サイトの見た目が断然よくなる画像をつくる!
WEBサイトのテーマを実現する写真撮影&画像補正術 第14回
| theme 14 | 明るさ・彩度の調整で 鮮やかに見せる |
| 制作・文 | こもりまさあき | |||
| > | category | 飲食・EC・健康系サイトに使える! | ||
| > | theme | 新鮮でみずみずしく見えるサイト |
>> AFTER >> BEFORE  |
新鮮さが売りの野菜など、食品を扱うサイトでは写真の質そのものが及ぼす影響が大きい。新鮮に見えないというのは、やはり問題になる。ここでは、照明もなくうまく撮影できなかったサンプルを基にして、「レベル補正」や「明るさ・コントラスト」を使いながら、新鮮でみずみずしく見せるテクニックを紹介しよう。 >> point << 撮影ポイント ■できれば撮影用の照明を利用する ■自然光をうまく活用する ■適正より気持ち明るめに撮影する |
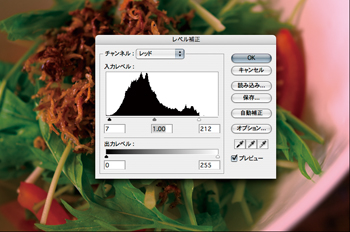
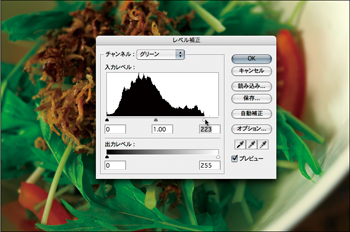
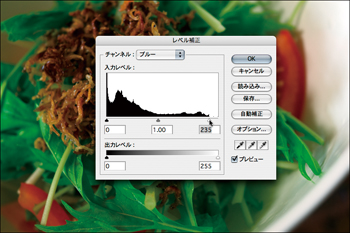
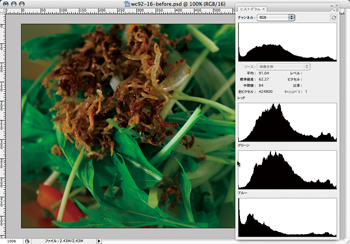
【1】新鮮そうであったりみずみずしさを演出するには、明るさがひとつのポイントになる。撮影用の照明機材がなかったり、撮影時に露出を失敗していたとしてもPhotoshopの補正機能を組み合わせることで、そんな失敗写真もよみがえらせることは可能だ。まずは「レベル補正」を使ってRGB各色のレベルをそれぞれ補正する【1-1】【1-2】【1-3】。
【1-1】

【1-2】

【1-3】
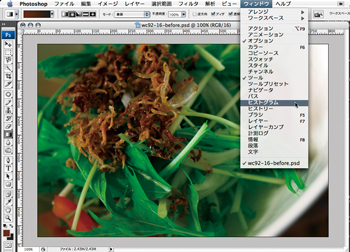
【2】画像全体のレベル補正や明るさ調整などを行う場合は、モニタに映った状態を見て判断するのではなく、ヒストグラムを表示しながら画像全体の状態を確認しながら作業を行うのが基本となる【2-1】。ヒストグラムは拡張表示にすることにより、RGB各色で適用前・適用後のヒストグラムが確認できる【2-2】
【2-1】
【2-2】
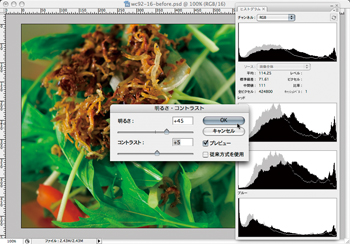
【3】このサンプルのレベル補正だけでは、まだ全体的に暗めでコントラストが足りない状態になっている【3-1】。食品に限らず、新鮮さやみずみずしさを表現するには明るさとコントラストがひとつのポイントになる。そこで「明るさ・コントラスト」を使って、写真全体を明るく補正していこう【3-2】。
【3-1】

【3-2】
【4】明るさとコントラストの補正が終わったら、自然光や撮影時の環境光によって色かぶりしてしまった色を除去する。RAW形式の場合は、現像時にホワイトバランスの調整で補正すれば簡単だ。Photoshopでは、「カラーバランス」を使ってより自然な色合いになるようにハイライトや中間調を調整しよう【4-1】。
【4-1】
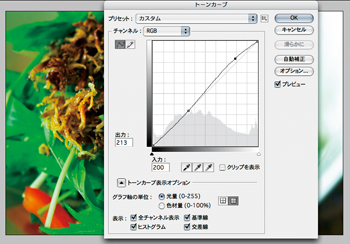
【5】「トーンカーブ」を使って、明るい部分だけをさらに明るく補正する【5-1】。これはコントラストを高める際によく利用される手法で、「S字形」を書くように明るい部分を持ち上げたカーブの状態に変更する。新鮮さの演出のポイントはこのコントラストのつけ方にもある【5-2】。ただし、トーンカーブは過度に適用しないようにしよう。
【5-1】
【5-2】
【6】最後のポイントである彩度を調整する。新鮮さ、みずみずしさは彩度が足りないと途端に逆のイメージになりかねない。そこで「色相・彩度」を使って少しだけ彩度を強調しよう【6-1】。彩度は極端に適用すると緑や赤が誇張されてしまうので気をつけたい。特定の色域だけ調整するなら[色の置き換え]が簡単だ【6-2】。
【6-1】
【6-2】




