
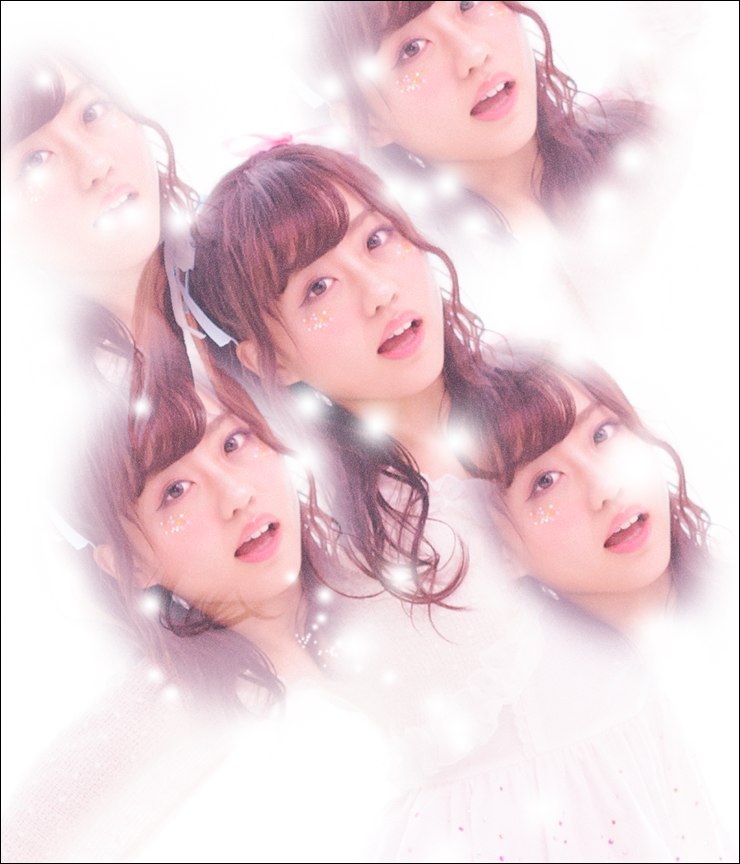
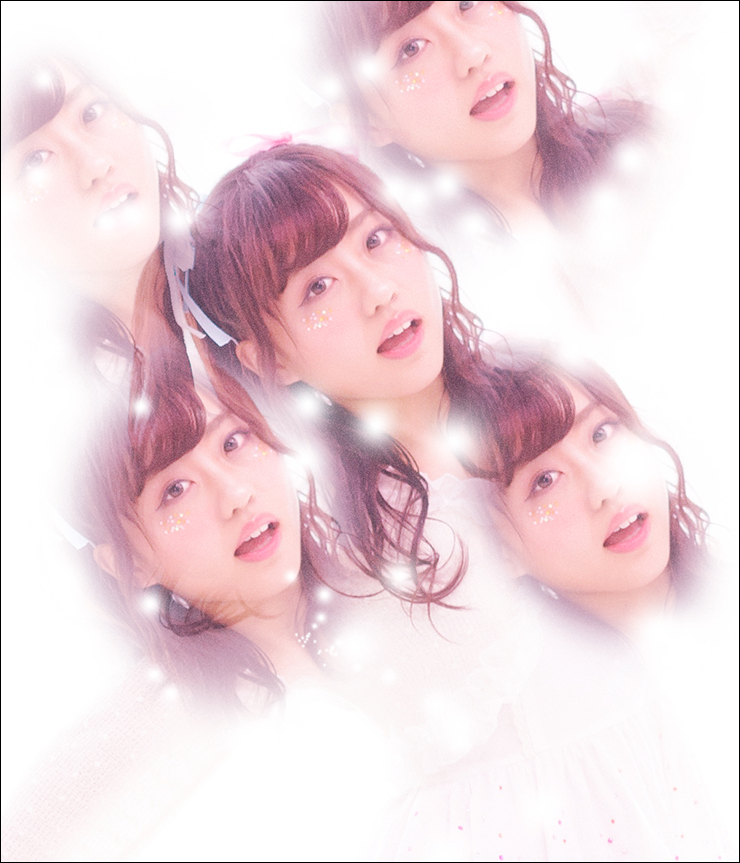
今回はPhotoshopで人物写真を加工して、万華鏡をイメージさせる幻想的なアイドル風ビジュアルを作るテクニックを紹介します。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「コピースタンプツール」「光彩拡散」「カラーオーバーレイ」「ブラシツール」「ぼかし(ガウス)」「描画モード」
Photoshop で万華鏡風ビジュアルを作る:
1.元となる人物写真を配置して画像加工の前準備を行う
まずは新規ファイルを[幅:1200ピクセル]、[高さ:1400ピクセル]、[解像度:350ピクセル/インチ]で作成したら、元となる写真を用意して配置する(図1)。

