|
Webデザイン
表現&技法の
新・スタンダード
|
|
|
 |
|
Lesson 5 |
|
|
テキストブロックの指定で
表現するレイアウト |
|
制作・文 |
|
|
境 裕司 |
| > |
To Use |
|
|
CSS |
| > |
Browser |
|
|
IE 7over | Firefox 3over | Safari 4over |
 |
CSSには「ボックスモデル」という概念があり、Webページの構成要素を1つのボックス(箱)として扱う。行や段落に対して、サイズやマージンなどを指定するだけで、段組みに近い表現が可能。 |
01
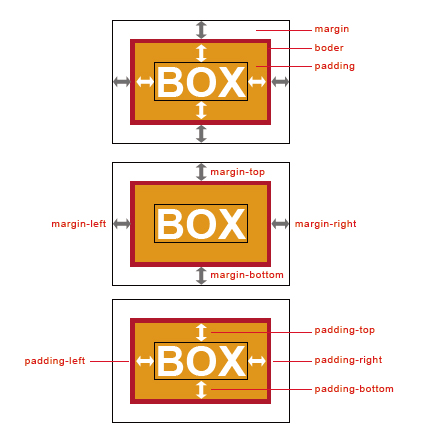
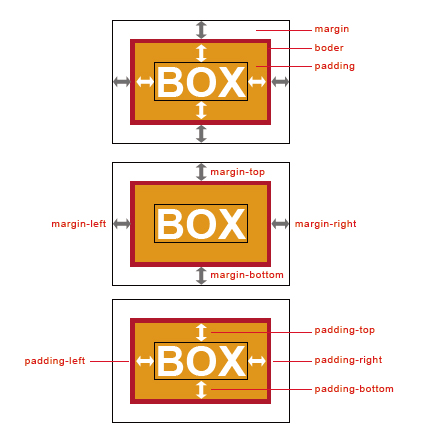
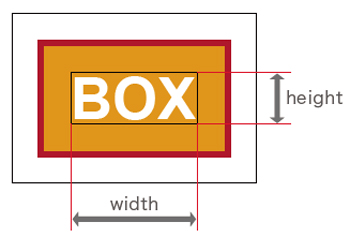
Webページの段組レイアウトには、floatプロパティを使ったテクニックが主流になっているが、テキストブロックの指定だけでもページをレイアウトすることができる。CSS にはボックスモデルという重要な概念があり、Webページを構成するすべての要素をボックス(箱)として捉えることで、効率的なページの整形が可能になる。ボックスは、コンテンツの領域とパディン グ(内側の余白)、ボーダー(枠線)、マージン(外側の余白)で構成されており、余 白については上下左右それぞれに値を指定することができる【1-1】。
 【1-1】テキストブロックの指定でレイアウト表現する場合、CSSボックスモデルの概念を理解していることが大前提となる
【1-1】テキストブロックの指定でレイアウト表現する場合、CSSボックスモデルの概念を理解していることが大前提となる02
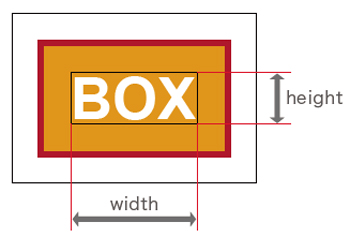
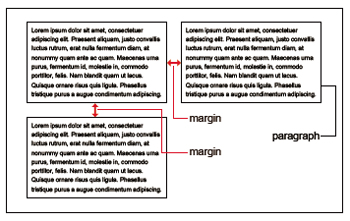
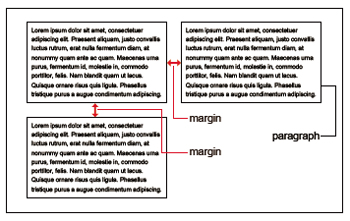
コンテンツ領域の幅や高さは、widthプロパティとheightプロパティで指定するが、"見た目"のコンテンツの幅は、ボーダーやパディング、マージンなどの値が含まれる。この仕様は通常の寸法指定とは異なり直感的ではないが、CSSの基本になっているので理解しておこう。文章のまとまりである段落もボックスとして扱われるので、段落と段落の間隔(マージン)もレイアウトのための重要な指定となる【2-1】【2-2】。
