
Photoshopの機能だけでリアルなネオンの光を作ります。光に照らされた対象の反射も表現します。*本連載はPhotoshopで作る定番グラフィックの制作工程を一から手順通りに解説するHow to記事です。
■使用する機能「パスの境界線を描く」「光彩(内側)」「光彩(外側)」「カラーオーバーレイ」「ドロップシャドウ」「描画モード」「レイヤーマスク」「色相・彩度」「レイヤー効果」
1.元となる写真を配置してパスを描く
まずは新規ファイルを[幅:1200ピクセル]、[高さ:1400ピクセル]、[解像度:350ピクセル/インチ]で作成したら、元となる写真を配置する(図1)。

続いてペンツールを選び、オプションバーで[ツールモード:パス]に設定したあと(図2)、画面上を数箇所クリックしてトライアングルのパスを描く(図3)。


次にブラシツールを選んで描画色を白に設定したら、オプションバーでブラシプリセットピッカーを開き、ブラシの種類を[ハード円ブラシ]、[直径:15px]に設定(図4)。新規レイヤーを作成したあと、パスパネルの「作業用パス」を選択し、パスパネルの下部にある[ブラシでパスの境界線を描く]ボタンをクリックする(図5)。これでパスに沿って白い線を作成することができる(図6)。



2.ネオンの発光を表現する
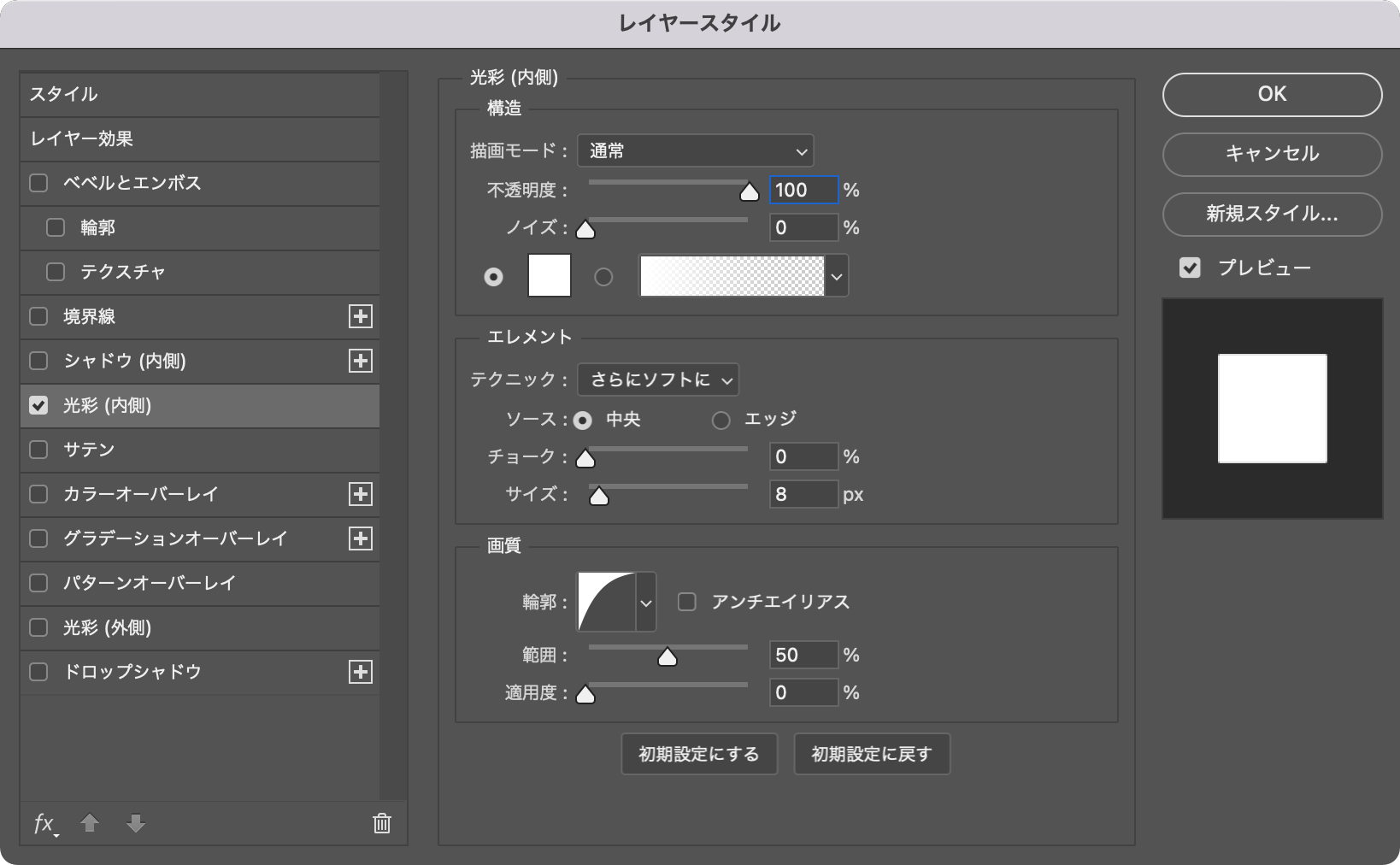
ここからは、トライアングルを発光させてネオン管のように表現していく。まずレイヤーパネルでトライアングルのレイヤーを選択し、レイヤーメニュー→“レイヤースタイル”→“光彩(内側)...”を選んで[描画モード:通常]、[不透明度:100%]、[ノイズ:0%]、[光彩のカラー:白]、[テクニック:さらにソフトに]、[ソース:中央]、[チョーク:0%]、[サイズ:8px]、[輪郭:半円]に設定する(図7)。