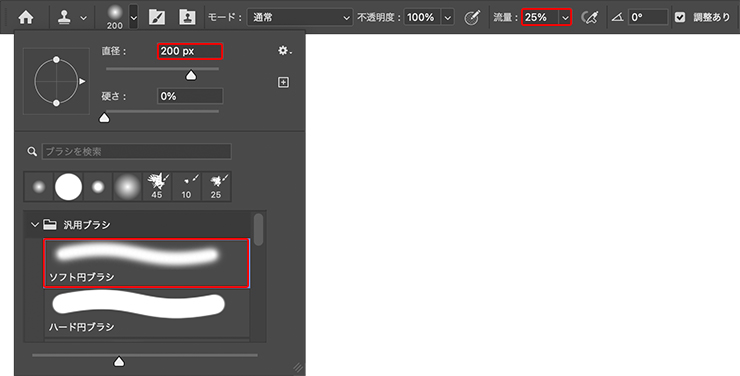
続いて、 レイヤーパネルで元写真のレイヤーを選択したあと、コピースタンプツールを選択し、オプションバーのブラシプリセットピッカーで[ソフト円ブラシ]、[直径:200px]に設定。さらに[流量:25%]に変更しておく(図2)。

人物の顔の部分にマウスポインターを合わせてoptionキー(Macの場合。WindowsではAltキー)を押すと、ポインターの形がターゲットマークに変わるので、そのままクリックする(図3)。これでコピー元に人物の顔を設定できる。

