
Photoshopで溶けて歪んだロゴを作るテクニックを紹介します。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「文字ツール」「境界線」「ぼかし(ガウス)」「スマートオブジェクト」「ゆがみ」「描画モード」「指先ツール」
Photoshopで溶けて歪んだロゴを作る:
1.ロゴのベースとなる文字を配置してカラフルな縁取りをつける
まずは新規ファイルを[幅:1200ピクセル]、[高さ:1200ピクセル]、[解像度:350ピクセル/インチ]、[カンバスカラー:黒]で作成したら、横書き文字ツールで元になる文字(ここでは「DEATH BEFORE DISHONOR」)を入力し、文字パネルでフォントやフォントサイズ、フォントカラーなどを設定(図1)。今回は幾何学的なフォルムが印象的なサンセリフ体「Acier BAT」(Production Type)を選択し、フォントカラーは白に設定した。

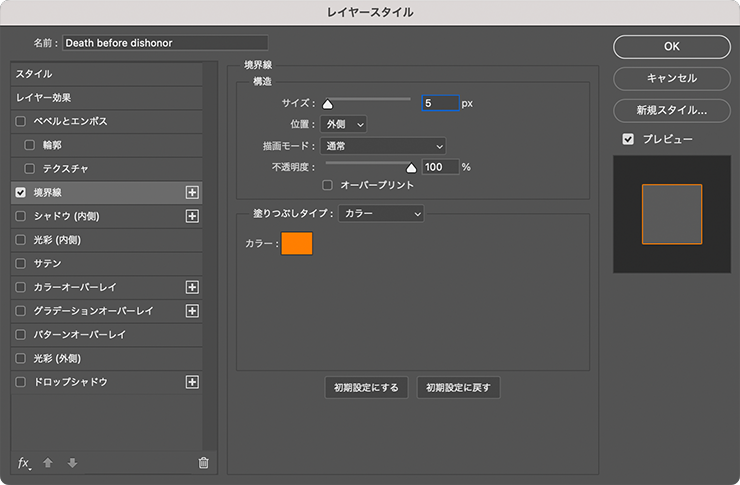
レイヤーパネルで文字のレイヤーを選択したあと、レイヤーメニュー→“レイヤースタイル”→“境界線...”を選び、[サイズ:5px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー]をオレンジ(ここでは16進数カラーコード[#ff7e00])に設定する(図2)。

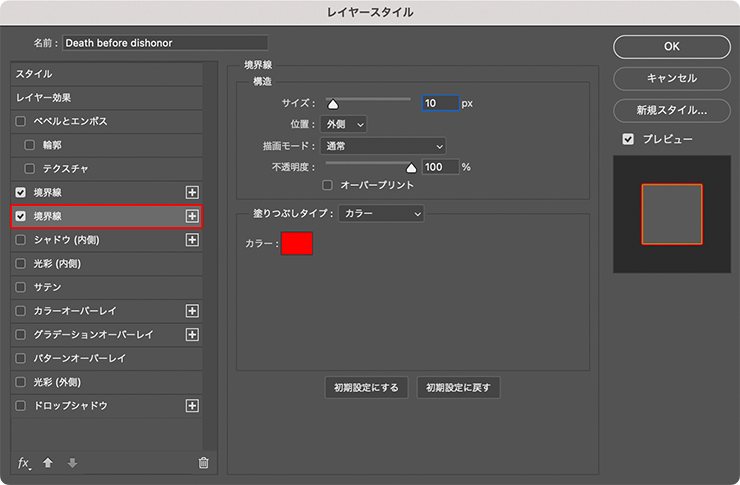
続いてレイヤースタイルの[境界線]という項目名の右横にある[+]をクリックして[境界線]を追加したら、下の方を選択して[サイズ:10px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー]を赤(ここでは16進数カラーコード[#ff0000])に設定する(図3)。

