
Photoshopで写真の一部の色や、特定の色だけを変えて(パートカラー)、印象的なビジュアルにする方法をご紹介。何気ない写真をインパクトのあるシャープなビジュアルに変化させることができます。簡単に作成可能でさまざまな媒体で活用されている手法。ぜひ押さえておきましょう。*本連載はPhotoshopで作る定番グラフィックの制作工程を一から手順通りに解説するHow to記事です。
■使用する機能「白黒」「色域指定」「色相・彩度」
1.特定の色域に選択範囲をつくる
まずはベースになる写真を開き(図1)、選択範囲メニュー→“色域指定...”を選択。残したい色(ここでは文字看板の赤色)をスポイトツールでクリックして選択したら、[許容量:200]程度で実行して選択範囲をつくる(図2)(図3)。



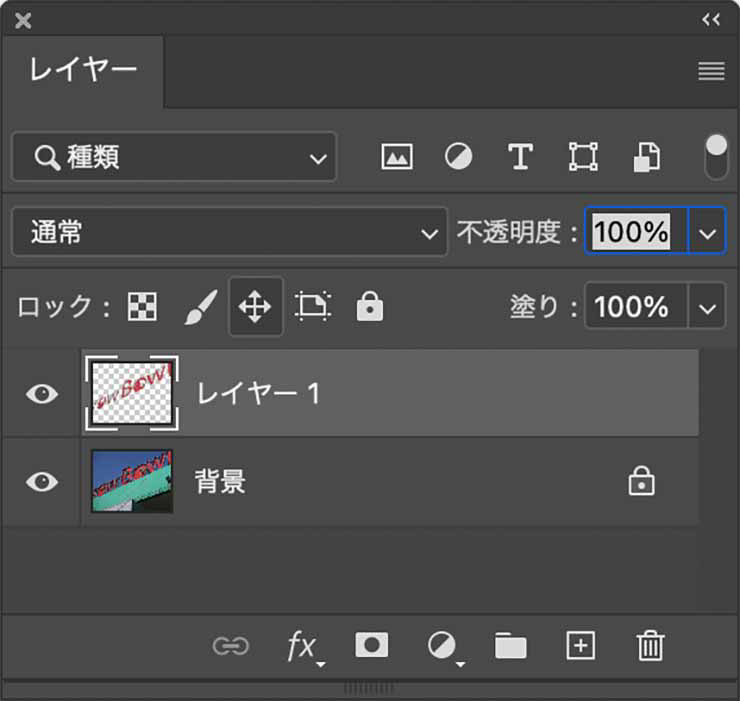
続いて、レイヤーメニュー→“新規”→“選択範囲をコピーしたレイヤー”を実行する(図4)。

2.ベースのカラー写真を白黒に変換する
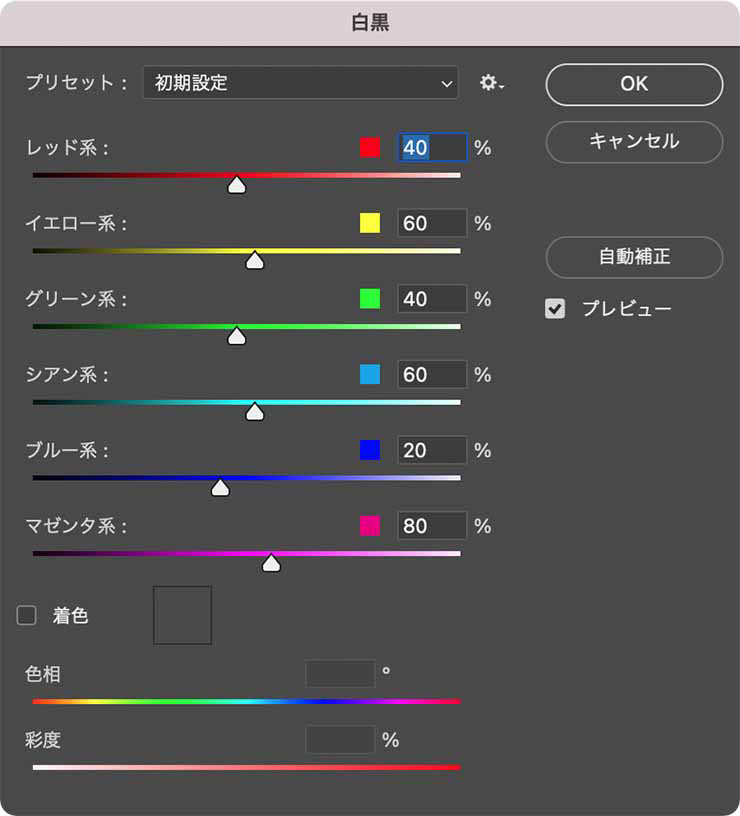
レイヤーパネルで元写真のレイヤー(ここでは「背景」レイヤー)を選択したら、イメージメニュー→“色調補正”→“白黒...”を[プリセット:初期設定]のまま適用する(図5)。これで文字看板のみ色を残した白黒写真になる(図6)。


