
Photoshopで、写真に光のラインのような発光したパーツを加えて、SF的な雰囲気のグラフィックを制作する方法を紹介します。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「楕円形ツール」「レイヤーの不透明度」「多方向に伸縮」「カラーオーバーレイ」「光彩(外側)」「ブラシツール」
1.元となる写真に合わせてパーツを配置する
被写体の目の部分にパーツを加えていく。まずは新規ファイルを[幅:1200ピクセル]、[高さ:1400ピクセル]、[解像度:350ピクセル/インチ]で作成したら、元となる写真をコピー&ペーストで配置する(図1)。

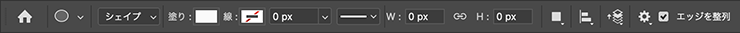
楕円形ツールを選択し、オプションバーで[ツールモード:シェイプ]、[塗り:白]、[線:なし]に設定(図2)。新規レイヤーを作成したあと、カンバス上をドラッグして楕円形をひとつ描く(図3)。


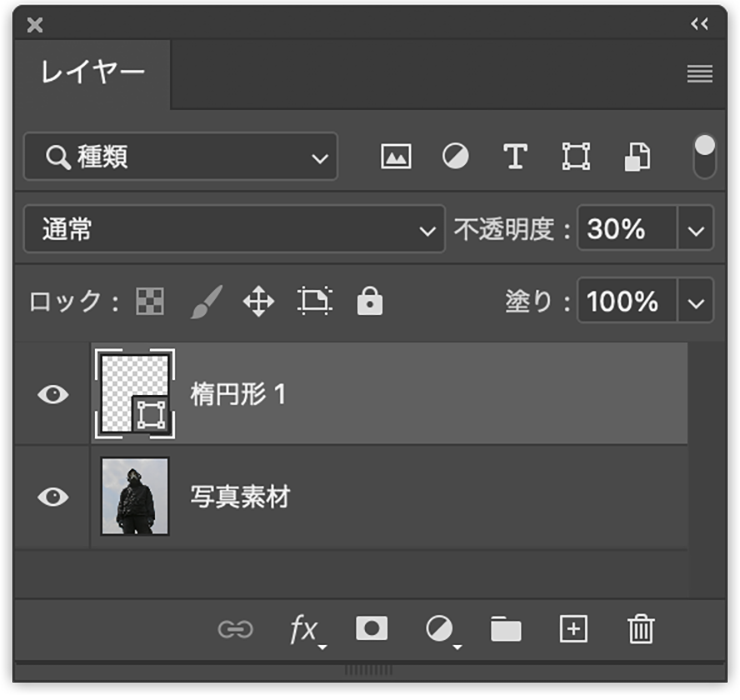
レイヤーパネルで楕円形のレイヤーを[不透明度:30%]に変更したら(図4)(図5)、編集メニュー→“パスを変形”→“多方向に伸縮”(旧バージョンでは編集メニュー→“変形”→“自由な形に”)を選び、バウンディングボックスのハンドルをドラッグして被写体の目に合わせて変形する(図6)。



