
Illustratorでドットをあしらった光沢感のあるポップなロゴの作り方を紹介します。
*本連載はIllustratorで作る定番&最新グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「スウォッチパネル」「長方形ツール」「文字ツール」「シアーツール」「選択ツール」「パスファインダー」「アピアランスパネル」「パスのオフセット」「変形効果」「線パネル」「アピアランスを分割」「パンク・膨張効果」
Illustratorで作るドットと光沢感のあるロゴ:
1.使用する色を決めて背景と元となる文字を用意する
新規ドキュメントを[幅:1200px]、[高さ:820px]、[カラーモード:RGBカラー]で作成したら、最初にロゴや背景に使用する色を決めておく。今回はロゴの「Happy Spring」という言葉に合わせて、ピンクと紺色、水色、緑を使うことにした。
これらの色を後工程で簡単に使用するため、それぞれスウォッチに登録しておく。まず、スウォッチパネル下部の[新規スウォッチ]ボタンをクリックしたら(図1)、表示されるダイアログの右下の[#]と記された欄に紺色の16進数カラーコード[1d7dbf]を入力して[OK]をクリック(図2)。これでスウォッチパネルに指定した色が登録される(図3)。



同様に水色(16進数カラーコード[#62dae9])、緑(16進数カラーコード[#a3dfb9])、ピンク(16進数カラーコード[#ffd1d4])も登録する。
スウォッチが用意できたら、レイヤーパネル下部にある[新規レイヤーを作成]ボタンを2回クリックして2枚のレイヤーを追加したあと、それぞれレイヤー名の部分をダブルクリックして分かりやすい名称に変更しておく。ここでは背面から「背景」、「装飾」、「文字」とした(図4)。

そのうち「背景」レイヤーを選択し、長方形ツールでアートボード大の長方形を作成したら、[塗り]を先ほどスウォッチに登録したピンクに、[線]を[なし]に設定し(図5)、レイヤーパネルで「背景」レイヤーの[ロックを切り替え]をクリックしてロックしておく(図6)。


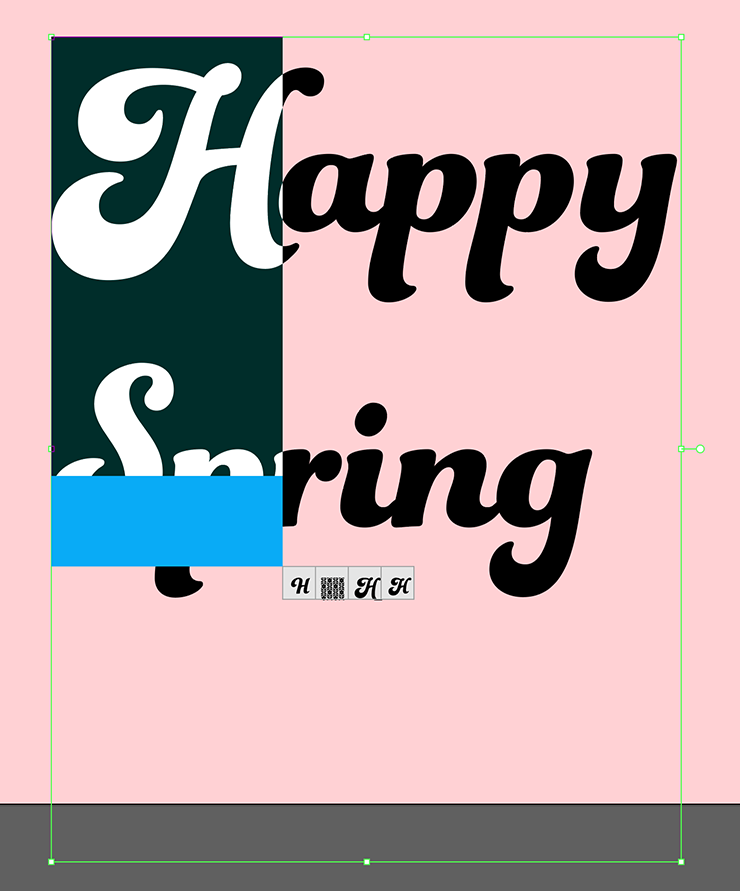
次に、レイヤーパネルで「文字」レイヤーを選択したら、文字ツールで「Happy Spring」と入力し、文字パネルや段落パネルでイメージに合った書体やフォントサイズなどに変更する。ここでは[フォントファミリ:Funkydori]、[フォントスタイル:Regular]に設定し、全体のバランスを見ながらフォントサイズなどを調整した(図7)。