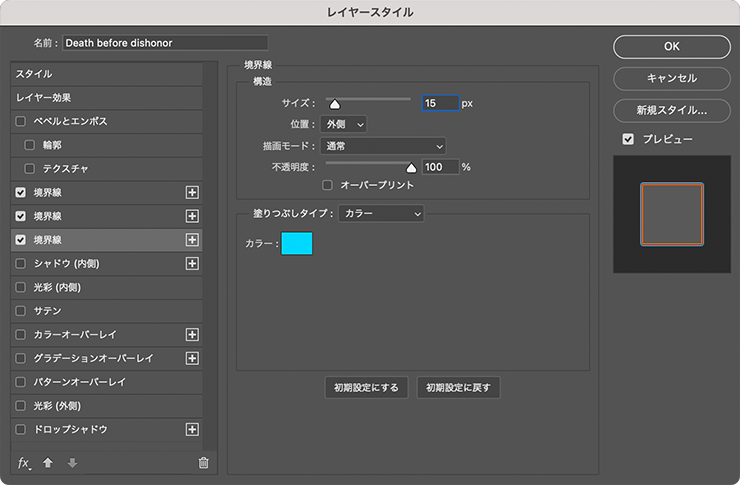
その[境界線]の右横にある[+]をクリックしてもうひとつ[境界線]を追加したら、下の方を選択して[サイズ:15px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー]を水色(ここでは16進数カラーコード[#00d8ff])に設定(図4)。

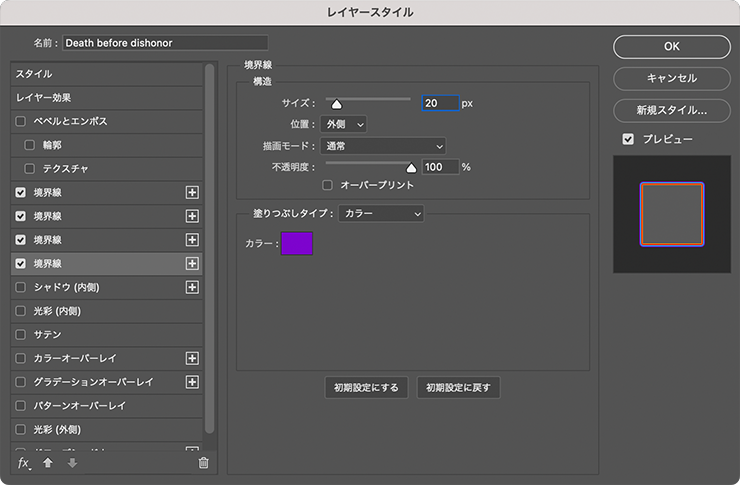
さらに同じ手順でもうひとつ[境界線]を追加したら、下の方を選択して[サイズ:20px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー]を紫(ここでは16進数カラーコード[#7d04ce])に設定して適用する(図5)(図6)。


Photoshopで溶けて歪んだロゴを作る:
2. 溶けて歪んだような文字に加工する
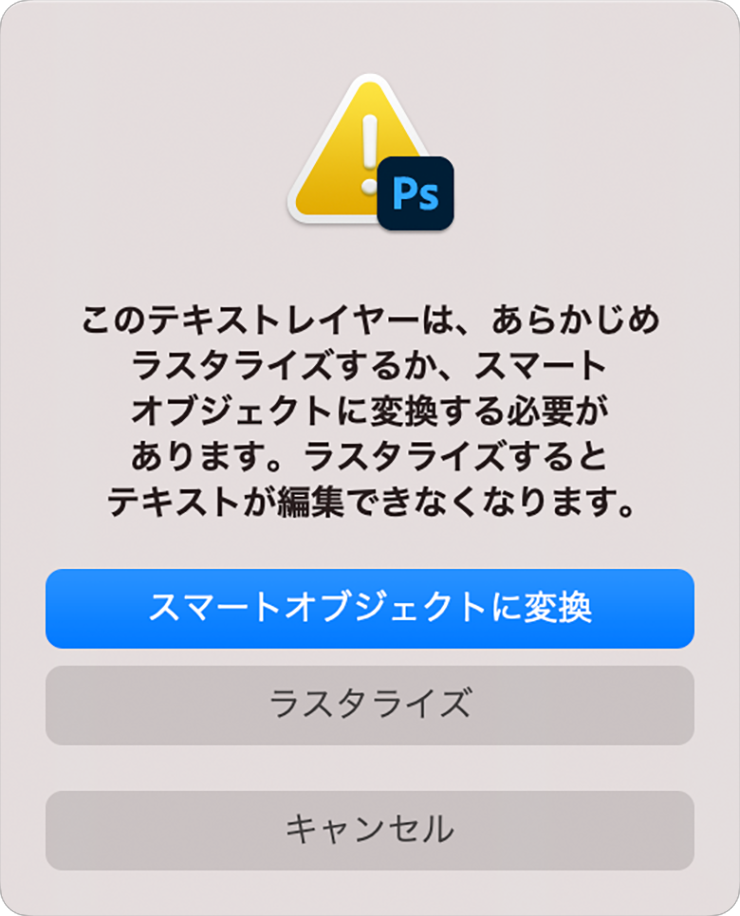
文字を歪ませていく。まずレイヤーパネルで文字のレイヤーが選択された状態のまま、フィルターメニュー→“ぼかし”→“ぼかし(ガウス)...”を選択。「このテキストレイヤーは、あらかじめラスタライズするか、スマートオブジェクトに変換する必要がります。ラスタライズするとテキストが編集できなくなります。」と警告するダイアログが表示されたら[スマートオブジェクトに変換]を選択する(図7)。

