プロダクトデザイナーは語りたい! 〜小木曽槙一のライフハック「デザインのしゃべり場」〜
ユーザビリティと審美的デザインは両立するのか?
機能性と審美性のジレンマ。両者を兼ね備える良例サイトから読み解くデジタルデザインの変遷

こんにちは!新しい環境になってからデザインから少し遠のいてちょっとセンチになっているこぎそ(@kgsi)です。振り返るとこの連載コラム、お金のことを多めにやりすぎな気がしたので、今回はまたちょっと真面目にデザインについて語ろうと思いますw
さて、今回のテーマはデジタルデザインにおける「審美性」と「機能性」についてです。 デジタルデザインは、テクノロジーと共に進化し続けていますが、例えばアクセシビリティやユーザビリティを重視すると、審美性・デザイン性を損なうのでは?...といった議論は過去から現在までしばしば起きています。 そこで本コラムでは「機能性と審美的デザインは両立するのか?」というテーマを深く掘り下げて行こうと思います。
そもそも「審美性」ってなんぞや?
そもそも審美性とはなんでしょうか?「審美」とは、美しさを感じ取り、評価する能力や感覚のことを指します(コトバンコク参照)。そして、「審美性」とは、対象物がどの程度美しいか、あるいは美的価値があるかを示す性質のことです。
ちなみに、この記事では「デザイン」という言葉を主語として使用することなるべく避けています。筆者は長年「デザインが美しい」や「デザインが素敵」といった表現における「デザイン」という言葉の扱いの難しさを感じてきました。「デザイン」という言葉が、そもそも非常に広い意味を含有しているため、言葉を少しでも誤ると、「デザイン」がまるで「装飾」のみを取り扱う使われ方をしているからです。
インタラクティブ性と表現力の追求(Flash時代を振り返る)
この記事を見てくださっている方は、Flashのことを覚えていますか? 知っていますか?

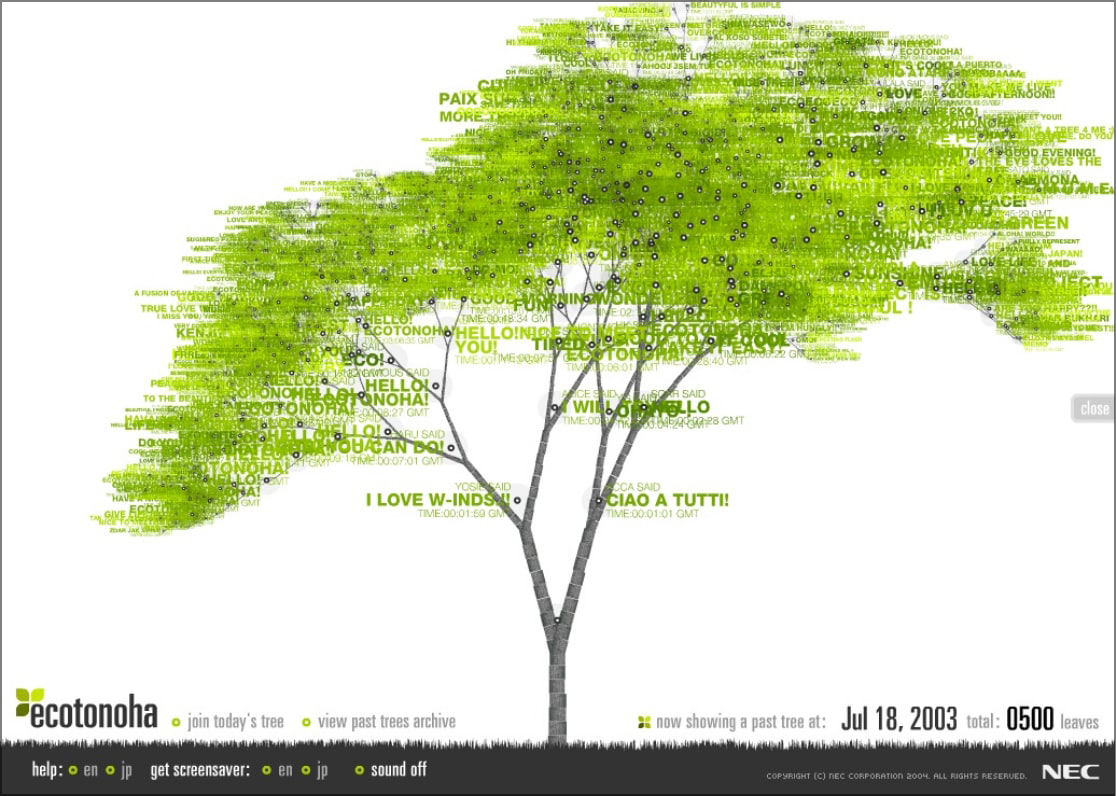
