
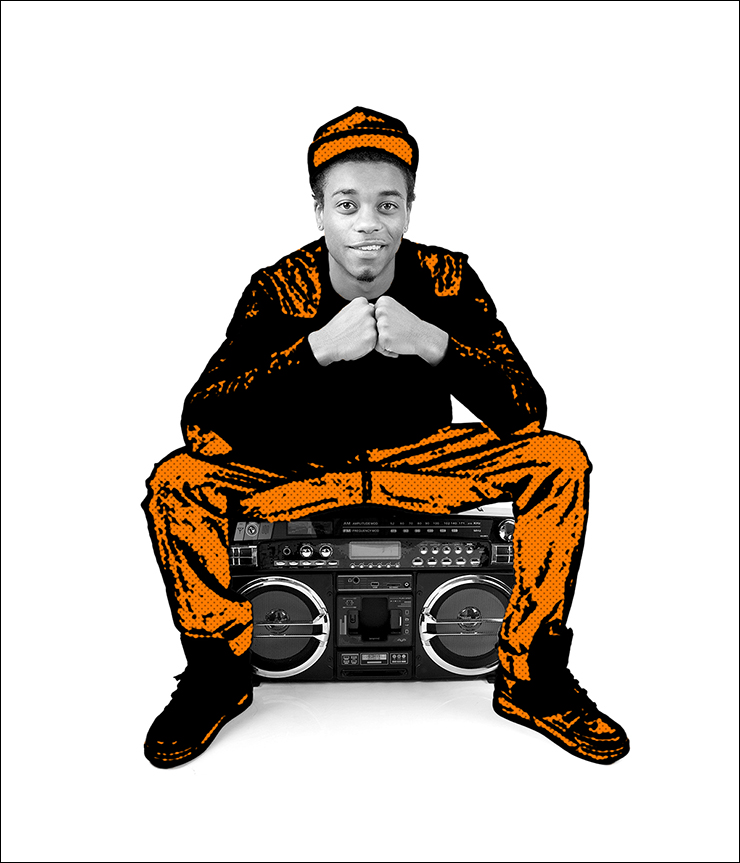
Photoshopで実写の写真とイラストをミックスしたグラフィックの作り方を紹介します。制作過程の写真をイラストに加工する方法は、さまざまな場面で活用できる便利な手法です。覚えておいて損はありません。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「被写体を選択」「スタンプ」「ハーフトーンパターン」「レイヤーマスク」「ブラシツール」「彩度を下げる」「レベル補正」「アンシャープマスク」
1.元となる写真を配置して被写体のみ複製する
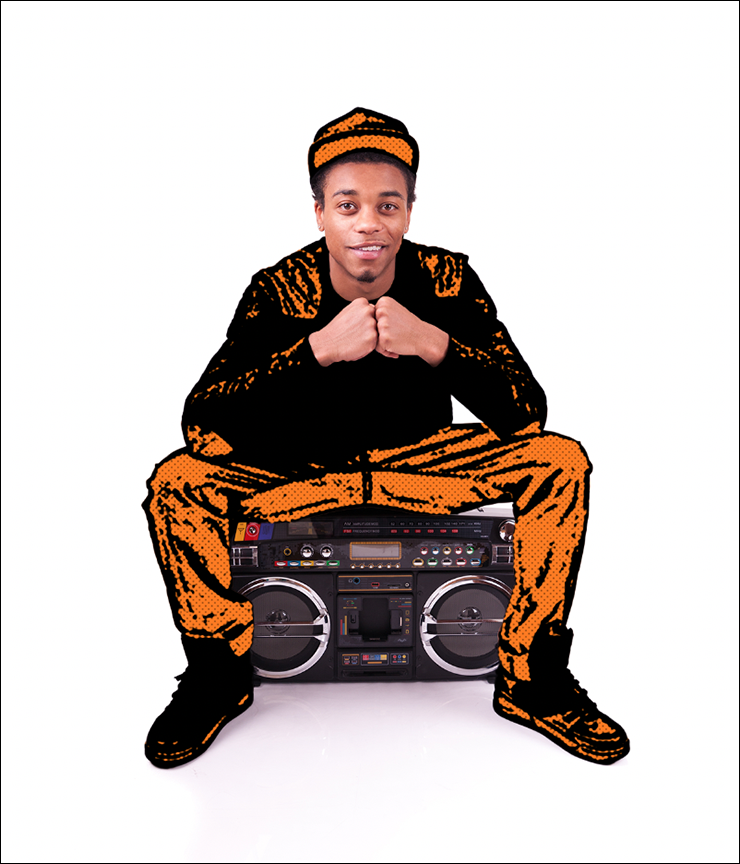
