| web creators特別号 |
| HTML5・スマートフォン・SNS・Webアプリケーション Webサイト制作最新トレンドの傾向と対策 |
サイト構築&運用 5-02
WordPressを利用したサイト構築(後編)
前述の通り、CMSは、非常に多くの種類がある。ここでは、数あるCMSの中でも、最近特に成長しており、利用者数の多いCMSである「WordPress」について、いくつかの事例を交えて解説しよう。
制作・文/星野邦敏(株式会社コミュニティコム代表取締役)
WordPressを使って、スマートフォン用に最適化(2)
2011年初頭あたりから、PCサイトと携帯サイト(いわゆるガラケーサイト)の端末ごとの表示の振り分けだけでなく、スマートフォン対応についても本格的に聞かれるようになってきた。その点、WordPressを使えばPC、スマートフォン、携帯電話それぞれの端末に最適なサイト表示を、無料で、同一URLにて対応させることができる。スマートフォン最適化の具体的な方法としては、大きく分けて次の3通りがある。掛けられる工数と要望によって選択するとよいだろう。
※2つの方法は解説済み。「中編2」を参照。
(3)ユーザーエージェントの振り分けによる対応
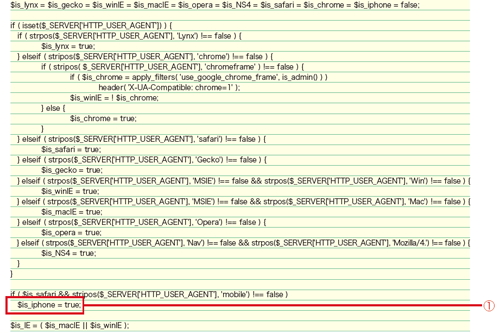
スマートフォン最適化の第3の方法として、ユーザーエージェントの振り分けによる方法が挙げられる。WordPressはコアのファイルの中に、ユーザーエージェントごとに見せ方を変えることのできる条件分岐が用意されている。具体的には、HTTPリクエストでのUser-Agent ヘッダーを識別して、WordPress側でブラウザを判別することができる。したがって、WordPressにおいては、スマートフォン端末のブラウの判別だけでなく、InternetExplorer、Chrome、Firefox、Safari、Operaなどの各ブラウザの判別も可能だ。普段は意識しないファイルかもしれないが、WordPress のコアファイルで、wpincludesフォルダの中のvars.phpファイルを見てみよう。44行目からブラウザごとの条件分岐が書かれているソースコード【01】がある。
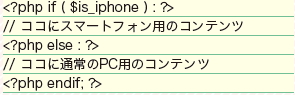
<1>(※画像【01】では丸1)の部分に注目して見ていただけると、スマートフォン端末からのアクセスに対応したい場合には、$is_iphoneとして条件分岐させることができることがわかる。したがって、スマートフォン端末にのみ見せたいコンテンツは、【02】のように記述をすれば、同一URLでも、閲覧端末によって、コンテンツの出力表示を変えることも可能だ。
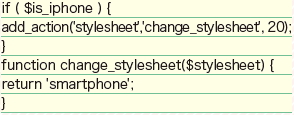
また、プラグインやテーマのfunctions.phpファイルに【03】のような記述をすることで、style.css に「Theme Name:smartphone」と書いてあるWordPressテーマを$is_iphone の時(iPhoneやAndroidの時)に読み込むという形で、端末ごとにWordPressテーマを切り替えることも可能だ。すなわち、通常のPC用テーマと、スマートフォン用テーマの2つを用意した上で、このようなコードを、プラグインとして用意するか、テーマ内のtnctions.phpに用意すれば、ユーザーエージェントによる判別で、適用するWordPressテーマを切り替えられる。
このユーザーエージェントで切り替える手法は、実は、「(1)WPtouchプラグインを有効化する。」でも使われている。したがって、既存のスマートフォンサイト対応のプラグインのwp-content/pluginsフォルダ内に用意されているthemesフォルダをカスタマイズすることでも実装することは可能だろう。具体的には、WPtouchプラグインにおいては、そのプラグインフォルダ内にthemesフォルダが用意されており、Ktai Styleプラグインにおいても、そのプラグインフォルダ内にthemesフォルダが用意されている。既存のスマートフォンサイト対応のプラグインであらかじめ用意されているテーマファイルをカスタマイズする場合、そのプラグインの中でカスタマイズすると、プラグインがバージョンアップした際にカスタマイズが消えてしまう点に、注意しよう。
この問題は、WPtouchプラグインにおいては有料版のみの対応となるが、wpcontentの階層に、wptouch-dataフォルダを置くことで解決できる。また、KtaiStyleプラグインにおいては、wp-contentの階層に、ktai-themesフォルダを置くことで解決できる。既存のスマートフォンサイト対応のプラグインをカスタマイズする際には、注意しておくべき点だろう。
ユーザーエージェントで端末ごとに振り分けてWordPressテーマを表示する際、スマートフォンサイトも、通常のPCサイトと同様、PHPとWordPressのテンプレートタグや条件分岐タグで制作していくことができる。WPtouchプラグインやKtai Styleプラグインに独自のタグも用意されていることから、プラグイン作者のサイトなどでチェックしておくと、より便利に制作することができるだろう。

