
今回はPhotoshopの文字加工術で、B級映画のタイトルロゴのような文字を作るユニークなテクニックを紹介します。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「横書き文字ツール」「ちりめんじわフィルター」「輪郭検出」「選択範囲を縮小」「選択範囲を反転」「マジック消しゴムツール」「カラーオーバーレイ」「境界線」「移動ツール」
PhotoshopでB級映画のタイトルロゴを作る:
1.ロゴの元になる文字を用意する
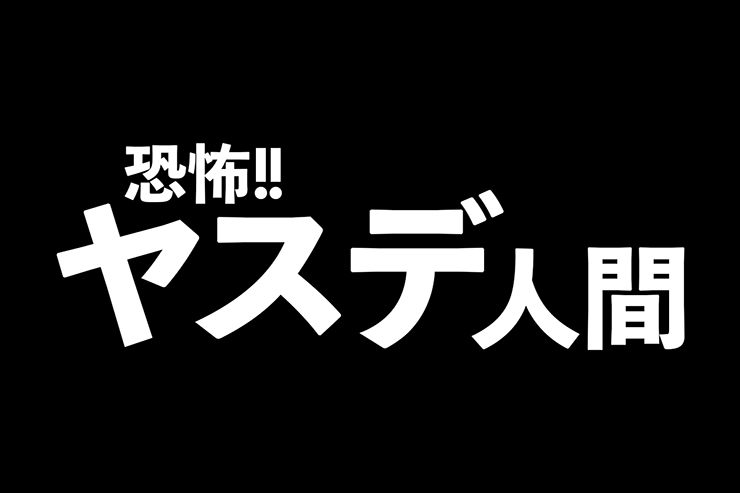
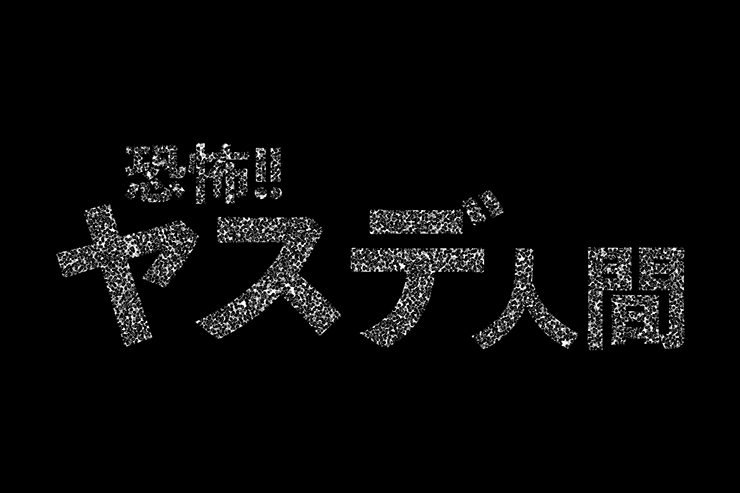
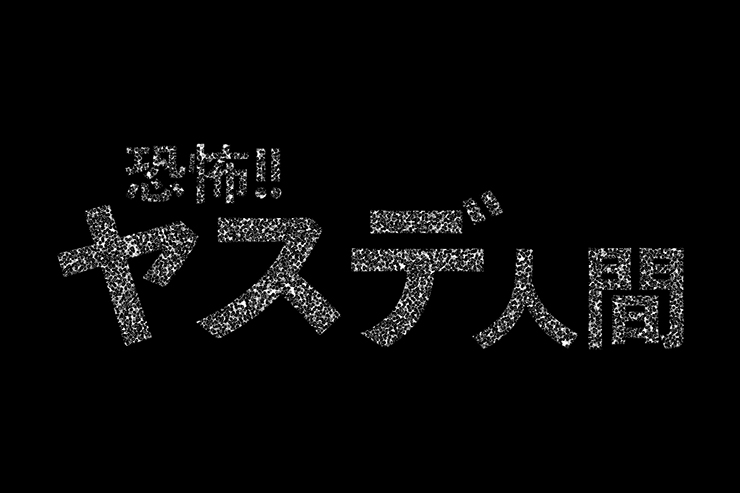
まずは新規ファイルを[幅:1200ピクセル]、[高さ:800ピクセル]、[解像度:350ピクセル/インチ]、[カンバスカラー:黒]で作成したら、横書き文字ツールで元になる文字(ここでは「恐怖!! ヤスデ人間」)を入力し、文字パネルでフォントやフォントサイズ、フォントカラーなどを設定(図1)。