まずは新規ファイルを[幅:1200ピクセル]、[高さ:1400ピクセル]、[解像度:350ピクセル/インチ]で作成したら、元となる写真素材を用意して配置する(図1)。

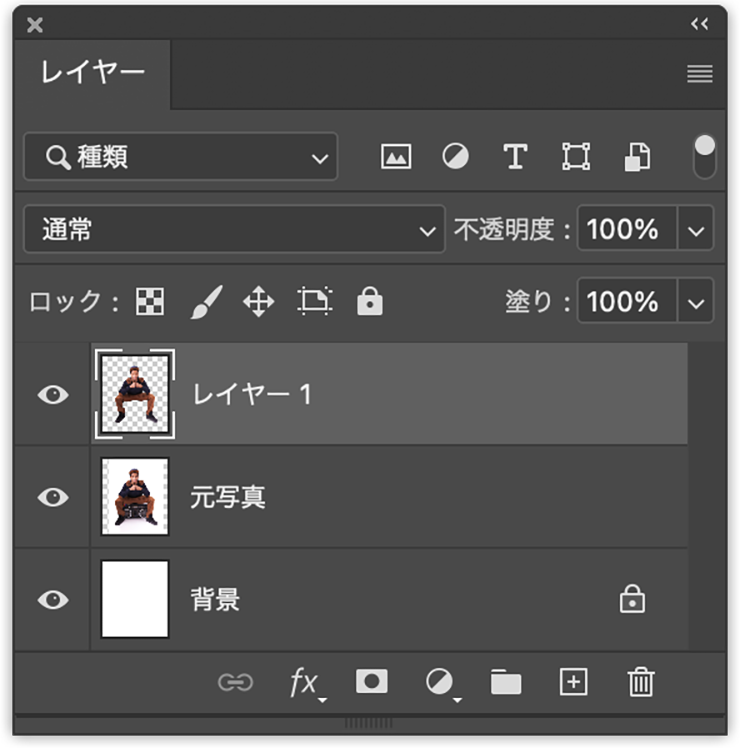
レイヤーパネルで元写真のレイヤーを選択したら、選択範囲メニュー→“被写体を選択”を実行して被写体の輪郭に沿って選択範囲を作成(図2)。続いてコピー&ペーストして、被写体の部分のみ新規レイヤーに複製する(図3)。


2. 写真を部分的にイラスト風のグラフィックに加工する
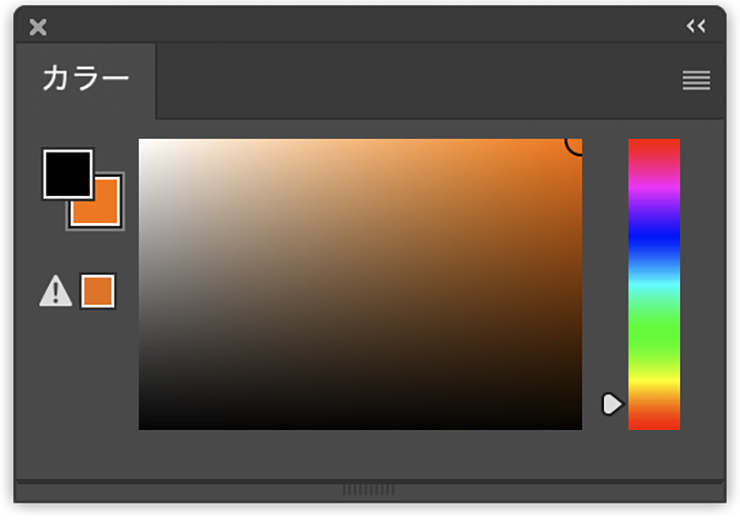
