|
Webデザイン |
 |
| Lesson 3 | パターン+テクスチャで 雰囲気を高める |
| 制作・文 | 高橋としゆき(Graphic Arts Unit) | |||
| > | To Use | Photoshop | Illustrator | ||
| > | Browser | IE | Firefox | Safari |
 |
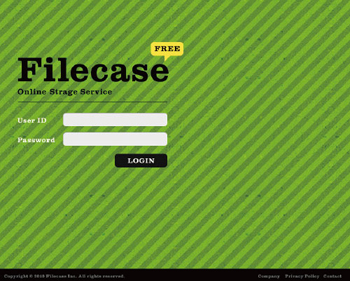
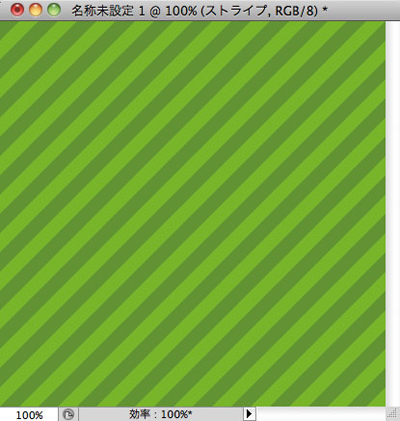
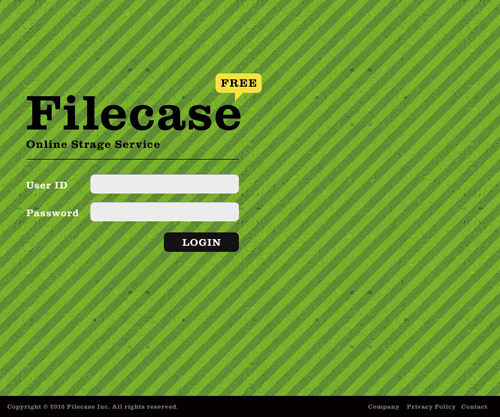
ストライプなどのシンプルなパターンにノイズのテクスチャを加え、全体の雰囲気を高める。スタイリッシュかつ手触り感のあるイメージに仕上げることが可能だ。 |
01

【1-1】
![【1-2】[幅:20px][高さ:40px]の長方形を作成し[線:なし][塗り:黒]に設定する](attach/images/201107/Webcre/parts/Lesson3/1-2.jpg)
【1-2】[幅:20px][高さ:40px]の長方形を作成し[線:なし][塗り:黒]に設定する
![【1-3】[シアーツール]で[シアーの角度:45°][方向:水平]で実行。その後、[変形パネル]を使ってX座標とY座標を切りのいい数字(整数)にしておく](attach/images/201107/Webcre/parts/Lesson3/1-3.jpg)
【1-3】[シアーツール]で[シアーの角度:45°][方向:水平]で実行。その後、[変形パネル]を使ってX座標とY座標を切りのいい数字(整数)にしておく
02

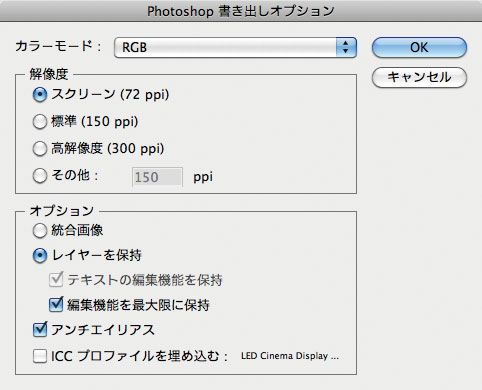
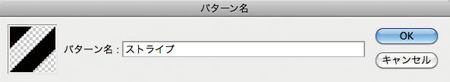
【2-1】書き出し時のオプション設定

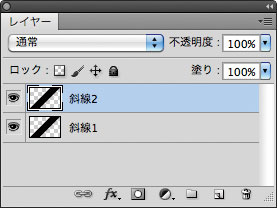
【2-2】
03
![【3-1】[水平方向:-40pixel右へ][未定義領域:背景に設定する]と設定](attach/images/201107/Webcre/parts/Lesson3/3-1.jpg)
【3-1】[水平方向:-40pixel右へ][未定義領域:背景に設定する]と設定
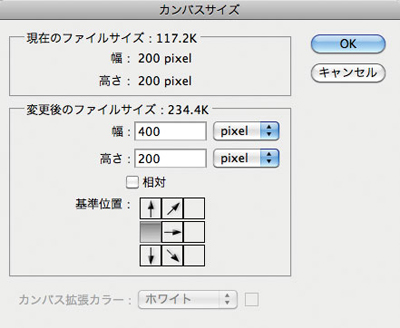
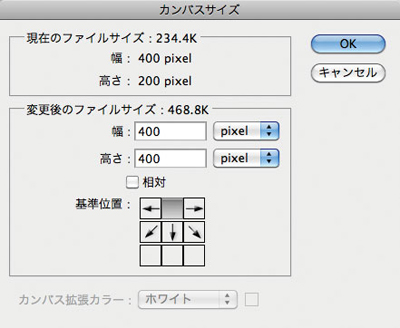
![【3-2】[基準位置]を中段左に設定し、[幅:40pixel]に設定](attach/images/201107/Webcre/parts/Lesson3/3-2.jpg)
【3-2】[基準位置]を中段左に設定し、[幅:40pixel]に設定

