
| Tips 4 | jQueryを使って落下を表現したい | JavaScript |
| >> | point jQueryとプラグインを使うので手軽 | ||
| >> | point 遊び心を持ったサイトのアクセントに |
「In the Woods」というブログで解説されている、「Simulate Gravity with jQuery」(blog.themeforest.net/tutorials/simulate-gravity-with-jquery/)というjQueryを使ったインタラクティブな落下の表現を紹介しよう。
ふたつのdiv要素を糸で結ぶような視覚的表現をCSSで作成し【1】、中央の糸にマウスカーソルで触れると落下の様子がアニメーションで表現される。

【1】このサンプルでは、枝と蜘蛛(クモ)の画像を作成して配置してみた
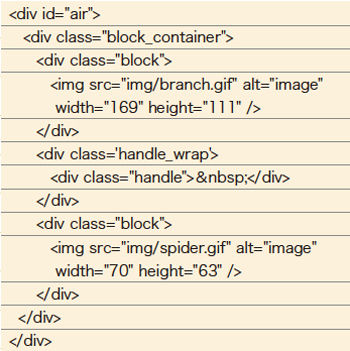
先ほど紹介したページの「Download Source」から、必要なファイル「jquerygravitysource.zip」をダウンロードする。解凍してできたファイル群の中の「js」を、自分が使用するディレクトリにコピーしよう。次に、HTMLのhead要素内で、必要なJavaScriptを読み込む【2】。body要素内には、「gravity.js」で記述されたidやclassを持つ要素などを用意しよう【3】。<div class="block">内にはテキストも画像も入れることができるので、おもしろい表現を考えてみよう。ここでは「枝と蜘蛛(クモ)」というモチーフにしたが、「木の実」、「パンくい競争」など、さまざまなバリエーションが考えられるのではないだろうか。

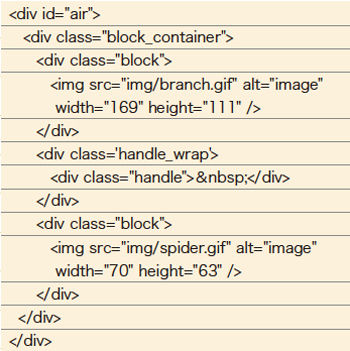
【2】idやclass名を変える場合には、「gravity.js」内の記述も合わせるように注意しよう

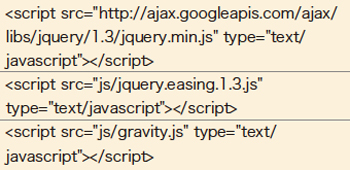
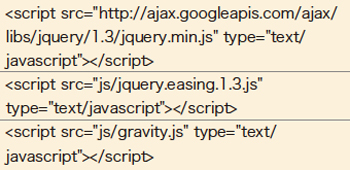
【3】必要なJavaScriptを3つ読み込む
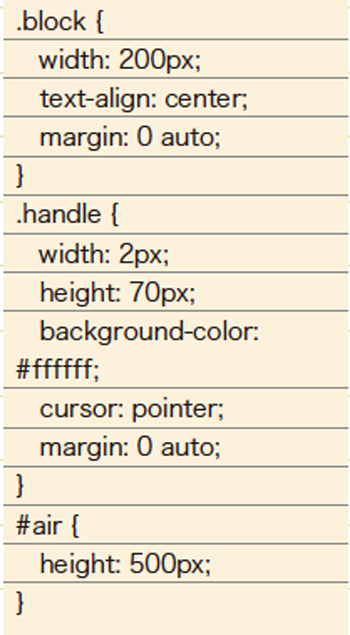
次に背景色や糸の太さなどが好みになるように、CSS内で調整【4】。アニメーションを巻き戻す記述を足して完成だ【5】。

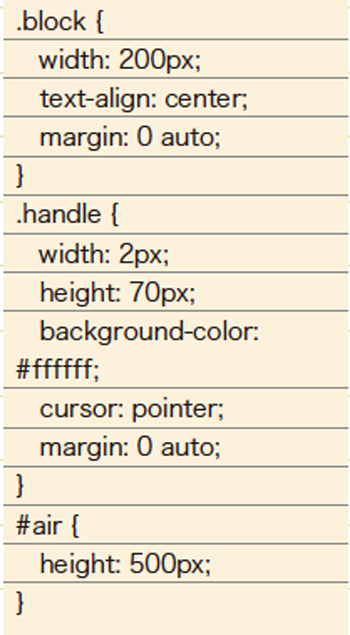
【4】#airの高さが十分ないと落下の表現がなくなるので注意しよう

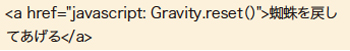
【5】このリンクをクリックすると、アニメーションが巻き戻される
ふたつのdiv要素を糸で結ぶような視覚的表現をCSSで作成し【1】、中央の糸にマウスカーソルで触れると落下の様子がアニメーションで表現される。

【1】このサンプルでは、枝と蜘蛛(クモ)の画像を作成して配置してみた
先ほど紹介したページの「Download Source」から、必要なファイル「jquerygravitysource.zip」をダウンロードする。解凍してできたファイル群の中の「js」を、自分が使用するディレクトリにコピーしよう。次に、HTMLのhead要素内で、必要なJavaScriptを読み込む【2】。body要素内には、「gravity.js」で記述されたidやclassを持つ要素などを用意しよう【3】。<div class="block">内にはテキストも画像も入れることができるので、おもしろい表現を考えてみよう。ここでは「枝と蜘蛛(クモ)」というモチーフにしたが、「木の実」、「パンくい競争」など、さまざまなバリエーションが考えられるのではないだろうか。

【2】idやclass名を変える場合には、「gravity.js」内の記述も合わせるように注意しよう

【3】必要なJavaScriptを3つ読み込む
次に背景色や糸の太さなどが好みになるように、CSS内で調整【4】。アニメーションを巻き戻す記述を足して完成だ【5】。

【4】#airの高さが十分ないと落下の表現がなくなるので注意しよう

【5】このリンクをクリックすると、アニメーションが巻き戻される