画像をイラスト風に加工していく。レイヤーパネルで被写体部分のレイヤーを選択し、[描画色]を黒、[背景色]をオレンジ(ここでは、[R:255、G:123、B:0])に設定(図4)。

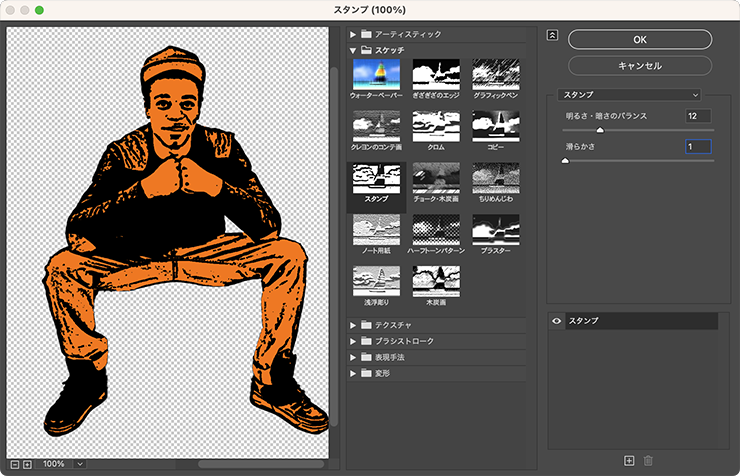
フィルターメニュー→“フィルターギャラリー”を選択し、[スケッチ]の[スタンプ]を[明るさ・暗さのバランス:12]、[滑らかさ:1]に設定する(図5)。

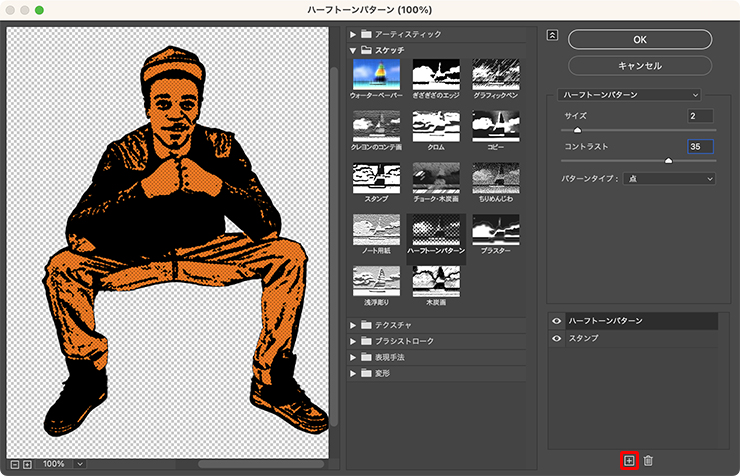
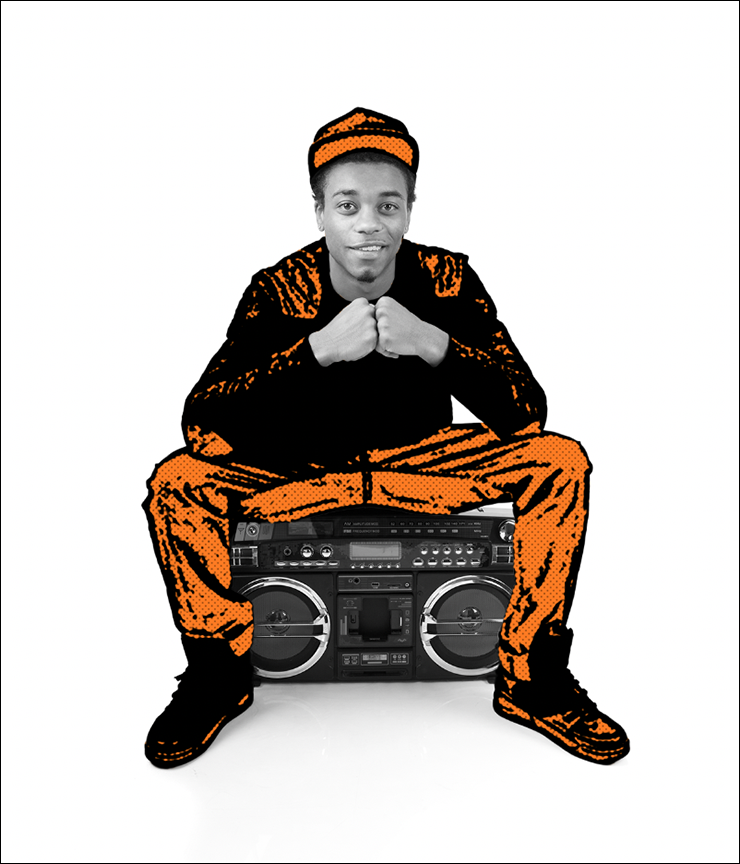
続いて新規エフェクトレイヤーを追加し、[スケッチ]の[ハーフトーンパターン]を[サイズ:2]、[コントラスト:35]、[パターンタイプ:点]で適用する(図6)(図7)。


