
Illustratorで「ネオンサイン風のロゴ」を作る方法を紹介。文字の部分はパスのオフセットで線を二重にしたり、ペンツールで線を加えたりすることでリアルさをプラス。ぼかし(ガウス)効果でネオンが発光している様子を表現しています。今回は80年代のレトロな雰囲気の作例に。
*本連載はIllustratorで作る定番&最新グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「文字ツール」「ペンツール」「線パネル」「選択ツール」「パスのアウトライン」「ダイレクト選択ツール」「ライブコーナーウィジェット」「パスファインダーパネル」「パスのオフセット」「はさみツール」「長方形ツール」「ブレンドツール」「スターツール」「回転ツール」「楕円形ツール」「シェイプ形成ツール」「スウォッチパネル」「拡大・縮小」「ぼかし(ガウス)効果」「透明パネル」
1.ネオン管でできたロゴを作成する
まずは、ロゴのテーマを決めて手描きでラフを作成する。今回は煌びやかなネオンサインをイメージして、ところどころ途切れた線で構成しながら文字やモチーフ描いた(図1)。ラフが作成できたら、スキャンして取り込んでJPEGなどの画像ファイルとして保存しておく。

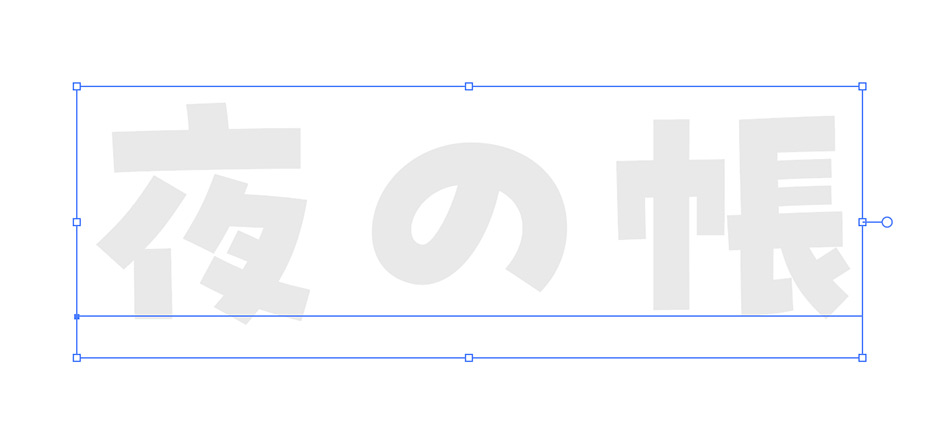
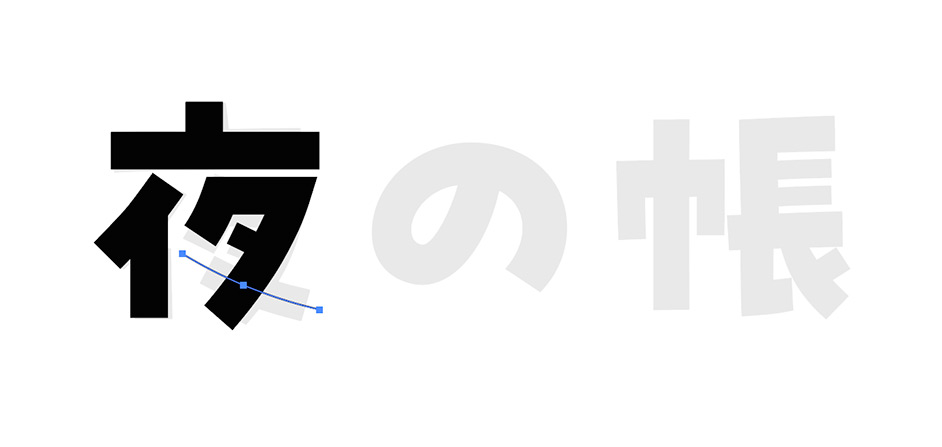
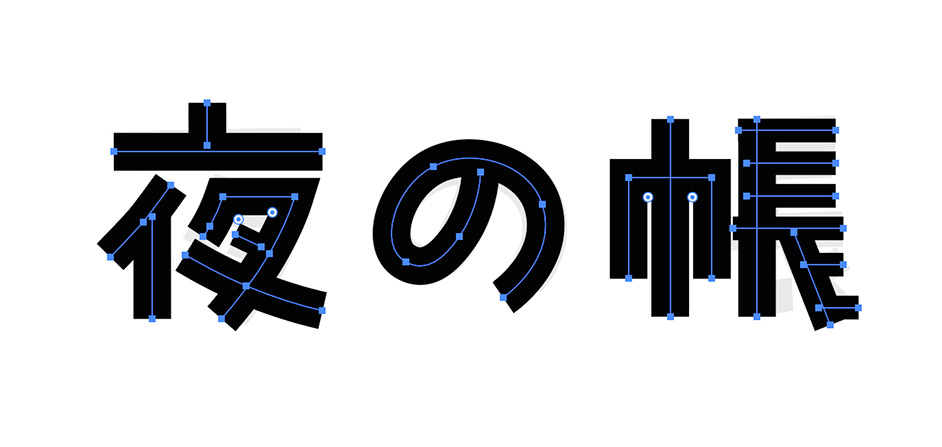
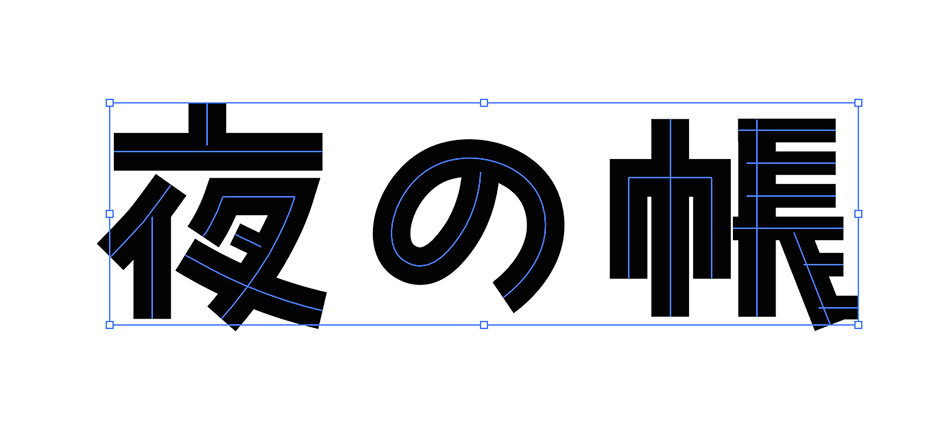
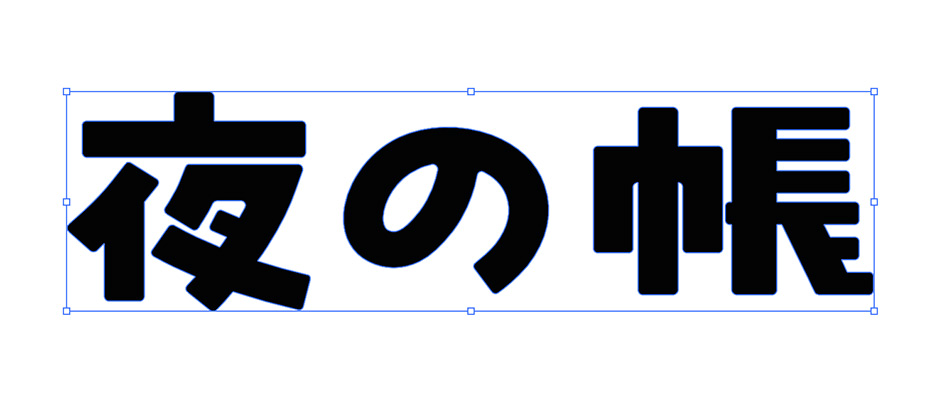
次にIllustratorで新規ドキュメントを[カラーモード:RGBカラー]、[ラスタライズ効果:スクリーン(72ppi)]で作成したあと、ロゴのベースとなる文字の形を作っていく。今回はまず文字ツールを使い「夜の帳」と入力したあと、文字パネルでラフのイメージに近い手書きのような極太ゴシック風の書体「プフ ピクニック H」(モリサワ)に設定してテキストカラーを薄いグレーに変更(図2)。それを参考にしながらペンツールでパスを引いて線パネルで[線幅]を調整していった(図3)(図4)。