続いて、文字ツールで大文字の「H」をドラッグして選択し、右下に表示されるコンテキストメニューからその異体字を選択する(図8)。ここでは、同様に大文字の「S」や小文字の「g」も異体字に変更しておいた(図9)。


この文字が選択された状態のまま、シアーツールでshiftキーを押しながら上方向に少しドラッグして文字に角度をつける(図10)。

さらに文字ツールで「Spring」の文字を選択したら(図11)、文字パネルで[垂直比率:120%]、[水平比率:120%]に変更する(図12)(図13)。



必要に応じて行間や文字間などを整え、文字のバランスを調整しておく(図14)。

Illustratorで作るドットと光沢感のあるロゴ:
2.文字にドットパターンをあしらう
文字にドットをあしらっていく。まず、選択ツールで文字を選択したら、[塗り]と[線]をともに[なし]に設定する(図15)。

文字が選択された状態のまま、パスファインダーパネルの右上にある三本の水平線のアイコンからオプションメニューを開き、“複合シェイプを作成”を選択(図16)。

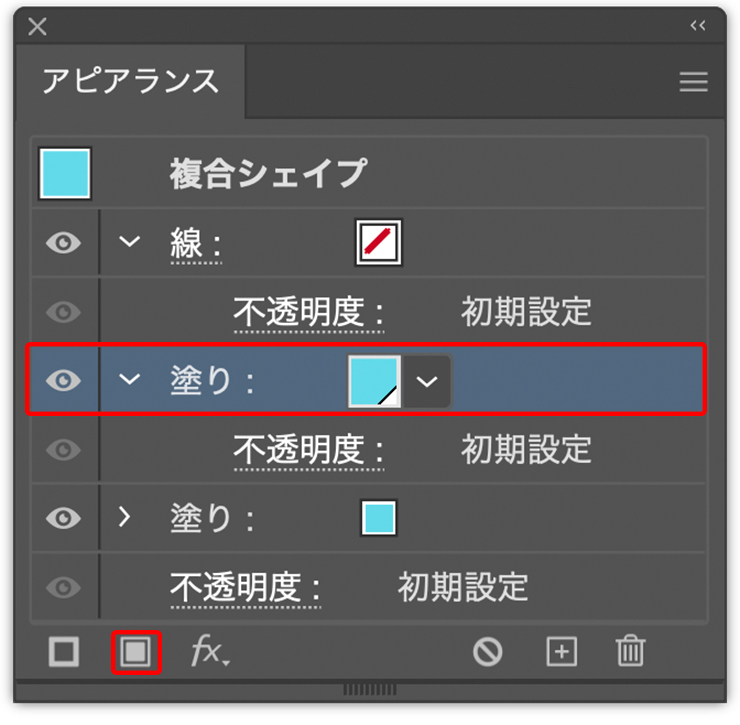
続いて、アピアランスパネルの[塗り]を先ほどスウォッチに登録した水色に変更したら(図17)(図18)、パネル下部の[新規塗りを追加]ボタンをクリック(図19)。



