WEBの作業が楽になるテクニック総まとめ 第2回
 |
|
サムネール作成を 自動化して 効率化を図る 文=新谷剛史((株)セカンドファクトリー) |

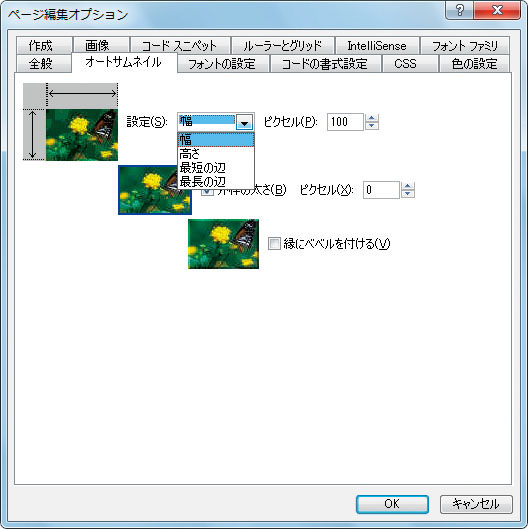
【1】あらかじめサムネールのサイズ基準を設定しておく必要がある

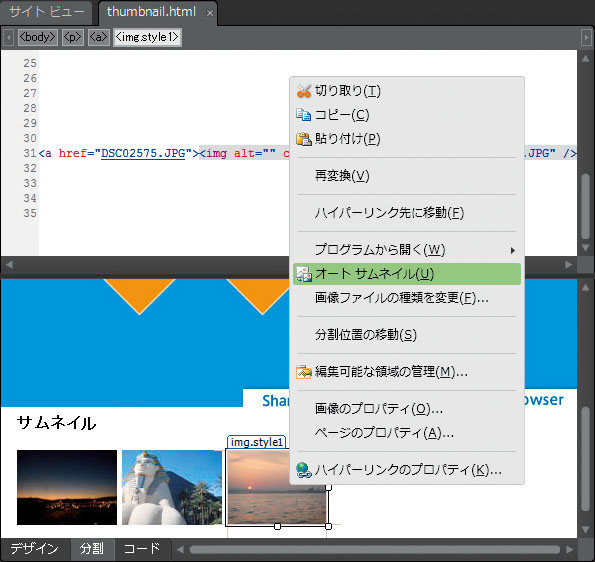
【2】画像を挿入後、右クリックで「オートサムネイル」を選ぶと自動的に作成される
| POINT 正方形のサムネールはあとで画像加工する |
[INDEX]
>>> 01 スタイル設定を活用しWordファイルを効率的に流し込む
>>> 02 色域指定で選択範囲を作成して効率的に写真の白地を切り抜く
>>> 03 カンプ内の各要素をライブカラーでまとめて色変換する
>>> 04 サムネール作成を自動化して効率化を図る
>>> 05 JPEG形式でもきれいに文字や図形を書き出す
>>> 06 ライブラリアイテムの各種プロパティを一括して変更する
>>> 07 ESCショートカットでActionScriptを簡単に入力する
>>> 08 grep機能を使い複数の文字列を一括で操作する
>>> 09 自動処理で複数の画像をまとめて加工する
>>> 10 Illustrator内で完全にシンボル化しFlashにインポートする
>>> 11 コードナビゲータで適用済みのスタイルを一括で表示する
>>> 12 1ファイルで複数のデザインを管理し修正作業時間を短縮する