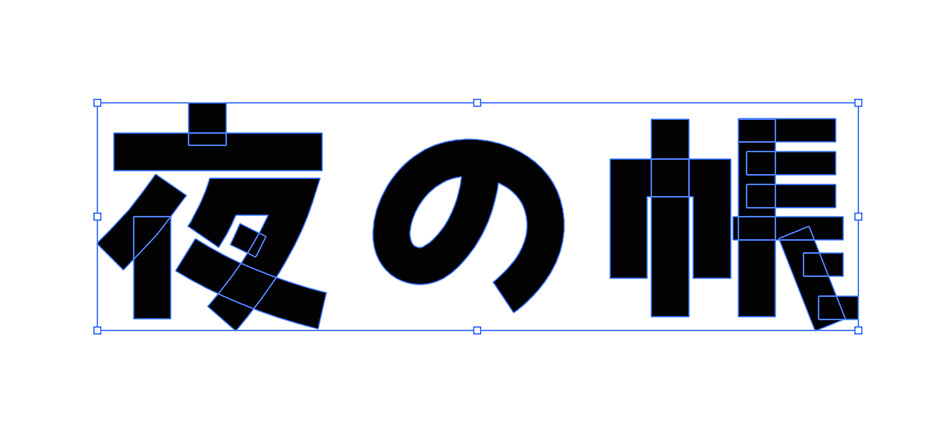
文字の形が整ったら、参考にした薄いグレーのテキストは削除しておく(図5)。続いてshiftキーを押しながら選択ツールで文字を構成するすべてのパスをクリックして選択し(図6)、オブジェクトメニュー→“パス”→“パスのアウトライン”を実行(図7)。



