
Photoshopで作る定番グラフィックの制作工程を一からご紹介。今回は覚えておくと便利な金属風の質感の作り方をベースに、金属でできたエンブレムを制作します。*本連載はPhotoshopで作る定番グラフィックの制作工程を一から手順通りに解説するHow To記事です。
■使用する機能「ベベルとエンボス」「グラデーションオーバーレイ」「スマートオブジェクト」「描画モード」
1.ベースとなるエンブレムの画像を配置する
まずはベースになるエンブレムの画像を用意する。ここでは横書き文字ツールやペンツールなどで文字とフレームを描いてエンブレムを作成(図1)。レイヤーパネルでそれらのパーツのレイヤーをすべて選択したあと、レイヤーメニュー→“レイヤーを結合”でひとつにまとめておいた(図2)。


さらに、レイヤーパネルで背景レイヤーを選んだあと、編集メニュー→“塗りつぶし...”を[内容:カラー...]で実行して「カラーピッカー(塗りのカラー)」を表示し、黒に近いグレー(ここでは、[R:52、G:52、B:52])に変更して適用した(図3)。

2.エンブレムに立体感と光沢感をつける
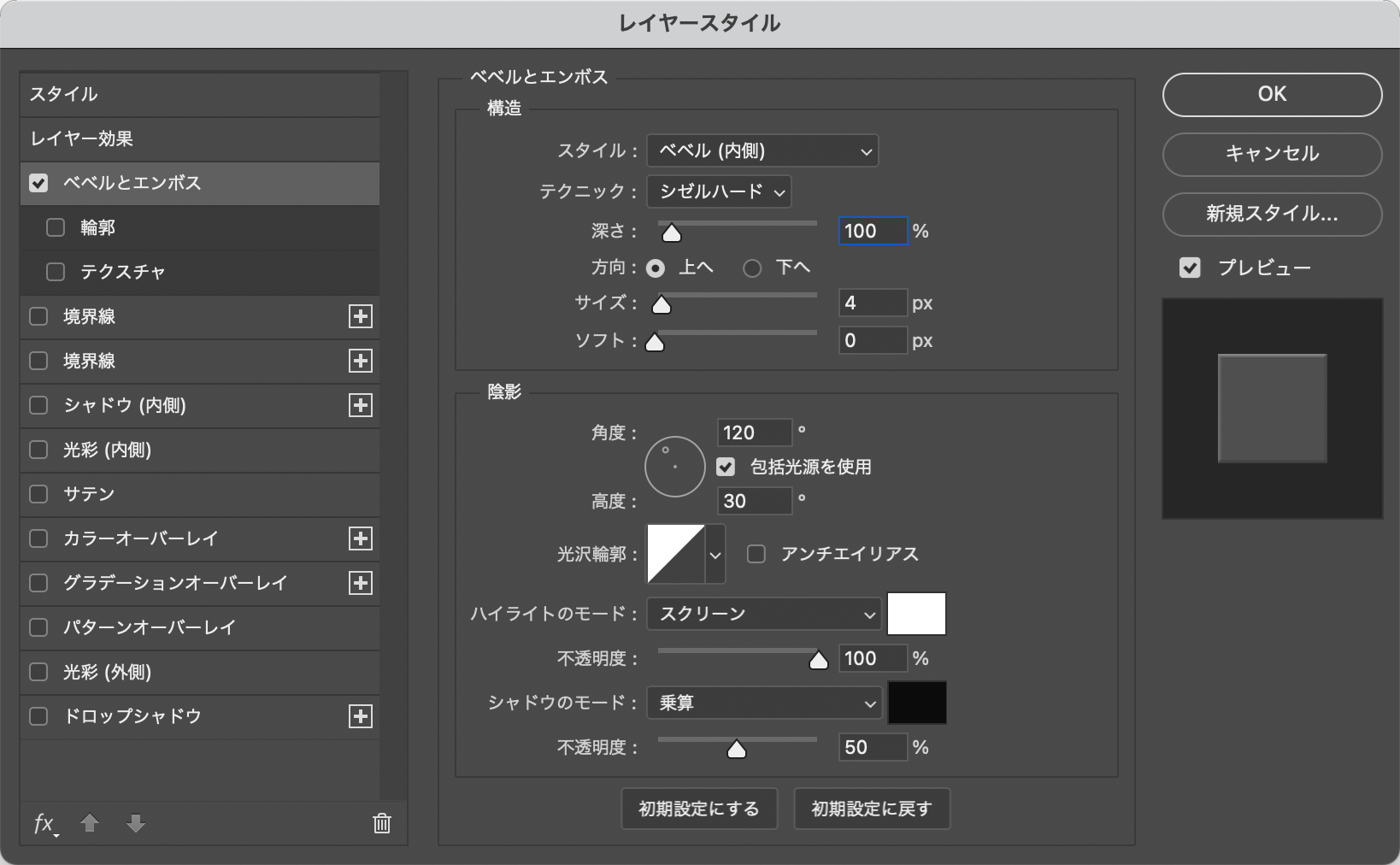
レイヤーパネルでエンブレムのレイヤーを選択したら、レイヤーメニュー→“レイヤースタイル”→“ベベルとエンボス...”を初期設定から[テクニック:シゼルハード]、[角度:120°]、[ハイライトのモード]を[不透明度:100%]に変更して適用(図4)(図5)。


