
| Tips 3 | ダッシュボードのようなメニューをつくりたい | JavaScript |
| >> | point AnythingZoomerプラグインを使う | ||
| >> | point 画像は大きさの違うものを2枚を用意する |
Macのダッシュボードのようなメニューを「Creating a jQuery Dashboard」(designshack.co.uk/articles/navigation/creating-a-jQuery-dashboard?sitereferring=blarnee.com)を参考につくってみよう。
まずは必要になるjQueryのライブラリを読み込む【1】。次にJavaScriptで開閉用のアクションを設定する。この部分で<div id="advanceMenu">への開閉アニメーションが設定されている【2】。次にマウスオーバー時にアイコンの説明を表示するスクリプトを追加する。jQueryのmouseover()イベントハンドラとmouseout()イベントハンドラを使って、リストの各説明を表示/非表示できるようにしよう【3】。

【1】jQueryを読み込む

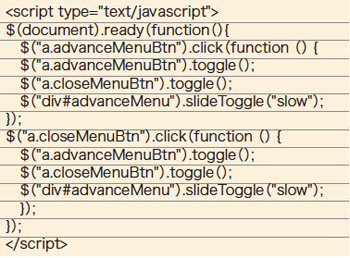
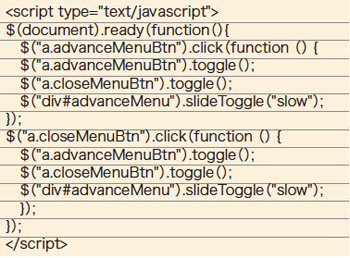
【2】slideToggleで開閉する

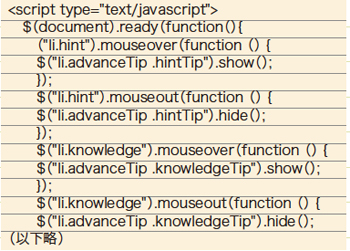
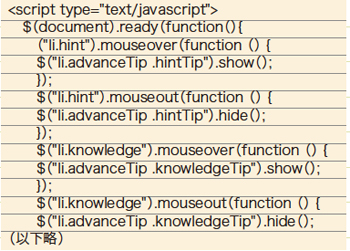
【3】mouseoverとmouseoutで表示を切り替える
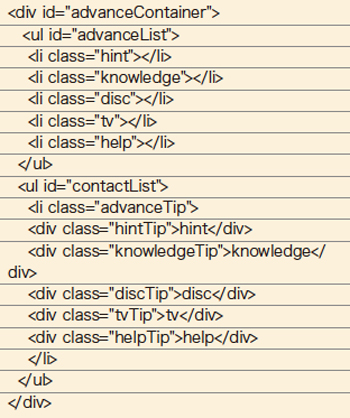
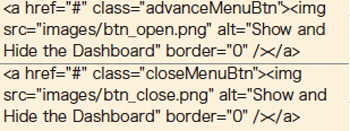
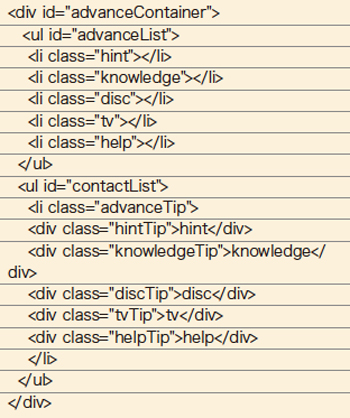
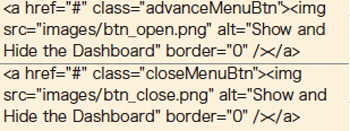
HTML側はアイコン用のリストとアイコン説明用のリストを用意する。<ul id="advanceList">でアイコンのリストとなる。<li class="advanceTip">が説明用のリストとなる【4】。開閉のボタン用に<a>タグに「class="advanceMenuBtn"」と「class="closeMenuBtn"」をつけた画像を用意する。

【4】<li class="advanceTip">内の各文言が説明として表示される
Atomではそれぞれのエントリー部分がで囲まれているので、$('entry',data).each();でそれぞれのentryを読み込みコールバック関数を指定している。var title = $('title', this).text();でそれぞれのentryのtitleを変数「title」に格納。dateもpublished部分を格納している。各記事のエントリーへのリンクは、linkのhref属性を取得してurlに格納している【5】。

【5】advanceMenuBtnとcloseMenuBtnで開閉をする

【6】開くとアイコンが現れる
まずは必要になるjQueryのライブラリを読み込む【1】。次にJavaScriptで開閉用のアクションを設定する。この部分で<div id="advanceMenu">への開閉アニメーションが設定されている【2】。次にマウスオーバー時にアイコンの説明を表示するスクリプトを追加する。jQueryのmouseover()イベントハンドラとmouseout()イベントハンドラを使って、リストの各説明を表示/非表示できるようにしよう【3】。

【1】jQueryを読み込む

【2】slideToggleで開閉する

【3】mouseoverとmouseoutで表示を切り替える
HTML側はアイコン用のリストとアイコン説明用のリストを用意する。<ul id="advanceList">でアイコンのリストとなる。<li class="advanceTip">が説明用のリストとなる【4】。開閉のボタン用に<a>タグに「class="advanceMenuBtn"」と「class="closeMenuBtn"」をつけた画像を用意する。

【4】<li class="advanceTip">内の各文言が説明として表示される
Atomではそれぞれのエントリー部分が

【5】advanceMenuBtnとcloseMenuBtnで開閉をする

【6】開くとアイコンが現れる