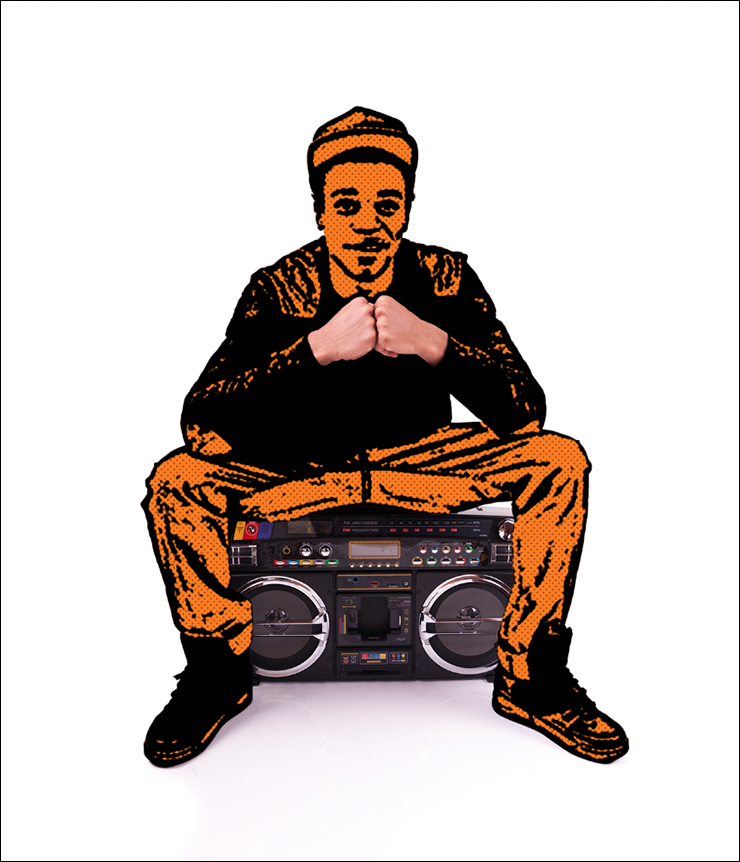
レイヤーパネル下部にある[レイヤーマスクを追加]ボタンをクリックして被写体のレイヤーにレイヤーマスクを追加したら(図8)、ブラシツールを選んで[描画色]を黒に設定。レイヤーマスクが選択された状態のまま、実写にしたい部分にブラシを加えてマスクしていく(図9)(図10)。



3.実写部分の色味を調整してグラフィックを仕上げる
実写部分の色味を調整していく。レイヤーパネルで元写真のレイヤーを選択し、イメージメニュー→“色調補正”→“彩度を下げる”を実行する(図11)。