続いてレイヤーメニュー→“スマートオブジェクト”→“スマートオブジェクトに変換”を実行する(図6)。

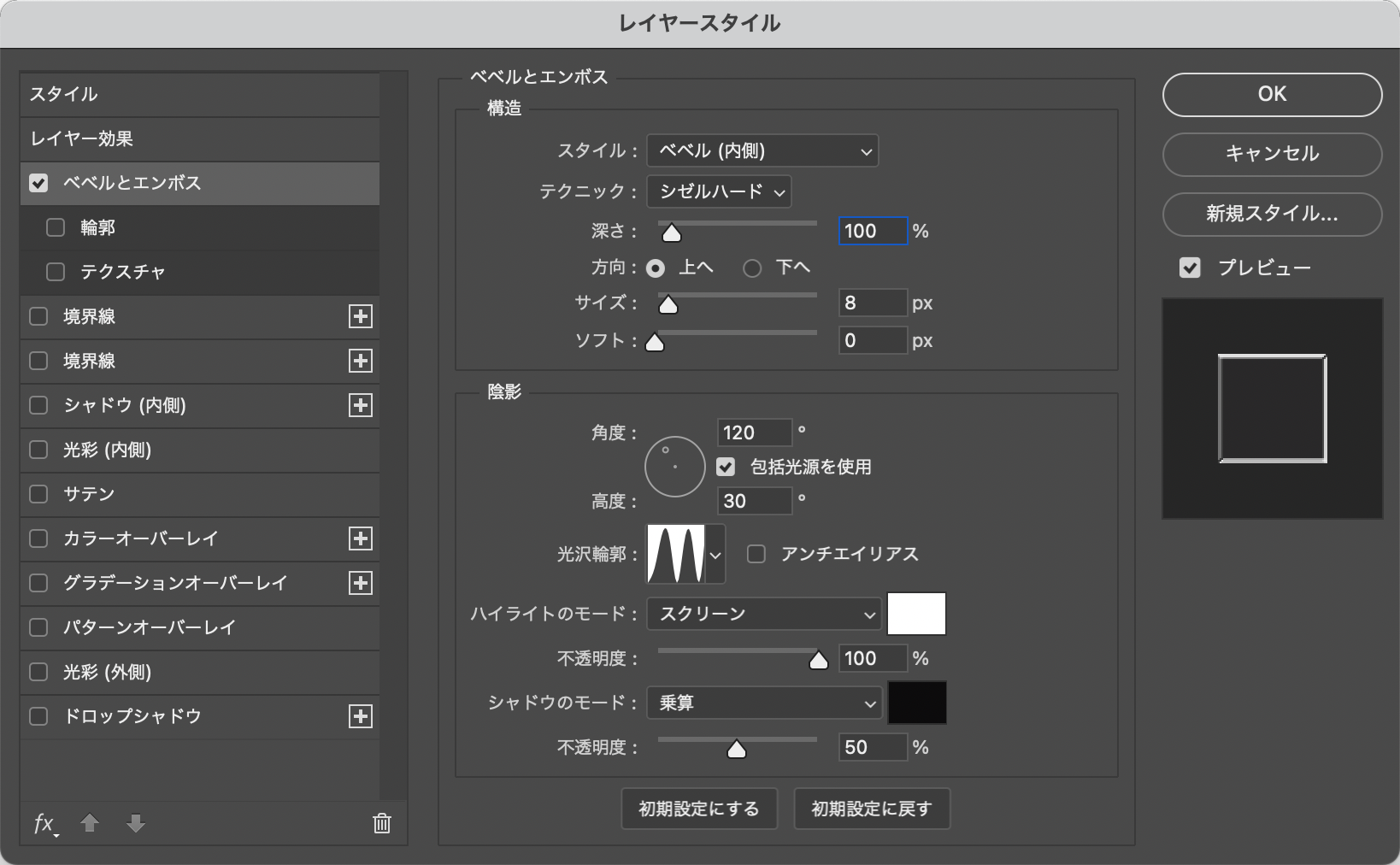
再びレイヤーメニュー→“レイヤースタイル”→“ベベルとエンボス...”を選び、[サイズ:8px]、[光沢輪郭:リング-二重]に変更(図7)。

