|
Webデザイン |
 |
| Lesson 8 | 光沢のあるポップな イメージのアイコン |
| 制作・文 | 奥山寿史(ユルユラデザイン.) | |||
| > | To Use | Photoshop | Illustrator | ||
| > | Browser | IE 7over | Firefox 2over | Safari 2over |
 |
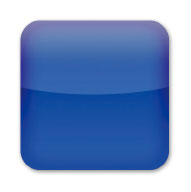
スマートフォンなどで使用されるような光沢がありカラフルでPOPなアイコンは、絵となるデザインオブジェクトをIllustrator、ボタンの効果をPhotoshopと分けて制作するとよい。 |
01

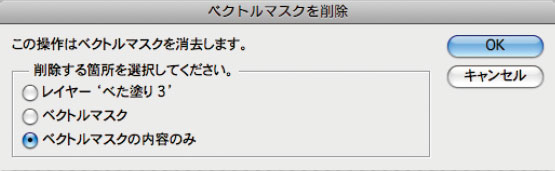
【1-1】パスのみ使用するので、「パス」を選択

【1-2】#003894で塗りつぶした例
02

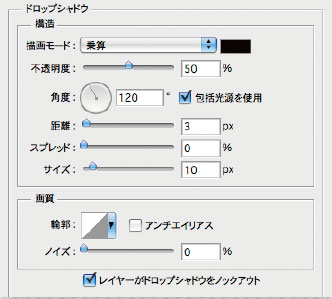
【2-1】「シャドウのカラー」は黒

【2-2】「光彩のカラー」は黒

【2-3】グラデーションは【2-4】を参考に設定
![【2-4】 【a】[不透明度:100%]、[位置:0%]【b】[不透明度:0%][位置:100%] 【c】 [カラー:白]、[位置:0%] 【d】 [カラー:白]、[位置:100%]](attach/images/201108/Webcre/Parts/Lesson8/2-4.jpg)
【2-4】 【a】[不透明度:100%]、[位置:0%]【b】[不透明度:0%][位置:100%] 【c】 [カラー:白]、[位置:0%] 【d】 [カラー:白]、[位置:100%]

【2-5】
03

【3-1】

【3-2】
04

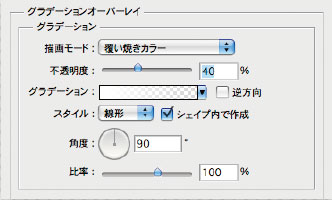
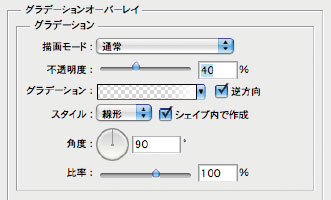
【4-1】グラデーションは【4-2】を参考に設定
![【4-2】【a】[不透明度:100%]、[位置:0%]【b】[不透明度:0%][位置:30%] 【c】 [カラー:白]、[位置:0%] 【d】 [カラー:白]、[位置:30%]](attach/images/201108/Webcre/Parts/Lesson8/4-2.jpg)
【4-2】【a】[不透明度:100%]、[位置:0%]【b】[不透明度:0%][位置:30%] 【c】 [カラー:白]、[位置:0%] 【d】 [カラー:白]、[位置:30%]

【4-3】
05

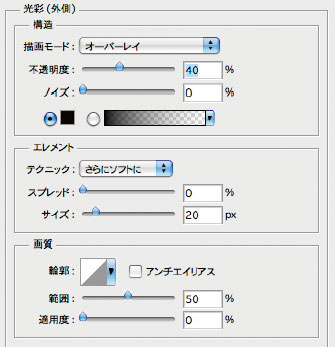
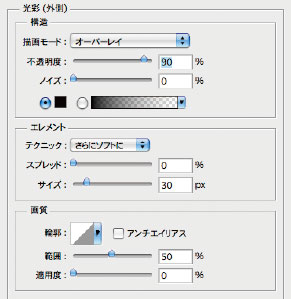
【5-1】「光彩のカラー」は黒

【5-2】各レイヤー効果のプロパティ(特にぼかし具合)は、好みの仕上がりになるように調整しよう
06

【6-1】

【6-2】

【6-3】#FE7C08 で塗りつぶし直した例
07

【7-1】

【7-2】
【7-1】【7-2】各レイヤー効果は、「スタイル」として登録しておくと、別の形にした時などに簡単に同じ設定を適用

【7-3】「構造の不透明度」と「エレメントのサイズ値」を上げた。このように色によって調整レイヤーの値を微調整していこう

【7-4】イラストは、絵文字フォントやフリーの素材集を活用するのも手だ




