
| Tips 4 | jQueryでGrowlのようなお知らせをしたい | JavaScript |
| >> | point 自動で消えるように設定できる | ||
| >> | point ティッカー内の情報はJavaScriptに記入する |
MacのGrowlのようなお知らせティッカーを「Gritter for jQuery(Growl)」(boedesign.com/2009/07/11/growl-for-jQuery-gritter/)を使ってつくってみよう。
まずは必要になるjQueryのライブラリとGritter for jQuery用のJavaScript「jQuery.gritter.js」を読み込む【1】。次に設定用のJavaScriptを書き込んでいく。このサンプルでは3タイプのティッカーとティッカーを消すためのリンクを作成する。通常のティッカーは「#add-regular」というidを指定している。JavaScript内のtitleにタイトル文を、textに本文を、imageには画像ファイルの場所を記入しておく【2】。stickyを「true」にすると自動で消えず、[閉じる]ボタンを押して閉じるようにできる。

【1】jQueryとプラグインを読み込む

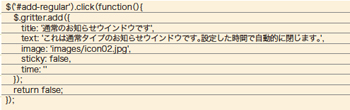
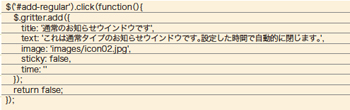
【2】「sticky: false,」で自動で消えるようになる
次にティッカーを表示するためのリンクの<a>タグにidをふっておく。通常のティッカーは「id="add-regular"」としている【3】。表示されているティッカーをすべて消すためのリンクは<a>タグに「id="remove-all"」を指定する。リンクボタンを押すと表示されているティッカーがすべて非表示になる【4】。ティッカー部分の見た目はCSSで管理されている。「gritter.css」にて変更が可能だ。ブラウザで確認すると表示される。Internet Explorer 6では表示されないので注意が必要だ【5】。

【3】idはJavaScriptで指定したものを使う

【4】「id="remove-all"」とすることでティッカーをすべて消すリンクボタンとなる

【5】ティッカーは自動で消えるとアニメーションで上にずれるようになる
まずは必要になるjQueryのライブラリとGritter for jQuery用のJavaScript「jQuery.gritter.js」を読み込む【1】。次に設定用のJavaScriptを書き込んでいく。このサンプルでは3タイプのティッカーとティッカーを消すためのリンクを作成する。通常のティッカーは「#add-regular」というidを指定している。JavaScript内のtitleにタイトル文を、textに本文を、imageには画像ファイルの場所を記入しておく【2】。stickyを「true」にすると自動で消えず、[閉じる]ボタンを押して閉じるようにできる。

【1】jQueryとプラグインを読み込む

【2】「sticky: false,」で自動で消えるようになる
次にティッカーを表示するためのリンクの<a>タグにidをふっておく。通常のティッカーは「id="add-regular"」としている【3】。表示されているティッカーをすべて消すためのリンクは<a>タグに「id="remove-all"」を指定する。リンクボタンを押すと表示されているティッカーがすべて非表示になる【4】。ティッカー部分の見た目はCSSで管理されている。「gritter.css」にて変更が可能だ。ブラウザで確認すると表示される。Internet Explorer 6では表示されないので注意が必要だ【5】。

【3】idはJavaScriptで指定したものを使う

【4】「id="remove-all"」とすることでティッカーをすべて消すリンクボタンとなる

【5】ティッカーは自動で消えるとアニメーションで上にずれるようになる