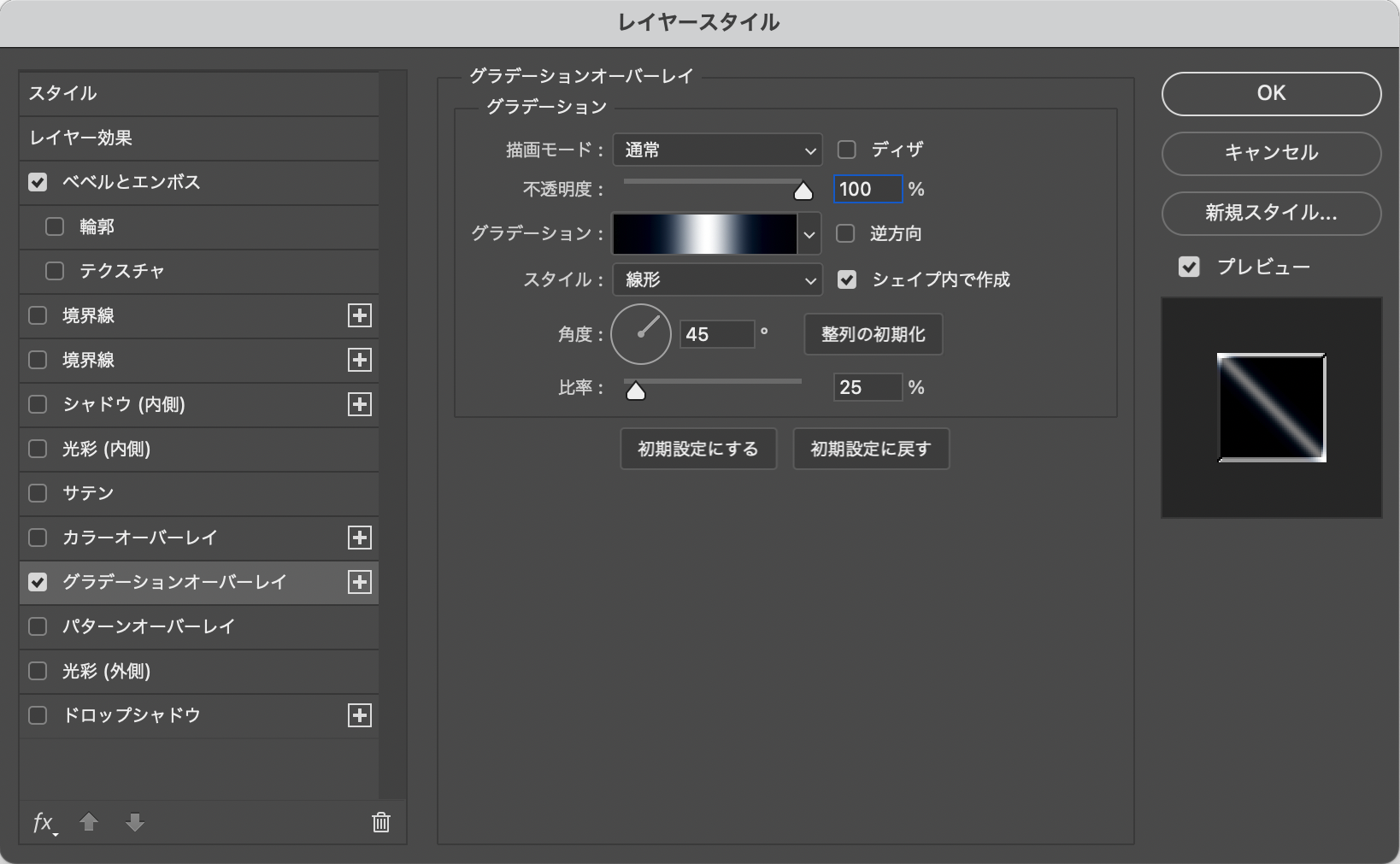
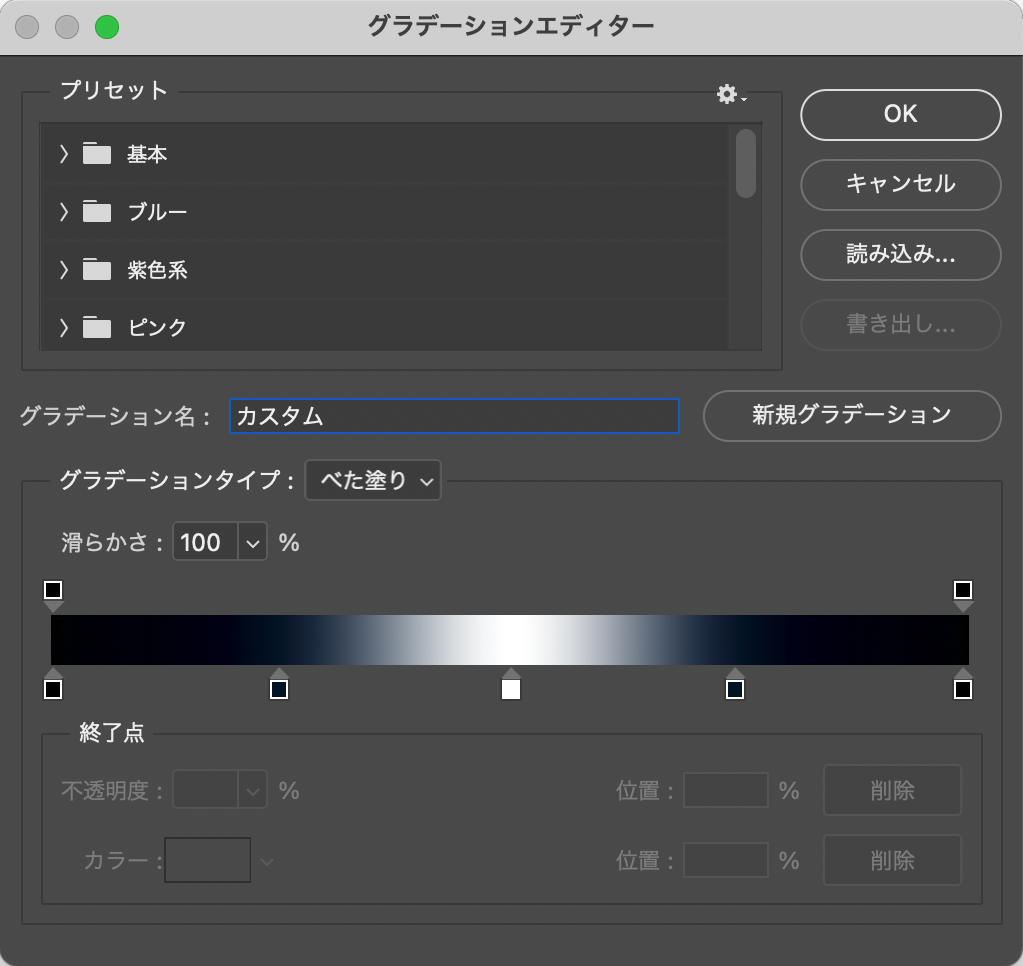
さらに、レイヤースタイルの[グラデーションオーバーレイ]を選択して[角度:45°]、[比率:25%]に変更したら、[グラデーション]のカラーバーをクリックして「グラデーションエディター」を開き、カラー分岐点を追加して黒、濃紺、白のグラデーションを作る(図8)(図9)。