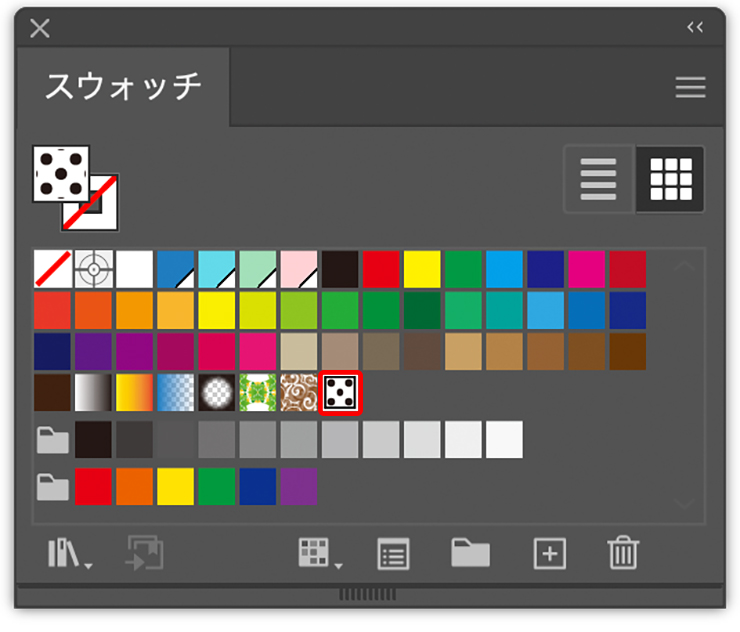
さらにスウォッチパネル下部の[スウォッチパネルライブラリメニュー]から“パターン”→“ベーシック”→“ベーシック_点”を選択(図20)。「ベーシック_点」パネルが表示されるので、[10dpi 40%]をクリックして適用する(図21)(図22)。



その際、スウォッチパネルにも[10dpi 40%]が追加されるので、パネル上でそのパターンスウォッチをダブルクリック(図23)。パターン編集モードに切り替わるので、選択ツールで黒いドットを囲むようにドラッグしてすべて選択し(図24)、その[塗り]を白に変更(図25)。ウィンドウ上部の[完了]をクリックして適用する(図26)(図27)。





次に、選択ツールで文字を選択しなおしたら、アピアランスパネルで白いドットの[塗り]のすぐ下にある[不透明度]の文字をクリックして[不透明度: 50%]に変更する(図28)(図29)。


Illustratorで作るドットと光沢感のあるロゴ:
3.文字に光沢と影をつける
文字に光沢と影をつけていく。まず文字が選択された状態のまま、アピアランスパネルで[線]の色を白に変更して[線幅: 5px]に設定する(図30)(図31)。


パネル上でこの[線]が選択された状態のまま、パネル下部の[新規効果を追加]から“パス”→“パスのオフセット...”を選び(図32)、[オフセット:ー7px]、[角の形状:ラウンド]、[角の比率: 4]で適用(図33)(図34)。



続いて[新規効果を追加]から“パスの変形”→“変形...”を選び、[移動]を[水平方向:0.2px]、[垂直方向:0.2px]、[コピー:1]に設定して適用する(図35)(図36)。


さらに[新規効果を追加]から“パスファインダー”→“背面オブジェクトで型抜き”を選んで実行したら(図37)、パネル上で[背面オブジェクトで型抜き]をドラッグして[変形]の下に配置する(図38)(図39)。


