
Illustrator(イラレ)で、図形や文字に網点(ハーフトーン)加工を施す方法について解説します。
■使用する機能「グラデーションツール」「カラーハーフトーン」「ラスタライズ」「画像トレース」
1.基本の網点(ハーフトーン)の作り方
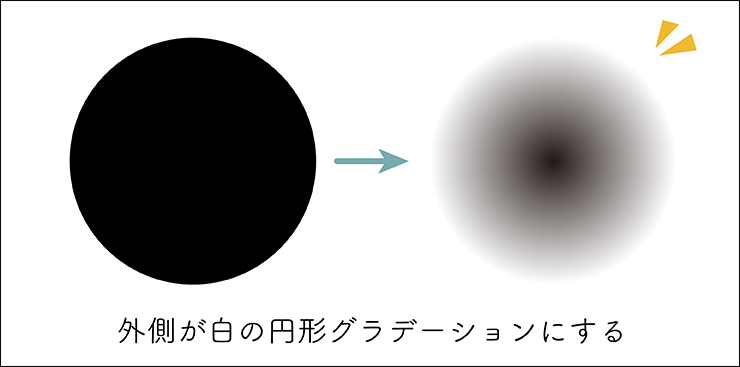
網点(ハーフトーン)は、グラデーションから作ります。ここでは楕円形ツールで作成した丸のオブジェクトに、外側がだんだん白くなる白黒の円形グラデーションをかけます(図1)。*グラデーションの作り方の詳しい解説はこちら「グラデーションを作る(グラデーションツール/グラデーションパネルの基本操作)」。

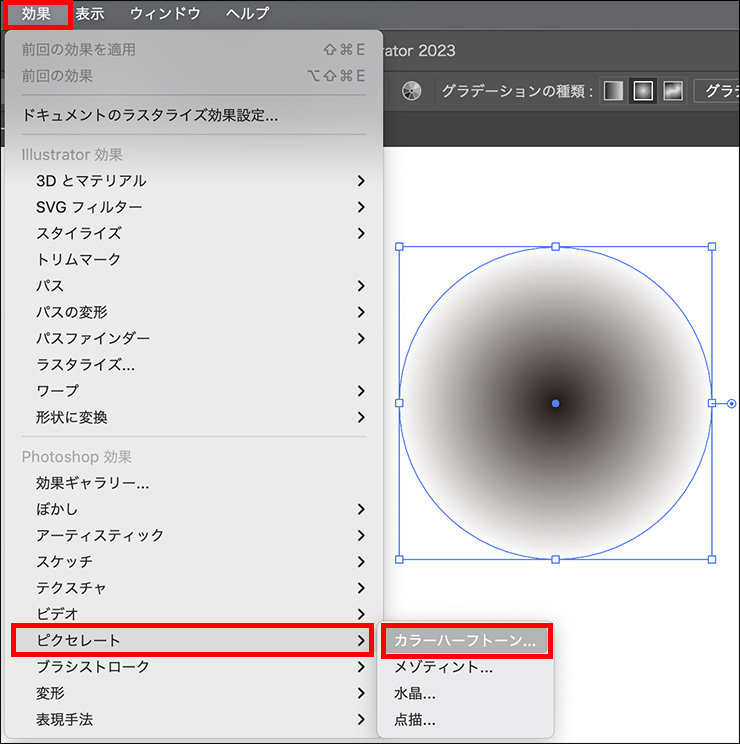
次に効果メニュー→“ピクセレート”→“カラーハーフトーン”をクリックします(図2)。