次に、コピースタンプツールで人物の顔の周囲をドラッグすると、その範囲に人物の顔がコピーされる(図4)。

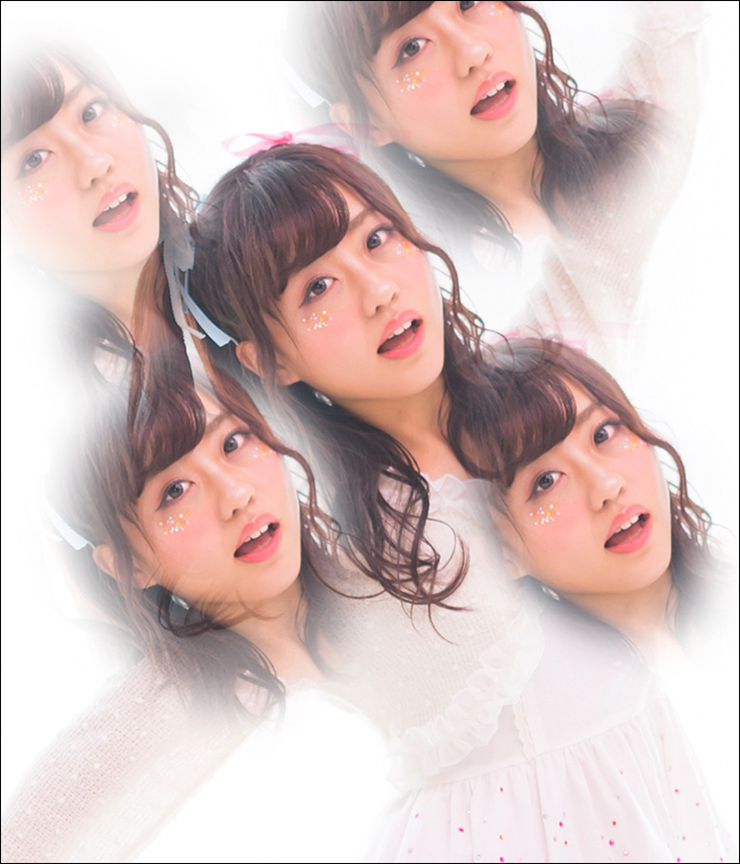
同様に数箇所コピースタンプツールで人物の顔をコピーしていく(図5)(図6)。


Photoshop で万華鏡風ビジュアルを作る:
2. 画像を加工して幻想的な雰囲気を演出する
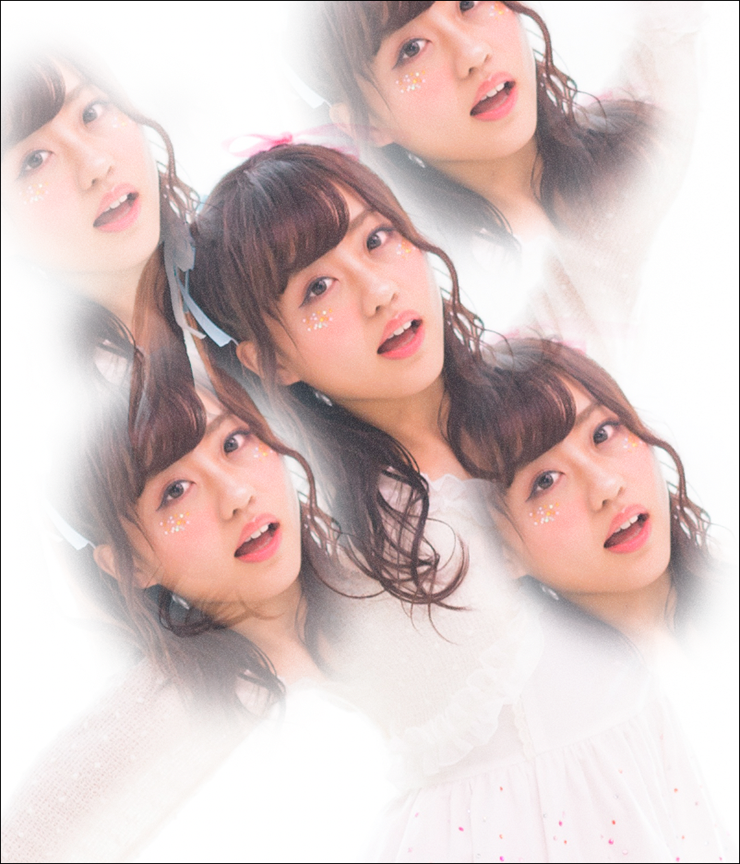
幻想的なビジュアルに加工していく。まず、レイヤーパネルで元写真のレイヤーが選択された状態のまま、[描画色]を黒、[背景色]を白に設定。フィルターメニュー→“フィルターギャラリー...”を選び、[変形]の[光彩拡散]を[きめの度合い:6]、[光彩度:1]、[透明度:16]で適用する(図7)(図8)。


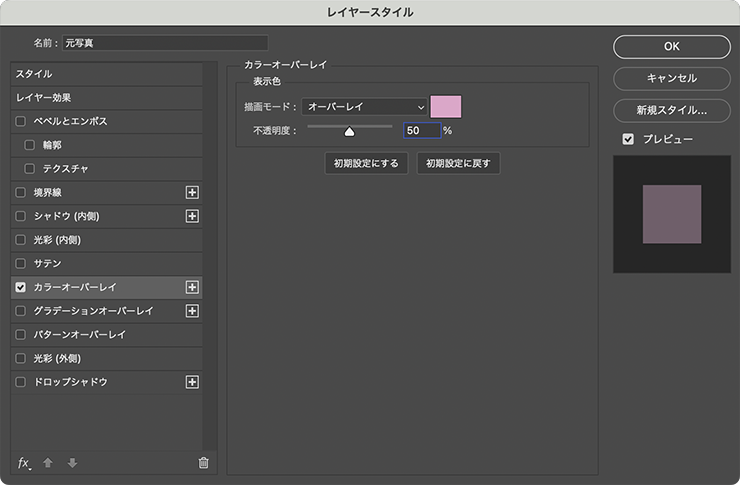
続いて、元写真のレイヤーが選択された状態のまま、レイヤーメニュー→“レイヤースタイル”→“カラーオーバーレイ...”を[描画モード:オーバーレイ]、[オーバーレイのカラー]をピンク(ここでは16進数カラーコード[#f0acd1])、[不透明度:50%]で適用する(図9)(図10)。


