サイトの見た目が断然よくなる画像をつくる!
WEBサイトのテーマを実現する写真撮影&画像補正術 第19回
| theme 19 | 2枚の写真を使って さまざまな時間帯を見せる |
| 制作・文 | 今川朋子((株)フォーデジット) | |||
| > | category | 観光・アート・娯楽サイトに使える! | ||
| > | theme | イメージを喚起させるサイト |
>> AFTER >> BEFORE  |
曇り空の写真を撮影したが、それをドラマチックな雰囲気の夕焼けに変えたいとする。そういった場合は、合成写真を用意し「マスク」機能を使って作業しよう。エリアを分けて作業すれば、簡単な工程で写真の印象をガラリと変えられる。このテクニックを覚えて、天候に左右される風景写真をうまく活用しよう。 >> point << 撮影ポイント ■太陽の位置を意識して撮影する ■つねにカメラを持ち歩く癖をつける ■多くの時間帯をマテリアルとして記録する |
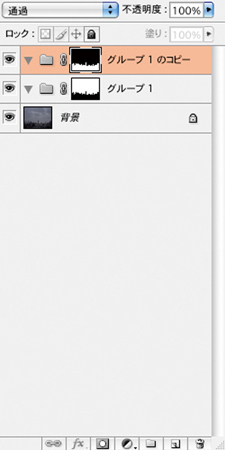
【1】元の写真【1-1】の空の部分のみを選択し「マスク」を制作しよう。空の部分を選択したらレイヤーパレットから「レイヤーマスクを追加」を選択し、新規グループを作成して、グループにマスクを適用させる【1-2】。
【1-1】
【1-2】
【2】【1】でつくったグループをコピーし、マスクを反転させる。この場合は空とビル郡のふたつのマスクをつくりエリアを分けたが、場合によっては空、山、海や川などの水辺や、手前のオブジェクト、奥のオブジェクトなどと表現を強調したい個所を見極めてエリア分けするとよい。
【2-1】
【3】ここで合成したい写真を用意する。このとき、太陽の位置と季節感が合うものを使えば合成しやすい。サンプル画像は、右方向に太陽があるため、それに合う写真を選んでいる。
【3-1】
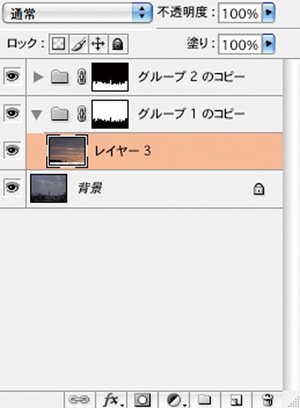
【4】グループ内に【3】の写真を入れ込む【4-1】。【4-2】は【1-1】と【3-1】を合成したものだ。
【4-1】
【4-2】
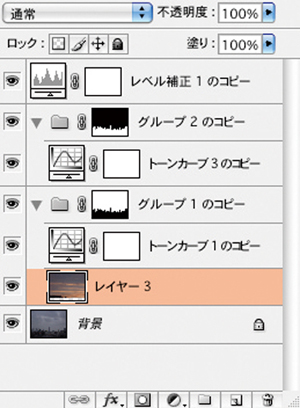
【5】調整レイヤー→"トーンカーブ"で赤を強めにし、ビル部分も同様の処理をした。最後に全体に調整レイヤー→"レベル補正"[入力レベル:0、0.81、192]を適用させて【5-1】微調整すれば統一感が出る【5-2】。
【5-1】
【5-2】
【6】中身を入れ替えれば簡単な作業でいろいろなパターンを作成できる。
【6-1】




