
Photoshopで「ネオン文字」の作り方を紹介。ネオン管が通っている屋外の文字看板のような演出は、紙からWebまで媒体問わず、昔から使われ続けている定番中の定番手法です。作り方もさまざまですが、ここでは最も簡単な手順の一つ「レイヤースタイル」で作成します。*本連載はPhotoshopで作る定番グラフィックの制作工程を一から手順通りに解説するHow to記事です。
■使用する機能「レイヤースタイル」
1.ネオン文字のベースの要素を配置する
まずはネオン文字のベースになる文字要素を配置する。新規ファイルを開いて編集メニュー→“塗りつぶし...”を[内容:ブラック]で実行して背景レイヤーを黒く塗りつぶしておく。次に横書き文字ツールを選び、テキストカラーを白に設定して元になる文字列(ここでは「PARTY」)を入力したら、文字パネルでフォントサイズや文字間(カーニングなどを)も調整しておく(図1)。

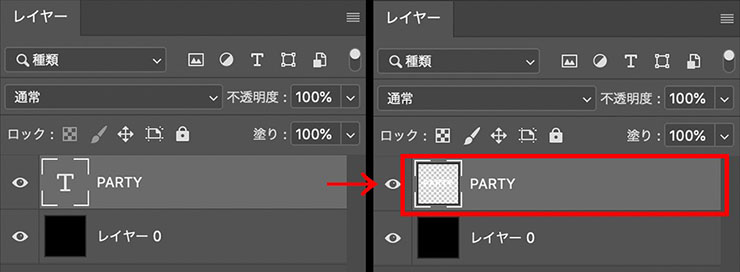
続いてレイヤーパネルでテキストレイヤーを選択したあと、レイヤーメニュー→“ラスタライズ”→“テキスト”を実行する(図2)。

2.文字に縁取りをつけて切れ目を入れてネオン管の下地を作る
ここから文字のネオン管部分のベースを作る。レイヤーパネルで先ほどラスタライズしたテキストのレイヤーを選択したら、レイヤーメニュー→“レイヤースタイル”→“境界線...”を[サイズ:12px]、[カラー]を赤(ここでは、[R:255、G:0、B:0])に設定して適用(図3)。

続いてレイヤーメニュー→“ラスタライズ”→“レイヤースタイル”を実行したあと、マジック消しゴムツールで文字の白い部分をクリックして消し(図4)、消しゴムツールで文字の縁取りを部分的に消去してネオン管のベースとする(図5)。


