
Photoshopで写真とイラストをおしゃれに合成する方法(写真に落書き/ストリート風表現)を紹介します。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「スマートオブジェクト」「白黒調整レイヤー」「ノイズを加える」「カラーオーバーレイ」「ブラシツール」「描画モード」「ぼかし(ガウス)」
Photoshopで写真とイラストを合成(落書き/ストリート風):
1.元写真を配置して白黒に変換する
まずは新規ファイルを[幅:1200ピクセル]、[高さ:1400ピクセル]、[解像度:350ピクセル/インチ]で作成したら、元となる写真を用意して配置する(図1)。

次に、レイヤーパネルで元写真のレイヤーを選択したあと(図2)、レイヤーメニュー→“スマートオブジェクト”→“スマートオブジェクトに変換”を実行(図3)。


続いてレイヤーメニュー→“新規調整レイヤー”→“白黒...”を選択。「新規レイヤー」ダイアログが表示されるので、[下のレイヤーを使用してクリッピングマスクを使用]にチェックを入れて[OK]をクリックする(図4)。

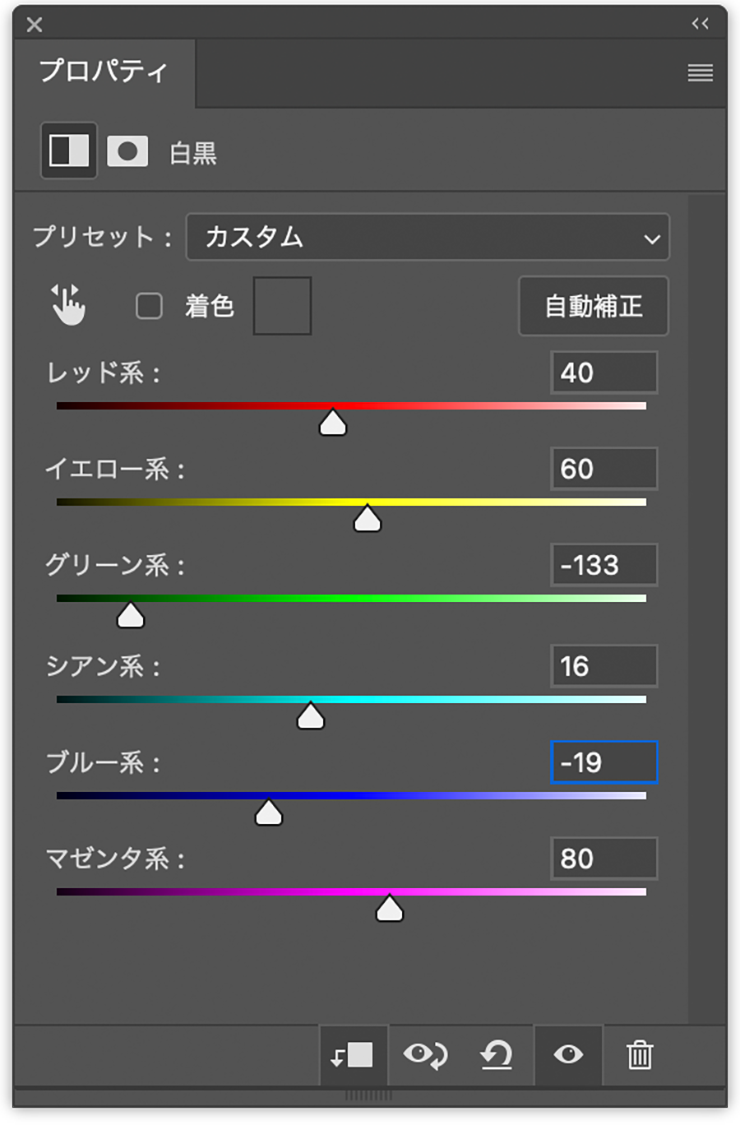
プロパティパネルに[白黒]を調整するオプションが表示されるので、カラースライダーを動かしてグレーのトーンを調整する。ここでは、被写体を引き立たせたかったので、[グリーン系]や[シアン系]、[ブルー系]のスライダーを左側に動かし元写真の緑や青みがかった部分を暗く落として調整した(図5)(図6)。