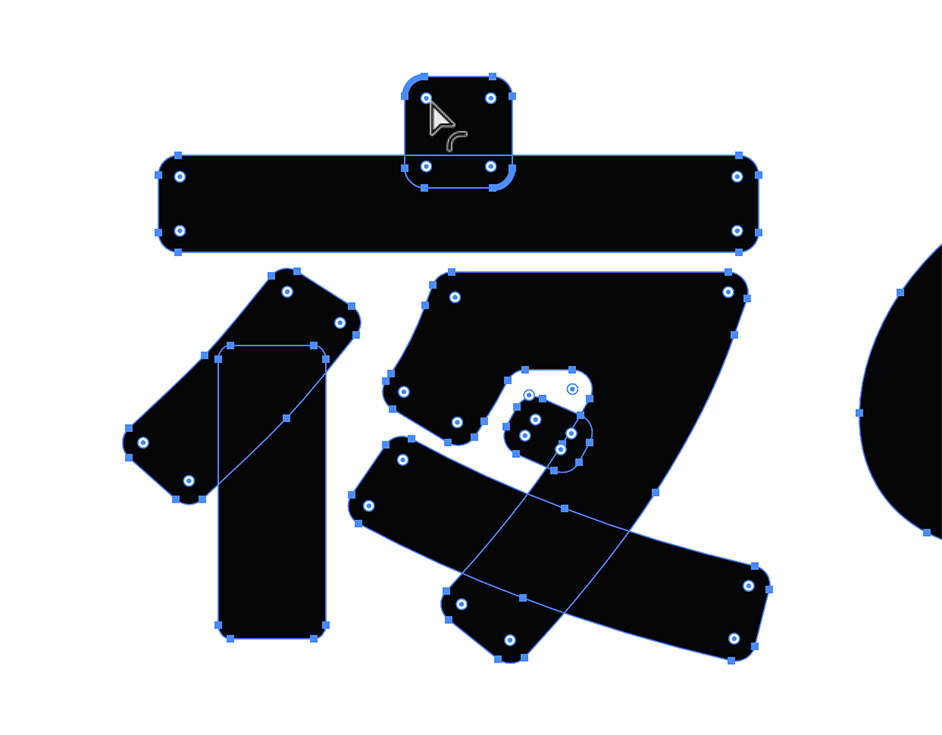
次に、必要に応じてダイレクト選択ツールなどで文字の形を調整したあと、shiftキーを押しながら選択ツールで文字のパーツをすべてクリックして選択し、ダイレクト選択ツールでライブコーナーウィジェット(蛇の目のマーク)を内側にドラッグして文字の角を少し丸める(図8)。

続いて、すべてのパーツが選択された状態のまま、パスファインダーパネルの[形状モード:合体]をクリックして適用(図9)(図10)。


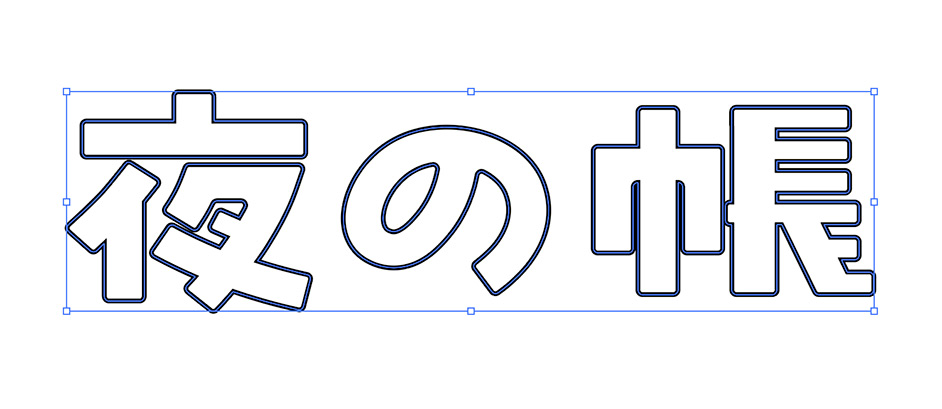
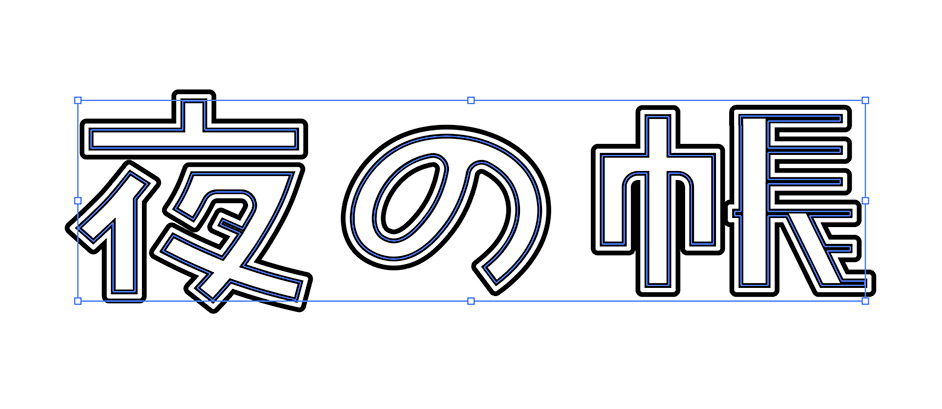
さらに、[塗り]を[なし]、[線]を分かりやすい色(ここでは黒)に変更して、線パネルで[線幅:10px]に設定したら(図11)、オブジェクトメニュー→“パス”→“パスのオフセット...”を[オフセット:ー20px]、[角の形状:マイター]、[角の比率:4]で実行する(図12)(図13)。