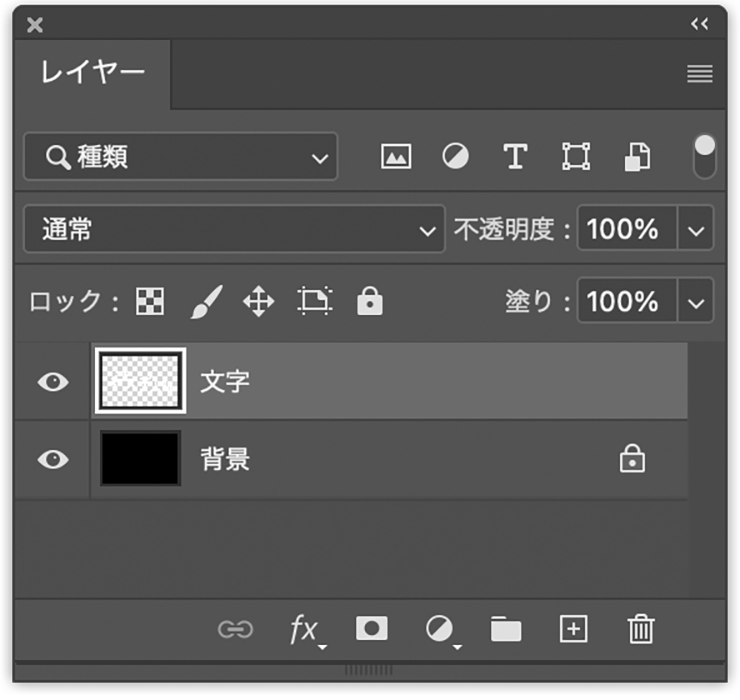
続いて、文字のレイヤーを選択したあと、レイヤーメニュー→“ラスタライズ”→“テキスト”を実行する(図2)。

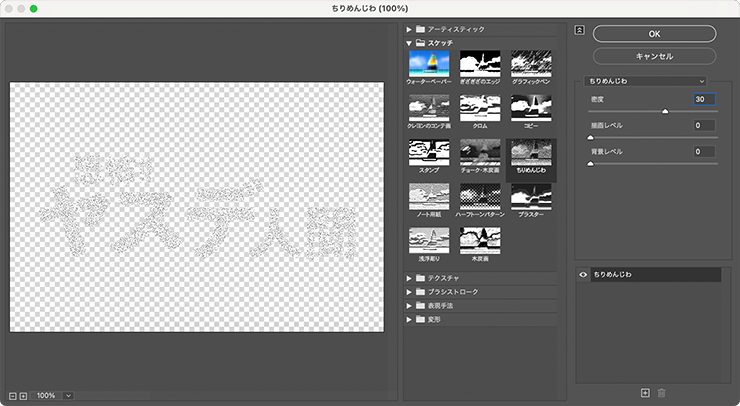
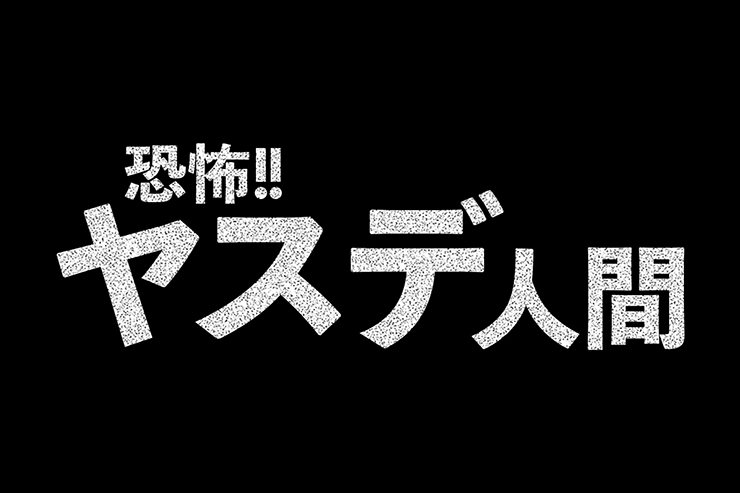
この文字のレイヤーを選択した状態のまま、[描画色]を黒、[背景色]を白に設定したあと、フィルターメニュー→“フィルターギャラリー...”を選び、[スケッチ]の[ちりめんじわ]を[密度:30]、[描画レベル:0]、[背景レベル:0]で適用する(図3)(図4)。


