サイバーエージェント お蔵入りUIデザイン 「Ameba Ownd」ナビ改修編
【サイバーエージェントのお蔵入りUIデザイン】iOSとAndroidではどう違うの? Androidの特性を活かしたナビ設計とは……

UI改善に新機能追加。日々スクラップ&ビルドを繰り返しているサービス開発現場では、一つのデザインを創り上げるまでに数十を超えるデザイン案を作成することも少なくありません。本連載では"お蔵入りUIデザイン"と題して、現在のデザインに至るまでにお蔵入りとなったデザインにフィーチャーし、「なぜお蔵入りになってしまったのか?」をオクラくんと共に担当デザイナーがご紹介していきます。
オクラくん
お蔵入りになったデザインが大好物なオクラの妖精。お蔵入りデザインを見ると興奮してネバネバしてしまうクセがある。醤油と合う。
中 隆理(なか たかみち)
2013年にサイバーエージェント新卒入社。コミュニティサービス「ペコリ」、「Amebaブログ」を担当。現在は、ホームページ作成サービスの「Ameba Ownd」にてiOS・Androidアプリのデザイン業務に従事している。
![]() オクラくん
オクラくん
ネバにちは!
無料でオシャレなホームページやブログを作成できるサービス、『Ameba Ownd』の開発現場にやってきたよ。どんなお蔵入りデザインが見られるネバかな〜。
それでは早速デザイナーさんを呼んでみよう!デザイナーさーん!
![]() 中 隆理(以下、中)
中 隆理(以下、中)
オクラくんこんにちは!『Ameba Ownd(以下、Ownd)』デザイナーの中です。
![]() オクラくん
オクラくん
初めまして、お蔵入りのデザインを存分に堪能できると聞いてワクワク、いや、ネバネバしながらやってきたオクラくんだよ!
![]() 中
中
今回は、5月にリニューアルした「Ownd」Android版アプリの構成と、iOS・Androidそれぞれのナビゲーション改修についてご紹介したいと思います。
![]() オクラくん
オクラくん
アプリの構成とかナビゲーションって??
難しそうネバ! なにがどうなったのか教えるネバ!!
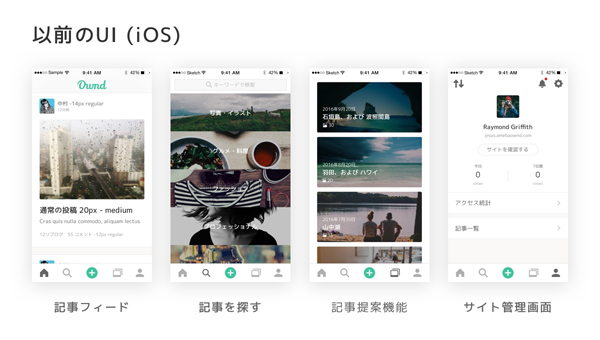
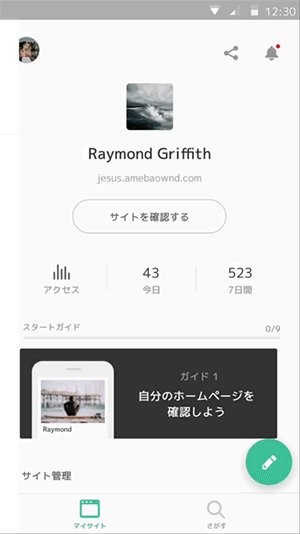
先行してリニューアルしたiOSアプリのUI
![]() 中
中
いきなり難しい話をしてしまいましたね。Owndではサービスリリース時から、自分のホームページの管理や他のサイトの閲覧ができるアプリをiOSとAndroidの両方で提供していました。
しかしその後、アプリからホームページを作成できるようになったり、様々な機能追加などを行ってきて、どんどんタブが増えて煩雑になってしまったんです。そのため、まずはiOSアプリからUIリニューアルを実施しました。
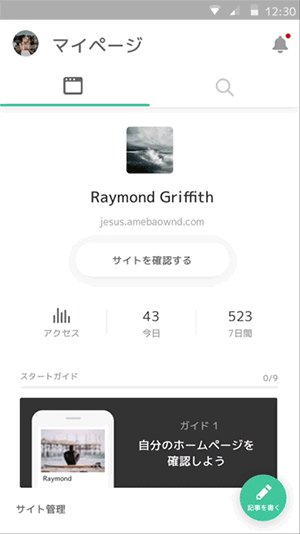
以前のUIは、すべての要素をタブで分けている状態でした。
![]() オクラくん
オクラくん
記事を探すタブがいっぱいあるネバね。僕がOwndでホームページを作るならサイトの管理を一番やりたいネバよ。![]() 中
中
そうなんです! するどいですね! タブの中身や機能がユーザーが求めているものではなく、サービス側が使ってほしい機能を出している一方的なデザインになってしまっていたんです。
それを去年あたりから、今一度デザイナーとエンジニアのチームで、プロダクトの品質を見直そうという流れになりました。![]() オクラくん
オクラくん
ネバネバしてるネバ...。
それでどうしたネバ?![]() 中
中
結局チームメンバーで、大きな課題を解決するためにアイデア出しからユーザーテストまでを数日で行う「デザインスプリント」というメソッドを3周くらい行い、この構成になりました。