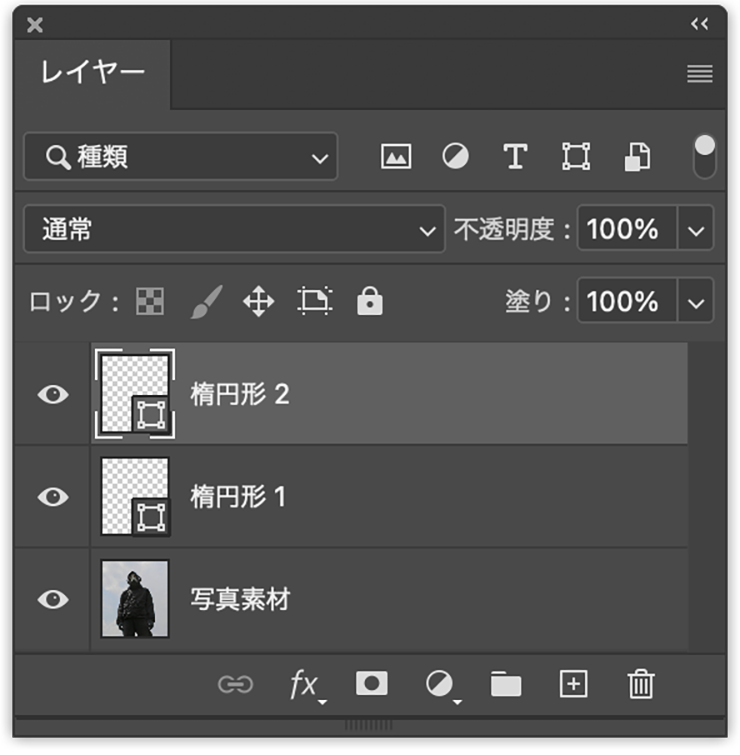
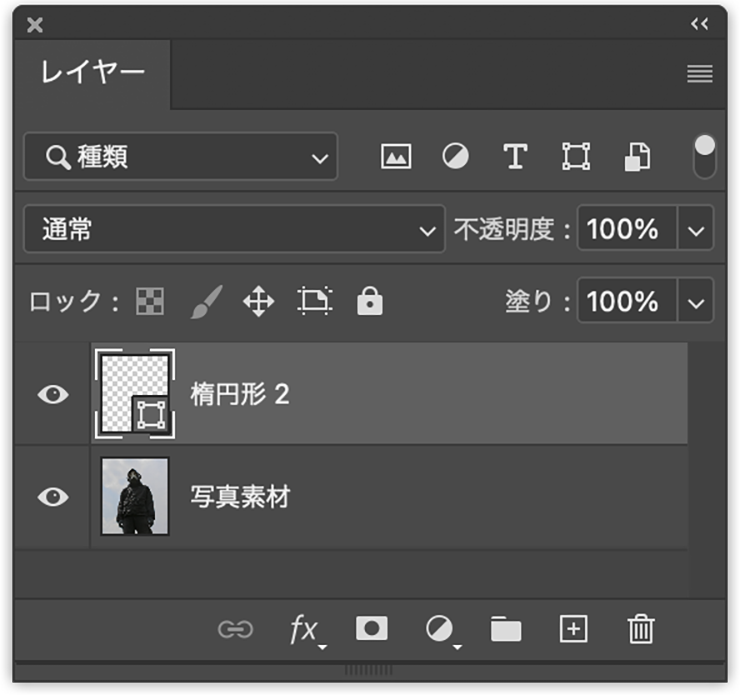
同様に楕円を描いてもう片方の目に合わせて変形したら、レイヤーパネルでこれらふたつのパーツのレイヤーを[不透明度:100%]に戻しておく(図7)(図8)。


2.目のパーツに発光したような効果をつける
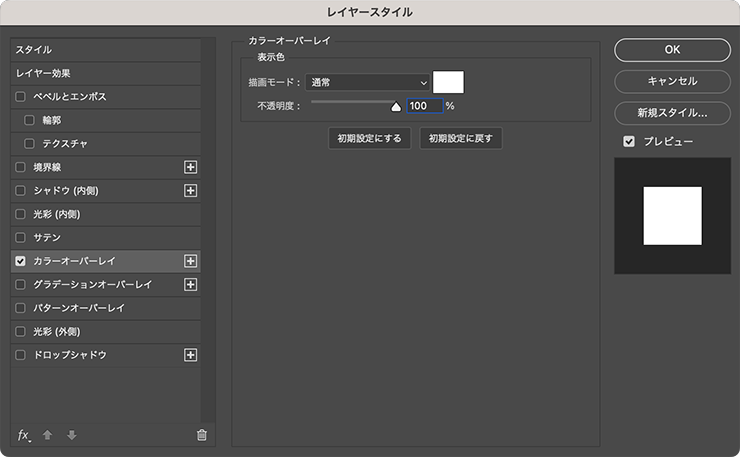
目を発光させていく。レイヤーパネルで楕円パーツのレイヤーを両方とも選択したら、レイヤーメニュー→“シェイプを結合”を実行(図9)。結合したレイヤーを選択した状態で、レイヤーメニュー→“レイヤースタイル”→“カラーオーバーレイ...”を選び、[描画モード:通常]、[オーバーレイのカラー:白]、[不透明度:100%]に設定(図10)。