これを適用すると、エンブレムに金属のような立体感と輝きをつけることができる(図10)。

3.金属の光沢感を強める
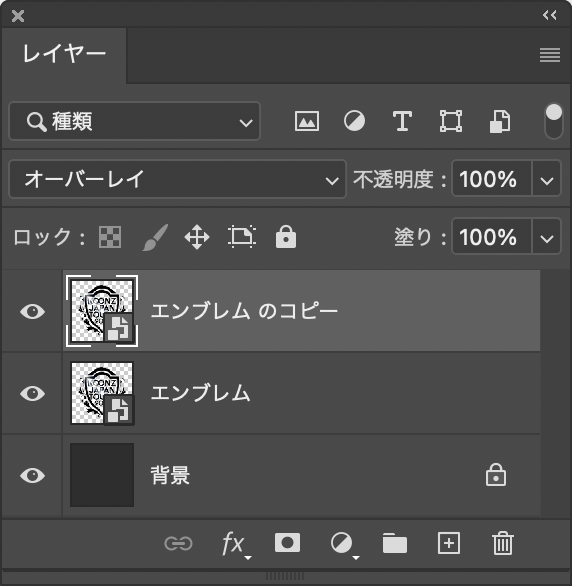
再度、レイヤーメニュー→“スマートオブジェクト”→“スマートオブジェクトに変換”を実行したら、このエンブレムのレイヤーを前面に複製して[描画モード:オーバーレイ]に変更(図11)。これで金属の光沢感を強めることができる(図12)。


ここでは、さらに光のモチーフを描き加え、背景にグラデーションを加えて完成とした(図13)。

制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2021.08.02 Mon2021.09.07 Tue