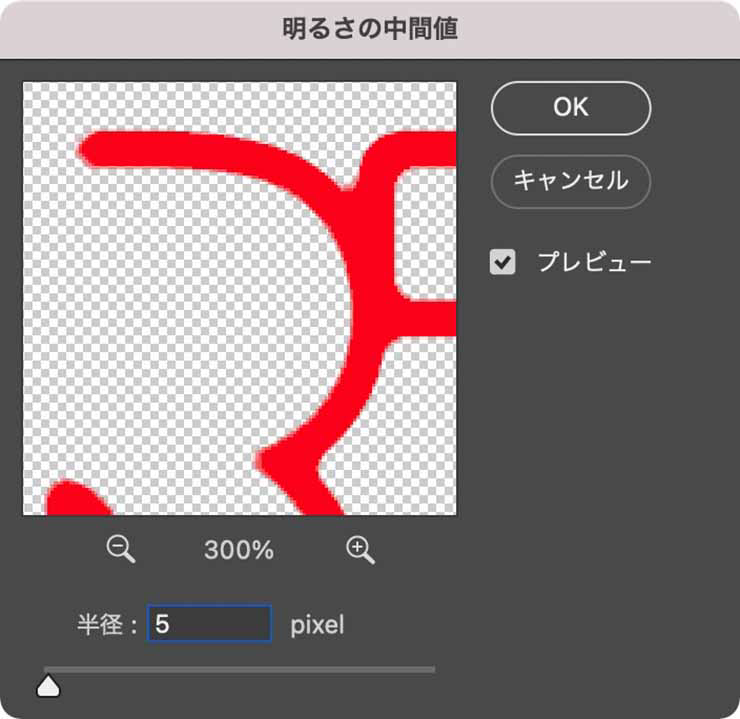
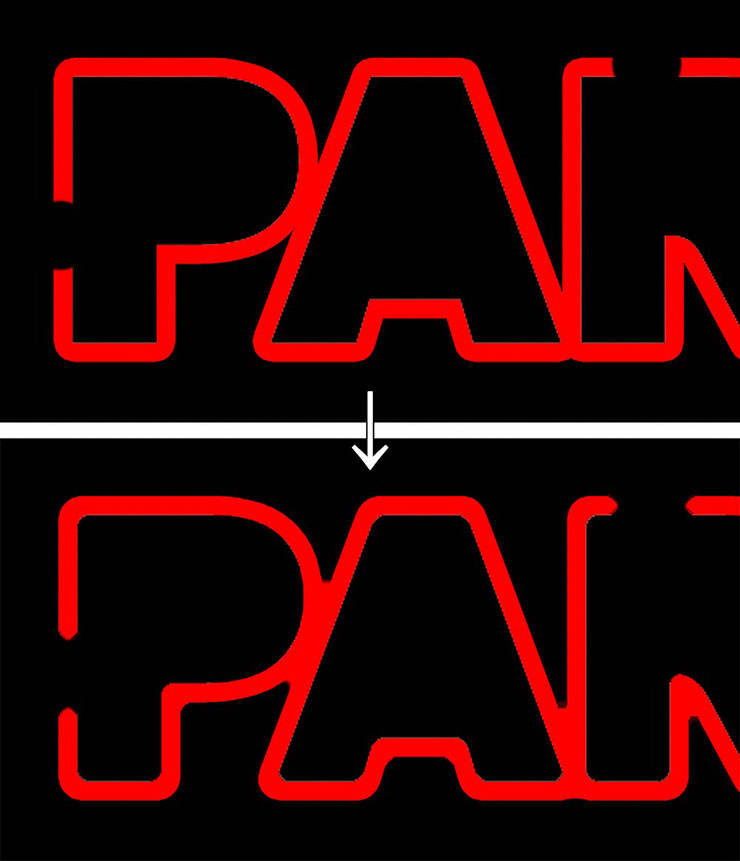
次に、フィルターメニュー→“ノイズ”→“明るさの中間値...”を[半径:5pixel]程度で適用し(図6)、ネオン管のエッジを馴染ませる(図7)。



3.レイヤースタイルでネオン管風の光の効果をつける
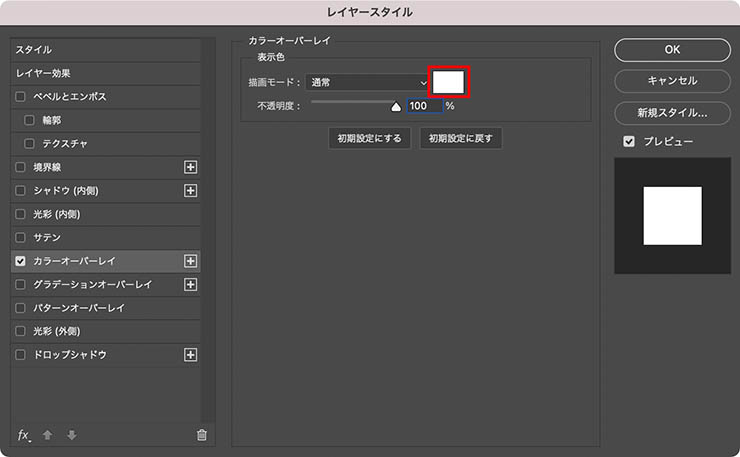
続いてレイヤーメニュー→“レイヤースタイル”→“カラーオーバーレイ...”を選択し、[オーバーレイのカラー]を白に変更(図8)。