Flashは、インタラクティブ性と表現力を追求した革新的なテクノロジーでした。アニメーションや音声、ビデオなどのマルチメディア要素を取り入れることで、Webサイトに新たな魅力をもたらしました。FlashによってWebデザインの可能性が大きく広がり、クリエイティビティあふれる表現が可能になりました。

引用:https://tha.jp/62

このFlashが主流だった時代、Webデザインは審美性や驚きのあるビジュアル表現が重視されていました。リッチなアニメーションやインタラクティブ性を追求したFlashサイトはユーザーを魅了しましたが、CTAやCV(コンバージョン)よりも定性的な話題性などが重視されていました。結果としては、使いやすさやサイトの機能として優れているかよりも視覚的な表現や目新しさがもてはやされる時代でした。その背景として、当時はWebサイトやサービスの反響を定量的に測定することが難しく、デザインの効果を客観的に評価することが難しかったこともあります。
ユーザーを主体とするべき考え方の台頭、機能性の重視
そして時代は進み、インターネットの普及とデバイスの多様化、Flashのモバイル(iOS)対応の廃止などの出来事に伴い、デジタルプロダクトのユーザー層が拡大するにつれ、ユーザビリティやアクセシビリティを重視する考え方が主流になっていきました。
Webサイトやアプリは、ビジネス目的を達成するためのツールとして捉えられるようになり、デザインの役割も変化していきます。ユーザーにとって使いやすく、目的を達成しやすいデザインが求められるようになったのです。この流れの中で、ユーザー調査やA/Bテストなどデータドリブンなアプローチも一般的になっていきました。客観的な指標を重視し、デザインの効果を定量的に測定・改善する動きが活発化しています。
やっぱり両立は難しい? 審美性とユーザビリティのジレンマ