Photoshop で万華鏡風ビジュアルを作る:
3. キラキラした光を加えてビジュアルを仕上げる
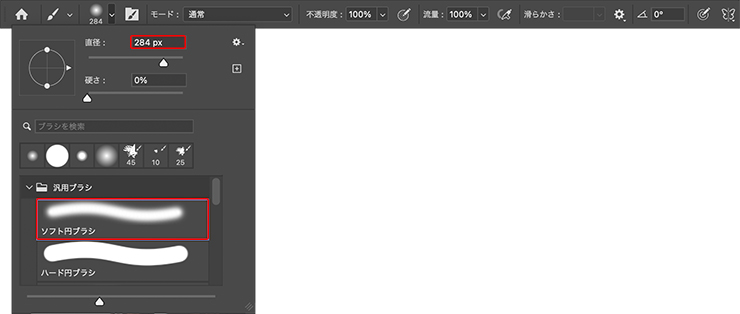
ビジュアルを仕上げていく。まずレイヤーパネルで新規レイヤーを最前面に作成したら、ブラシツールを選択し、オプションバーからブラシプリセットピッカーを開いて[汎用ブラシ]の[ソフト円ブラシ]を選び、[直径:300px]程度に設定しておく(図11)。

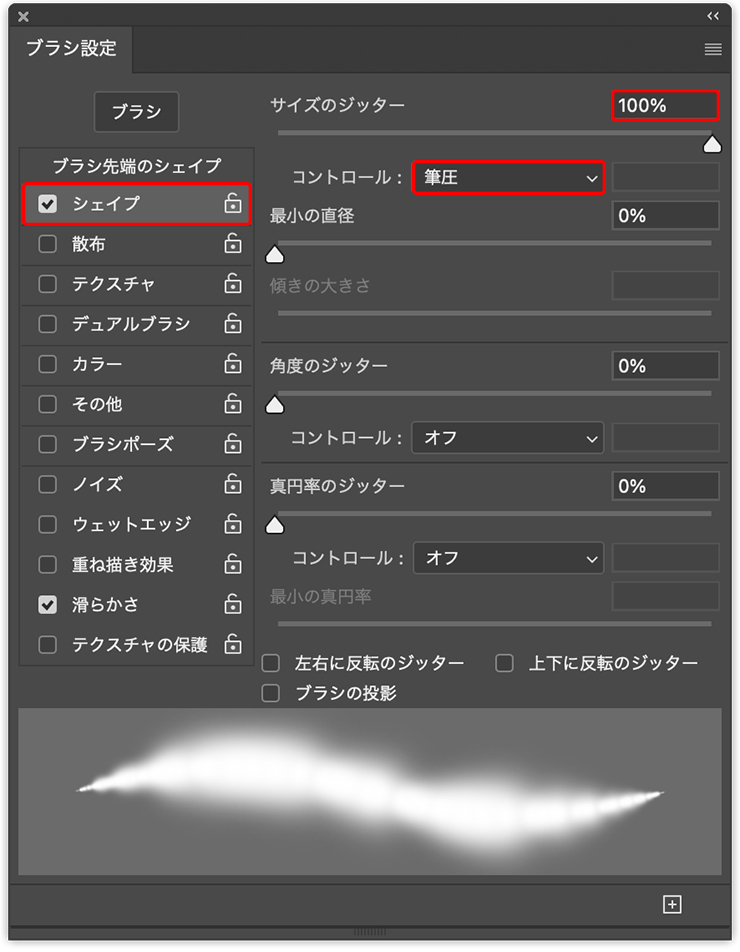
続いて、ブラシ設定パネルで[シェイプ]を選択し、[サイズのジッター:100%]に変更してその下を[コントロール:筆圧]に設定(図12)。

