脱メタボなWEBサイトのススメ
check 33 イメージ写真をそのまま使用している
文=鈴木早苗(ツバメデザイン)
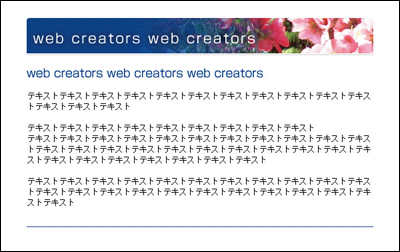
| before |
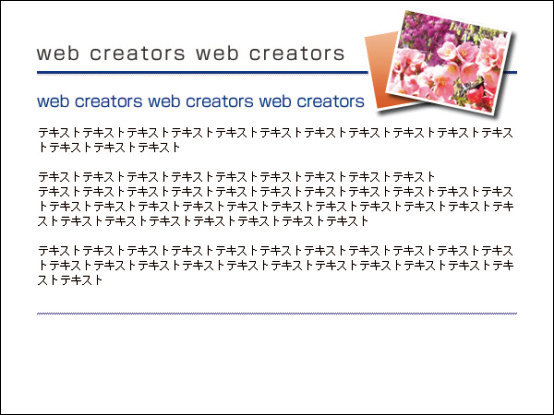
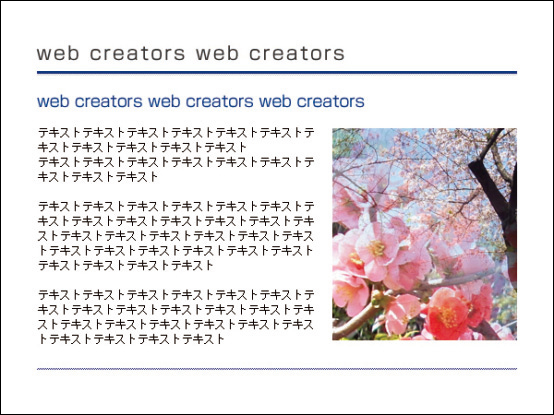
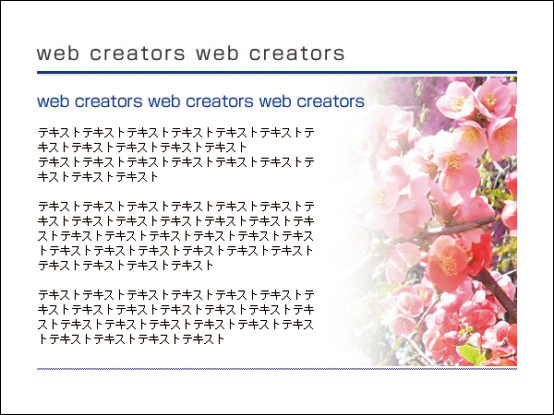
after |
|
 |
 |
写真はそのまま使用するとインパクトが強すぎる。イメージとして使用する場合は、タイトルエリアやキャッチコピーのエリアなどのデザイン要素にうまく組み込んだりしてさりげなく使用するとよいだろう。デザイン要素に組み込めない場合は、グラデーションやぼかし、テクスチャなどで加工をして、イメージであることを視覚的にわかりやすくしよう。加工のパターンとして、【1】のように実際の紙焼き写真のような配置も、サイトのデザインテイストによってはきれいにはまる。または【2】のように使用する写真とうまくマッチする写真素材があれば、コラージュして幻想的に仕上げてもよいだろう。【3】のように写真自体にグラデーションを施し、本文となじませることで写真のインパクトを抑えつつ、全体のデザインをまとめる方法もある。
【1】

【2】

【3】

| 結論 イメージ写真はあくまでイメージとわかるよう加工して全体になじませる。 |
[INDEX]
>>> 01 トップページのナビゲーションの項目が多すぎる
>>> 02 詳細ページなのに情報量が少なすぎるページがある
>>> 03 ブログサイドバーウィジェットが増えすぎている
>>> 04 フォームの項目がむやみやたらと多すぎる
>>> 33 イメージ写真をそのまま使用している
>>> 34 下位レベルの見出しまで画像化している
>>> 35 見出し画像のフォントのウエイトが重い
>>> 36 広告が適切な位置にレイアウトされていない