 【2-1】
【2-1】 【2-2】【2-1】【2-2】"見た目"のコンテンツの幅とCSSで指定するコンテンツの幅(width)は異なるので注意する。段落間もマージンによって指定される
【2-2】【2-1】【2-2】"見た目"のコンテンツの幅とCSSで指定するコンテンツの幅(width)は異なるので注意する。段落間もマージンによって指定される03
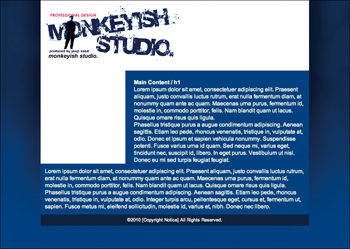
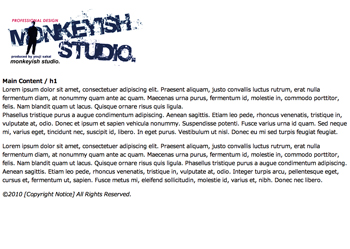
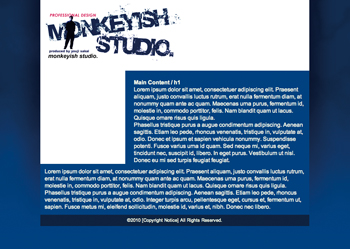
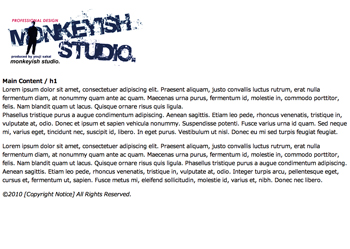
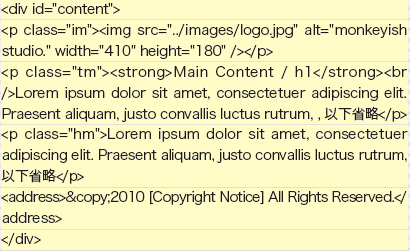
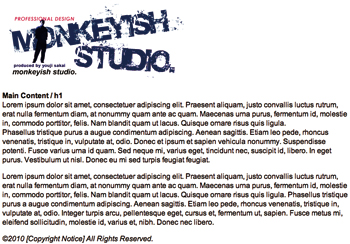
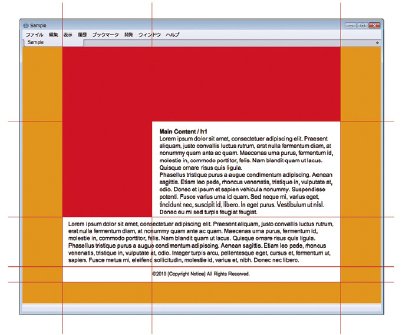
サンプルページは、とてもシンプルな構成になっている【3-1】【3-2】。画像には「im」、段落にはそれぞれ「tm」と「hm」というクラス名が指定されている。さらに、これらの要素を<div id="content">~</div>でグループ化してある。
 【3-1】
【3-1】  【3-2】【3-1】【3-2】サンプルページは、img要素で指定された画像、2つの段落、address要素で構成。画像と2つの段落には、クラス名が指定されている
【3-2】【3-1】【3-2】サンプルページは、img要素で指定された画像、2つの段落、address要素で構成。画像と2つの段落には、クラス名が指定されている04
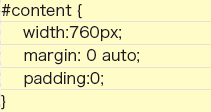
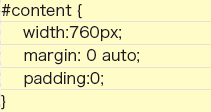