*ドラッグがうまくできない場合は[背面オブジェクトで型抜き]の右側部分をドラッグすると良い

文字が選択された状態のまま、アピアランスパネル下部の[新規塗りを追加]をクリックし、追加された[塗り]の色をスウォッチに登録した紺色に設定(図40)(図41)。


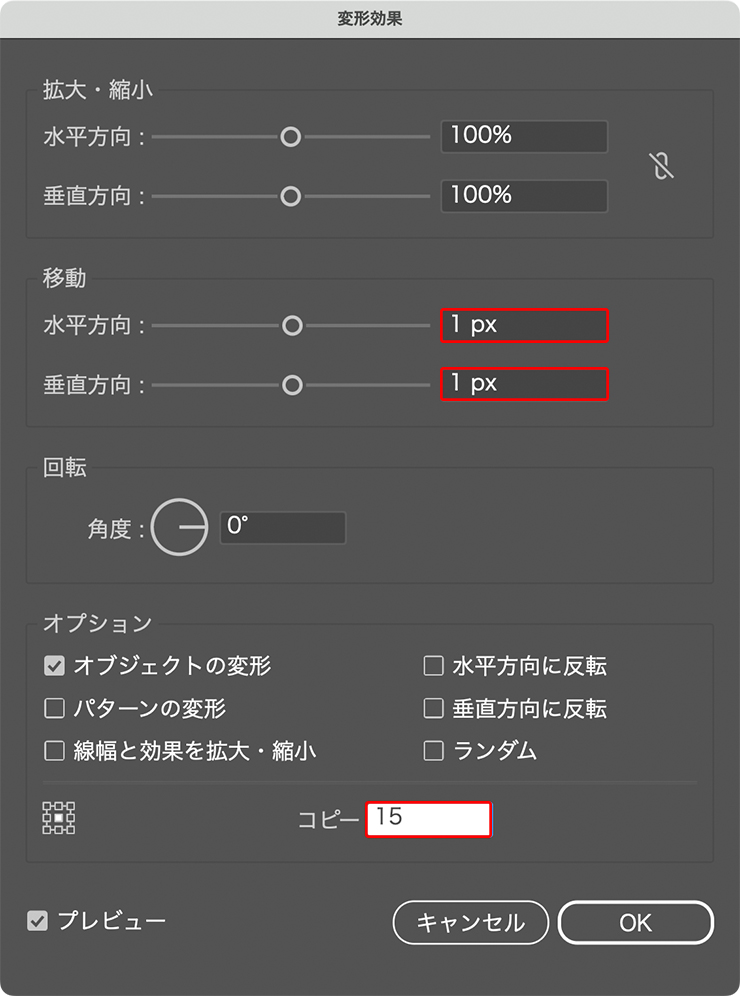
続いて[新規効果を追加]から“パスの変形”→“変形...”を選び、[移動]を[水平方向:1px]、[垂直方向:1px]、[コピー:15]に設定して適用する(図42)(図43)。


アピアランスパネル上でこの紺色の[塗り]を選択しなおしたあと、[新規効果を追加]から“パス”→“パスのオフセット...”を選び、[オフセット:5px]、[角の形状:マイター]、[角の比率: 4]で適用(図44)(図45)。


この紺色の[塗り]をパネル上でドラッグしていちばん下に配置すれば影が表現できる(図46)(図47)。


このままだと光沢部分の白い線の角が尖っているので、線パネルで[線端:丸型線端]、[角の形状:ラウンド結合]に変更して丸めておく(図48)(図49)。


あとあと修正したくなったときのため、この文字をコピー&ペーストしてアートボードの外のグレー部分に仮置きしておく(図50)。

あとは、アートボード内の方の文字を選択して、オブジェクトメニュー→“アピアランスを分割”を実行し(図51)、ダイレクト選択ツールやはさみツールなどでパスの形を修正したり不要な線を削除して光沢の形を整えれば文字部分は完成(図52)(図53)。



調整がすんだら、レイヤーパネルで「文字」レイヤーをロックしておく(図54)。

Illustratorで作るドットと光沢感のあるロゴ:
4.飾りパーツなどを加えてロゴを仕上げていく
ロゴを仕上げていく。レイヤーパネルで「装飾」レイヤーを選択したら、飾りパーツなどを用意してロゴの周囲に配置する。今回は、Adobe Stockで提供されている素材のうち(図55)、一部をコピー&ペーストでロゴの周囲にあしらいスウォッチに登録した色に変更して飾りつけた(図56)。


また、楕円形ツールで楕円を描いて[塗り]を黄色(ここでは、16進数カラーコード[#fcee21])、[線]を紺色に変更し(図57)、効果メニュー→“パスの変形”→“パンク・膨張...”を[収縮:ー47%]で適用して作成したキラキラ模様や(図58)、小さな円、十字などを散りばめて完成とした(図59)。



以上、Illustratorでドットをあしらった光沢感のあるポップなロゴの作り方でした。
プロフィール

- dak
- グラフィックデザイナー
- デザイン事務所に勤務後、2022年フリーランスとして独立。雑誌・広告媒体・パッケージデザイン・Webなどさまざまなデザインを制作。SNSで自主制作の作品を公開している。公式サイトhttps://dakdesign.myportfolio.com/work


































2024.02.14 Wed