脱メタボなWEBサイトのススメ
check 34 下位レベルの見出しまで画像化している
文=東 孝之((株)ゼネラル・プレス)
| before |
after |
|
 |
 |
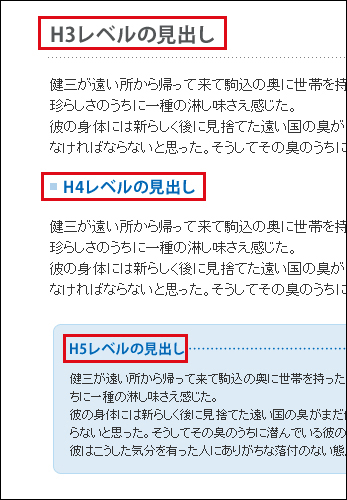
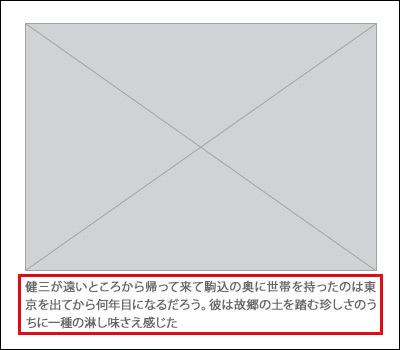
デザインを最優先に考えると、どうしても細かな文字まで画像化してしまいがちだ。しかし、見た目はきれいであっても下位レベルの見出し【1】やローカルナビゲーション【2】、図版のキャプション【3】のような細かな文字まで画像化していると、読み込みに時間を要する重たいページとなってしまう。画像化された文字は文字サイズの変更に対応できず、選択してコピーすることもできないので、ユーザーにとって不便な点も多い。また、メンテナンス性も悪いため、特に大規模なサイトでは制作者サイドにとっても不都合だ。モバイル対応やSEOを考えても、デザイン的に重要な見出しなどでない限り、文字は基本的にテキストベースで制作するほうがよい。
【1】

【2】

【3】

| 結論 下位レベルの見出しなど、細かな文字は画像ではなくテキストにする。 |
[INDEX]
>>> 01 トップページのナビゲーションの項目が多すぎる
>>> 02 詳細ページなのに情報量が少なすぎるページがある
>>> 03 ブログサイドバーウィジェットが増えすぎている
>>> 04 フォームの項目がむやみやたらと多すぎる
>>> 33 イメージ写真をそのまま使用している
>>> 34 下位レベルの見出しまで画像化している
>>> 35 見出し画像のフォントのウエイトが重い
>>> 36 広告が適切な位置にレイアウトされていない




