|
Webデザイン |
 |
| Lesson 14 | Webの特性を考慮した 長文レイアウト術 |
| 制作・文 | 安住 光(travelogue) |
| Webページ上において読みやすくわかりやすい文章のデザインとはどのようなものだろうか。Webユーザーの特性を踏まえ、テキストがメインコンテンツとなるWebページをデザインする際におさえておくべき点について検討する。 |
左上付近に
ユーザーの目は集まる

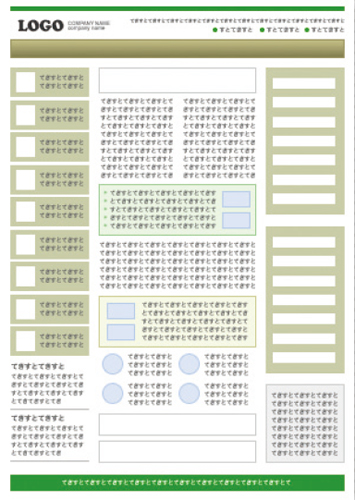
【1】制作者はページ内容全部がユーザーの目に入っていると思いがち

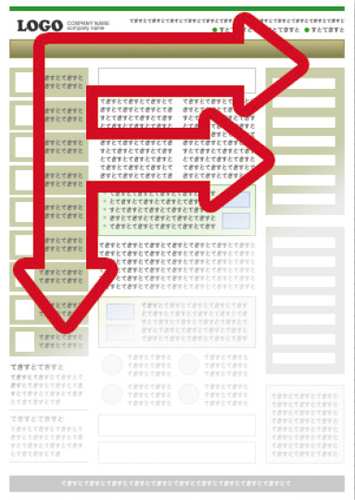
【2】ユーザーの目線は左上を起点にF字の形にそって移動すると言われている
ブラウザのデフォルトで
読みやすい文字サイズに
知っていても、そこまでして読みたいと思ってくれるとは限らない。いずれにしろデザイナーの好みでフォントサイズを小さくすることは避け、ブラウザのデフォルトの状態で読みやすい大きさの表示であることが好ましい。

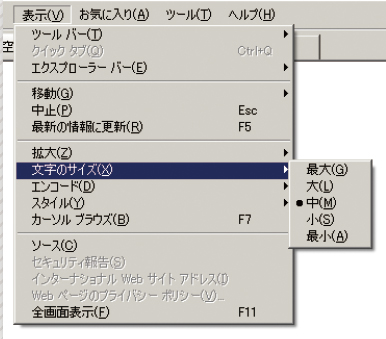
【3】ブラウザで文字を拡大する方法を知らないユーザーもいる
ゆとりの ある行間で
可読性を向上

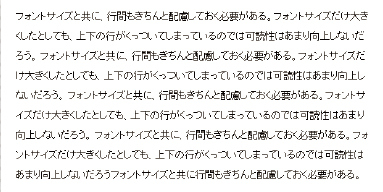
【4】文字は大きくても行間が狭いと文章はとても読みにくい

【5】文字サイズとあわせて行間もき適切な間隔になるようにしよう

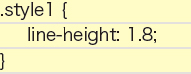
【6】CSSで行間の指定時は単位を省略した記述方法にするとよい
最近のPC事情に合わせて
テキストは段組に

【7】16:9のワイド画面で1段組にした場合、行が横に広がり、どこまで読んだかがわからなくなりがちだ

【8】段組を分けて一行の横幅を短くした例
タグを活用し
レイアウトにメリハリを

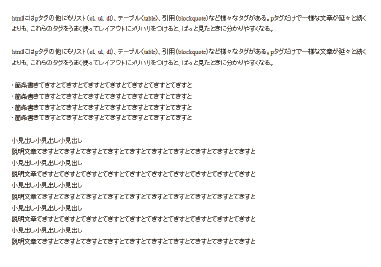
【9】メリハリがなく見た目が一様な文章

【10】CSSでメリハリのあるスタイルを追加して読みやすくする
見出し要素を活用し
文章を細かく区切る

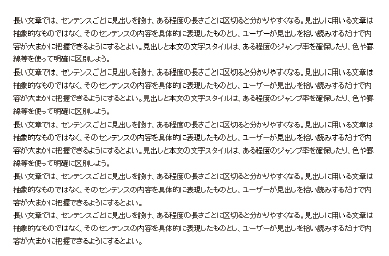
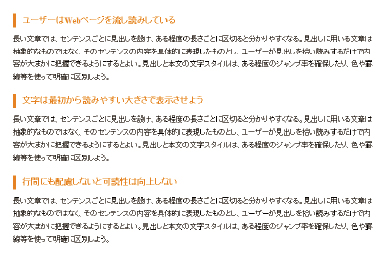
【11】流し読みするユーザーにとってダラダラと続く文章は敬遠されがちだ

【12】適度な長さで区切り見出しを設けると流し読みしやすい
07

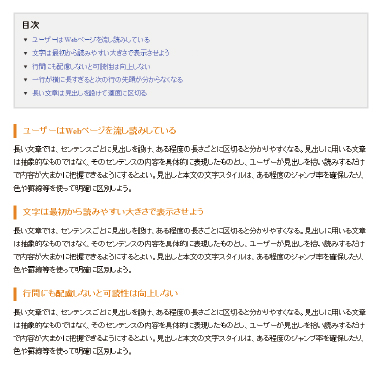
【13】見出しとあわせて目次を用意しておくと利便性が高い