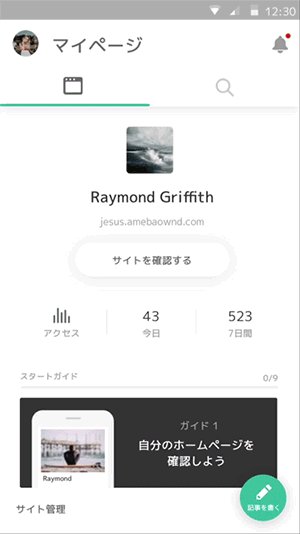
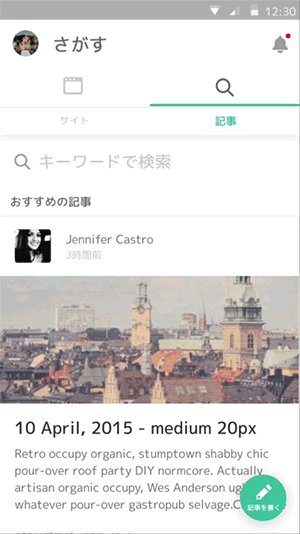
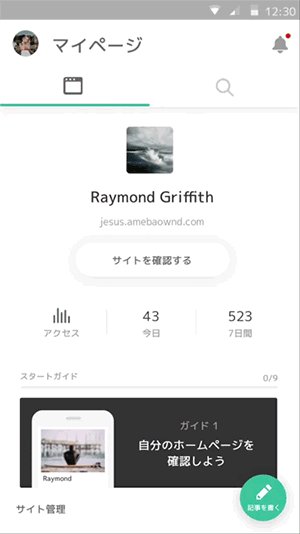
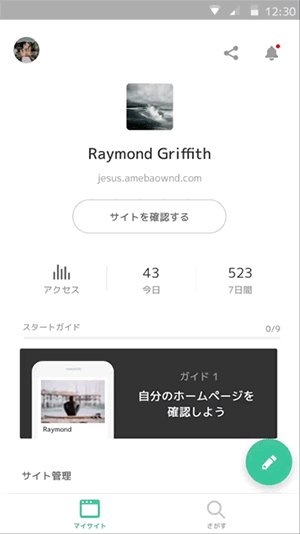
そして、アカウント関連の情報は「ドロワー」に集約し、サイトを管理する「マイサイト」、サイトや記事をさがす「さがす面」の3つに絞ろうということになりました。
![]() オクラくん
オクラくん
かなりシンプルになったネバね! それじゃあ、先行してリニューアルしたiOSのUIをそのままAndroidのUIにも反映したネバか?![]() 中
中
いいえ、iOSアプリは構成が決まってからスムーズにリニューアルまで進んだのですが、AndroidはAndroidの特性を活かした独自のUIを追求する必要があったのです!
![]() オクラくん
オクラくん
オオァッ! Androidアプリのデザインでいろいろあったニオイがプンプンするネバ!
お蔵入りのニオイがするネバ!!! 興奮してきた!!!
早くみせるネバ!
Androidの特性を活かしたUIを追求
![]() 中
中
Android端末は大画面なものも多く、<戻る、ホーム、メニュー>が画面下にあるというのがiOS端末との主な違いです。そのため、操作が面倒にならないように操作ボタンを画面下に集めるか、スワイプで全ページに移動できるようなUIにしようと考えました。
![]() オクラくん
オクラくん
ナビゲーションが上にあったり、下にあったり! 色んなパターンがあるネバ!
ここからどうやって決めていったネバ?
![]() 中
中
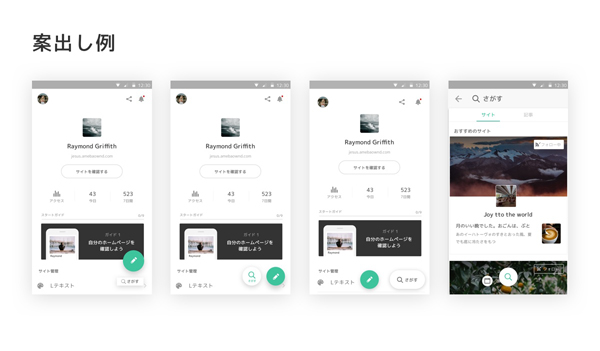
可能性のありそうなパターンをプロトタイピングツールで実際に触れるようにして、チームメンバーなどにヒアリングしながら、それぞれを評価していきました。
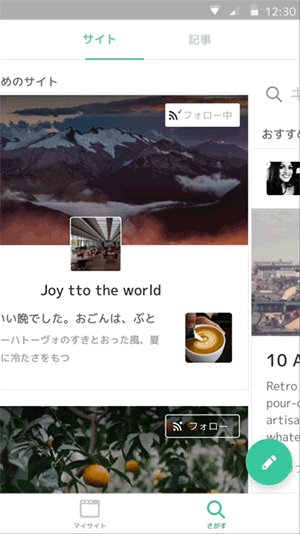
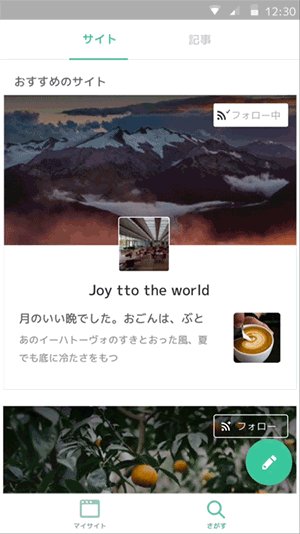
ナビゲーションを上に固めるパターン