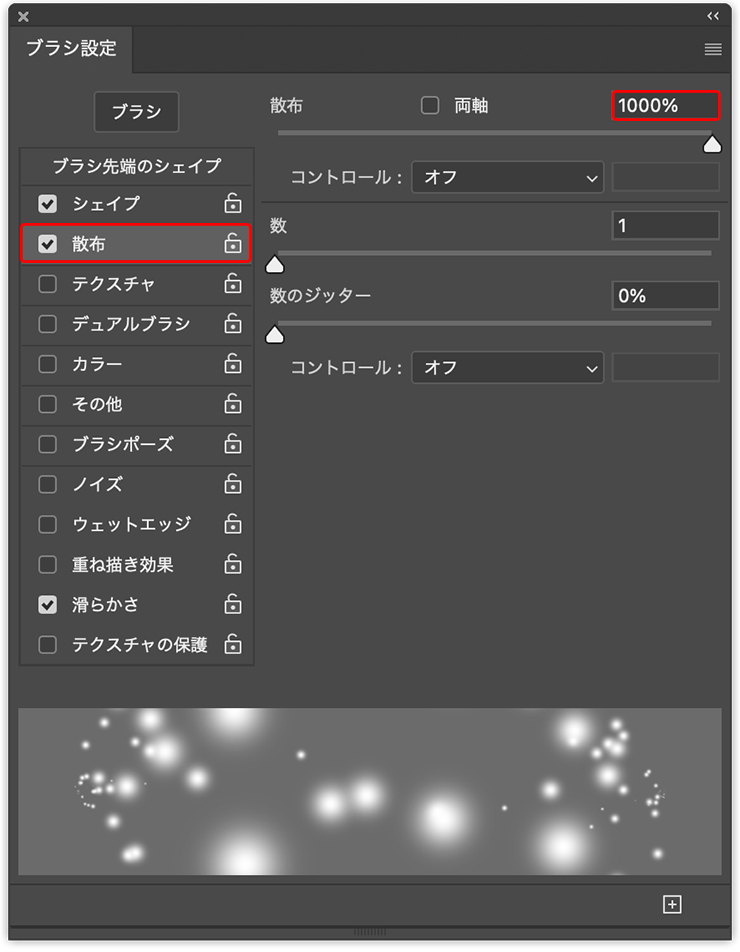
次に[散布]を選択して[散布:1000%]に変更(図13)。

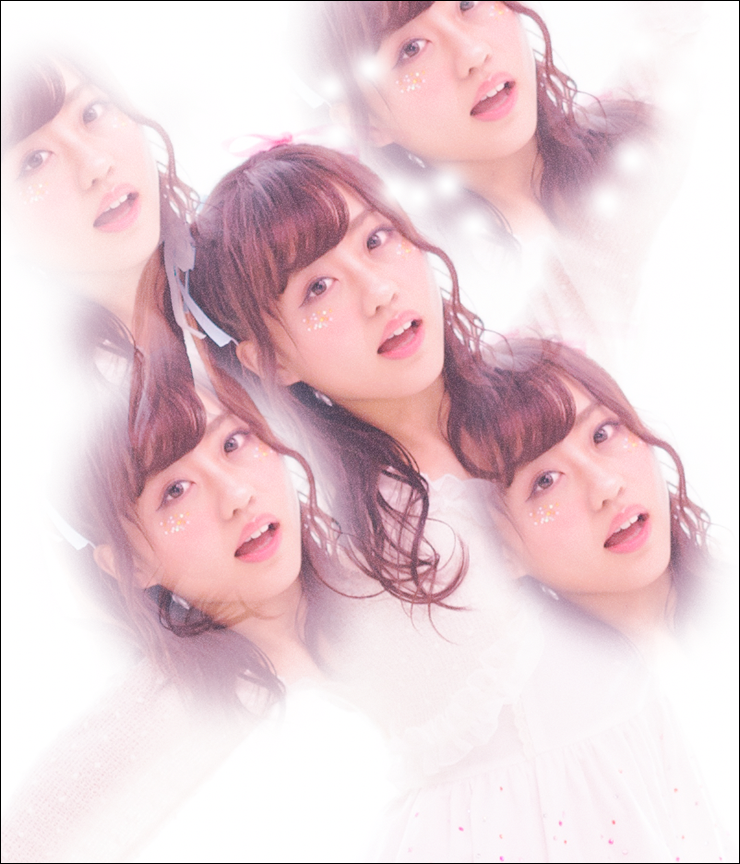
[描画色]を白に設定したら、中央の顔の周囲をドラッグしてキラキラした光をあしらっていく(図14)(図15)。


