
2023年4月5日(水)、ぴんぽいんとさん(@pinpoint_m)がTwitterで投稿した画像が大きな注目を集めた。
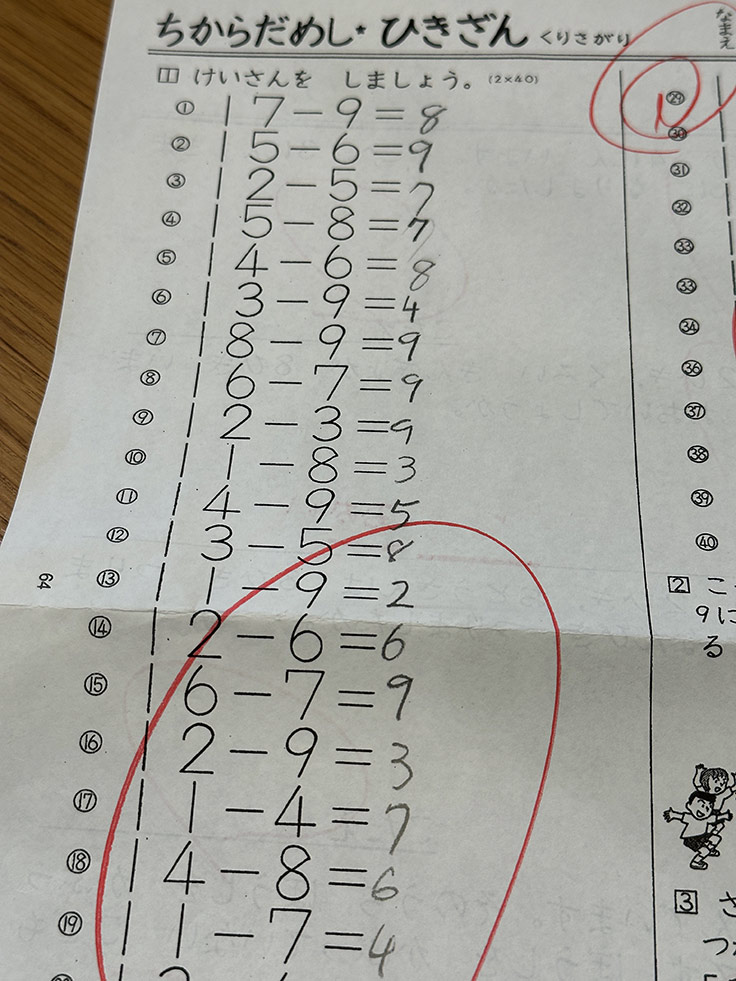
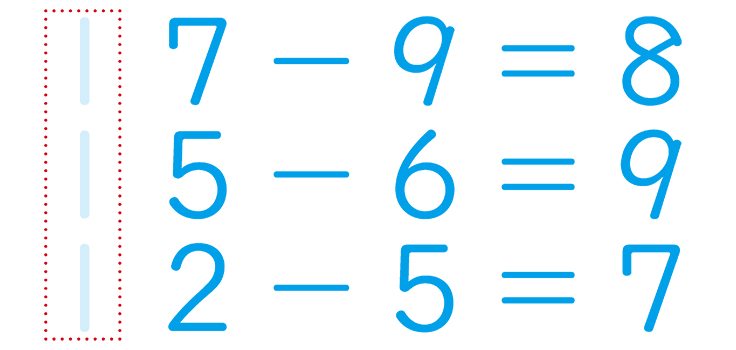
「なんで赤マルが付いてるか理解できなかった。これは超難問」という文言とともにツイートされたのは、子ども向けの計算問題。ぱっと見ると「7-9=8」「5-6=9」「2-5=7」といった式が正解とされている。
しかし、しっかりと見返すと十の位に「1」の数字が隠れていることに気づく。つまり、正しくは「17-9=8」「15-6=9」「12-5=7」といった計算式なのだ。