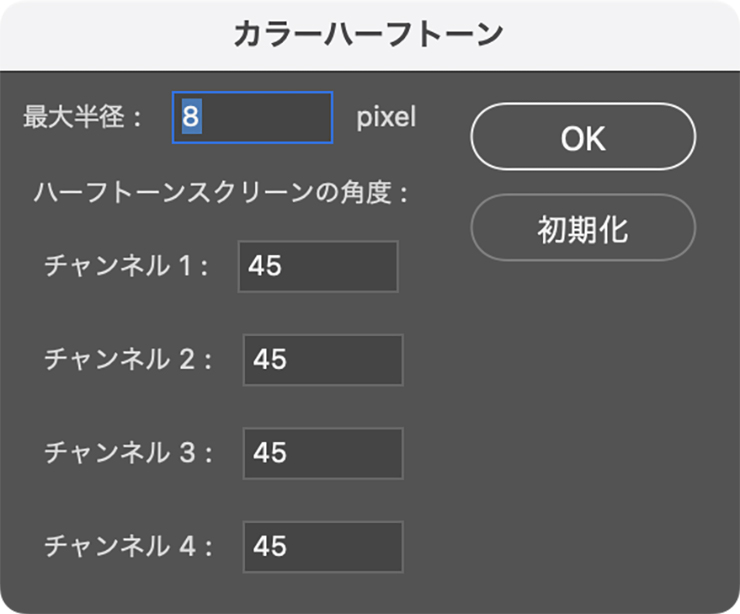
すると「カラーハーフトーン」ダイアログが表示されます(図3)。

[最大半径]でドットの大きさを調整します。何度か試してみてお好みの大きさを見つけてみてください。
[ハーフトーンスクリーンの角度]という項目に[チャンネル]が1~4までありますが、こちらはすべて[45]と入力します。45と入力することで、きれいなハーフトーンを作ることができます。
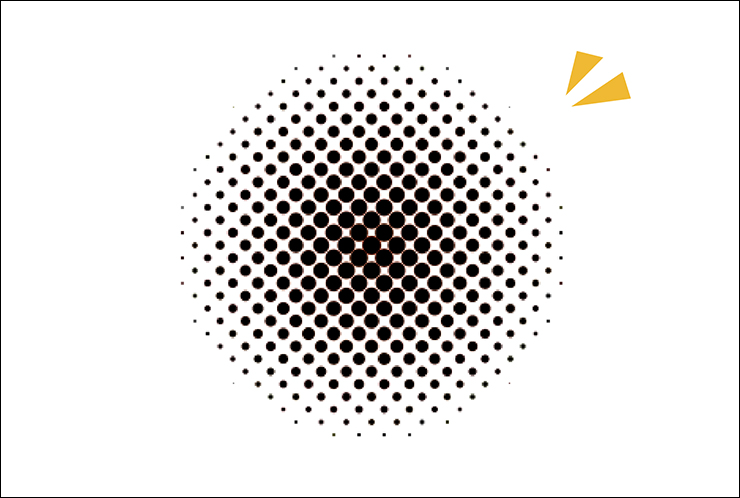
これで白黒の網点加工(ハーフトーン)ができました(図4)。

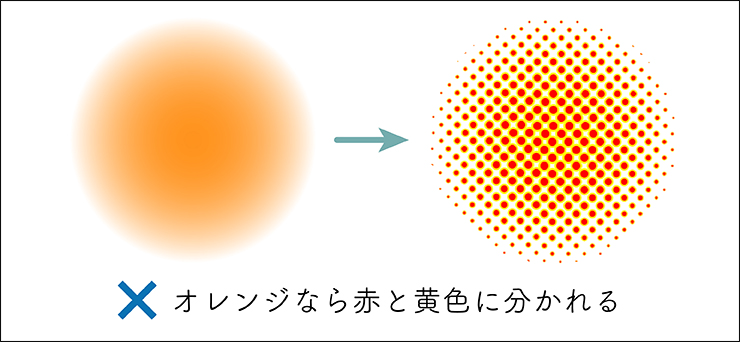
ただ、この手順で[塗り]を白黒以外の色に変更しても網点は思った色にはなりません(図5)。

色を変えたい場合は、次の手順で行います。
2.網点(ハーフトーン)の色を変える
網点の色を変えたいときは、先ほど作った白黒のハーフトーンをパスに変換してから色を変えます。
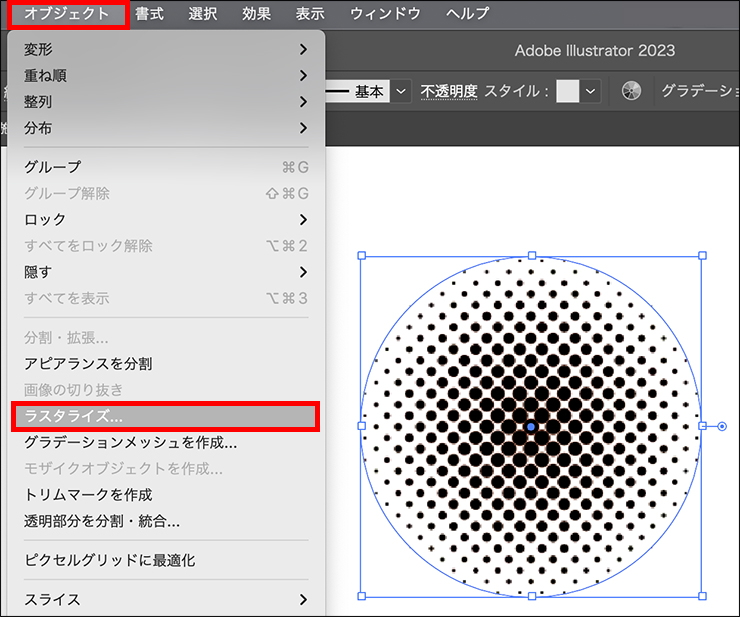
ハーフトーンのオブジェクトをクリックして、オブジェクトメニュー→“ラスタライズ...”をクリックして、「ラスタライズ」ダイアログが表示されるので適宜解像度を調整して(ここでは[解像度:スクリーン72ppi])、[OK]をクリックして画像にします(図6)。