ここで一つのよく出るジレンマがあります。ユーザビリティといった機能性を追求するあまり、デザインの審美性や独自性が失われてしまうのではないか? という懸念、議論です。
ちなみに、この種の懸念は過去何度も提起や議論がされてきています。例えば随分前の記事ですが、「ユーザビリティデザインと審美的デザインは両立しないのか」ではユーザビリティデザインと審美的デザインの両立について議論されています。機能文脈でアクセシビリティも重要な要素ですが、「見た目の美しさとアクセシビリティを戦わせないで」では、著者の意見として、見た目(Aesthetic)とアクセシビリティ(Accessible)を対立構造にすることを避けるべき、と述べらています。
これらの議論から見えてくるのは、ユーザビリティや機能性を追求することと、審美性や独自性の高い意匠を追求することは、必ずしも二者択一ではなく、重要なのは「サービスの達成したい目的から掘り下げ、各要求を高いレベルで両立させる」ことです。
機能性を損なわない範囲で、ブランドの個性を表現したり、ユーザーの感性に訴えかけるような意匠設計を施すことは十分に可能なはずです。どちらか一方を極端に重視するのではなく、両者のバランスを取りながら、目的や特性に合わせて最適解を見出していく。それこそがデザイナーの役割であり、これからのデジタルデザインに求められているのではないでしょうか。
Webサイト事例から見えてくる1つの答え
▶︎ Apple公式サイト ▶︎ WikiWikiWeb ▶︎ 俳優・阿部寛のホームページ
先ほどのセクションで述べた答えになるかはわかりませんが、二者択一ではなく「機能性」と「審美性」を意識したサイトやサービスは存在します。この記事では、筆者として両立していると思われる代表的なサービス(Webサイト)を紹介します。
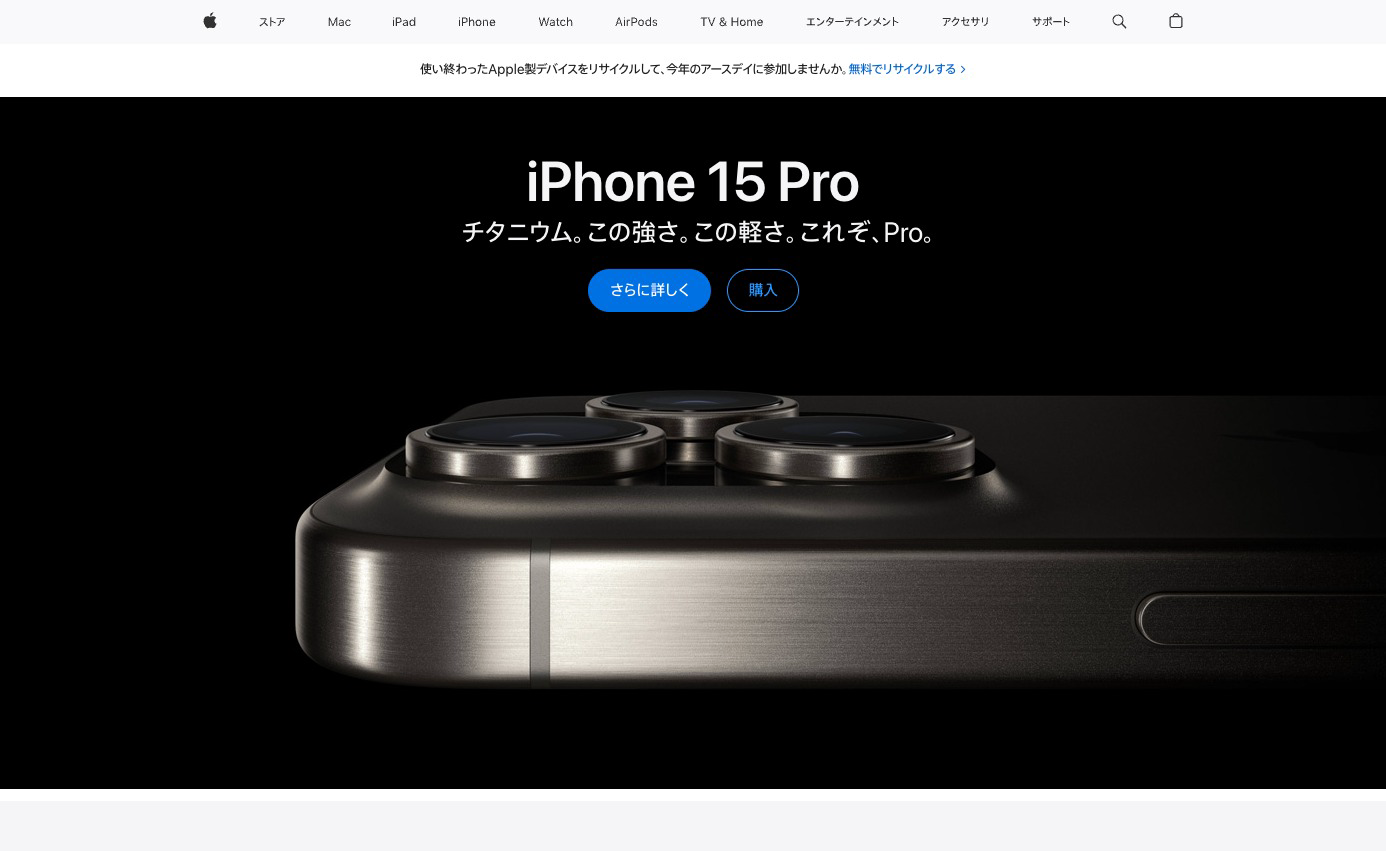
▶︎ Apple公式サイト