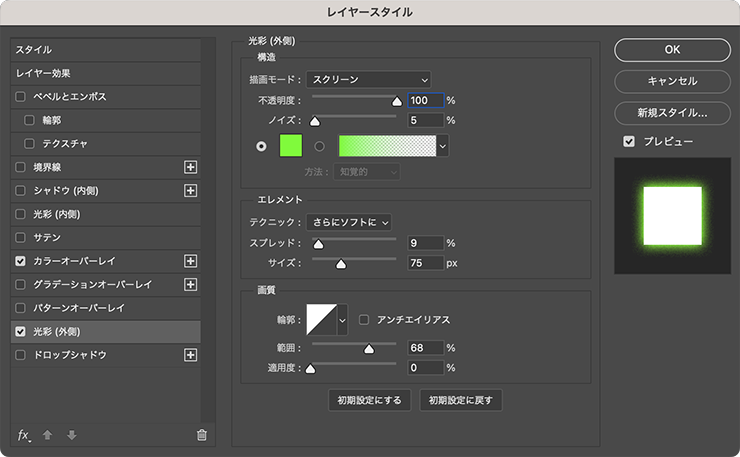
続いて、レイヤースタイルの[光彩(外側)]を選択したら、[描画モード:スクリーン]、[不透明度:100%]、[ノイズ:5%]、[テクニック:さらにソフトに]、[スプレッド:9%]、[サイズ:75px]、[輪郭:線形]、[範囲:68%]、[適用度:0%]に設定。[光彩のカラー]は緑(ここでは、[R:102、G:255、B:0])に設定して適用する(図11)(図12)。これで、目のパーツを緑色に光らせることができる。



3.被写体にエネルギーのエフェクトパーツをまとわせる
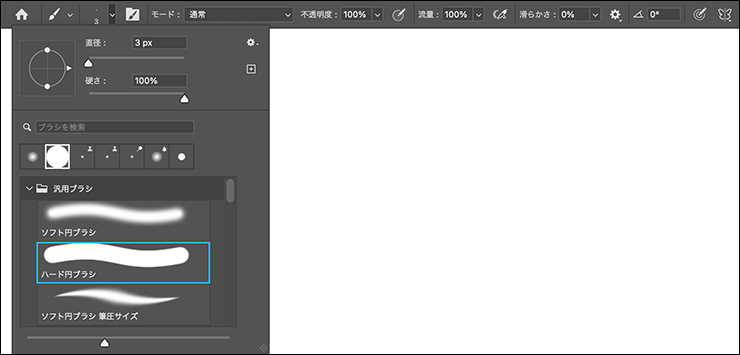
被写体の周囲にイナヅマのような発光パーツをあしらっていく。レイヤーパネルで新規レイヤーを最前面に作成したら、ブラシツールを選択してオプションバーのブラシプリセットピッカーで[ハード円ブラシ]、[直径:3px]に設定(図13)。

