|
Webデザイン |
 |
| Lesson 4 | 陰影と照明光を表現した ナビゲーションバー |
| 制作・文 | 奥山寿史(ユルユラデザイン.) | |||
| > | To Use | Photoshop | Illustrator | ||
| > | Browser | IE | Firefox | Safari |
 |
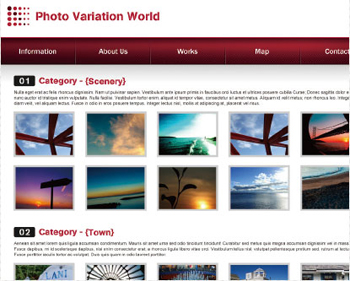
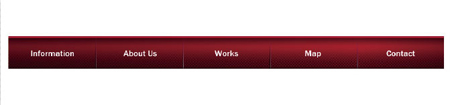
ナビゲーションバーを浮き上がらせる陰影に格子のテクスチャを施し、右上から照明が当たったような光の表現を追加する。さりげない小技を組み合わせて、単調になりがちなグラデーションに上品な質感を与えよう。 |
01

【1-1】「Information」ボタンが190ピクセル、残り4つのボタンが188ピクセル×4=752ピクセル、ボタンの仕切りが2ピクセル×4=8ピクセルで、合計が950ピクセルだ
02

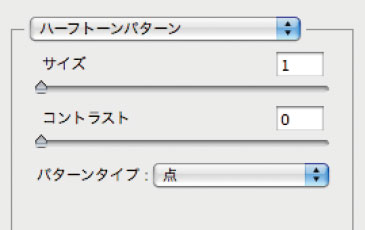
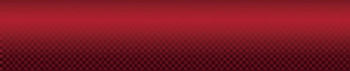
【2-1】ひとまず濃いめの格子イメージを作成しておく

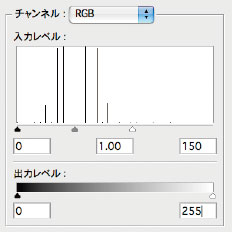
【2-2】「入力レベル」の右スライダを150にする。ほかはデフォルトのままでよい。フィルタのハーフトーンパターンで格子の濃さを決めず、「レベル補正」の調整レイヤーで調整すれば、あとから何度も調整できるので便利だ

【2-3】

【2-4】一度黒く描画されたところはそのまま残ってしまうので、グラデーションを何度か繰り返しても思い通りにならない場合は、一度レイヤーマスクの描画を全面消去してから再実行しよう

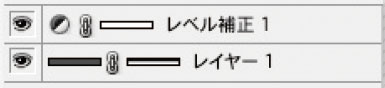
【2-5】レイヤーパレットの状態
03

【3-1】

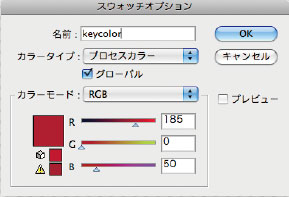
【3-2】今回は(R=185/G=0/B=50)にした。この色を使ってナビゲーションイメージを作っていくので、わかりやすい名前をつけておくとよい
04
![【4-1】[幅:400pixel][高さ:400pixel]に設定し、[ 背景] を[R125 /G190/B15]の色で塗りつぶす](attach/images/201107/Webcre/parts/Lesson4/4-1.jpg)
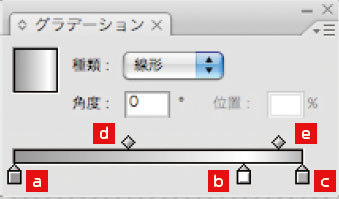
【4-1】[種類:線形][角度:90°] 【a】[ 位置:0% /black:75%] 【b】[位置:40% /black:50%] 【c】[位置:70% /black:0%]【d】 [位置:100% /black:80%] 【e】 [位置:50%] 【f】[ 位置:50%]【g】 [位置:60%]

【4-2】
05

【5-1】[種類:線形][角度:0°]【a】[ 位置:0% /black:40%] 【b】[位置:80% /black:0%] 【c】 [位置:100% /black:30%] 【d】[ 位置:50%]【e】[ 位置:60%]

【5-2】

【5-3】【a】[ 位置:60% /black:0%]【b】 [位置:100% /black:50%] 【c】[ 位置:65%]

【5-4】
06

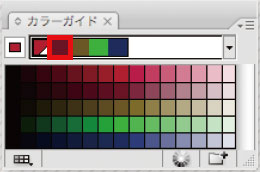
【6-1】カラーガイドパレットは、選択した色のハーモニー候補を表示してくれる。プルダウンメニューから、ほかの組み合わせ候補も選べる
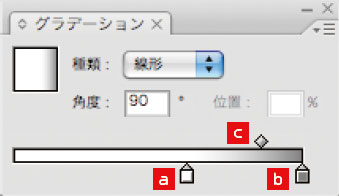
![【6-2】[種類:線形][角度:90°] 【a】[ 位置:0% /black:100%] 【b】 [ 位置:80%/black:0%] 【c】[ 位置:50%]](attach/images/201107/Webcre/parts/Lesson4/6-2.jpg)
【6-2】[種類:線形][角度:90°] 【a】[ 位置:0% /black:100%] 【b】 [ 位置:80%/black:0%] 【c】[ 位置:50%]
![【6-3】[種類:線形][角度:90°] 【a】[ 位置:0% /keycolor 2:0%] 【b】 [位置:100%/keycolor 2:100%] 【c】[ 位置:50%]](attach/images/201107/Webcre/parts/Lesson4/6-3.jpg)
【6-3】[種類:線形][角度:90°] 【a】[ 位置:0% /keycolor 2:0%] 【b】 [位置:100%/keycolor 2:100%]【c】[ 位置:50%]
![【6-4】仕切りのラインオブジェクトはグループ化して、座標入力で配置していくと正確だ。ナビゲーションバーの左上を原点とすると、今回の場合左から、[X=190/Y=0]、[X=380/Y=0]、[X=570/Y=0]、[X=760/Y=0]になる](attach/images/201107/Webcre/parts/Lesson4/6-4.jpg)
【6-4】仕切りのラインオブジェクトはグループ化して、座標入力で配置していくと正確だ。ナビゲーションバーの左上を原点とすると、今回の場合左から、[X=190/Y=0]、[X=380/Y=0]、[X=570/Y=0]、[X=760/Y=0]になる