もはや説明をする必要もないとは思いますが、AppleのWebサイトは、シンプルでありながら洗練された意匠が特徴的です。プロダクトの美しい画像、ミニマルなレイアウト、洗練されたタイポグラフィなどを通じて、Appleのブランドイメージを強く印象付けています。

それと同時にユーザビリティにも配慮されており、直感的なナビゲーションや読みやすいコンテンツ構成により、ユーザーが目的の情報にスムーズにたどり着けるよう設計されています。また、AppleのWebサイトは時代のトレンドに合わせて視覚設計を柔軟に変えてきたり、自社のデザインガイドライン(ヒューマンインターフェースガイドライン)を常にアップデートし続けています。
時代に合わせた機能性と視覚設計を学べるのは、Appleはもちろんのこと、ここでは紹介していないGoogleやMicrosoftなど、デバイスやプラットフォームを作る企業に多いことは間違いないですね。
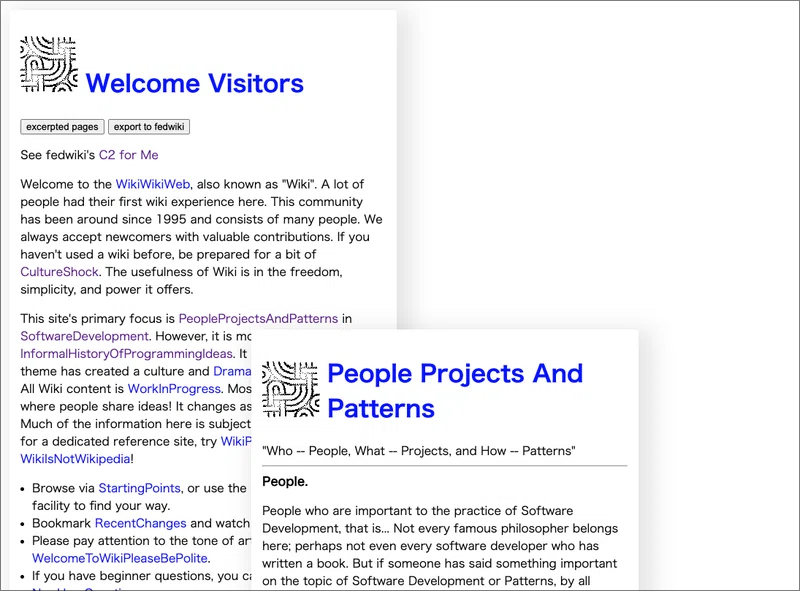
▶︎ WikiWikiWeb
続いて紹介したいプロダクト(Webサイト)は、WikiWikiWebです。WikiWikiWebは、Wikiの源流とも言われるもので、ユーザーが編集可能なWebサイトです。 1995年にプログラマーのウォード カニンガムによって立ち上げられ、2015 年から読み取り専用のアーカイブになっています。 意匠面では装飾を最小限に抑え、あくまでコンテンツを主役とした設計となっており、コンテンツファーストが当たり前になった現代においても色褪せない構造設計です。

そのサイト設計は編集機能(現在はアーカイブ化され、読み取り専用)や、ページ間のリンクを中心とした構成で、情報の関連性を直感的に理解しやすくなっています。 現代のトレンドに左右されない、コンテンツを主として設計されたこの普遍的サイトは、審美性と機能性を両立したサイトとして参考になります。
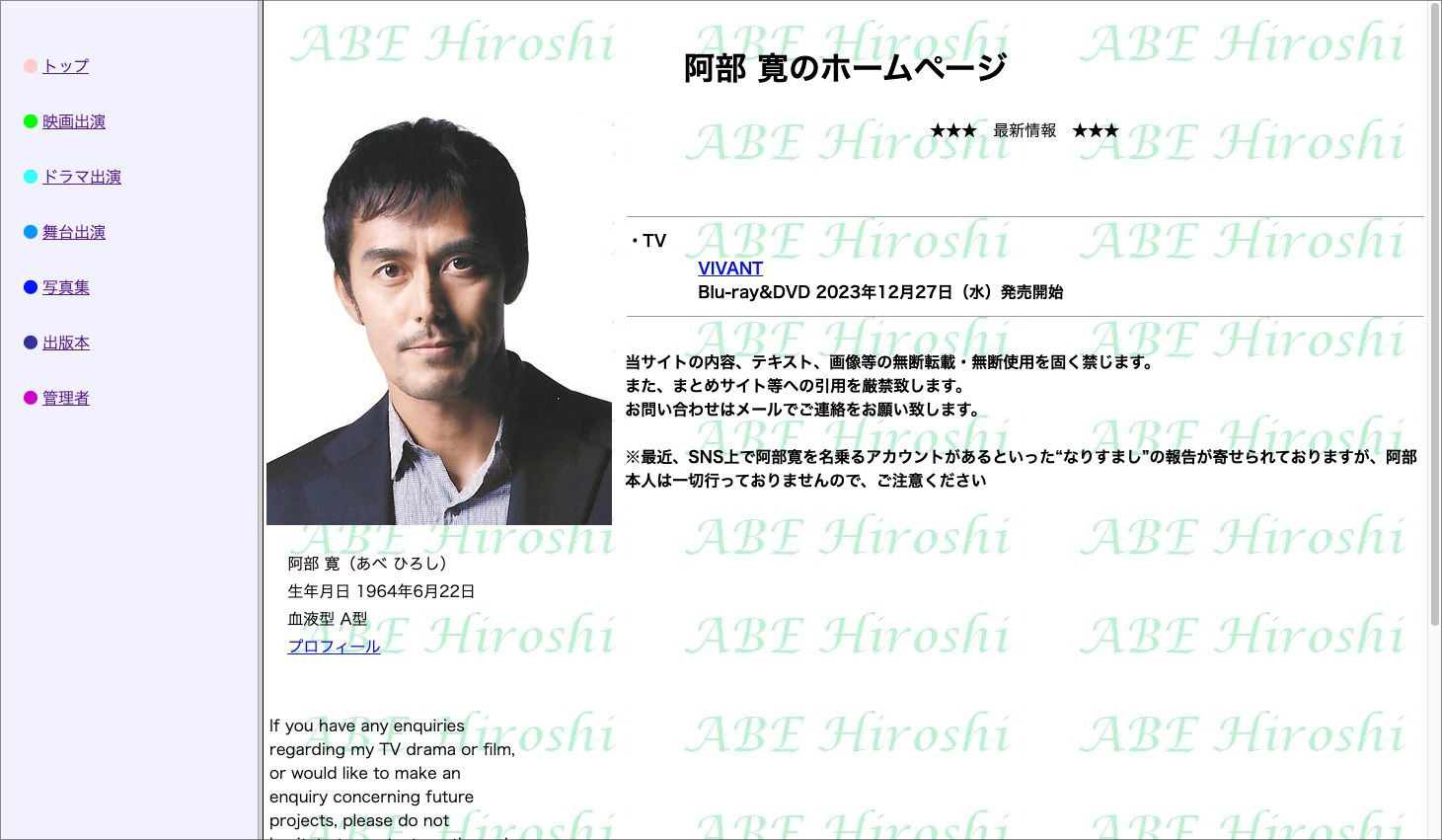