次に、フィルターメニュー→“表現手法”→“輪郭検出”を実行したら(図5)、レイヤーパネルで文字のレイヤーサムネールをcommandキー+クリックして文字の形に選択範囲を作成する(図6)。


続いて、選択範囲メニュー→“選択範囲を変更”→“縮小...”を[縮小量:1pixel]で適用(図7)(図8)。


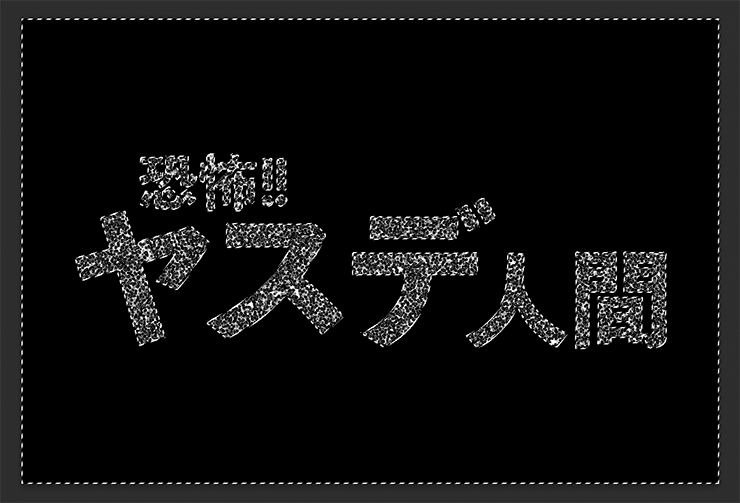
さらに選択範囲メニュー→“選択範囲を反転”を実行したあと(図9)、deleteキーを押して選択部分を消去し、選択を解除しておく(図10)。


PhotoshopでB級映画のタイトルロゴを作る:
2. 文字に色をつけノイズ感のあるロゴを仕上げる
ロゴを仕上げていく。まずマジック消しゴムツールを選択したら、オプションバーで[隣接]のチェックを外し[許容値:100]程度に設定する(図11)。続いて、文字の白い部分をクリックする(図12)(図13)。



この文字のレイヤーを選択した状態のまま、レイヤーメニュー→“レイヤースタイル”→“カラーオーバーレイ...”を、[描画モード:通常]、[オーバーレイのカラー:白]、[不透明度:100%]に設定する(図14)。

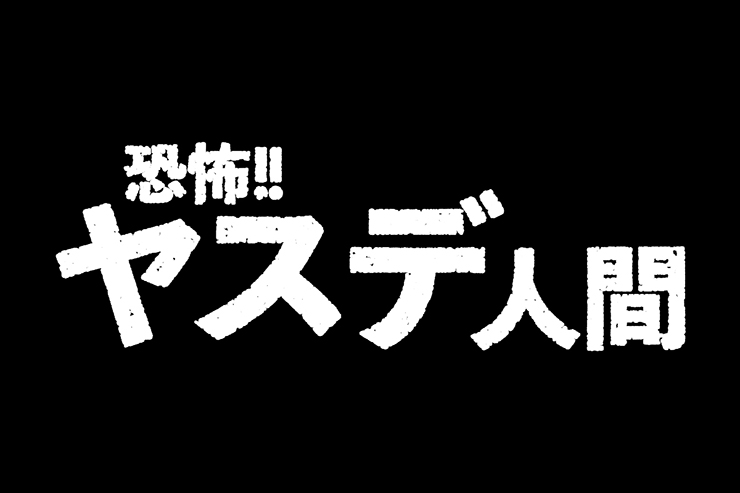
続いてレイヤースタイルの[境界線]を、[サイズ:3px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー:白]に設定して適用する(図15)(図16)。


次に、文字のレイヤーを選択したまま、レイヤーメニュー→“ラスタライズ”→“レイヤースタイル”を実行したら、レイヤーメニュー→“レイヤースタイル”→“カラーオーバーレイ...”を、[描画モード:通常]、[オーバーレイのカラー]を赤(ここでは16進数カラーコード[#ba1717])、[不透明度:100%]で適用する(図17)(図18)。


