
| Tips 2 | 虫眼鏡のような拡大表示をつくりたい | JavaScript |
| >> | point AnythingZoomerプラグインを使う | ||
| >> | point 画像は大きさの違うものを2枚を用意する |
文字や画像を拡大表示したいときのバリエーションとして「AnythingZoomer」(css-tricks.com/examples /AnythingZoomer/)を使って虫眼鏡のような効果をつけてみよう。まずは必要になるjQueryのライブラリとAnything Zoomer用のJavaScript「zoomer.jquery.js」を読み込む【1】。次に設定用のJavaScriptコードを書き込む。idを指定して、拡大時の枠の余白サイズや拡大時の移動反応のスピードなどが設定可能だ。このサンプルでは、ふたつの拡大エリアを設けるのでそれぞれ「#wrap」、「#wrap2」として別のidをふっている【2】。

【1】jQueryとプラグインを読み込む

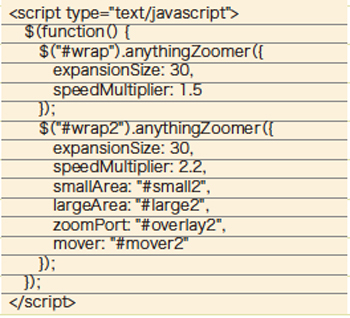
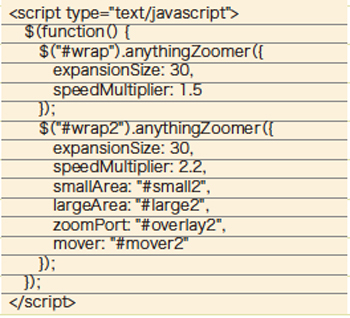
【2】expansionSizeやspeedMultiplierは拡大するものによって調整可能だ
次にHTMLに拡大したいコンテンツ部分をつくっていく。<div id="small">内に通常時のコンテンツを、<div id="large">に拡大時のコンテンツを入れる。文章の場合は横幅の調整が必要なので、<p>タグを使って「style="width: 368px"」としている【3】。 画像の場合は大小のサイズの違う画像を用意して、それぞれを<div id="small2">、<div id="large2">内へと記入する【4】。拡大表示用の枠は<div id="mover">内の<div id=" ]]>

【1】jQueryとプラグインを読み込む

【2】expansionSizeやspeedMultiplierは拡大するものによって調整可能だ
次にHTMLに拡大したいコンテンツ部分をつくっていく。<div id="small">内に通常時のコンテンツを、<div id="large">に拡大時のコンテンツを入れる。文章の場合は横幅の調整が必要なので、<p>タグを使って「style="width: 368px"」としている【3】。 画像の場合は大小のサイズの違う画像を用意して、それぞれを<div id="small2">、<div id="large2">内へと記入する【4】。拡大表示用の枠は<div id="mover">内の<div id="