Photoshopで写真とイラストを合成(落書き/ストリート風):
2. 写真に質感を加えてセピア調の色味に整える
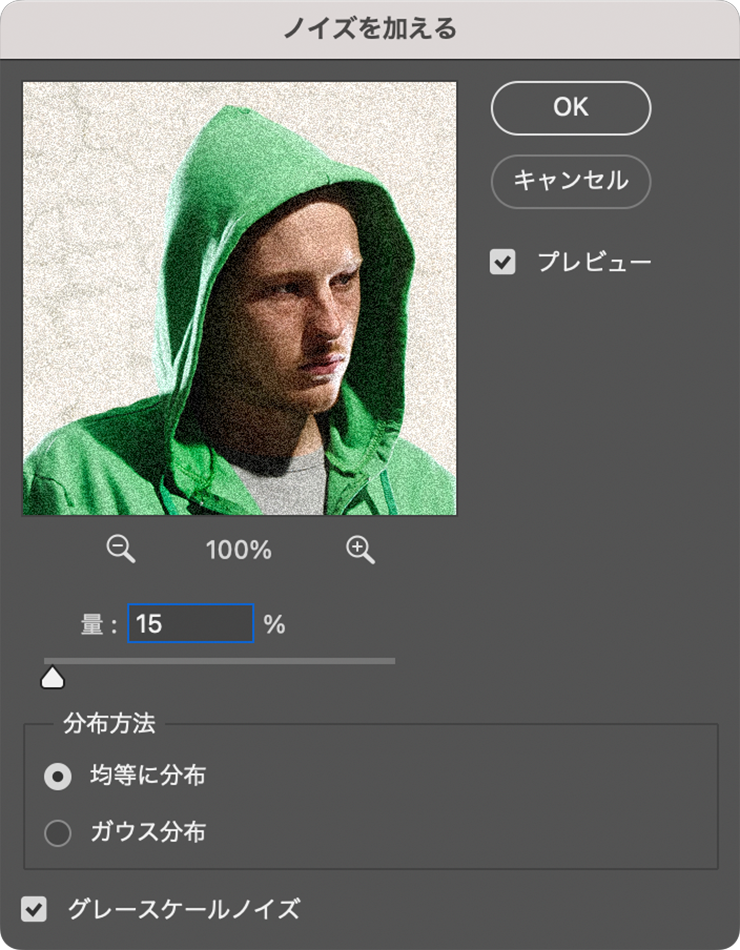
写真の質感や色味を調整していく。まずレイヤーパネルで元写真のレイヤーを選択したら、フィルターメニュー→“ノイズ”→“ノイズを加える...”を[量:15%]、[分布方法:均等に分布]、[グレースケールノイズ]で適用する(図 7)(図8)。


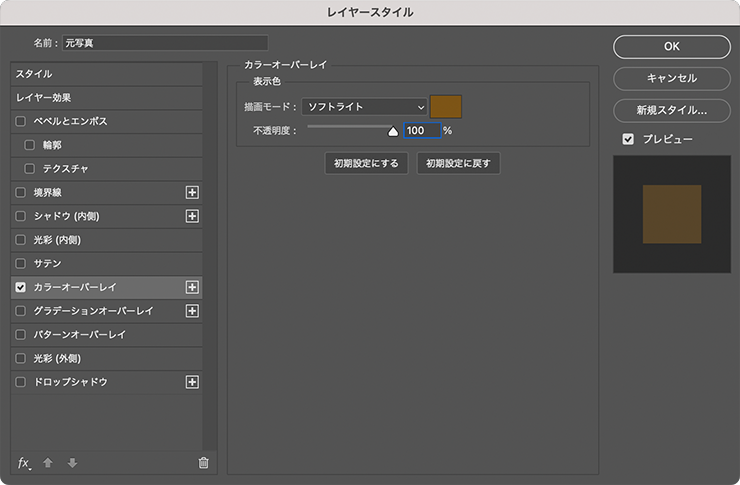
続いて、元写真のレイヤーが選択された状態のまま、レイヤーメニュー→“レイヤースタイル”→“カラーオーバーレイ...”を[描画モード:ソフトライト]、[オーバーレイのカラー]を茶色(ここでは16進数カラーコード[#7d5415])、[不透明度:100%]で適用する(図9)(図10)。