すべての要素をグループ化したcontent ボックスに対して、width:760pxを指定し、幅を760ピクセルに固定。このとき、 contentボックスは「親」、含有する画像や段落などは「子」という関係になっている【4-1】。【4-2】の3行目にあるmargin:0 autoは、contentボックスを中央揃えにする指定である。
 【4-1】
【4-1】  【4-2】【4-1】【4-2】contentボックス(画像、2つの段落、address要素を含む)の幅を760ピクセルに固定
【4-2】【4-1】【4-2】contentボックス(画像、2つの段落、address要素を含む)の幅を760ピクセルに固定05
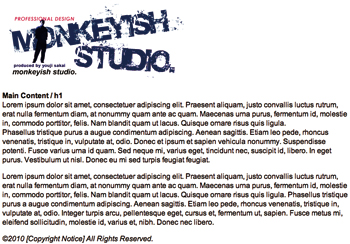
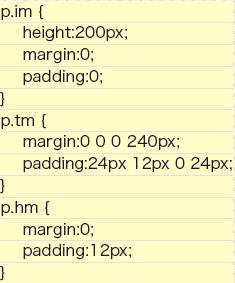
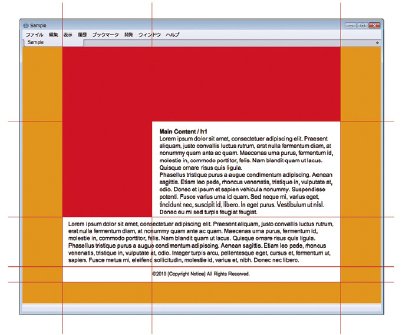
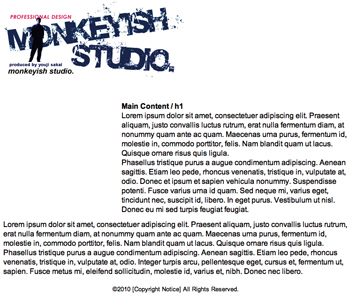
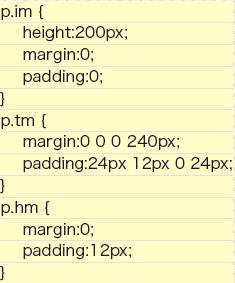
最初の段落(クラス名:tm)に対して、margin:0 0 0 240pxを指定すると、左側のマージンに240ピクセルが適用され、同サイズの空白が出来上がる。ボックス全体の幅は後続する段落の幅と変わらな いが、左マージンが指定されたことで、520ピクセルのボックス(全体幅760px - 左マージン240px)が表示されているように見える【5-1】【5-2】。
 【5-1】
【5-1】 【5-2】【5-1】【5-2】段落(クラス名:tm)に対して左側のマージンに240ピクセルが適用され、大きな空白がつくられる
【5-2】【5-1】【5-2】段落(クラス名:tm)に対して左側のマージンに240ピクセルが適用され、大きな空白がつくられる06
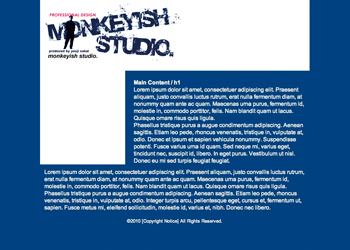
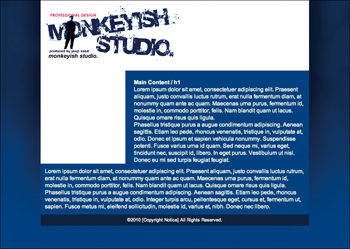
最上部に配置されている画像の領域と段落の左マージン(余白)を同じ色で塗りつぶしてみると、擬似的な段組みが表現できていることに気づくはずだ。このように、テキストのブロックに対して、マージ ンを指定するだけで、見た目の印象を変えることが可能である【6-1】。
 【6-1】
【6-1】07