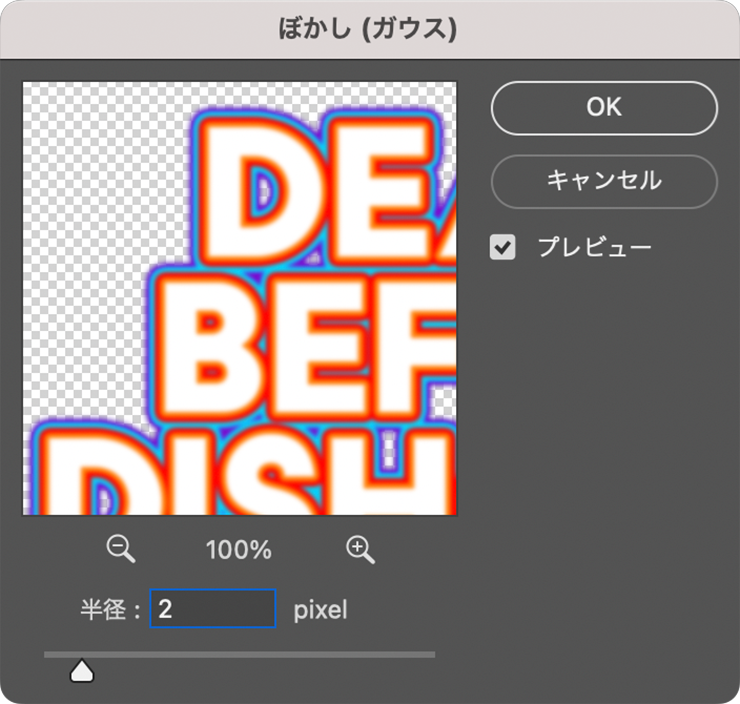
「ぼかし(ガウス)」ダイアログが表示されるので、[半径:2pixel]で適用する(図8)(図9)。