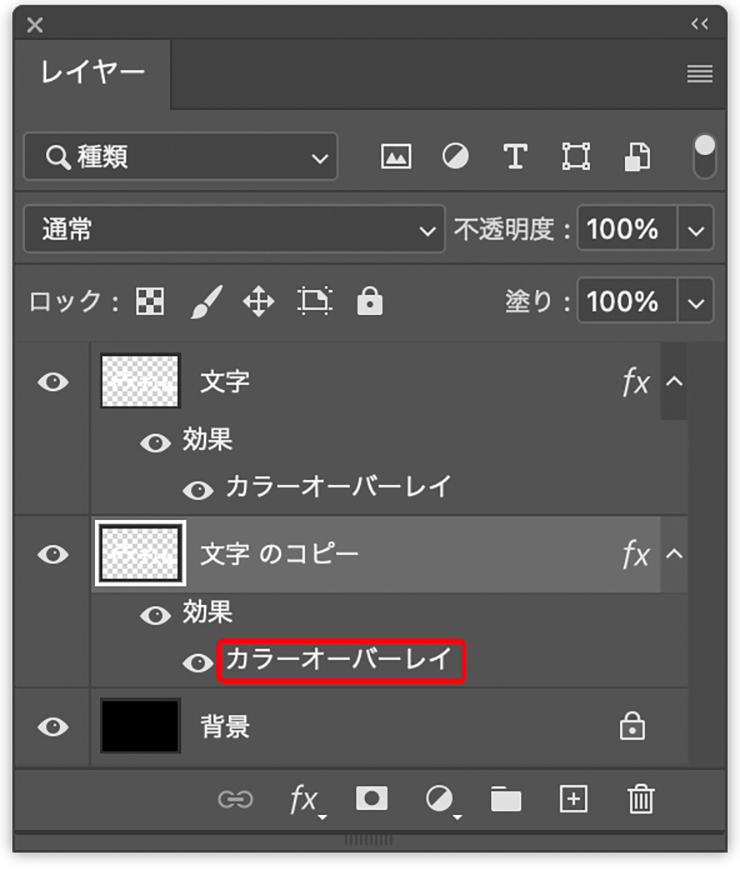
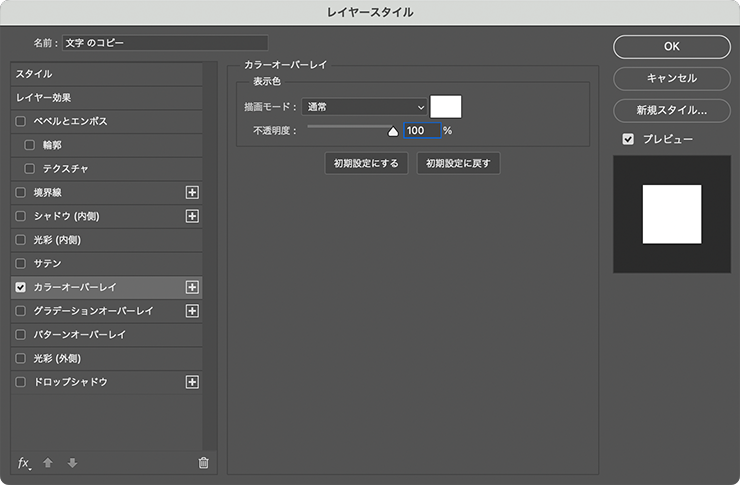
レイヤーパネルでこのレイヤーを複製したあと、元のレイヤーの背面に配置し(図19)、レイヤーパネル上で[カラーオーバーレイ]の文字をダブルクリックしてダイアログを開き[オーバーレイのカラー]を白に変更して適用する(図20)(図21)。



最後に、移動ツールでオプションバーの[自動選択]をオフにし(図22)、レイヤーパネルで背面の文字を選択した状態で少しドラッグして右下にずらす(図23)。


ここでは、さらに背景に写真などを配置して完成とした(図24)。

以上、Photoshopの文字加工術で、B級映画のタイトルロゴのような文字を作るユニークなテクニックでした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2024.04.09 Tue