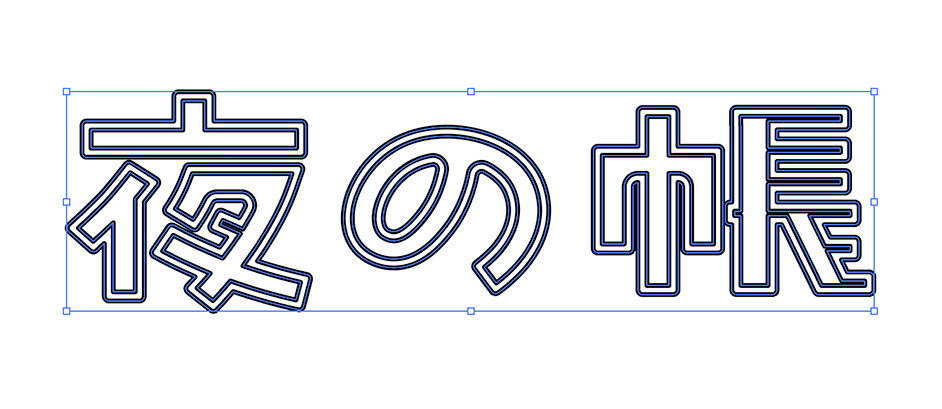
これによって文字の縁取りが二重になるので、選択ツールで縁取りを両方とも選択して、線パネルで[線端:丸型線端]、[角の形状:ラウンド結合]に設定(図14)(図15)。


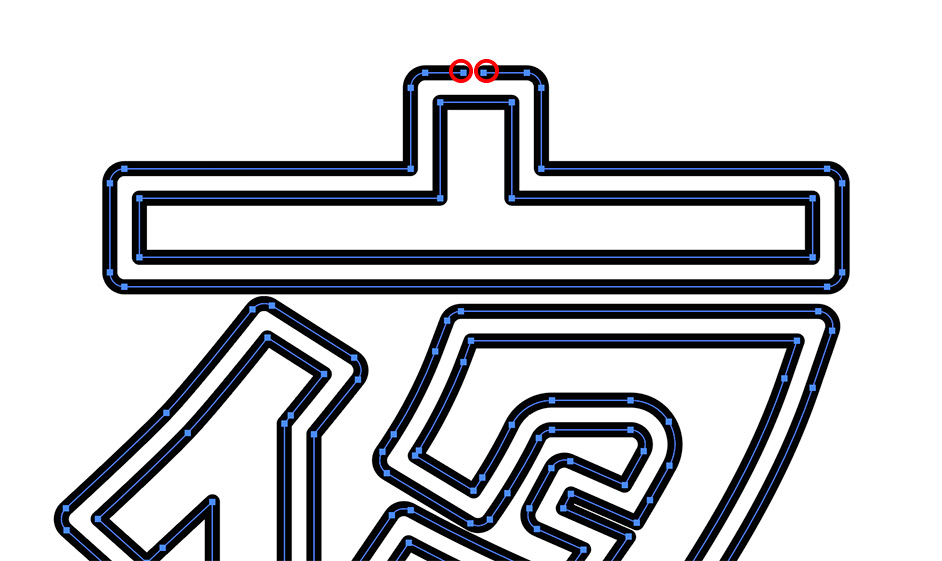
あとは、はさみツールでパスの一部をクリックして切断して不要な部分をdeleteキーで消去したり(図16)、ペンツールで線を描き足したりしながら(図17)、ネオン管のようにしていけばOK(図18)。



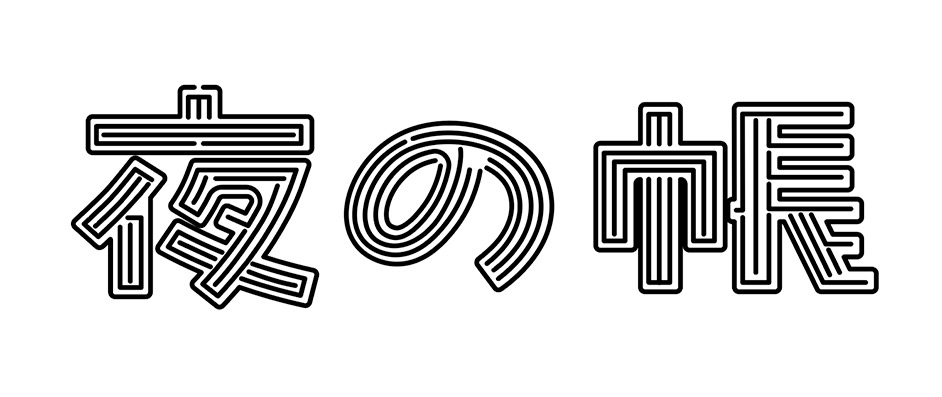
ここでは、暗い背景の前面に配置することを考慮し、選択ツールですべての要素を選択し、[線]を白に変更してロゴ部分の完成とした(図19)。