ナビゲーションを上に固めるパターン2

下タブパターン
![]() オクラくん
オクラくん
チームメンバーにはなんて言われたネバ?
![]() 中
中
「マイサイトと探す面が並列なのが違和感」
「タブはわかりやすいけど、スワイプで操作したくなるね」
「ナビゲーションが主張しすぎ。マイサイトしか使わない人もいる」
などの意見をもらいました。
これらをまとめながらまたプロトタイプを制作することにしました。
![]() オクラくん
オクラくん
これはお蔵入りネバね〜〜。
情報をしまうだけがナビゲーションじゃないことがよくわかるネバ。
「ユーザー面」「マイサイト」「さがす面」構成要素の階層にルール付け
![]() 中
中
Owndにはメインの構成要素として以下の3つがあります。
・ユーザー面…アカウントに関する情報
・マイサイト…選択しているサイトを管理する(サイトは複数持てる)
・さがす面…他社のサイトや記事を探せる
チームメンバーがプロトタイプを触りながらフィードバックを行う「おさわり会」で出てきた意見から、タブにしないなら3つの情報を単純に並べないほうがいいということに気づきました。なのでこのように階層にルールをつけました。
アカウント情報のようなユーザーに最も近い情報が集まるページを一番下の階層に、ユーザーの制作したサイトを管理する階層をその上に、他者の制作したサイトや記事を検索する階層を一番上にしました。
![]() オクラくん
オクラくん
なるほどネバ...!
ユーザーから情報が離れるほど、階層も離れる、ということネバね!? 複雑だった構成が整理された気がするネバ。
![]() 中
中
その通りです!階層のルール付けができてからは、以下の条件でUI制作を行いました。
①スワイプで全ページに移動できる
②タブのような固定UIは使わず、なにかがあると気づくくらいのナビゲーションにする
③階層構造を意識する
さらに、ボタンにテキストは要るのか、Owndのトーンとしてどうか、などのパターンを出し、チームで話し合いました。そしてプロトタイプを制作し、詳細な動き方などを決めていき、現状のUIになりました。