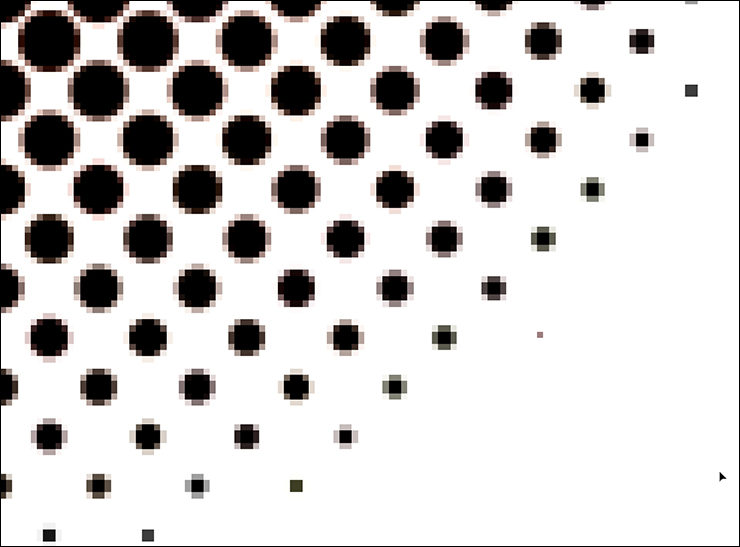
先ほどのハーフトーンを拡大して表示すると、ベクターデータではなく、ラスターデータに変換されていることがわかります(図7)。

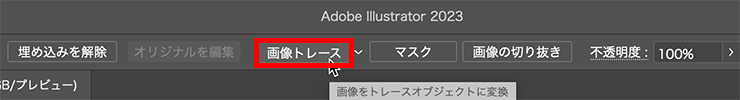
次に、ウィンドウメニュー→“コントロール”にチェックを入れると、コントロールパネルが画面上部に表示されるので、[画像トレース]をクリックして、パスに変換します(図8)。

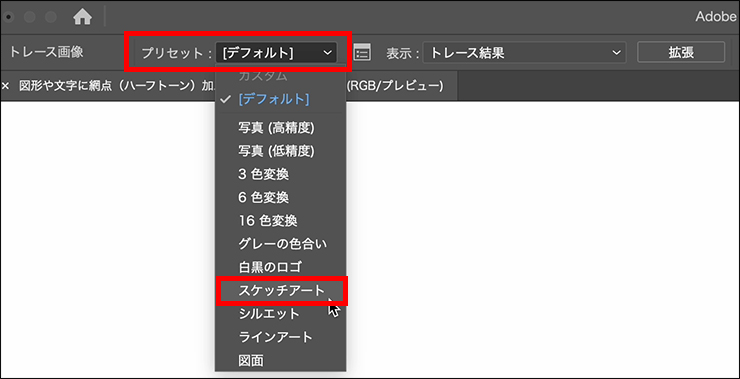
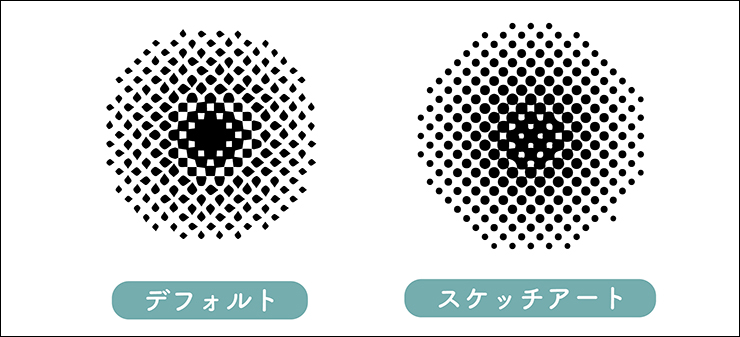
パスに変換する際、ハーフトーンの丸が崩れることがあります。これは画像データをパスに自動変換する際の誤差によるものですが、コントロールパネルの[プリセット:デフォルト]のままだと崩れやすいので(図9)、[プリセット:スケッチアート]にしておくと比較的きれいに変換できます(図10)。