2.ロゴの周囲に配置するフレームを作成する
フレームを作成する。まず、長方形ツールでアートボード上をクリック&ドラッグして長方形を描き、[塗り]を[なし]、[線]を黄色に変更する(図20)。

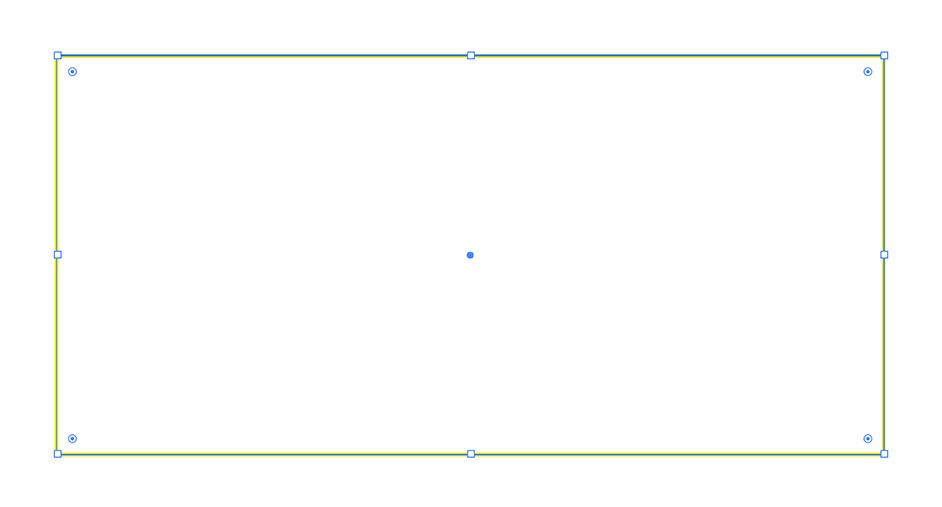
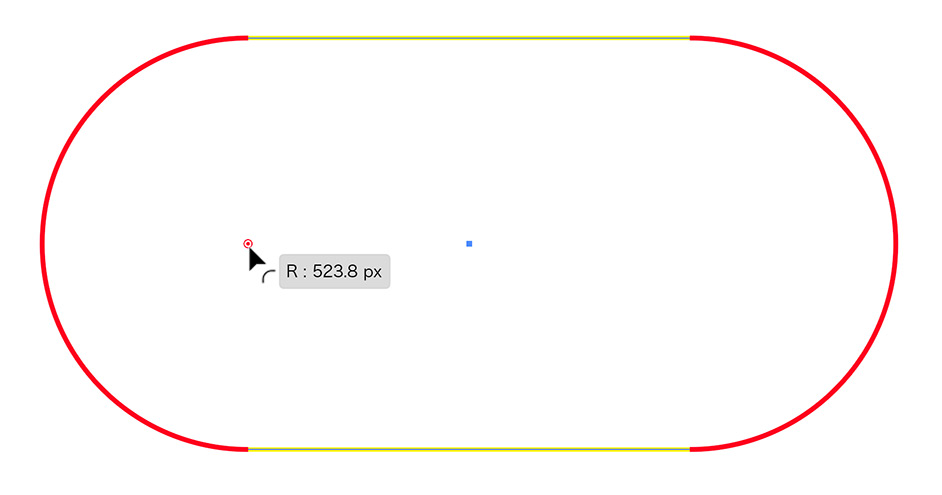
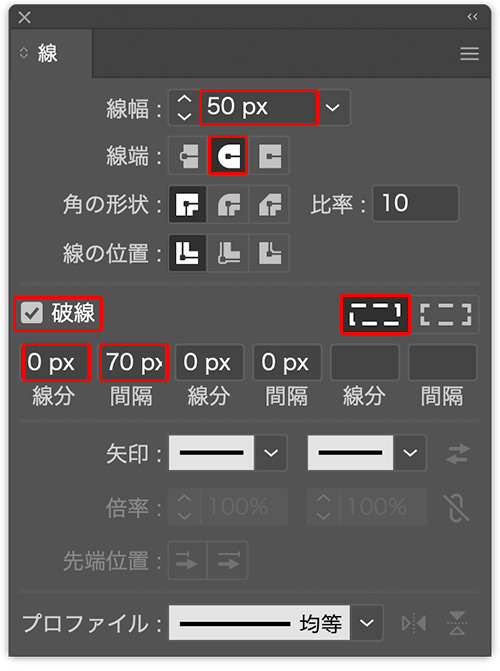
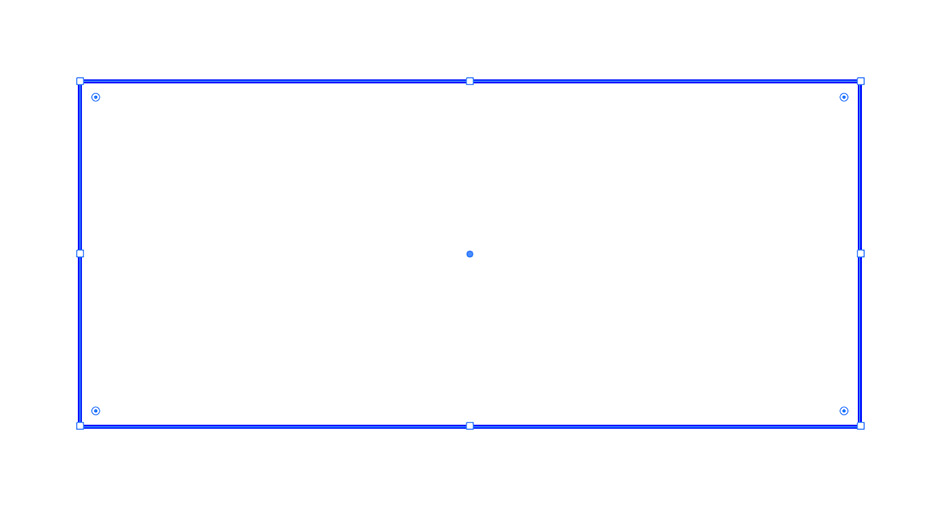
長方形の角にあるライブコーナーウィジェットを内側に最大限ドラッグして角を丸めたら(図21)、線パネルで[線幅:50px]、[線端:丸型線端]、[破線]、[線分と間隔の正確な長さを保持]、[線分:0px]、[間隔:70px]に設定(図22)(図23)。