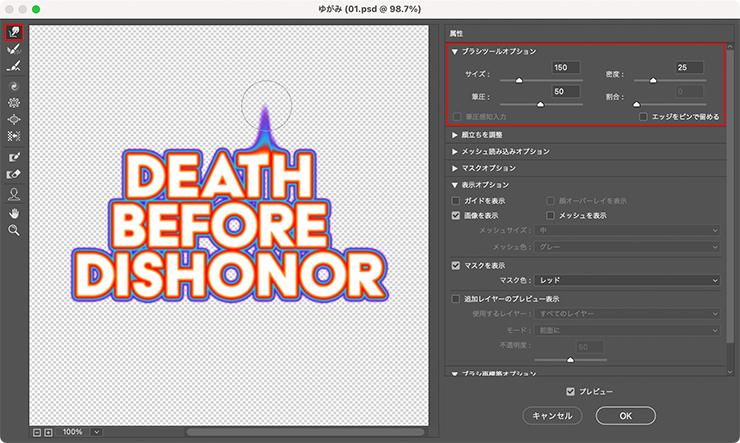
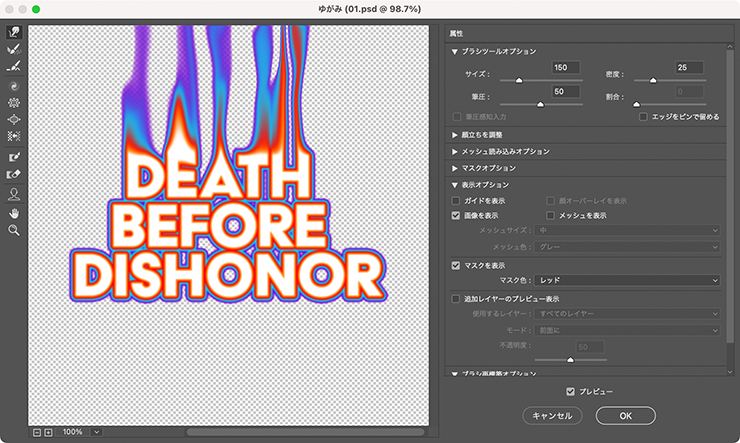
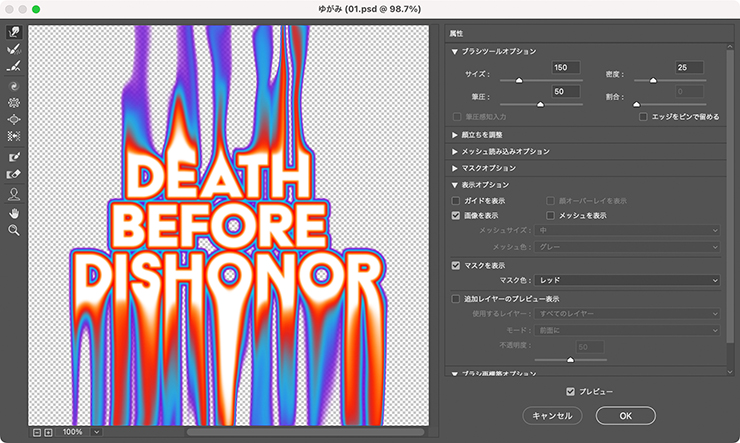
次にフィルターメニュー→“ゆがみ...”を選び、[前方ワープツール]を選択したら、ダイアログ右側の[ブラシツールオプション]を[サイズ:150]、[密度:25]、[筆圧:50]に設定。文字の上をドラッグするとそれに合わせて文字が変形するので、プレビューを参考にしながら歪ませていく(図10)(図11)。

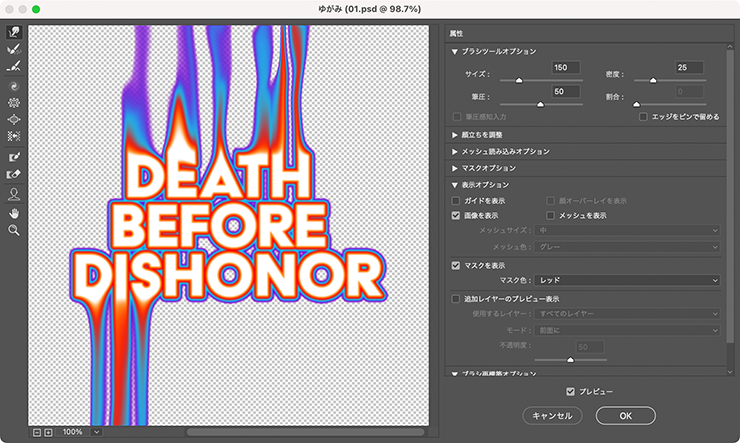
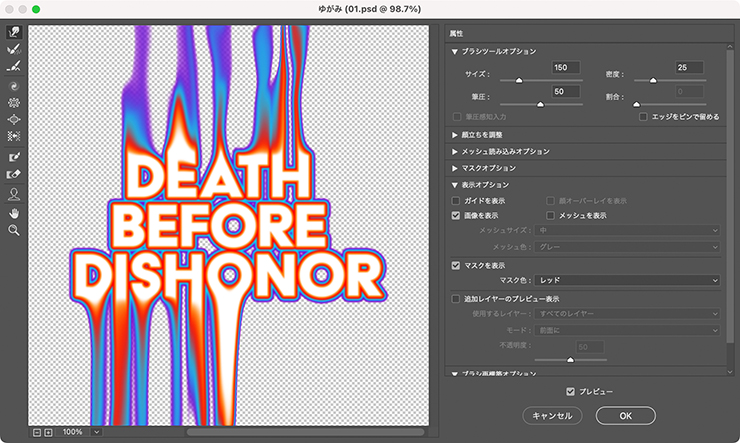
同様に文字の他の部分も歪まていく(図12)(図13)(図14)。