3.特定の色の色味を調整して仕上げる
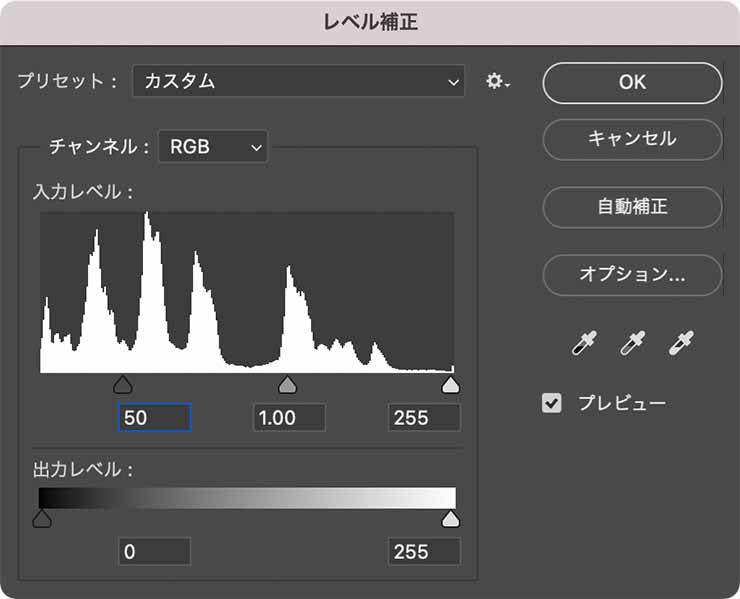
レイヤーパネルで文字看板のレイヤーを選択したら、イメージメニュー→“色調補正”→“レベル補正...”を[シャドウ入力レベル:50]程度に変更して色を暗めに調整する(図7)(図8)。


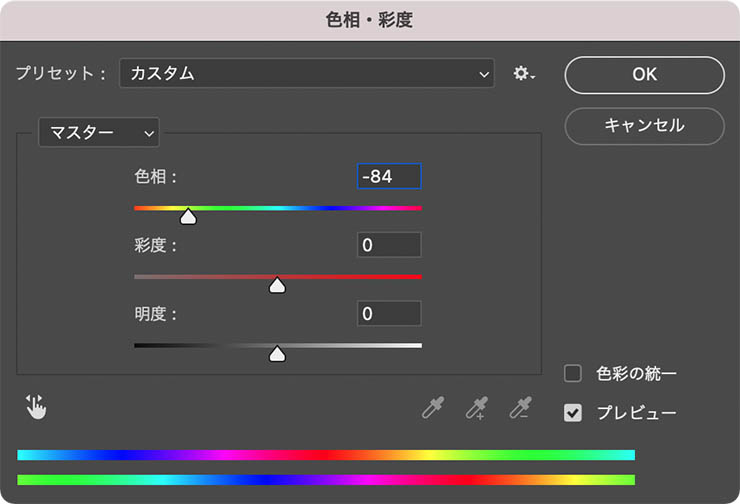
ここでは、イメージメニュー→“色調補正”→“色相・彩度...”を[色相:ー84]程度に変更して適用し、文字看板を紫色に変更(図9)。さらに文字要素を加えて特定の色のみを変えたグラフィックの完成とした(図10)。


制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2021.05.24 Mon2022.07.28 Thu