![]() オクラくん
オクラくん
アッアッ、スッキリしたネバァァ〜〜!!
プロトタイプを何個も作ったんネバね〜。![]() 中
中
そうなんです。とにかく作っては壊す陶芸家スタイルで進んでいきました。オクラくんはどんなサイトを作るの?
![]() オクラくん
オクラくん
うーん、うーん、僕が理事長を務める全日本お蔵入りデザイン協会のサイトを作りたいんネバけど、そのサイトのデザインとページ構成が決まらないネバ。
なんならそのサイトを作る必要かあるかどうかもわからないネバ。
このままだとお蔵入りしてしまいそうネバ。![]() 中
中
オクラくん、まずは作ってみましょうよ! プロトタイピングと同じで、何事も走り出さないとわからないですよ!![]() オクラくん
オクラくん
ネッバァァ...
僕がお蔵入りを恐れてどうするんだ、って話ネバ...。
アプリダウンロードしてサイト作るネバ!![]() 中
中
ぜひダウンロードしてください!
また、現在Owndではアプリの機能強化をしています。AndroidとiOSでは機能差がありiOSが先行している状況ですが、Androidも絶賛開発中です。もっともっと進化していくので、よろしくおねがいします!
【連載 第一回】そのデザイン過剰です! FRESH!新機能『ライブファンディング』のお蔵入りUIデザイン
【連載 第二回】そのデザインやりなおし! 360°自由だからこそ難しい『AbemaTV VR』のお蔵入りUIデザイン
【連載 第三回】タップル誕生「おでかけ機能」のワクワクする仕組み
『Ameba Ownd』
https://www.amebaownd.com/ ![]() オリジナルのホームページ・ブログ・メディアなどが簡単につくれるホームページ管理・作成サービス。豊富なデザインテーマで、自分らしくデザイン性の高いウェブサイトを無料で作ることができる。制作したサイトは自動的にスマートフォン表示にも対応するほか、「アメーバブログ」や「Facebook」「twitter」など各種ソーシャルメディアとも連携。多様なソーシャルメディアのアカウントを集約し、自身のウェブサイトとして発信することができる。Web版、iOS版、Android版がある。
オリジナルのホームページ・ブログ・メディアなどが簡単につくれるホームページ管理・作成サービス。豊富なデザインテーマで、自分らしくデザイン性の高いウェブサイトを無料で作ることができる。制作したサイトは自動的にスマートフォン表示にも対応するほか、「アメーバブログ」や「Facebook」「twitter」など各種ソーシャルメディアとも連携。多様なソーシャルメディアのアカウントを集約し、自身のウェブサイトとして発信することができる。Web版、iOS版、Android版がある。

【企業プロフィール】 株式会社サイバーエージェント
インターネットというフィールドで「Ameba事業」「インターネット広告事業」「スマートフォンゲーム事業」「その他メディア事業」「投資育成事業」の5つの事業を展開。インターネット総合サービス企業として、企業・インターネットユーザーに対し有益なサービスを提供している。
●株式会社サイバーエージェント:https://www.cyberagent.co.jp/
『CyberAgent Developers Blog』

































2018.07.03 Tue