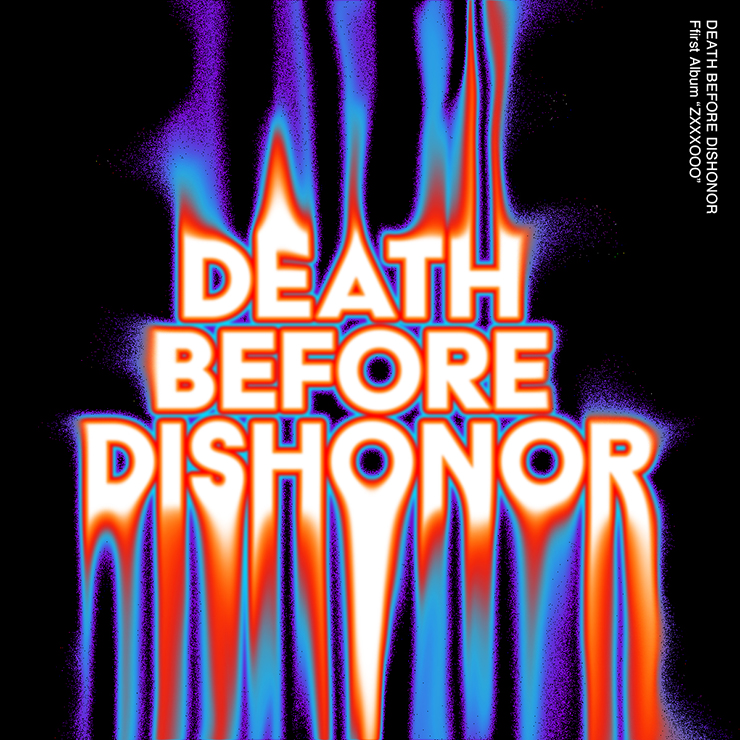
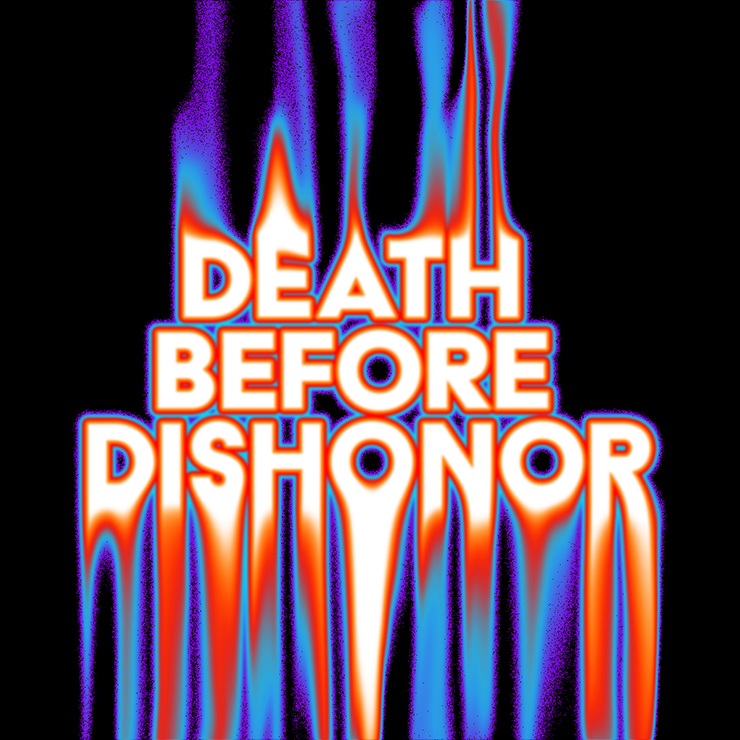
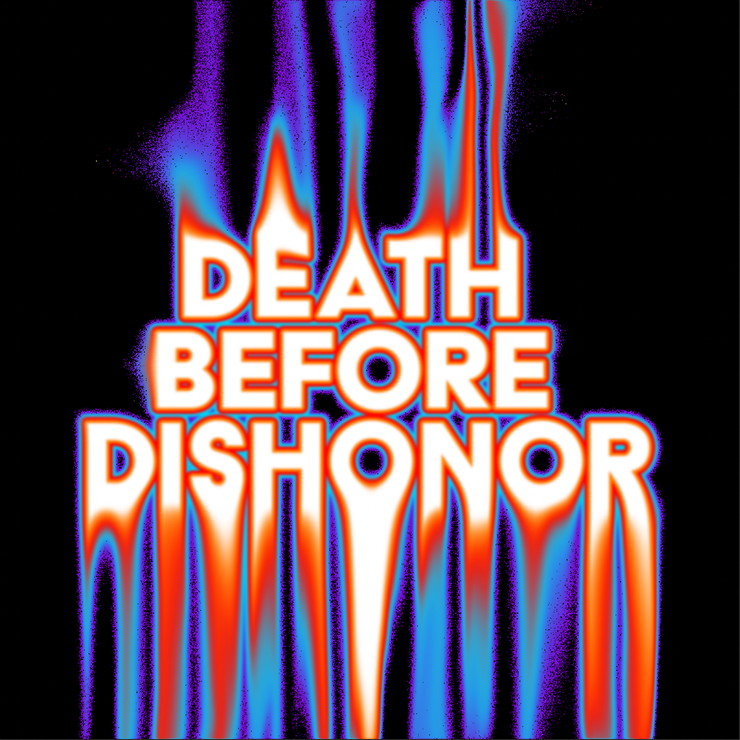
表現したいイメージに合わせて歪ませたら、[OK]をクリックして適用する(図15)(図16)。