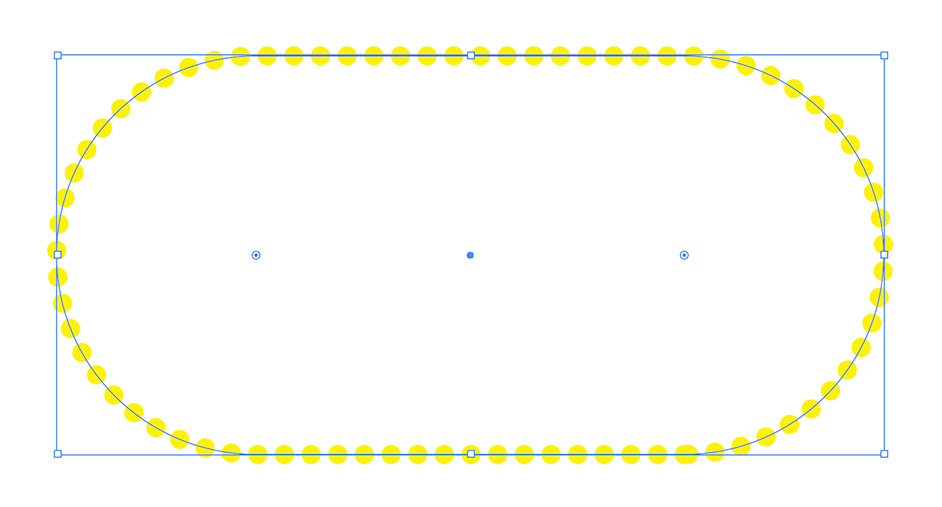
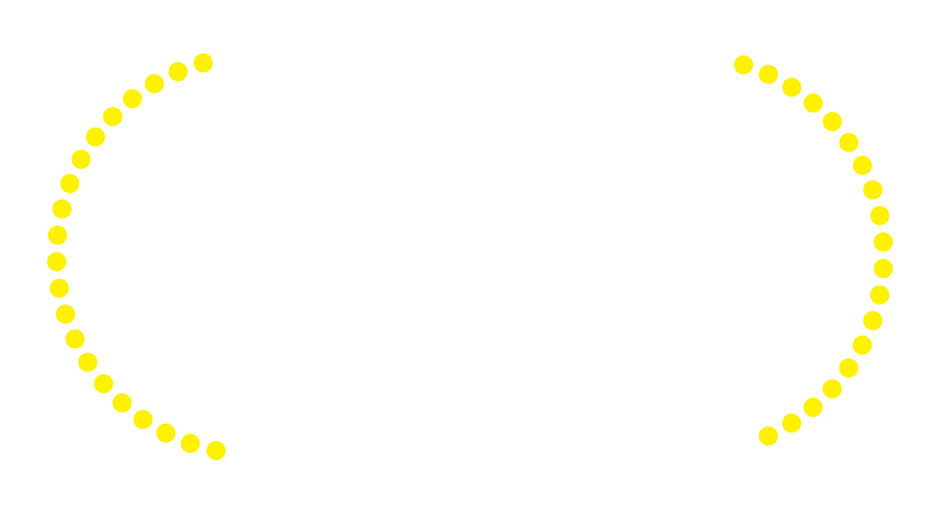
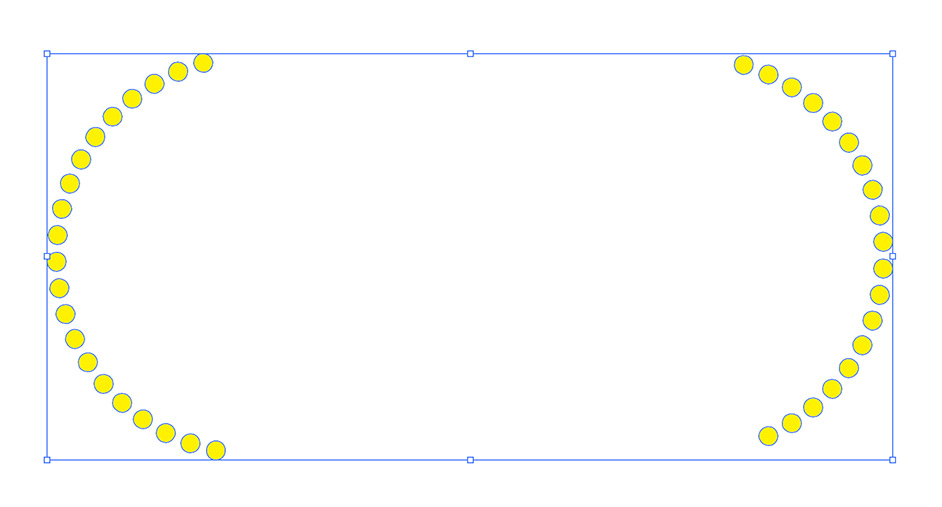
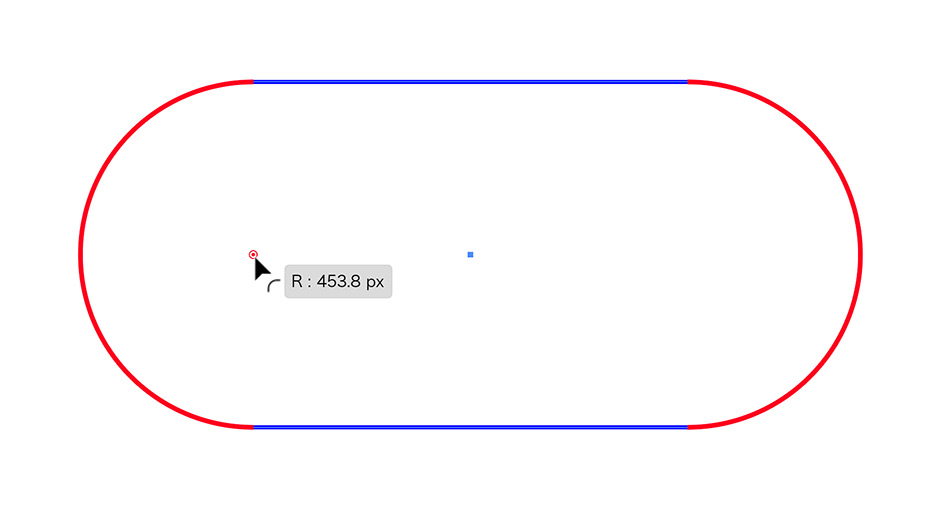
続いて、はさみツールでパスの上を4カ所クリックして切断したら、不要部分を選択してdeleteキーを押して削除し、左右の丸みを帯びた部分だけを残す(図24)。