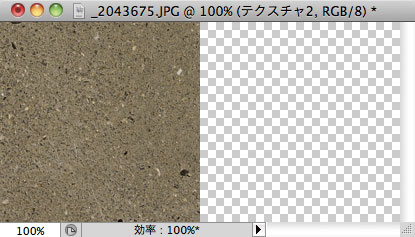
【3-3】
04
![【4-1】[幅:400pixel][高さ:400pixel]に設定し、[ 背景] を[R125 /G190/B15]の色で塗りつぶす](attach/images/201107/Webcre/parts/Lesson3/4-1.jpg)
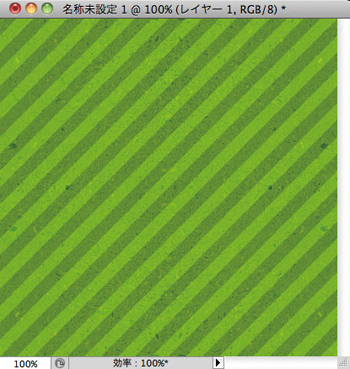
【4-1】[幅:400pixel][高さ:400pixel]に設定し、[ 背景] を[R125 /G190/B15]の色で塗りつぶす

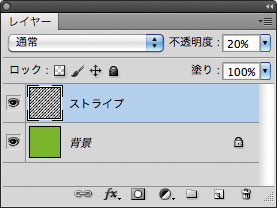
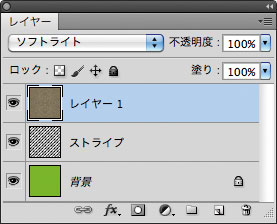
【4-2】

【4-3】
05

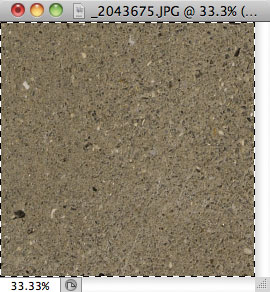
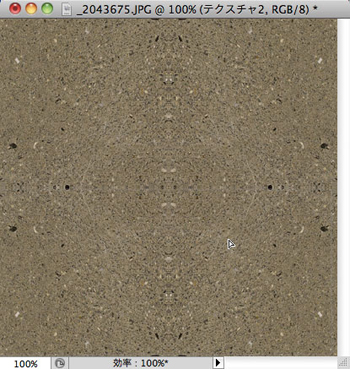
【5-1】今回はコンクリートの壁をデジカメで撮影したものを使用。選択する範囲は、できるだけ濃度にムラがない部分を選ぶのがポイントだ
06
![【6-1】イメージメニュー→「画像解像度...」を選択し、[画像の再サンプル]にチェックを入れ[幅:200pixel][高さ:200pixel]に設定](attach/images/201107/Webcre/parts/Lesson3/6-1.jpg)
【6-1】イメージメニュー→「画像解像度...」を選択し、[画像の再サンプル]にチェックを入れ[幅:200pixel][高さ:200pixel]に設定

【6-2】
07

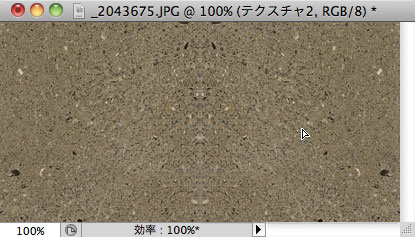
【7-1】編集メニュー→「変形」→「水平 方向に反転」をoption(Alt)キーを押しながら実行する

【7-2】

【7-3】

【7-4】

【7-5】
08

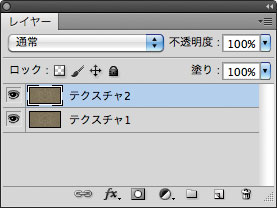
【8-1】編集メニュー→「変形」→「垂直 方向に反転」をoption(Alt)キーを押しながら実行する

【8-2】

【8-3】
09

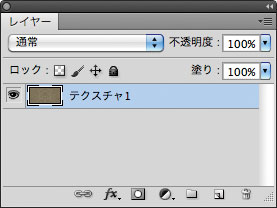
【9-1】

【9-2】

【9-3】