Photoshopで溶けて歪んだロゴを作る:
3.微調整してロゴを仕上げる
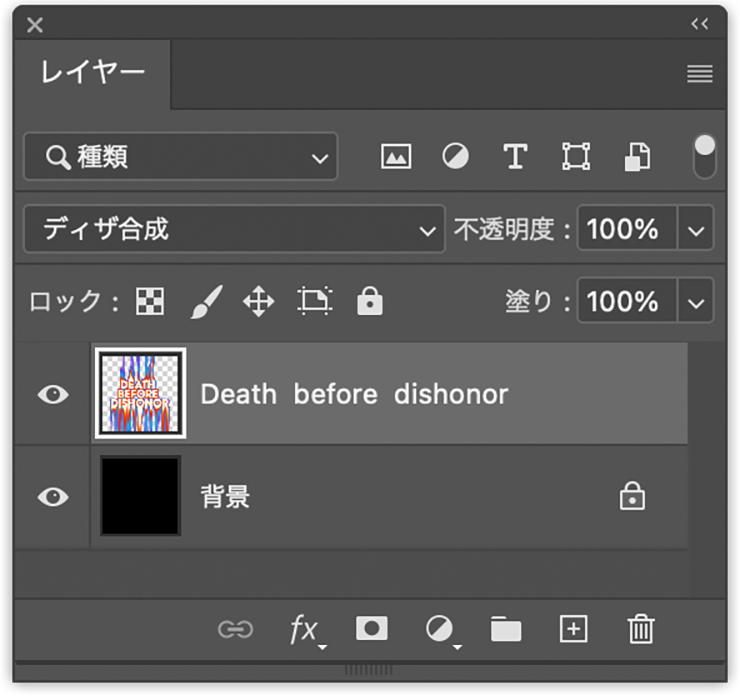
ロゴを仕上げていく。まず文字のレイヤーが選択された状態のまま、レイヤーメニュー→“ラスタライズ”→“レイヤー”を実行したら、レイヤーパネルで[描画モード:ディザ合成]に変更する(図17)(図18)。


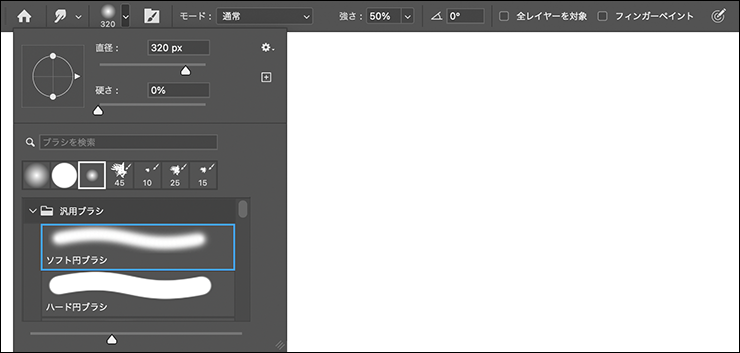
続いて、指先ツールを選択したら、オプションバーでブラシプリセットピッカーから[ソフト円ブラシ]を選択し、[強さ:50%]に設定(図19)。