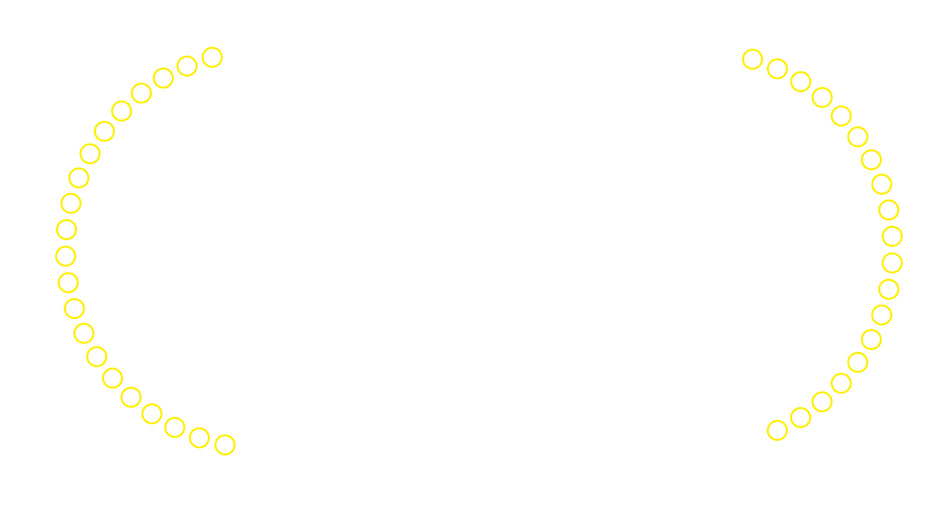
残った左右のパスを両方とも選択し、オブジェクトメニュー→“パス”→“パスのアウトライン”を実行(図25)。さらに、[塗り]を[なし]、[線]を黄色に変更し、線パネルで[線幅:5px]に設定する(図26)。


もう1種類のフレームを作成する。まず、長方形ツールでアートボード上をクリック&ドラッグして長方形を描き、[塗り]を[なし]、[線]を青色に変更(図27)。長方形の角にあるライブコーナーウィジェットを内側に最大限ドラッグして角を丸める(図28)。


