
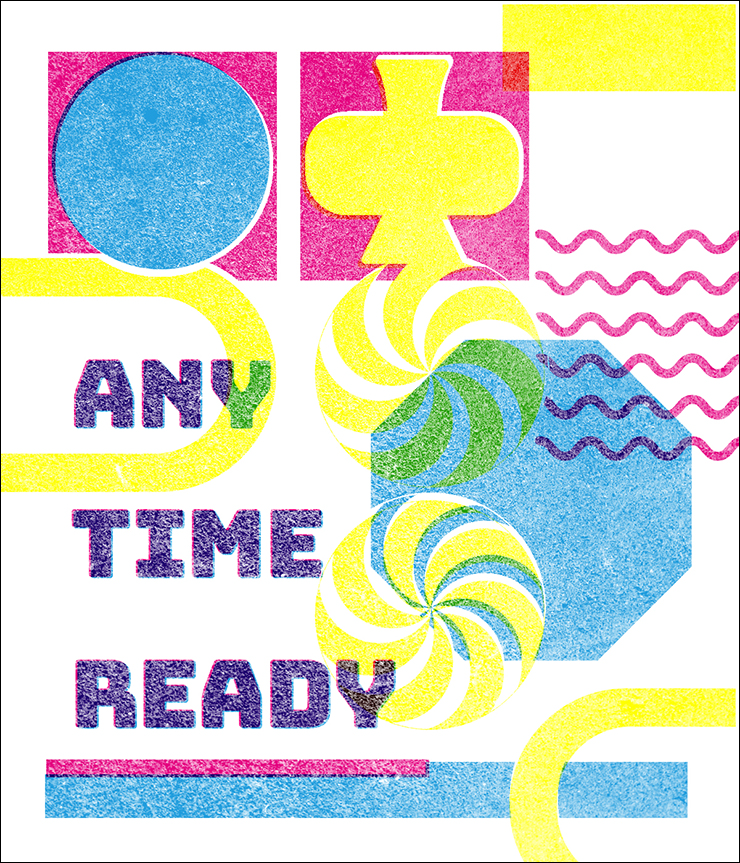
Photoshopでリソグラフ印刷特有の版ズレ・混色・かすれなどの風合いを再現したグラフィックの作り方を解説します。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「カラーピッカー」「自動選択ツール」「描画モード」「移動ツール」「レベル補正」
1.レイヤー分けしてベースとなるグラフィックを描く
まずは新規ファイルを[幅:1200ピクセル]、[高さ:1400ピクセル]、[解像度:350ピクセル/インチ]で作成したら、新規レイヤーを3枚作成する。ここでは、後工程で作業しやすいようレイヤー名を前面から「シアン」、「マゼンタ」、「イエロー」に変更しておいた(図1)。

レイヤーパネルで「シアン」レイヤーを選択したあと、ツールパネルの[描画色]をクリックしてカラーピッカーを表示し、16進数カラーコードをシアンの[#219ddd]に設定する(図2)。

続いて楕円形ツールや横書き文字ツールなどで「シアン」レイヤー上にいくつかモチーフを描き加える(図3)(図4)。


次にレイヤーパネルで「マゼンタ」レイヤーを選択したら、[描画色]をクリックしてカラーピッカーを表示させ、16進数カラーコードをマゼンタの[#e4007f]に設定(図5)。同様に「マゼンタ」レイヤー上にモチーフを描き加える(図6)(図7)。



さらにレイヤーパネルで「イエロー」レイヤーを選択したら、[描画色]をクリックしてカラーピッカーを表示させ、16進数カラーコードをイエローの[#ffff00]に設定(図8)。同様に「イエロー」レイヤー上にモチーフを描き加える(図9)(図10)。



2. モチーフの重なりを意識しながらグラフィックを調整
レイヤーを合成してグラフィックを仕上げていく。レイヤーパネルで「イエロー」レイヤーを選択したあと、抜き合わせにしたい部分に自動選択ツールなどで選択範囲を作成(図11)。続いて前面の「マゼンタ」レイヤーを選択してdeleteキーで選択部分を削除する(図12)。


同様の手順で前後関係を意識しながら各レイヤーのモチーフを部分的に削除する(図13)。

ここでは「シアン」レイヤーの多角形やバー部分(図14)、「マゼンタ」レイヤーの正方形や文字部分(図15)、「イエロー」レイヤーの角丸フレーム部分の一部が欠けるように削除しておいた(図16)。



続いてレイヤーパネルで「シアン」、「マゼンタ」、「イエロー」の各レイヤーを[描画モード:乗算]に変更し、移動ツールでそれぞれのレイヤーを少しずらして配置する(図17)(図18)。


3.グラフィックにアナログ的な質感をつけて仕上げる
グラフィックに質感をつけていく。コンクリートなどのざらついた壁面のテクスチャ素材を用意し、コピー&ペーストで最前面に配置(図19)。

レイヤーパネルでそのテクスチャ素材のレイヤーを選択したら、[描画モード:スクリーン]に変更する(図20)(図21)。


最後に、テクスチャ素材のレイヤーを選択した状態のまま、イメージメニュー→“色調補正”→“レベル補正...”を選び、シャドウとハイライトのスライダーを動かしてコントラストを強めれば完成(図22)(図23)。ここでは[シャドウ:110]、[ハイライト:210]としたが、表現したいイメージによっても最適な数値は異なるのでプレビューを見ながら調整してみてほしい。


以上、Photoshopでリソグラフ印刷特有の版ズレ・混色・かすれなどの風合いを再現する方法でした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2023.06.05 Mon