[描画色]を白にして、体の周囲にエネルギー線を描いていく(図14)(図15)(図16)。



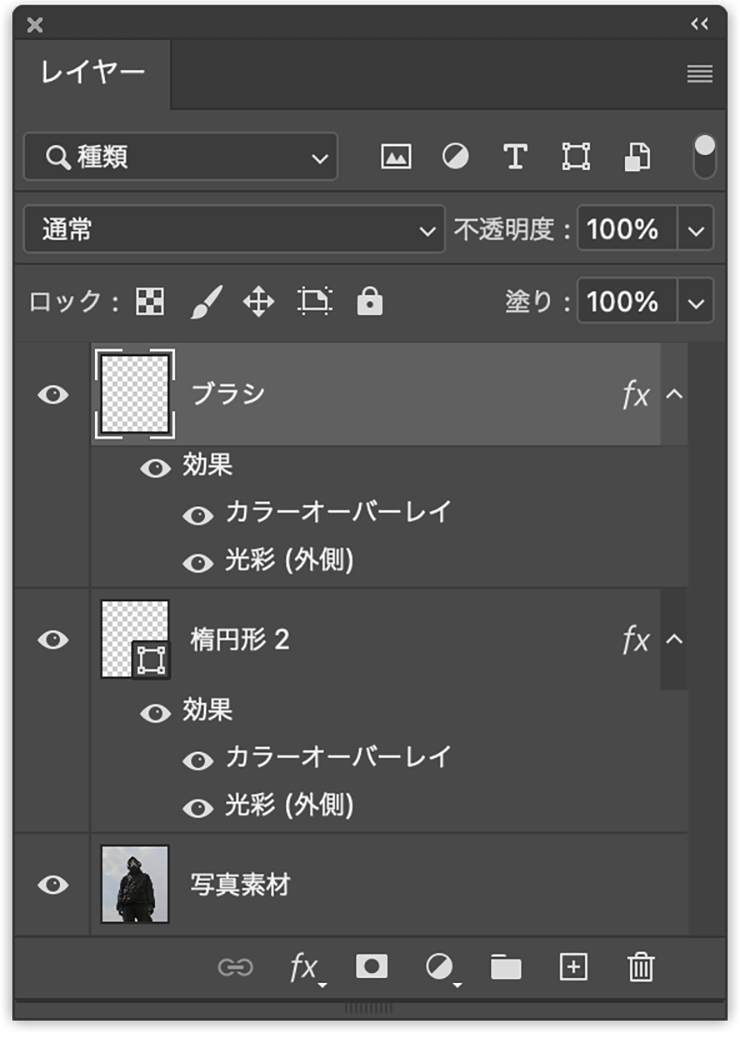
レイヤーパネルでoptionキー(Macの場合。WindowsではAltキー)を押しながら、楕円パーツのレイヤーの[レイヤー効果]を、エネルギー線のレイヤーにドラッグ&ドロップすると、[レイヤー効果]がそのまま複製される(図17)(図18)。


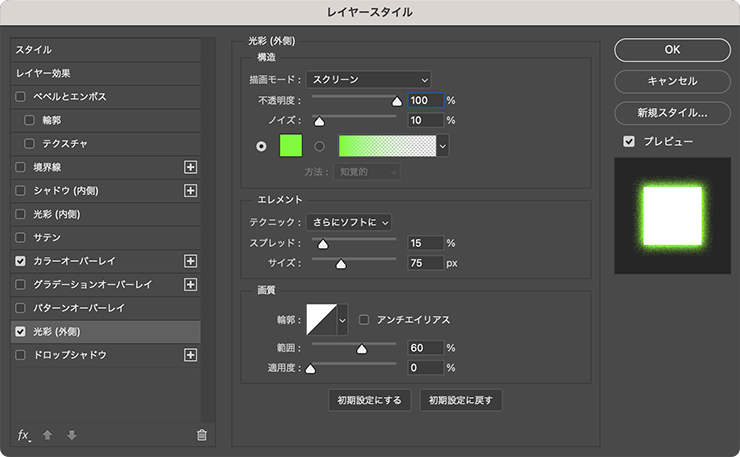
複製された[レイヤー効果]のうち、[光彩(外側)]をダブルクリックしてダイアログを開き、[ノイズ:10%]、[スプレッド:15%]、[範囲:60%]に変更して適用する(図19)(図20)。


ここでは、さらに文字要素などを配置して完成とした(図21)。

以上、Photoshopで写真に光のラインのような発光したパーツを加えて、SF的な雰囲気のグラフィックを制作する方法でした。「発光」の表現はワンポイントとしても、さまざまな場面で使えますので、ぜひトライしてみてください。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/




































2022.11.07 Mon