| web creators特別号 |
| HTML5・スマートフォン・SNS・Webアプリケーション Webサイト制作最新トレンドの傾向と対策 |
サイト構築&運用 5-05
サイト運営の要といえるSEOの進め方(後編)
SEO(サーチエンジン最適化)はWebサイト運営において、もはや必須条件と言える。課題を発見し、施策を実施、効果を測定、改善するサイクルを日常業務として継続的に行うことがSEOの要となる。
制作・文/江口崇(CEO, Dekilog)
SEO実施の手順(2)
キーワードの配置
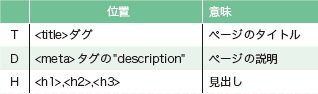
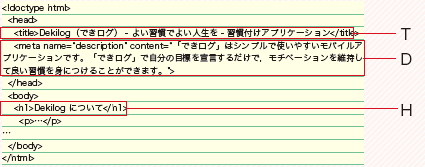
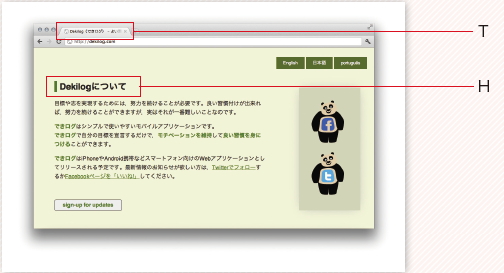
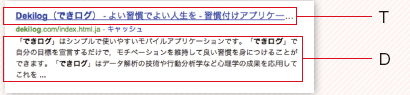
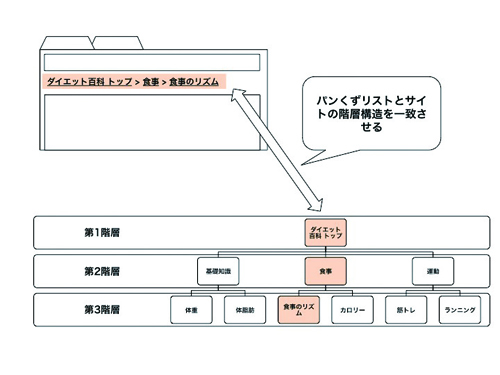
まずページのHTMLソースに、キーワードを配置する。最低限、TDH(T=title、D=description、H=headings)にキーワードを埋め込むようにする。つまり、<title>タグの中、<meta>タグのdescriptionのなか、そして<h1><h2>などのheadings(見出し)にキーワードが含まれるようにする【01】【02】【03】【04】。次に、サイトの構造を整理する。検索エンジンはサイトの構造をコンテンツ内容の構造として理解する。つまりコンテンツの内容がシステマチックに整理されていると、コンテンツがインデックス(検索エンジンの検索対象に含む)されやすくなる。検索エンジンにサイトの構造を伝えるには、URLの階層構造をコンテンツの階層構造とあわせることや、適切なパンくずリストを記述するなどの方法がある【05】。

【01】キーワードをTDHに配置する。T=ページタイトルとD=ページの説明は、検索エンジンがページ内容の解析に使うだけでなく、検索結果でも使われるので、人が見た時に興味を引くように文章を工夫しよう。

【02】上記コードの<title>~</title>がT、<meta name="description" content="~>の部分が D、<h1>~</h1>がHとなる。

【03】【02】をブラウザで表示するとこのようになる。

【04】Googleで検索した場合、このように表示される。

【05】サイトの階層構造はなるべくシンプルに、わかりやすく設計する。パンくずリストをサイトの階層構造と一致させることにより、サイトの構造を正しく検索エンジンに伝えることができる。
その他の手法
この他、「XMLサイトマップ」を利用する方法がある。これはインデックスしてほしいページをXMLファイルにリストアップして検索エンジンに伝えることだ。各ページのURLのほか、サイト内での相対的な優先度や更新頻度などを書くことができる。Googleが提供する「検索エンジン最適化スターターガイド」などを参考にして、具体的な実装を基本に忠実に丁寧に行う。検索エンジンの技術の向上するなか、小手先のテクニックを追求するのは費用対効果が低い。
また、Rich Snippetsと呼ばれる、検索結果を文字だけでなく画像や評価ランクなどのメタデータを使ってわかりやすく表示する方法を使うのも効果的だ【06】【07】。この方法のためにはHTMLソース内で、メタデータを記述する必要がある。例えばソース内で特定のメタデータがそれであるとわかるように、決められたidをつけたり、マークアップしたりする必要がある。
ページの表示速度もSEOで大切な要素だ。表示に時間がかかるページは低くランキングされる。サーバーやWebアプリケーションのチューニングを常に行って、ページの表示時間を短く保とう。これはもちろん、ユーザー体験の向上にとっても重要なことだ。

