
| Tips 7 | 3Dでかわいいドット絵を簡単に描きたい | CSS/Tool |
| >> | point ブラウザ上で描けるので簡単 | ||
| >> | point できた画像をダウンロードできる |
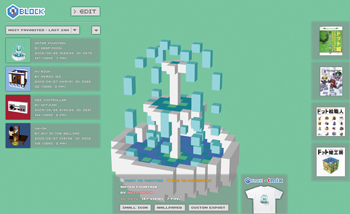
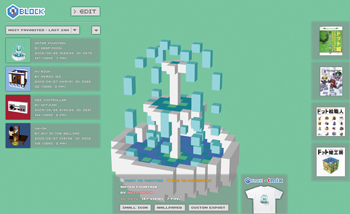
一定の割合で需要がある、ポップでかわいい3Dドット絵を描けるWebサービスを紹介しよう。Okuyama Kazuya氏のWebサイト「Q-BLOCK」(kyucon.com/qblock/)だ【1】。

【1】Flashでつくられた「Q-BLOCK」。直感的にドット絵が描ける
サイトにアクセスしたら、左上の[EDIT]をクリックする。いままでほかの人が描いた作品が表示されているので、画面上部の[CLEAR]をクリックし、"OK"とする。[SHOW CANVAS]→"CLEAR CURRENT LAYER"→"OK"で、真っさらなキャンバスになるので【2】、ここから描き始めよう。
![【2】[CLEAR]→](attach/images/201008/webcre/styleup95/7-2.jpg)
【2】[CLEAR]→"OK"、[SHOW CANVAS]→"CLEAR CURRENT LAYER"→"OK"で、新規の状態に
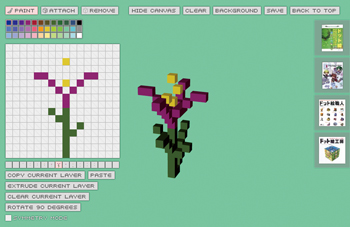
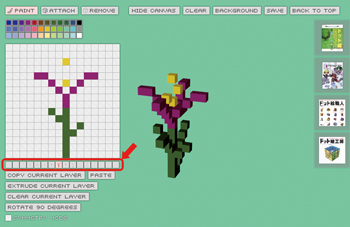
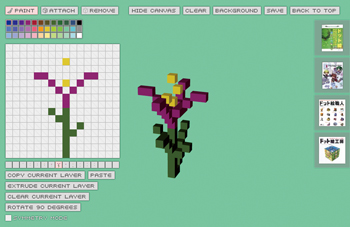
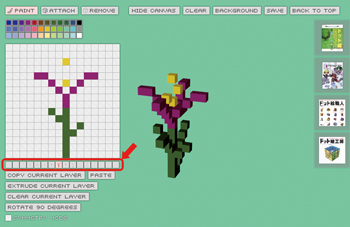
[PAINT]か[ATTACH]が選択されている状態でカラーパネルから色を選択し、ドットを埋めていく【3】。キャンバスは16×16ピクセルの平面的な升目が、さらに16層のレイヤーに分かれて立体になっているイメージだ。レイヤー間を移動するには、キャンバスの下部のボタンをクリックしよう【4】。

【3】リアルタイムで3Dの状態が表示されるので、回転しながら様子を見るとよい

【4】16×16×16ピクセルの立体にドットを埋める感覚がつかめれば、だんだん上手に描けるだろう
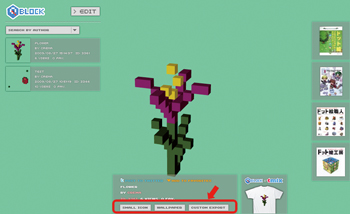
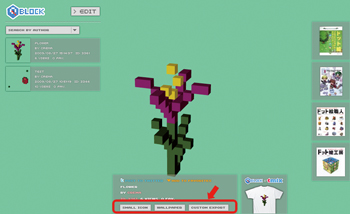
描写結果は右側にリアルタイムで3D表示されるので、ドラッグして回転させ、仕上がりをチェックするといいだろう。描き上がったドット絵は、[SAVE]でタイトルをつけて登録しよう。その後、作品下部のボタンで、アイコンや壁紙さらに回転するアニメーションGIFなどの形式で、ダウンロードできる【5】。

【5】73×73ピクセルの「SMALL ICON」、1,280×800ピクセルの「WALLPAPER」、アニメーションGIFも選択できる「CUSTOM EXPORT」がある

【1】Flashでつくられた「Q-BLOCK」。直感的にドット絵が描ける
サイトにアクセスしたら、左上の[EDIT]をクリックする。いままでほかの人が描いた作品が表示されているので、画面上部の[CLEAR]をクリックし、"OK"とする。[SHOW CANVAS]→"CLEAR CURRENT LAYER"→"OK"で、真っさらなキャンバスになるので【2】、ここから描き始めよう。
![【2】[CLEAR]→](attach/images/201008/webcre/styleup95/7-2.jpg)
【2】[CLEAR]→"OK"、[SHOW CANVAS]→"CLEAR CURRENT LAYER"→"OK"で、新規の状態に
[PAINT]か[ATTACH]が選択されている状態でカラーパネルから色を選択し、ドットを埋めていく【3】。キャンバスは16×16ピクセルの平面的な升目が、さらに16層のレイヤーに分かれて立体になっているイメージだ。レイヤー間を移動するには、キャンバスの下部のボタンをクリックしよう【4】。

【3】リアルタイムで3Dの状態が表示されるので、回転しながら様子を見るとよい

【4】16×16×16ピクセルの立体にドットを埋める感覚がつかめれば、だんだん上手に描けるだろう
描写結果は右側にリアルタイムで3D表示されるので、ドラッグして回転させ、仕上がりをチェックするといいだろう。描き上がったドット絵は、[SAVE]でタイトルをつけて登録しよう。その後、作品下部のボタンで、アイコンや壁紙さらに回転するアニメーションGIFなどの形式で、ダウンロードできる【5】。

【5】73×73ピクセルの「SMALL ICON」、1,280×800ピクセルの「WALLPAPER」、アニメーションGIFも選択できる「CUSTOM EXPORT」がある