Photoshopで写真とイラストを合成(落書き/ストリート風):
3.写真に手描きのイラストを加えてビジュアルを仕上げる
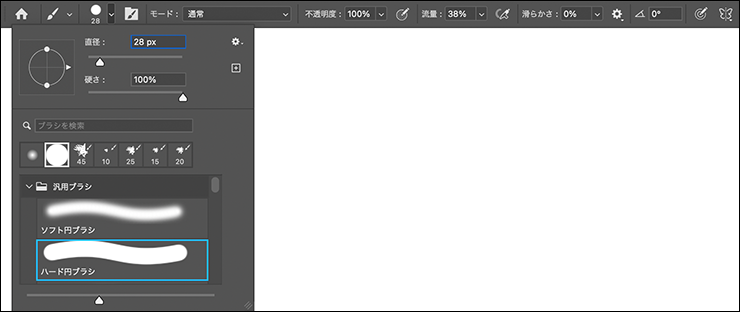
ビジュアルを仕上げていく。まず、レイヤーパネルで新規レイヤーを最前面に作成したら、ブラシツールを選択してオプションバーでブラシプリセットピッカーを開き、ブラシの種類を[ハード円ブラシ]、[直径:28px]程度に設定する(図11)。

続いて、[描画色]を好みの色(ここではオレンジ)に設定して、写真に手描きで線を描き加えていく(図12)。

さらに新規レイヤーを作成して[描画色]を青色に変更し、手描き文字やサングラス、キラキラ模様などを加えていく(図13)。

同様に、[描画色]を変更するたびに新規レイヤーを作成して手描きのモチーフを描き加えていく(図14)(図15)。


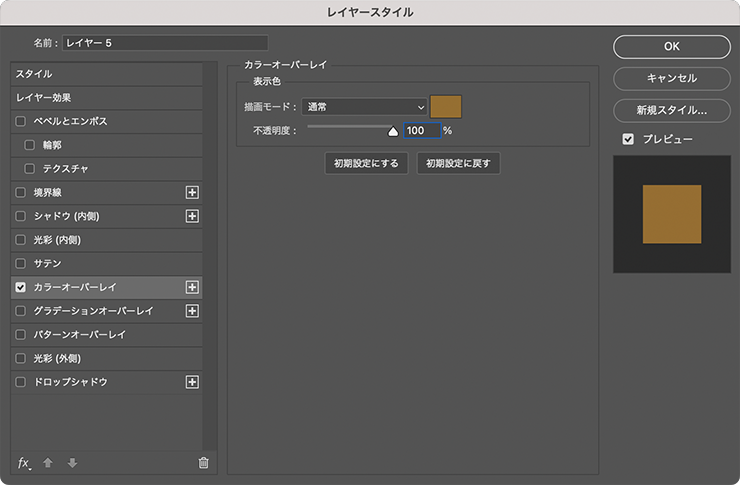
あとから描線の色を変えたい場合は、レイヤーパネルでその描線のレイヤーを選択し、レイヤーメニュー→“レイヤースタイル”→“カラーオーバーレイ...”を[描画モード:通常]、[オーバーレイのカラー]を変更したい色、[不透明度:100%]に設定して適用すればOK(図16)(図17)。