【01】※本文中の<1>です。

【02】

【03】
WordPressでjQueryMobileを使うテクニック
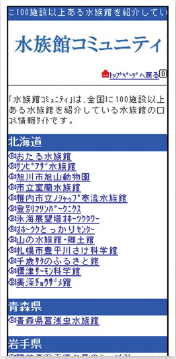
「ユーザーエージェントの振り分けによる対応」ではスマートフォン用のサイトにjQuery Mobileを利用することもできる。具体的なサンプルサイトとして、水族館コミュニティ(http://www.japanaquarium.com/)というサイトがある。こちらのサイトは、同一URLにて、ユーザーエージェントで振り分けることで、端末ごとの見え方を変えている【04】【05】【06】。
そして、スマートフォン用のサイトに、jQuery Mobileを用いることで、制作を効率化している。具体的な作り方を見ていこう。
WordPress において、jQuery はWordPressのコアファイルに同梱されているので、【07】のようなテンプレートタグを書くことでjQueryを読み込むことができる。
一方で、jQuery Mobileに関しては、WordPressのコアファイルに同梱されていないので、jQuery Mobileの公式サイト(http://jquerymobile.com/)からjQueryMobileをダウンロードして、WordPressのテーマファイルに含める必要がある。テーマフォルダの中にjsなどわかりやすい名前でフォルダをつくり、その中に同梱するとよいだろう。
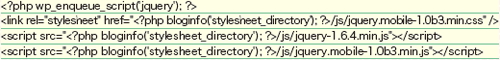
その上で、header.phpなど、各ページのヘッダー部分の共通ファイルにおいて、【08】のようにjQuery Mobileを読み込むテンプレートタグを書くことでjQueryMobileを実装できる。
その後の使い方は、通常のjQueryMobileの制作と同じとなる。ユーザーエージェントによる振り分けで、端末ごとのWordPressテーマを作る場合には、ぜひ試してみてほしい。

【04】水族館コミュニティ(http://www.japan-aquarium.com/)をPCから見た場合。

【05】水族館コミュニティをスマートフォン端末から見た場合。

【06】水族館コミュニティを携帯電話(いわゆるガラケー)端末から見た場合。

【07】

【08】
どの手法を選ぶべきか
ここまで3通りのスマートフォン対応を見てきたが、では、どの方法が望ましいだろうか。それぞれにメリット・デメリットがあるので、最後にまとめておこう。まず、「(1)WPtouchプラグインを有効化する」方法は、プラグインを入れるだけなので時間がかからないというメリットがある。制作工数をかけられない時に便利だろう。一方で、プラグインを前提にカスタマイズする場合には、プラグイン独自のタグなども用意されていることから、そのプラグインの特性を理解する必要がある。
「(2)メディアクエリを用いたレスポンシブ・ウェブ・デザインによる対応」は、1ソースだけで対応できるので、複数のWordPressテーマを作る必要がないというメリットがある。一方で、スマートフォンではある要素を省くなど、端末ごとに出力するコンテンツ自体を変えるのがむずかしいというデメリットはあるだろう。
最後に、「(3)ユーザーエージェントの振り分けによる対応」方法は、端末ごとに出力するコンテンツを変えることができると同時に、それぞれに応じたWordPressテーマを制作することでサイトデザインも端末ごとに変えられるだろう。特に、WordPressの管理画面に入れたコンテンツに対し、端末ごとに出力するコンテンツを変えたい場合には、この方法がお勧めだ。一方で、それぞれの端末に応じたWordPressテーマを作らないといけないので、その工数が掛かるというデメリットが考えられる。
以上のように、それぞれの方法にメリット・デメリットがあることから、案件ごとのニーズや掛けられる工数に応じて、対応するとよいだろう。
[目次に戻る]
【本記事について】
2012年1月28日発売のweb creators特別号「Webサイト制作最新トレンドの傾向と対策」から、毎週記事をピックアップしてご紹介! HTML5・CSS3によるコーディングから、次々と生まれてくる新しいソーシャルサービス、Webアプリケーション、スマートフォンやタブレット端末への対応など、いまWeb制作で話題になっているトピックを網羅した内容になっています。
※本記事はweb creators特別号『Webサイト制作最新トレンドの傾向と対策』からの転載です。この記事は誌面でも読むことができます。