続いてレイヤースタイルの[カラーオーバーレイ]を選択したら、[描画モード:通常]、[オーバーレイのカラー:オレンジ]、[不透明度:100%]に設定する(図8)。

次にレイヤースタイルの[光彩(外側)]を選択したら、[描画モード:覆い焼き(リニア)- 加算]、[不透明度:50%]、[ノイズ:0%]、[光彩のカラー:オレンジ]、[テクニック:さらにソフトに]、[スプレッド:0%]、[サイズ:25px]に設定(図9)。

さらにレイヤースタイルの[ドロップシャドウ]を選択したら、[描画モード:覆い焼き(リニア)- 加算]、[不透明度:100%]、[角度:90°]、[距離:0px]、[スプレッド:0%]、[サイズ:51px]に設定して適用する(図10)(図11)。


もう一度ブラシツールを選び、描画色をオレンジ(ここでは[R:255、G:96、B:0])に設定したら、オプションバーでブラシプリセットピッカーを開き、ブラシの種類を[ソフト円ブラシ]、[直径:180px]に設定(図12)。

新規レイヤーを最前面に作成したあと、パスパネルの「作業用パス」を選択し、パスパネルの下部にある[ブラシでパスの境界線を描く]ボタンをクリックする(図13)。続いてレイヤーパネルでこのオレンジのトライアングルのレイヤーを[描画モード:覆い焼き(リニア)- 加算]、[塗り:25%]に変更すればネオン風のモチーフが完成(図14)(図15)。



3.被写体にネオン風のモチーフを絡ませる
ここからは、ネオン風のモチーフを加工して被写体に絡ませていく。まずレイヤーパネルで白いトライアングルのレイヤーとオレンジのトライアングルのレイヤーを両方とも選択したら、レイヤーメニュー→“レイヤーをグループ化”を実行してレイヤーグループにまとめておく(図16)。続いてレイヤーパネルで元写真のレイヤーを選択したあと、選択範囲メニュー→“被写体を選択”を適用。これにより、被写体の周囲に沿って選択範囲を作成できる(図17)。


続いて、レイヤーパネルで先ほど作成したレイヤーグループを選択したあと、レイヤーパネル下部の[レイヤーマスクを追加]ボタンを、optionキー(Macの場合。WindowsではAltキー)を押しながらクリックする。これでレイヤーグループにレイヤーマスクが追加され(図18)、トライアングルの被写体と重なる部分だけ隠すことができる(図19)。


あとは、レイヤーパネルでレイヤーマスクが選択された状態(レイヤーマスクサムネールの周囲に線が表示されている状態。選択されていない場合はクリックして選択する)で(図20)、描画色を白に設定し、ブラシツールで被写体の前面に出したい部分(ここではトライアングルの下辺)をなぞっていけばOK(図21)。


4.ビジュアルの色味を調整して仕上げる
ここからは、全体の色味を調整してビジュアルを仕上げていく。まず、レイヤーメニュー→“新規調整レイヤー”→“色相・彩度...”を選択し、プロパティパネルで[色彩の統一]にチェックを入れ、[色相:26]、[彩度:100]に設定する(図22)(図23)。


レイヤーパネルでこの調整レイヤーを選択し、レイヤーメニュー→“レイヤースタイル”→“レイヤー効果...”を選択。[ブレンド条件]部分にある[このレイヤー]のシャドウのスライダーの右半分を、optionキーを押しながらドラッグして右側に移動させる(図24)。これにより、画像の暗い部分のみ調整レイヤーの影響を低減して馴染ませることができる(図25)。


ここでは、さらに文字要素などを配置して完成とした(図26)。

以上、ネオンの光を作成して被写体にも反射させる方法でした。光の表現をマスターするとPhotoshopでの表現の幅が広がります。ぜひトライしてください。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2022.02.07 Mon