▶︎ 俳優・阿部寛のホームページ
ここから俳優・阿部寛の公式ホームページ...という流れはネタにしか見えないかもしれませんが、定期的にネット上でも話題となるWebサイトです。シンプルを極めた普遍的なデザインは、機能性と審美性を兼ね合わせた良例として疑いようが無いと思います。まず、芸能人の公式ホームページとしては簡素であり、使われている写真も少ないこともあり、サイトの容量は非常に少ないため、非常にパフォーマンスが優れています。
意匠面を見てみると、典型的なホームページビルダーで作ったような、いわゆる「Web 1.0」のスタイルで、その時代のトレンドに則ったサイトです。情報設計の観点でみても、今見ても迷いを感じさせない情報整理となっています。これは、一周回って普遍的な審美性を実現しているのではないでしょうか? だからこそ、今も話題になり続けており、閲覧もされている、普遍的なサービスとして成立していると考えます。
おわりに
筆者の個人的意見ですが、「審美性」とは時代に左右される装飾やスタイリングではなく、レイアウトや情報構造から生まれる印象こそが審美性の大半を占めるのではないでしょうか。時代を超えて普遍的に美しいと感じられるプロダクトは、ユーザーのニーズを深く理解し、それに応える形で設計された、本質的な美しさを備えています。
先ほど代表的なWebサイトの事例を挙げましたが、Appleは特に言及せずともですが、残りの2つの事例も審美的に優れたWebサイトです。それは意匠の見た目以上に、レイアウトや情報構造が優れていると判断できるからと考えています。
真に優れた「デザイン」は、視覚的な設計だけでなく、情報設計や機能性も兼ね備えています。どれが欠けても、美しさは失われてしまうのです。これは人生においても、表層的な見え方でのみ判断するのではなく、多角的に考えていきたいですね。それではまた〜。



































2024.04.26 Fri