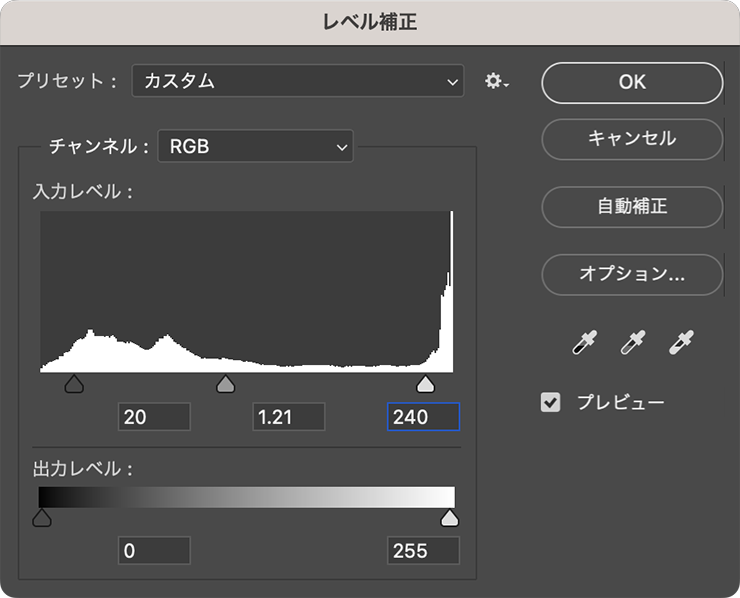
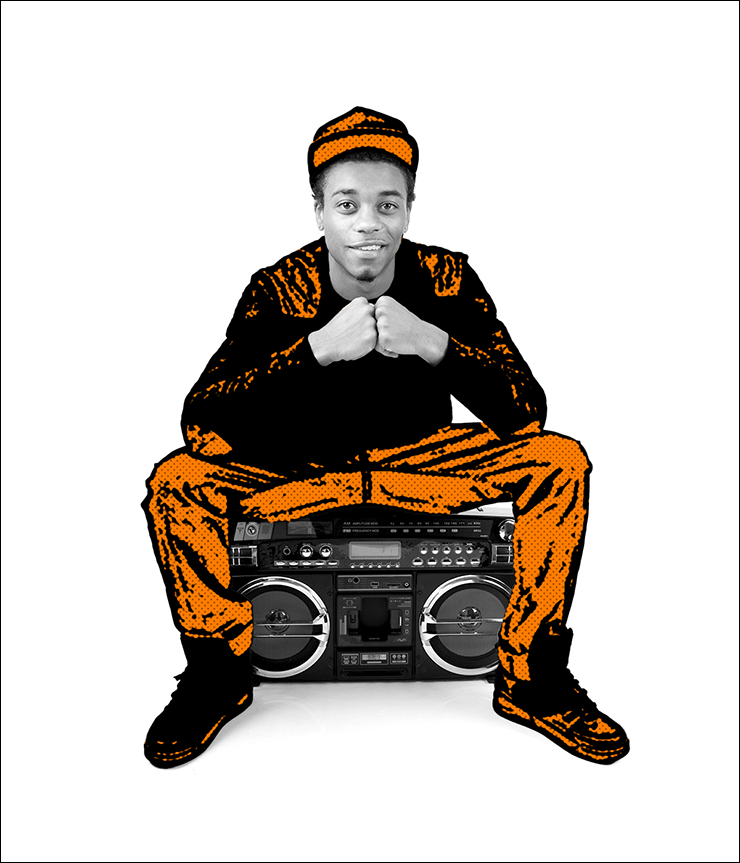
続いて、イメージメニュー→“色調補正”→“レベル補正...”を選び、[入力レベル]の各スライダーを動かして元写真にメリハリをつける。ここでは、シャドウと中間調、ハイライトのスライダーをそれぞれ動かして[シャドウ:20]、[中間調:1.21]、[ハイライト:240]として適用したが、写真によっても最適値は異なるのでプレビューを参考にしながら調整してみてほしい(図12)(図13)。


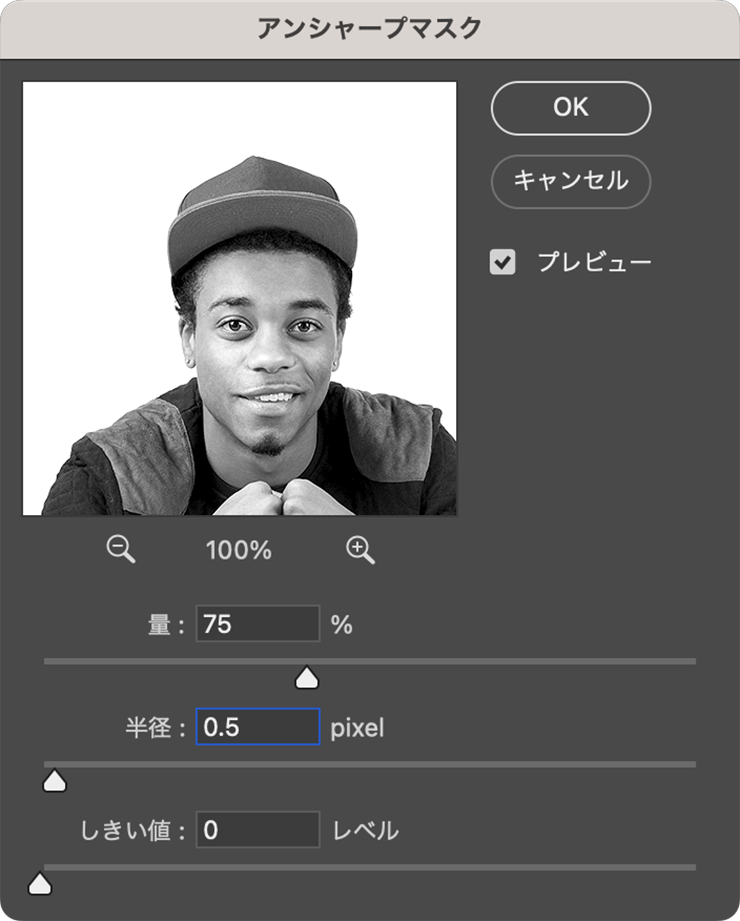