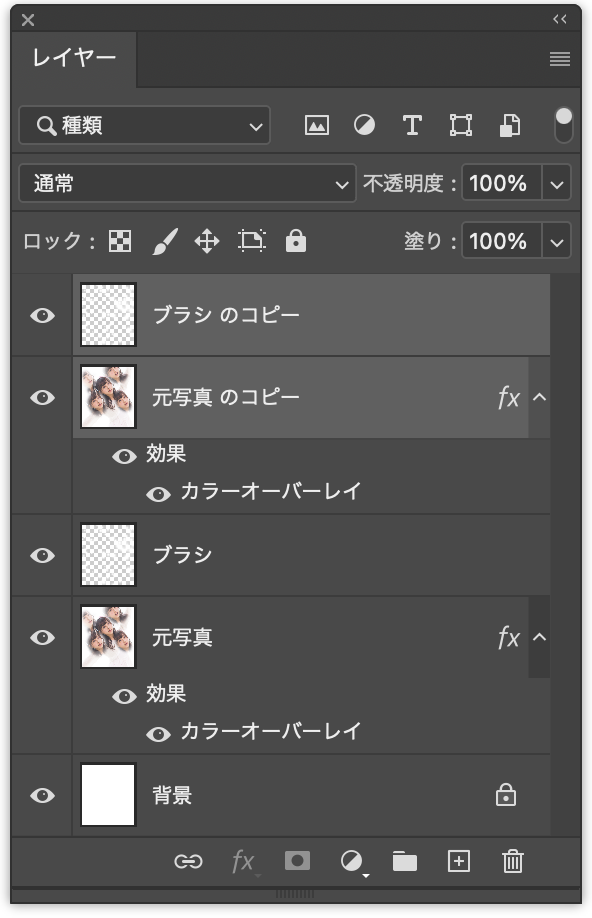
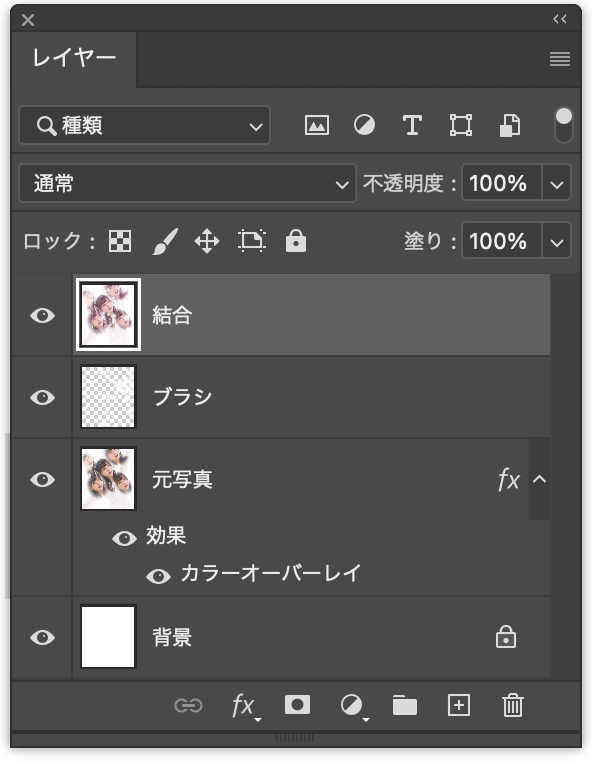
レイヤーパネルで、キラキラのレイヤーと人物のレイヤーをそれぞれ複製したあと、複製した方のキラキラのレイヤーと人物のレイヤーを両方とも選択し(図16)、レイヤーメニュー→“レイヤーを結合”を実行(図17)。


