
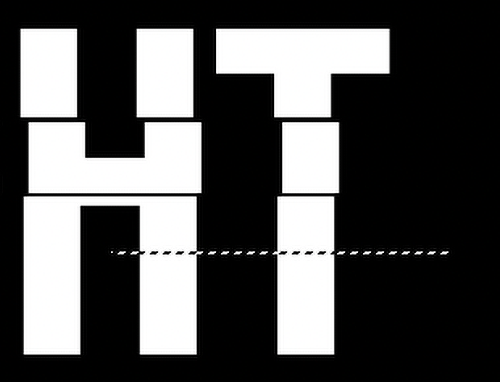
Photoshopでスライスされた文字(文字のカット・分断する文字加工)の制作方法をご紹介。映画のタイトル文字をはじめ、さまざまな場面で活用されている使い勝手の良い文字加工ですので、ぜひ覚えておきましょう。*本連載はPhotoshopで作る定番グラフィックの制作工程を一から手順通りに解説するHow to記事です。
■使用する機能「ラスタライズ」「長方形選択ツール」「移動ツール」
1.ベースとなる文字列を配置する
まずはベースになる文字列を配置する。新規ファイルを開いて塗りつぶしツールを選んだら、ツールパネルで[描画色]を黒に設定したあと(図1)、画面上をクリックして黒く塗りつぶす(図2)。


続いて横書き文字ツールを選び、テキストカラーを白に設定して元になるテキスト(ここでは「FLIGHT」)を入力し、仕上がりイメージに合わせて文字パネルでフォントやフォントサイズを設定しておく(図3)。

2.テキストを画像化する
レイヤーパネルでテキストのレイヤーを選択し、レイヤーメニュー→“ラスタライズ”→“テキスト”を実行する。これにより、テキストレイヤーが通常のレイヤー(ビットマップ画像のレイヤー)に変換される(図4)(図5)。


3.文字をスライスして動きをつける
長方形選択ツールを選び、文字の一部分を囲むようにドラッグして選択範囲を作成する(図6)。続いて移動ツールを選び、オプションバーの[バウンディングボックスを表示]をオンにしたあと、選択範囲部分をドラッグ&ドロップして少しずらす(図7)。


Command+Dキー(Macの場合。WindowsではCtrl+Dキー)を押して選択を解除したら、同様の手順で文字をスライスしてずらし、動きをつけていく(図8)(図9)。


さらに、長方形選択ツールで文字の一部に長細い選択範囲を作ったあと(図10)、Deleteキーを押して消去する(図11)。


ここでは、同様の手順で数箇所に切れ目を入れ(図12)、写真素材を背面に敷いたり、他の文字要素を配置したりして完成とした(図13)。


制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2021.07.05 Mon2021.09.03 Fri