サイトの見た目が断然よくなる画像をつくる!
WEBサイトのテーマを実現する写真撮影&画像補正術 第6回
| theme 06 | 写真内の被写体を ミニチュア風にして見せる |
| 制作・文 | こもりまさあき | |||
| > | category | 娯楽・キャンペーン・広告系サイトに使える! | ||
| > | theme | 非現実のような演出をするサイト |
>> AFTER >> BEFORE  |
現実の写真を使いながら、あたかもミニチュアでつくられたかのような雰囲気で一風変わった演出効果を付け加える手法を紹介しよう。これは最近よく見かけるようになったテクニックのひとつだ。ここではPhotoshopの「クイックマスク」と「ぼかし(レンズ)」、「アンシャープマスク」を使ってその効果を適用してみる。 >> point << 撮影ポイント ■できるだけ被写界深度を深くする ■望遠よりも広角で撮影する ■被写体が止まっているような写真を意識して撮る |
【1】Photoshopの編集モードを「クイックマスクモード」に変更する【1-1】。モードを変更したらツールパレット→"グラデーションツール"を選択し、[グラデーションの種類]と[描画モード]を決定する【1-2】。ここでは、[線形グラデーション]と[乗算]を使って二方向からマスクを作成する。被写体次第で「円形グラデーション」でも可能だ。
【1-1】
【1-2】
【2】この技法はマスクのつくり方がポイントになる。ここで「ぼかしフィルタ」を利用してピントの合っている範囲と合っていない範囲を疑似的につくり出す【2-1】。グラデーションを使ってマスクを作成すれば、フィルタの適用具合を調整できる【2-2】。グラデーションツールの描画色の薄い部分にフィルタが適用される(ここでは「ぼかしフィルタ」で適用範囲を反転させる点に注意しよう)。
【2-1】>
【2-2】
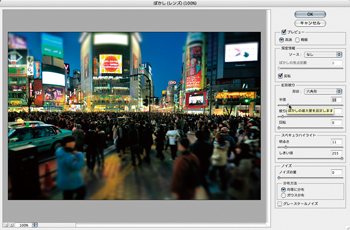
【3】クイックマスクモードを解除する。解除すると選択範囲が作成されるので、「ぼかし(レンズ)」を選択しよう【3-1】。ダイアログが表示されたらまずは選択範囲と逆にぼかしをかけるために、深度情報の[反転]にチェックを入れる【3-2】。プレビューを有効にしておけば、実際の適用範囲が確認できる。 
【3-1】
【3-2】
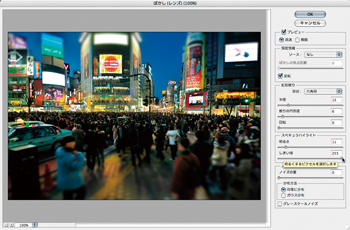
【4】「ぼかし(レンズ)」フィルタは、カメラのレンズのぼけをシミュレートできるフィルタだ。虹彩絞りの[半径]でボケの大きさ、「絞りの円刑度」でぼけの形を調整できる【4-1】。写真全体に含まれる被写体にもよるが、ここであまり極端にぼかしすぎないのがポイントだ。さらにスペキュラハイライトの「しきい値」を最大近くまで上げよう【4-2】。
【4-1】
【4-2】
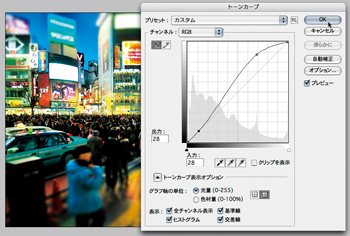
【5】フィルタを適用したら選択範囲を解除する。ここで「トーンカーブ」を開き、明るい部分のカーブを持ち上げて全体の明るさを調整する【5-1】。シャドウ部分は任意で調整する。コントラストを高める場合はシャドウ部分は下げてS字にしよう。
【5-1】
【6】フィルタの[アンシャープマスク]か[スマートシャープ]を使い、写真全体にシャープを適用する。ダイアログの[量]を70〜150%に、[半径]を0.5〜1.0の範囲内で調整してみよう。ここでは、半径をちょっと大きくし「2.0」にする【6-1】。この手順で現実なのか非現実なのかわからない写真のできあがりだ。
【6-1】