テストを受けたお子さんが問題に正解できているように、Twitterでも「普通に合ってるよね」「何が理解できないのかを理解できなくて悩んだ」といった声も多数。とはいえ、ぴんぽいんとさんと同様に十の位を見落とした人も一定数おり、本記事の執筆者も初見では見事に引っかかって十の位は「見えなかった」。
この「見えづらい」数式をデザイン的に考えると、大きな原因は3つある。「書体(フォント)」「行間」「字間」だ。
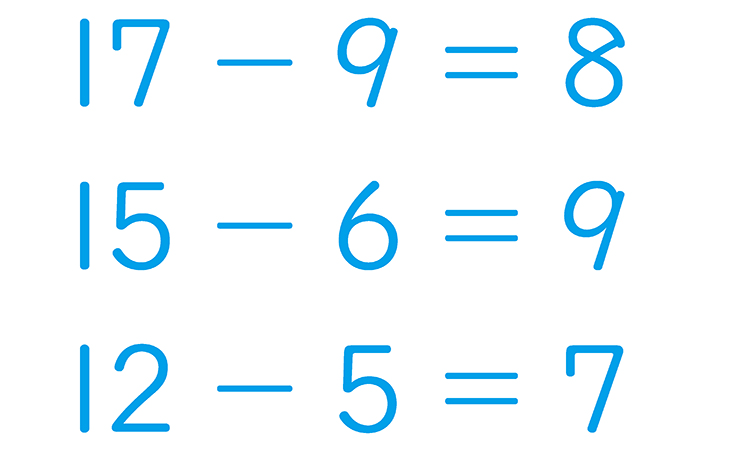
まずフォントだが、「1」が装飾を省いてすっきりとさせた直線的なデザインであるため、前後の問題とひとつなぎで罫線のように見えてしまう。「1」の書き出しの先端にセリフ(飾り・ヒゲ)があるフォントであれば、すんなり「1」と見えやすいだろう。
とはいえ、これは教育用の「学参フォント」「学参数字」の特徴でもあるため、一概に「フォントさえ変えれば問題解決」とは言えない難しさがある。

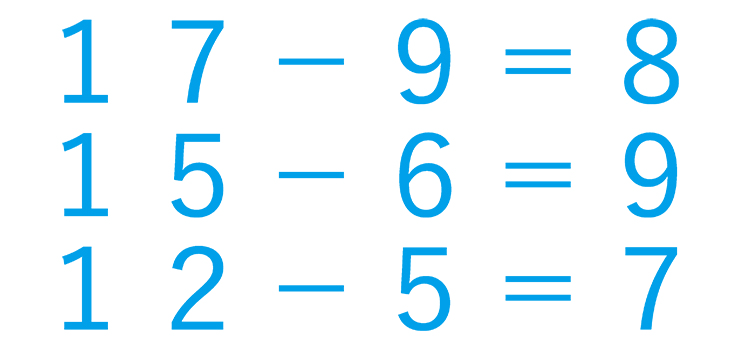
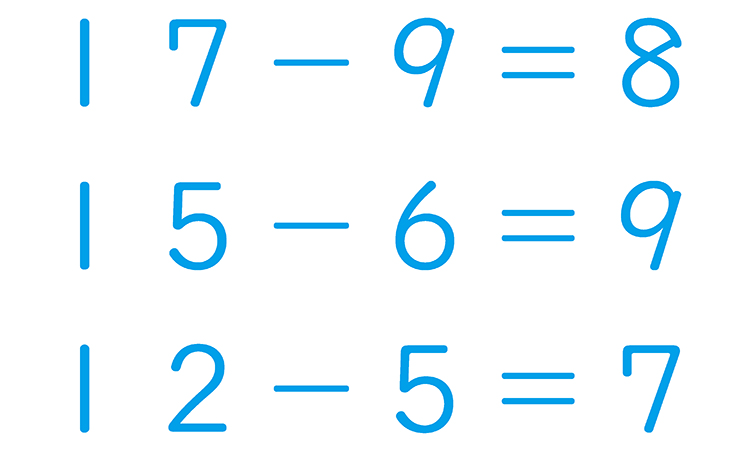
行間が狭すぎることでも、「1」がまるで「罫線」のように見えてしまっている。あわせて、十の位の「1」と一の位の数字の「字間」が空きすぎていることも、その現象に拍車をかけている。
人間は近くにあるものをひとまとめとして認識しやすく、遠くにあるものは「別もの」と認識しやすい。これはデザインの分野では広く知られている「大原則」だ。
つまり、十の位の「1」は、行間が狭いことで、前後の行の「1」とひとまとめに認識される。字間が広すぎることで一の位の数字とは「無関係の別もの」と認識されやすい。適切な行間や字間を設定すれば、この見え方は改善できる。


ひょんなことからデザインの初歩的なセオリーを振り返るきっかけとなった巷で話題のツイート。ちなみに、同じくぴんぽいんとさんの後日の投稿によれば「AI丸つけアプリ」では同じ画像が誤読されることはなかったそうだ。こちらもなかなか興味深いトピックである。
ツイート画像提供:ぴんぽいんとさん(@pinpoint_m)
URL:https://twitter.com/pinpoint_m/status/1643575781166297088
2023/04/27