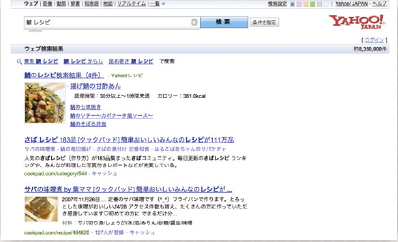
【06】

【07】
【06】【07】検索結果に評価サイト、動画サイトなどが現れる場合、評価ポイント、写真などを使ってリッチに表示される(【06】はYahoo !、【07】はGoogle)。このような表示方法は「リッチ・スニペッツ」と呼ばれる。2000年代のトレンドだった「テン・ブルー・ラインズ(10列の青い文字)」と呼ばれるテキストだけのシンプルな検索結果 から、このようなユーザーが検索するときの目的や気分により強く訴えかける表現方法が採り入れられている。Google、Bing、Yahooなどの検索サイトで採用されている。
効果を測定する
SEOの施策を行ったあとに大切なのは、その効果を測定して、更に改善していくことだ。数値目標に達しているかどうかを確認し、できなかった場合、課題となっている点は何かを洗い出す。次にそのためのソリューションを設計し、実行する。それを効果測定で確認し、改善する。このサイクルを日常的に繰り返していくことがSEOを効果的に進めるための要となる【08】。効果を測定するには、Google Analytics やSiteCatalystなどのアクセス解析ツールを使うと便利だ。例えばどの検索サイトからどのキーワードを使ってどのページに到達したか、を確認する。
ここで忘れてはいけないのは、コンテンツの質を充実させることが大切だということだ。ユーザーとコンテンツとのマッチングの設計がうまくいって、検索サイトから流入させることだけでなく、その先でユーザーがコンテンツの質に満足することが大切だ。

【08】サイトのパフォーマンス(ページの表示速度)もSEOを実施する上で重要な要素だ。Googleのウェブマスターツールでは、サイト内のページの平均読み込み時間、主なページの個別の読み込み時間を確認できる。Webサーバやデータベースサーバのチューニング、HTMLソースの最適化などで改善したい。
日常的なチェック
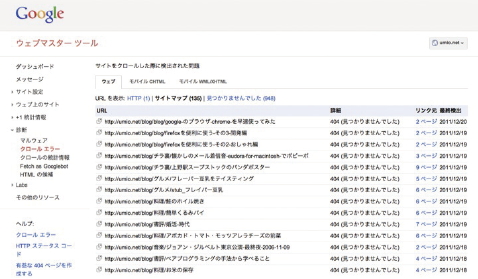
日頃からウェブマスターツール【09】などを使って、検索エンジンの活動をチェックしておきたい。例えばクロール(検索エンジンがページの内容を取得すること)が何らかの理由でうまくいっていないことや、ページの表示スピードが遅すぎること、XMLサイトマップのフォーマットが崩れていて読み込めないなどの課題を知ることができる。これらのツールを日常的にチェックできるようにルーチンワークに組み込んで、必要に応じてサイトを改善していこう。
【09】Google ウェブマスターツールの「診断」→「クロールエラー」を表示したところ。ここでは、XMLサイトマップに記述されているが、ファイルが存在しないものが見つかっている。また、「診断」→「HTMLの候補」では、別のコンテンツに同じタイトルやページの概要(meta description)が記述されているケースを見つけられる。コンテンツ一つ一つに固有のタイトル、概要を付け直すことで改善できる。
[目次に戻る]
【本記事について】
2012年1月28日発売のweb creators特別号「Webサイト制作最新トレンドの傾向と対策」から、毎週記事をピックアップしてご紹介! HTML5・CSS3によるコーディングから、次々と生まれてくる新しいソーシャルサービス、Webアプリケーション、スマートフォンやタブレット端末への対応など、いまWeb制作で話題になっているトピックを網羅した内容になっています。
※本記事はweb creators特別号『Webサイト制作最新トレンドの傾向と対策』からの転載です。この記事は誌面でも読むことができます。