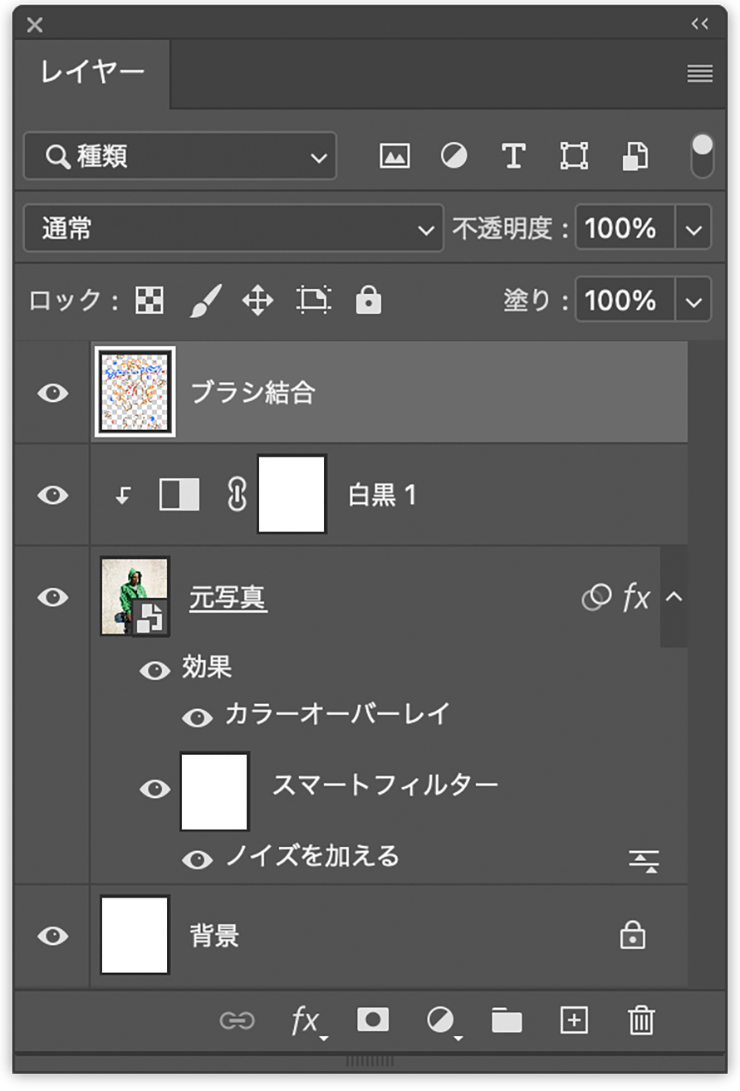
手描きのモチーフを描き終えたら、レイヤーパネルでブラシを加えたレイヤーをすべて選択して、レイヤーメニュー→“レイヤーを結合”を実行して1枚にまとめておく(図18)。

