WEBの作業が楽になるテクニック総まとめ 第4回
 |
|
使用頻度の 高いパーツは パターン定義する 文=山下行雄(yamagra) |

【1】パターン名にサイズを記載しておけば覚えておく必要もなく便利だ

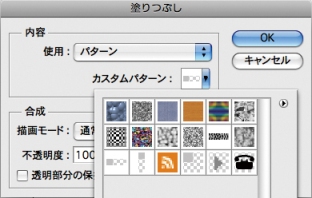
【2】よく使うパーツはカスタムパターン登録しよう。あとは、使いたいときに選択範囲を作成して、任意のパターンで塗りつぶせば簡単にパーツが作成できる
| POINT 使用頻度の高いパーツはパターン登録する |
[INDEX]
>>> 24 不要スタイルや未定義のクラスを削除する
>>> 25 PSDファイルの全レイヤーすべてをビットマップにして読み込む
>>> 26 コンテキストメニューで作業中のファイルをまとめて操作する
>>> 30 レイヤーの開閉とウインドウの2枚使いで効率よく作業する
>>> 31 ドロップシャドウのスライス調整を正確に行う
>>> 32 Web Widget機能でjQueryの設定を手軽に行う
>>> 33 検索オプションで正規表現を反映する
>>> 34 Photoshop不要でPSDファイルの内容確認と加工・編集を行う
>>> 35 使用頻度の高いパーツはパターン定義する
【バックナンバー】WEBの作業が楽になるテクニック総まとめ
[第1回を見る] [第2回を見る] [第3回を見る]