さらに元写真のレイヤーに対し、フィルターメニュー→“シャープ”→“アンシャープマスク...”を[量:75%]、[半径:0.5pixel]、[しきい値:0レベル]で適用する(図14)(図15)。


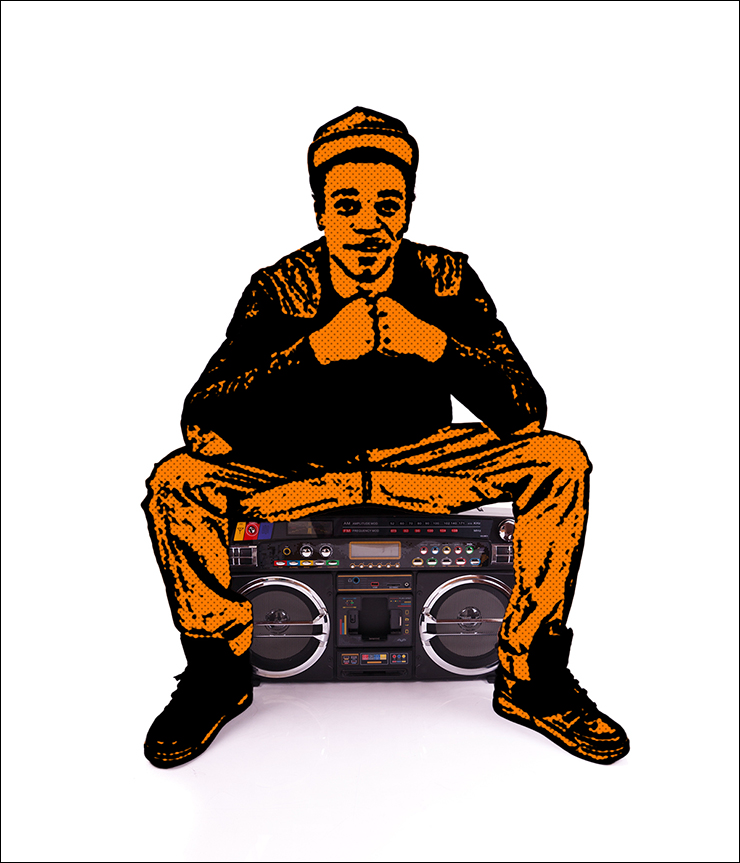
ここでは、さらに背景や文字要素などを加えて完成とした(図16)。

以上、実写の写真とイラストをミックスしたグラフィックの作り方でした。写真をイラストにする方法はPhotoshopの定番手法で、さまざまな場面で活用できるので、覚えておくと便利です。ぜひいろいろな写真でトライしてみてください。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2023.03.27 Mon