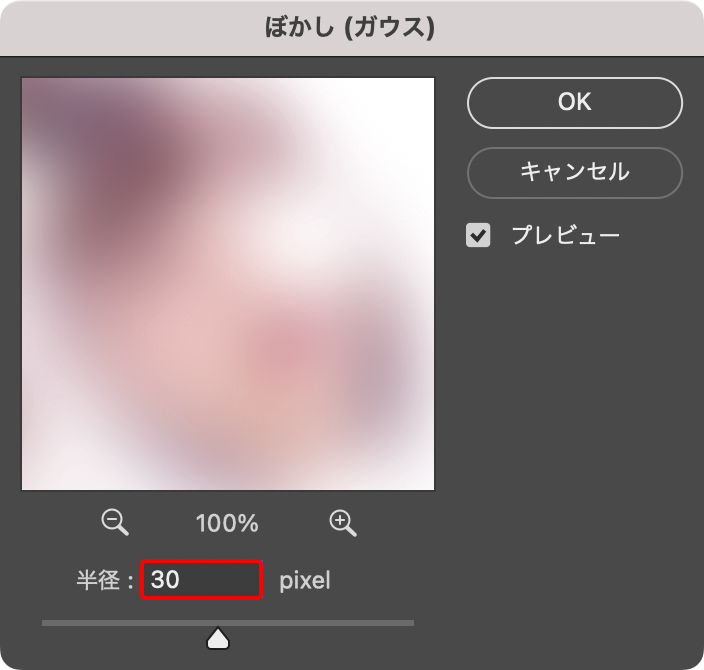
結合したレイヤーを選択したら、フィルターメニュー→“ぼかし”→“ぼかし(ガウス)...”を[半径:30pixel]で適用する(図18)(図19)。


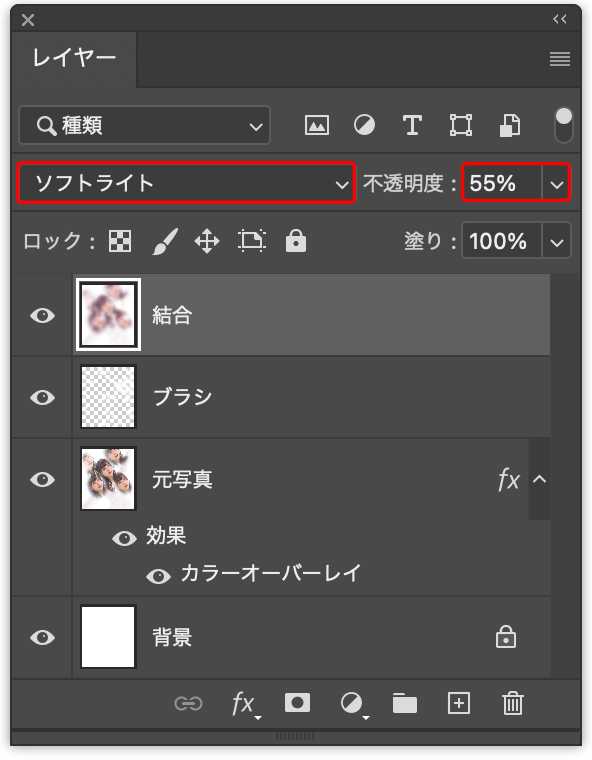
最後に、レイヤーパネルでこのぼかしたレイヤーを[描画モード:ソフトライト]、[不透明度:55%]程度に変更する(図20)(図21)。


ここでは、さらに文字要素やフレームなどを配置して完成とした(図22)。

以上、Photoshopで人物写真を加工して、万華鏡をイメージさせる幻想的なアイドル風ビジュアルを作るテクニックでした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2024.05.13 Mon