今月の1年生デザイナー
坪倉輝明さん(ワン・トゥー・テン・デザイン)

木曜。ゲームとしての楽しさが出てきました。
10:00 起床
そのままオフィスで寝ていましたが、急に掃除の業者さんが入ってきたのでビックリして起きてしまいました(笑)。せっかくなので、このままコーディング作業を続けます。カードリーダーの精度を上げるために、必要な作業です。

12:00 差し入れ
進捗を心配して様子を見にきてくださったCTOの長井さんから、マクドナルドの差入れをいただきました!

13:00 カードリーダー筐体仕様書、カードデザイン仕様書の作成
カードリーダーの筐体デザインや、カード表面のデザインはデザイナーさんにデザインを依頼するのですが、カードリーダーでカードを読み取る必要があるため、どういうルールでデザインすれば読み取れるかの仕様書を作成して、デザインの見本を提示する必要があります。これまでに試行錯誤してきた中で、一番認識精度の高いレイアウトで、デザイン見本を作成しました。

15:00 必殺技エフェクトの作成
「必殺技エフェクトの作成」といっても、私がデザインしたエフェクトがそのまま本番で使われるわけではありません。ゲームの雰囲気をつかむために、仮のエフェクトを作成して当て込んでいきながら、同時にエフェクターさんに動画素材を作成してもらい、最終的に今回は必殺技のチャージジェスチャーをした時に、自分を包むように現れるチャージエフェクトと、チャージ完了後、必殺技ジェスチャーを行った時に発動する必殺技のエフェクトを追加しました。つまり、片手を高く振り上げると、まるで自分が炎の力を手に入れたかのように自分の周りに炎の渦が現れ、手を一気に振り下ろすと、前方で大爆発が起こるわけです。これって素敵じゃないですか!? 誰しも一度は憧れるファンタジーの世界の主人公になって必殺技や魔法が自由自在に扱えるようになれるんです!
私はもともとインタラクティブなプロジェクションマッピングに興味があって、過去にも「石畳燈籠」や「Shadow touch!!」といった作品を、個人的に作ってきました。昨年の講演会でお話をする機会があったときも、「いつか遊園地とコラボして魔法が使えるようになる空間を作ってみたい」と夢を語っていたのですが、こんなに早く夢が実現するとは思いもよりませんでした。「ワン・トゥー・テン・デザインに入社して良かった」と、しみじみ感じています。


16:00 テストプレイ
現在の進捗を見るためにテストプレイを行います。まだまだゲームの形があまり見えてなかったのですが、割とイイ感じになってきたのがわかります。ゲームとしての楽しさがだんだんと出てきました!

17:00 Kinectカバーのモックアップ作成
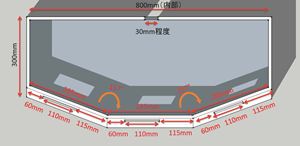
本番ではKinectを床に直置きすることはもちろんできないので、Kinectを中に入れるためのカバーを作成しなければいけません。カバーの制作は外注するのですが、設計のために、私の大好きな素材=ダンボールで、モックアップを作成してみます。現地の部屋のサイズやプレイヤーの立ち位置から、Kinectの向きや首の角度も考えて設計しました。

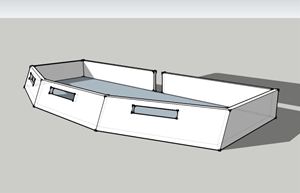
今度はこれを下敷きに設計書を作っていきます。 さすがに、この設計書をすべてパワーポイントで作るのには根気がいるので、今回は「Google SketchUp」という3Dモデリングソフトを使って作ることにしました。 学生時代にShadeやMetasequoiaといった3Dソフトを授業等で使ったことはありましたが、「Google SketchUp」は特に操作が簡単に作られているので、素人の私でも、割とさくさく3Dモデリングができちゃいます。


20:00 エフェクターさんと打ち合わせ
どういう動画素材が必要かイメージを伝えるために軽く打ち合わせ。言葉でエフェクトのイメージを伝えるのは難しいので簡単なイラストを作成してイメージを伝えます。


こんなに下手なイラストでイメージを伝えても、超絶ハイクオリティーな動画素材がどんどん送られてくるので、いつも本当に驚いています。仕上がりが楽しみです!
21:00 カードを認識したときにLEDを光らせたい!
「カードを認識したときにLEDを光らせたい」ということで、先日、Arduinoというマイコンボードを家から持って来ました。このArduinoとブレッドボードと呼ばれる簡易基盤を接続して、そのブレッドボードにフルカラーLEDを繋げます。ただブレッドボードにLEDを刺していくだけなので、はんだ付けも必要なく楽チンです。後はカードリーダーのプログラムにArduino制御用のプログラムをちょこっと追加するだけで……こーんな感じで画面の中の表示と連動してLEDが光るんです!

なんだかワクワクしますよね! 今後、このLEDをカードリーダーの筺体に埋め込んで、読み取ったカードに対応した色でアイコンを点灯させる予定です。
24:30 帰宅
家に帰ると、うちのできた妹が、なんとカレーライスを作ってくれてました! 兄妹で一緒に住んでいると、たまにこういうことがあるので良いですねー。美味しくいただきました。

26:30 出張準備→就寝
明日は出張。実際に西武園ゆうえんちに出向いて、設営作業を行う予定です。そのための宿の場所や行き方などを、まとめてEvernoteに保存しておきます。これで外にいても、いつでもiPhoneから確認できるので便利です。準備を終えたら、即就寝。いつもより早起きなので寝坊しないようにしないと……。