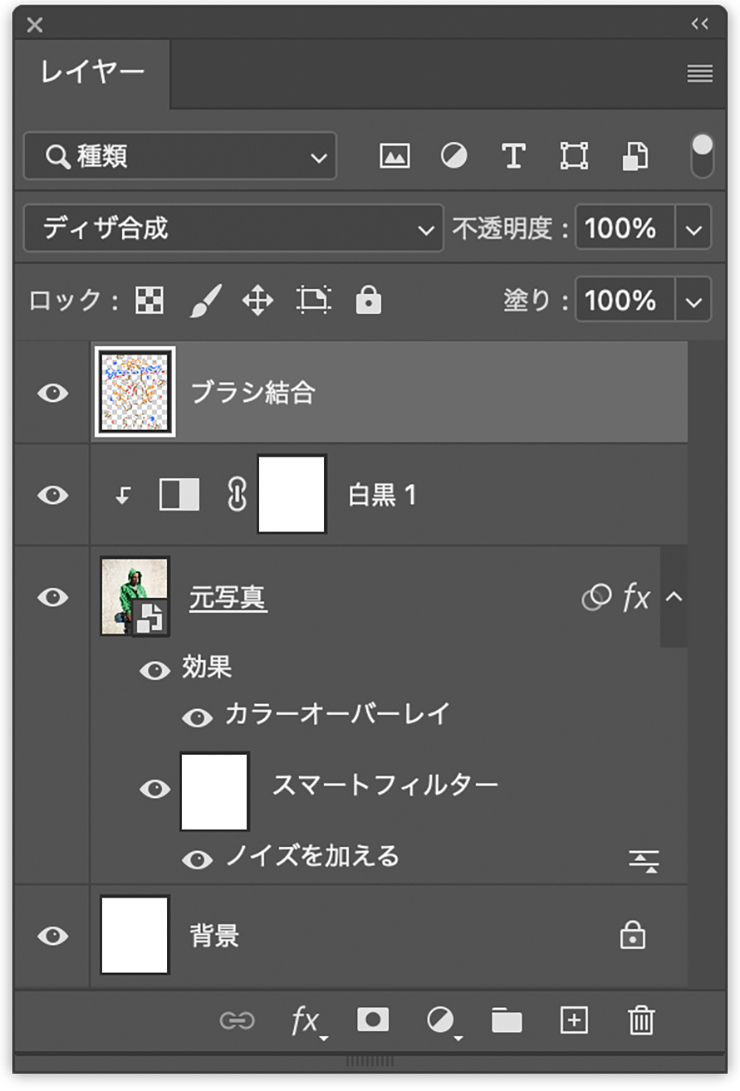
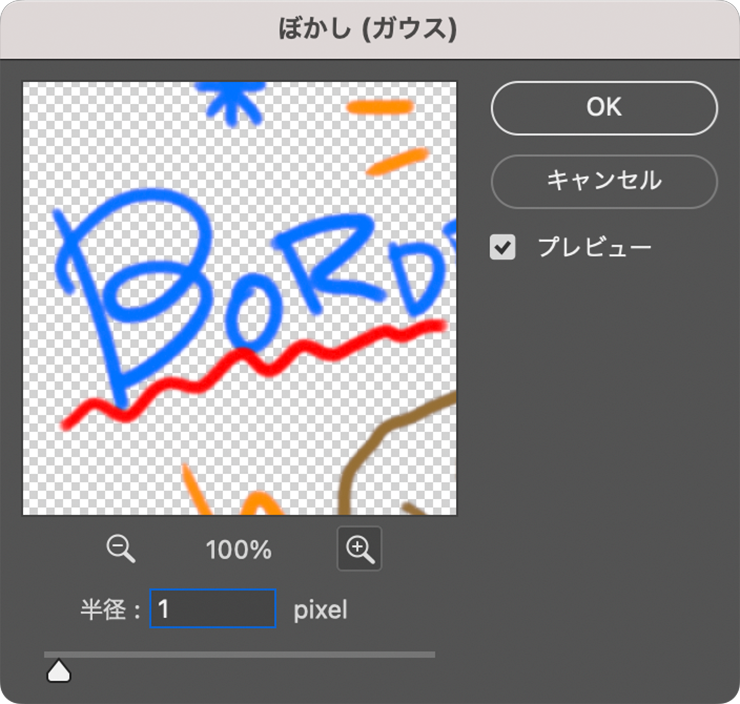
あとは、レイヤーパネルで結合したレイヤーを[描画モード:ディザ合成]に変更し(図19)(図20)、フィルターメニュー→“ぼかし”→“ぼかし(ガウス)...”を[半径:1pixel]程度で適用すれば手描きモチーフにざらついた質感を加えられる(図21)(図22)。




ここでは、さらに文字要素などを配置して完成とした(図23)。

以上、Photoshopで写真とイラストをおしゃれに合成する方法(写真に落書き/ストリート風表現)でした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2024.02.13 Tue