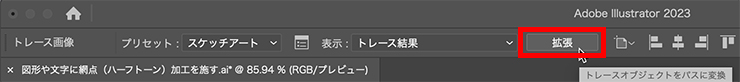
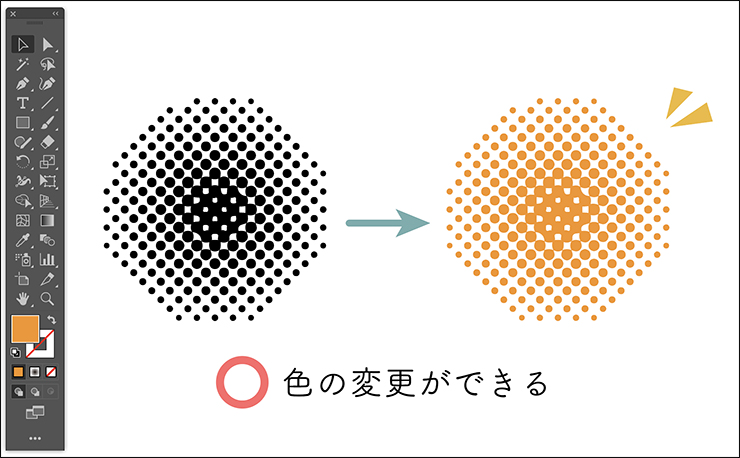
問題がなければコントロールパネルの[拡張]ボタンをクリックすると(図11)、パスに変換されて、[塗り]で色を変更すればカラーハーフトーンができます(図12)。


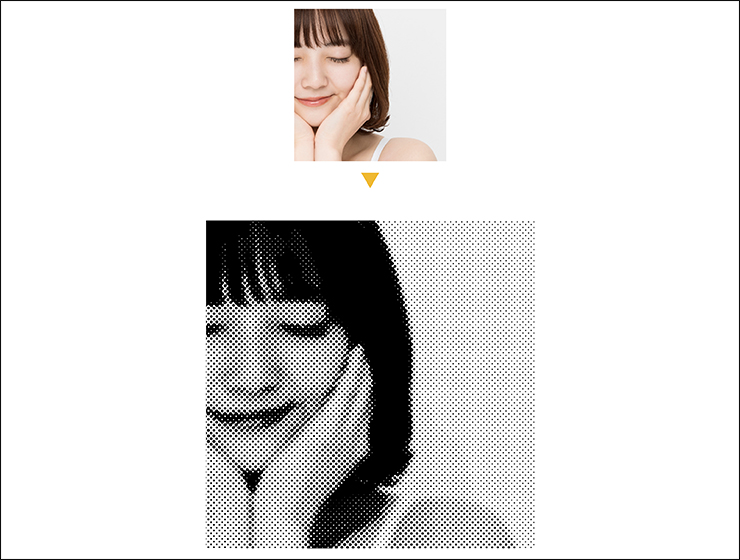
3.文字や写真をハーフトーンにする
以上が網点(ハーフトーン)と、カラーハーフトーンに加工する方法でしたが、要はグラデーションがあればハーフトーンにすることができます。
つまり、文字や写真にグラデーションをかければ、同様にハーフトーンにすることができます(図13)(図14)。*文字にグラデーションをかける詳しい手順はこちら「文字にグラデーションをつける」。


以上、Illustrator(イラレ)で図形や文字に網点(ハーフトーン)加工を施す方法でした。
●構成:編集部、専門学校講師のイラレさん ●制作:専門学校講師のイラレさん ●編集:編集部
著者プロフィール

- 専門学校講師のイラレさん
- 専門学校講師/YouTuber
- Adobe Illustratorの使い方を教えている通称「イラレさん」。「誰でも楽しく学べる」を信条に専門学校の講師を行いながらYouTubeをメインに活動。分かりやすさが好評で、動画の平均高評価率98%以上。動画を通じ2万人以上に教えている。 Youtubeチャンネル:https://www.youtube.com/channel/UC5UvWEDpPVe8uA8AroD1G_A











2023.03.01 Wed