サイトの見た目が断然よくなる画像をつくる!
WEBサイトのテーマを実現する写真撮影&画像補正術 第13回
| theme 13 | Vanishing Pointで 空間の奥行きを見せる |
| 制作・文 | 秋葉秀樹 | |||
| > | category | 飲食・不動産・ECサイトに使える! | ||
| > | theme | 空間の奥行きを表現したサイト |
>> AFTER >> BEFORE  |
デジタルカメラで狭い室内を撮影したが、空間に奥行きを出したい。そういった場合は「Vanishing Point」と「スマートフィルタ」を利用しよう。この機能を活用すれば、狭苦しい空間に奥行き感とワイド感を演出することができる。このテクニックをしっかり覚えて、圧迫感がある室内を奥行きのある広い空間に見せよう。 >> point << 撮影ポイント ■木の継ぎ目が見える距離で撮影する ■グラスが重ならない構図も撮影する ■テーブルに物が置かれていない エリアを確保する |
【1】グラスを奥に並べたいが、テーブルの長さが足りないために、グラスを置けない【1-1】。そこで「Vanishing Point」の機能を使って、3Dの奥行きを設定しよう。フィルタメニュー→"Vanishing Point"→[画作成ツール]で板の目に沿ってグリッドをつくる【1-2】。
【1-1】

【1-2】
【2】フィルタメニュー→"Vanishing Point"→[選択ツール]でグリッド内のテーブルの板を囲んだら、選択範囲の中でoption(Alt)でドラッグして面を複製し、[ぼかし:2]、[不透明度:100]、[ブレンド:オフ]に設定した【2-1】。このとき、板の継ぎ目がわかるように複製すると不自然にならない。
【2-1】
【3】ここで、あらかじめ別のアングルでグラスを重ねずに撮影しておいた画像を使う【3-1】。ペンツールでていねいにトレースして選択範囲を作成し、コピー&ペーストをして、次々にグラスを奥に並べよう【3-2】。
【3-1】

【3-2】
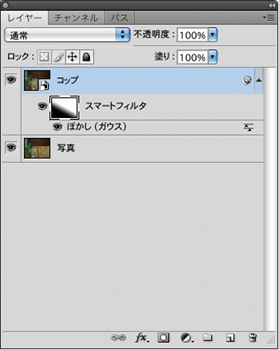
【4】元の画像に対して、グラスを5つ配置したため、レイヤーが増えた。ここで背景の写真に、5つのグラスのレイヤーを複数選択して、右クリック→"スマートオブジェクトに変換"を選択する。これで6つのレイヤーにまとめてフィルタをかけられるようになる【4-1】。スマートオブジェクトに対してフィルタをかけると、自動的に「スマートフィルタ」と認識される。この機能は、一度フィルタをかけると、あとでも変更できるためとても便利だ。さらに、ぼかしを設定したあとでも、グラスの位置が気に入らなければ、レイヤーを移動して修正できる。
【4-1】
【5】フィルタメニュー→"ぼかし"→"ぼかし(ガウス)"をかけてみよう【5-1】。レイヤーは上図のようになる【5-2】。レイヤーパネル内の「スマートフィルタ」の左にある「スマートフィルタマスクサムネール」は、レイヤーマスクと同じような働きをする。ぼかしのかかり具合をマスクで調整できるので、とても便利だ【5-3】。
【5-1】
【5-2】ぼかしの半径:4.5px
【5-3】
【6】【5】のままでは、手前にあるボトルの上部にまでぼかしがかかってしまい、やや不自然さを感じる。そこで、ペンツールを使って輪郭をパスで描いていき、選択範囲を作成しよう【6-1】。「スマートフィルタマスクサムネール」の状態を見るには、option(Alt)を押しながらサムネールをクリックすると、マスクの状態が確認できる。また、選択範囲内を黒で塗りつぶしたので、ここの部分はぼかしが効かなくなる【6-2】。
【6-1】
【6-2】
【6-2】スマートフィルタマスクサムネールの状態
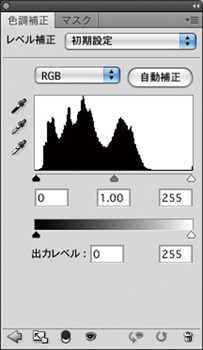
【7】「スマートフィルタマスク」の微調整を行い、ぼかしが効いている場所と効いてない場所の区別をつけることで遠近感を表現できた。あとは細かい明るさの調整などを行おう。上階層レイヤーに明るさを調整するための「色調補正」レイヤーを作成する。【7-1】を見ると、明るい部分がとても少なくなっているのわかる。そのため、白色点をスポイトでクリックし、色を締めた【7-2】。
【7-1】
【7-2】
【8】ここまでの作業で、ぼかしの量が多すぎると感じたら、「スマートフィルタ」でぼかしの量を修正しよう【8-1】。今回は、ぼかしの半径を2.5pxに減らした。さらにハイライトの入力レベルを「190」まで下げて明るさを増した。自分好みに調整して、理想的な画像をつくろう。
【8-1】




