サイトの見た目が断然よくなる画像をつくる!
WEBサイトのテーマを実現する写真撮影&画像補正術 第11回
| theme 11 | 製品の映り込みを描画して 見栄えをよくする |
| 制作・文 | 制作・文=松本龍之((株)オルトスタック) | |||
| > | category | テクノロジー・一般商品・高級品サイトに使える! | ||
| > | theme | 商品写真をうまく目立たせたサイト |
>> AFTER >> BEFORE  |
ECサイトや商品の紹介ページでは、製品画像見映えがもっとも重要になる。撮影された写真から背景を切り取り、映り込みをPhotoshopで描画するといった手法はすでに多くのサイトで見かけるが、ここではその手法のおさらいと、さらにひと手間を加えることで、よりリアルなレタッチを追求する方法を紹介する。 >> point << 撮影ポイント ■背景を加工しやすい無地にする ■やや斜め上から立体的に撮影する ■被写体から離れたところからズームで撮る |
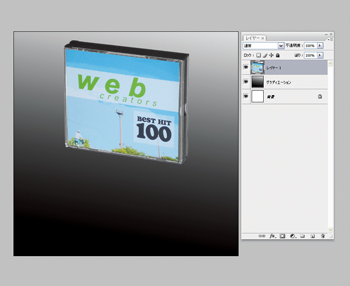
【1】元画像から必要個所を切り取り、背影にグラデーションを適用したウインドウに貼り付ける。映り込みを作成するので製品の下に余裕をもって配置する
【1-1】
【2】配置した製品をレイヤーメニュー→"レイヤーを複製"から複製し、編集メニュー→"変形"→"垂直方向に反転"で縦方向に反転させる【2-1】。
【2-1】
【3】複製したレイヤーをさらに被写体の面の境目で切り取り、新しいレイヤーにペーストする【3-1】。
【3-1】
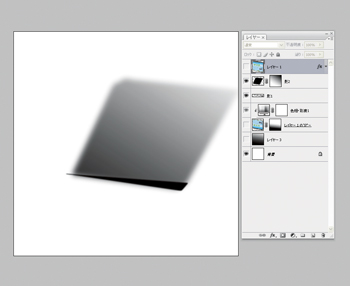
【4】切り分けたレイヤーをそれぞれ、編集メニュー→"変形"→"ゆがみ"と操作し、製品の底面に沿って変形させる。変形が終わったら切り分けたレイヤーを、レイヤーメニュー→"レイヤーを統合"で統合する。これで映り込みの画像の下地が完成した【4-1】。
【4-1】
【5】映り込みの画像へ、レイヤーメニュー→"レイヤーマスク"→"すべての領域を表示"で、レイヤーマスクを作成する。レイヤーパレットのレイヤーマスクのサムネールを選択し、グラデーションツールで上から下に向かって消えていくようにマスクを作成する【5-1】。
【5-1】
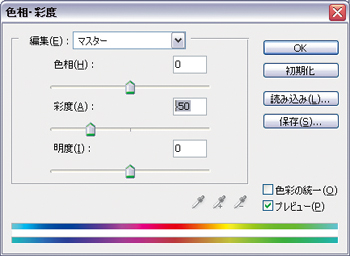
【6】【5】でほぼ完成だが、より完成度を高めたい場合の微調整も行う。実際に映り込んだ場合に似せて、イメージメニュー→"色調補正"→"色相・彩度"の手順で映り込み画像の彩度を落とす【6-1】。次に製品のレイヤーを複製し、黒く塗りつぶしたのちに変形させる。さらにぼかしフィルタで輪郭をぼやけさせ、不透明度などを調整して製品の底面と背面に影を描画すればよい【6-2】。
【6-1】
【6-2】
【7】CDケースや四角い箱型のものの場合は比較的簡単だが、瓶などの底が丸い物や複雑な形状のものにも応用が可能だ。プロのカメラマンに撮影を依頼できないときなどは、画像にそれらしいレタッチを施して、製品の魅力を十分に伝えられるように加工してみよう【7-1】。
【7-1】




