脱メタボなWEBサイトのススメ
check 35 見出し画像のフォントのウエイトが重い
文=立山信一
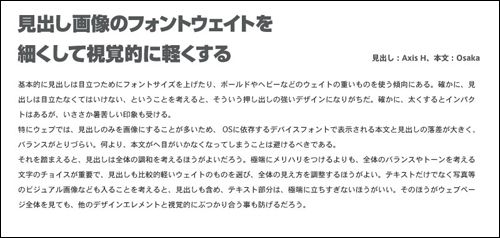
| before |
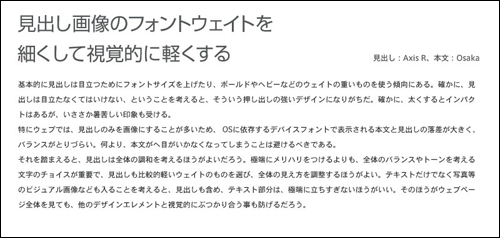
after |
|
 |
 |
基本的に見出しは目立つためにフォントサイズを上げたり、BoldやHeavyなどのウエイトの重いものを使う傾向にある【1】。確かに文字を太くするとインパクトはあるが、いささか暑苦しい印象も受ける。特にWebでは、見出しのみを画像にすることが多いため、 OSに依存するデバイスフォントで表示される本文と見出しの落差が大きく、バランスがとりづらい。何より、本文へ目が行かなくなってしまうことは避けるべきだ。それを踏まえると、見出しは極端にメリハリをつけるよりも、全体のバランスやトーンを考えた文字のチョイスが重要で、比較的軽いウエイトのものを選びつつ、全体の見え方を調整するほうがよい【2】。テキストだけでなく写真等のビジュアル画像なども入ることを考えると、見出しも含め、テキスト部分は、極端に立ちすぎないほうがいい。そのほうがWebページ全体を見ても、他のデザインエレメントと視覚的にぶつかり合うことも防げるだろう【3】【4】。
【1】

【2】

【3】

【4】

| 結論 フォントは全体を俯瞰して固まりとしてとらえ、トーンをそろえるとよい。 |
[INDEX]
>>> 01 トップページのナビゲーションの項目が多すぎる
>>> 02 詳細ページなのに情報量が少なすぎるページがある
>>> 03 ブログサイドバーウィジェットが増えすぎている
>>> 04 フォームの項目がむやみやたらと多すぎる
>>> 33 イメージ写真をそのまま使用している
>>> 34 下位レベルの見出しまで画像化している
>>> 35 見出し画像のフォントのウエイトが重い
>>> 36 広告が適切な位置にレイアウトされていない