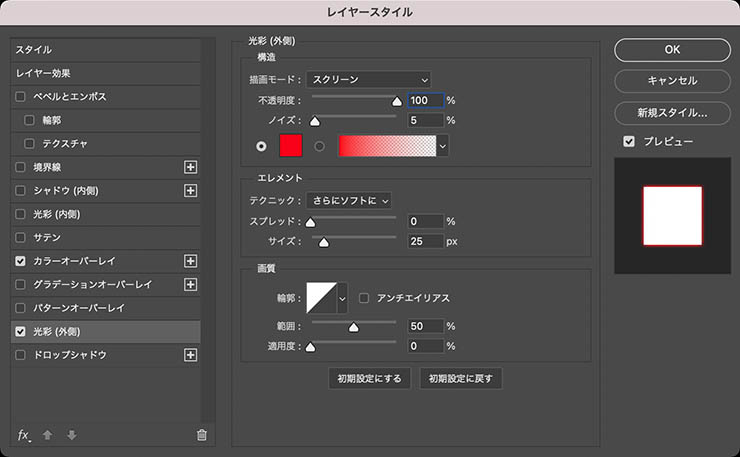
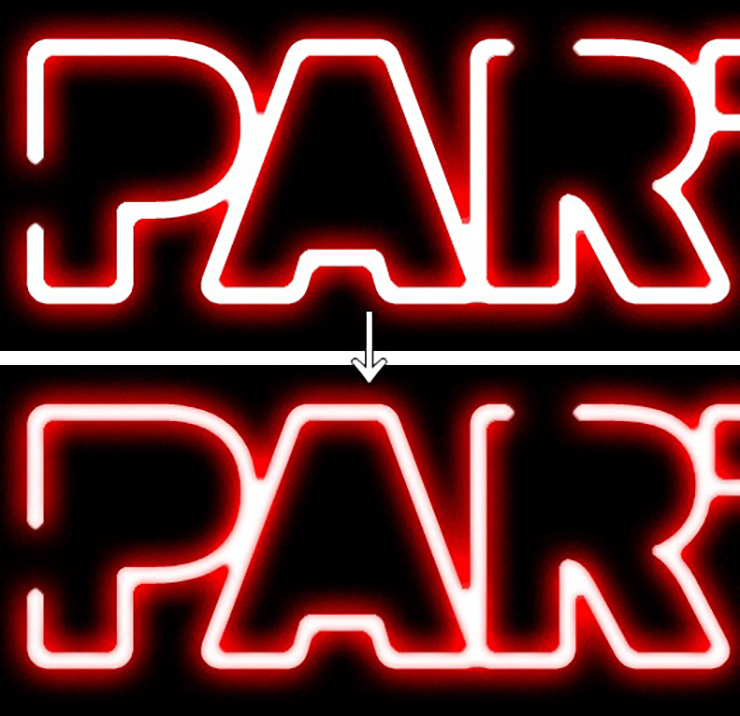
さらにレイヤースタイルの[光彩(外側)]を選択して[構造]を[不透明度:100%]、[光彩のカラー:赤]に、[エレメント]を[サイズ:25px]に変更して適用する(図9)(図10)。文字のラインに沿ってネオン管の光彩を表現した。


このレイヤーを前面に複製してレイヤーメニュー→“ラスタライズ”→“レイヤースタイル”でラスタライズしたあとレイヤーパネルで[描画モード:乗算]に設定し、フィルターメニュー→“ぼかし”→“ぼかし(ガウス)...”を[半径:3.0pixel]程度で実行して少しぼかす(図11)。これでネオン文字は完成。

ここでは、さらに他の文字要素や写真などを配置して完成とした(図12)。

制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2021.05.10 Mon2022.07.28 Thu