WEBの作業が楽になるテクニック総まとめ 第4回
 |
レイヤーの開閉と
ウインドウの2枚使いで
効率よく作業する
文=橋本 功((株)シフトブレイン) |
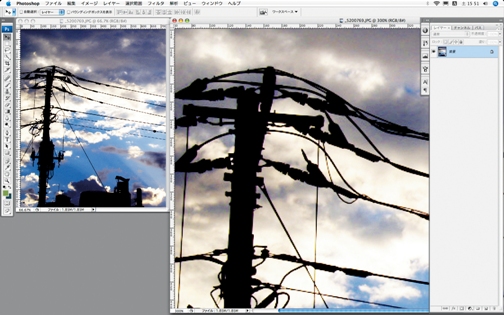
また、あるオブジェクトの全体を見ながら拡大縮小したい場合は、ウインドウメニュー→“アレンジ”→“○○(ファイル名)の新規ウインドウ”を選択すると、ひとつのオブジェクトを2枚のウインドウで表示できる。これで細部の調整をしながら、全体の仕上がりを確認できる【2】。

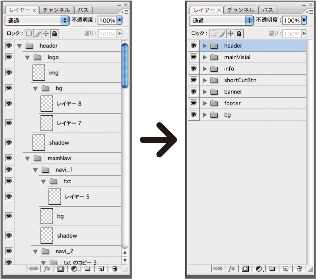
【1】便利な半面、増長になりがちなレイヤーフォルダは、ショートカットキーを使って、一瞬で開閉する

【2】写真のレタッチなど、拡大縮小を繰り返す作業を行う場合は、ウインドウを2枚使うと効率よく作業できる
| POINT 新規ウインドウと複製は別物なので注意! |
[INDEX]
>>> 24 不要スタイルや未定義のクラスを削除する
>>> 25 PSDファイルの全レイヤーすべてをビットマップにして読み込む
>>> 26 コンテキストメニューで作業中のファイルをまとめて操作する
>>> 30 レイヤーの開閉とウインドウの2枚使いで効率よく作業する
>>> 31 ドロップシャドウのスライス調整を正確に行う
>>> 32 Web Widget機能でjQueryの設定を手軽に行う
>>> 33 検索オプションで正規表現を反映する
>>> 34 Photoshop不要でPSDファイルの内容確認と加工・編集を行う
>>> 35 使用頻度の高いパーツはパターン定義する