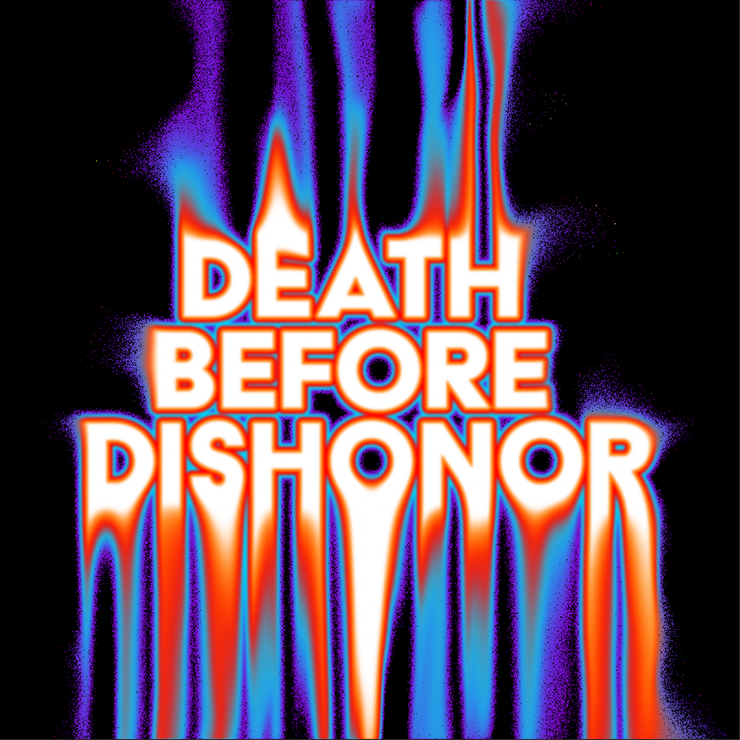
文字の上をドラッグし、溶けて歪んでいる部分を少し広げるように調整する(図20)(図21)。


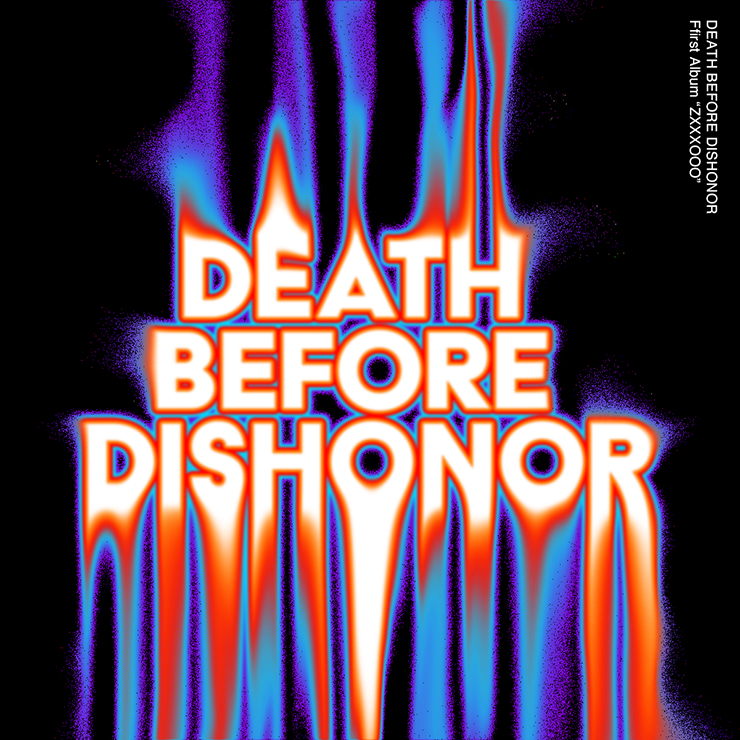
ここでは、さらに文字要素などを配置して完成とした(図22)。

以上、Photoshopで溶けて歪んだロゴを作るテクニックでした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2024.02.27 Tue