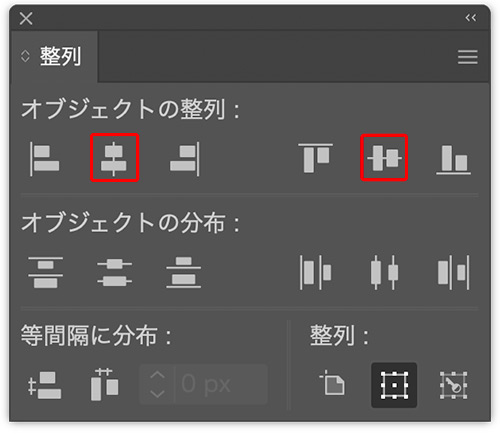
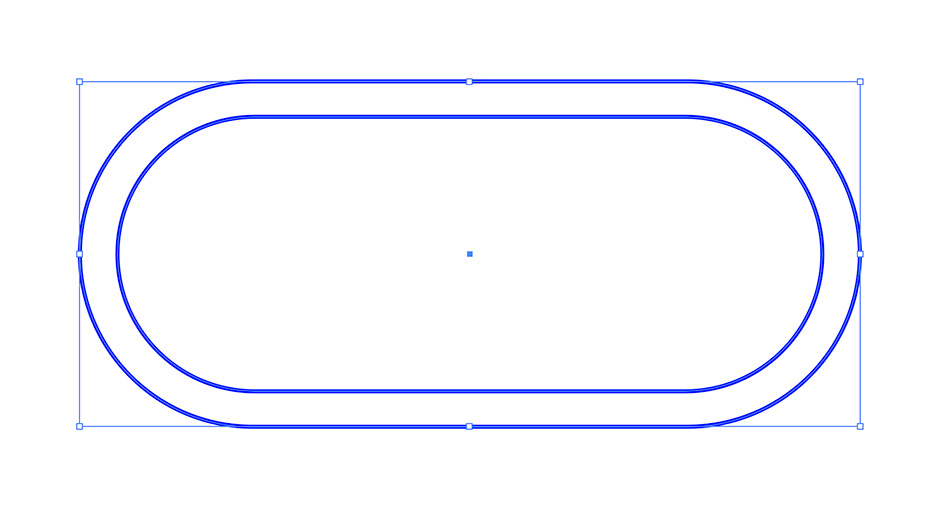
同様の手順で少し小さめの角丸長方形を作成したら、両方の角丸長方形を選択して整列パネルの[オブジェクトの整列:水平方向中央に整列]と[オブジェクトの整列:垂直方向中央に整列]をクリックして中心で揃えておく(図29)(図30)。


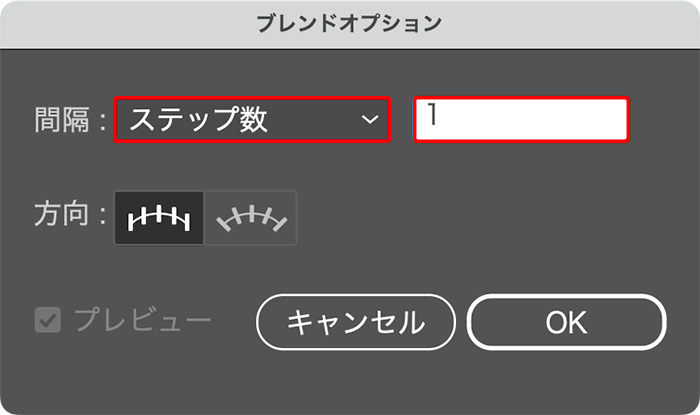
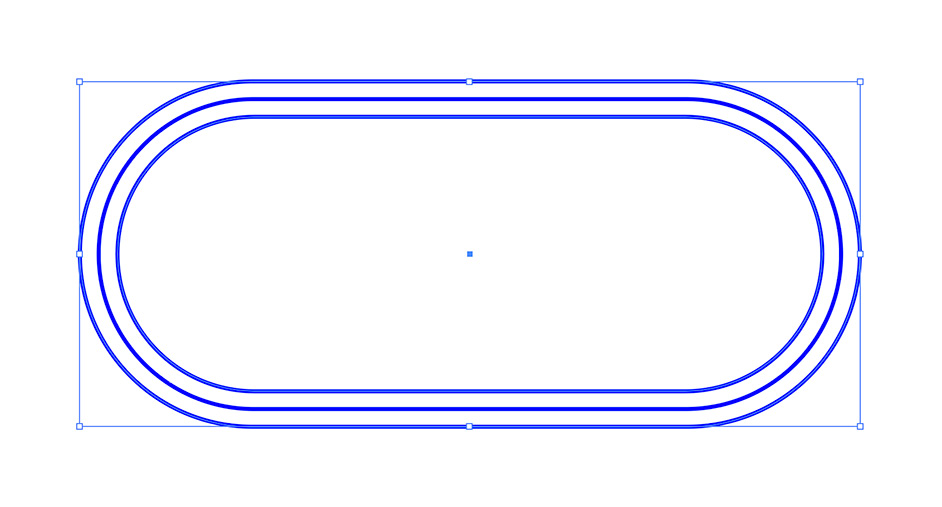
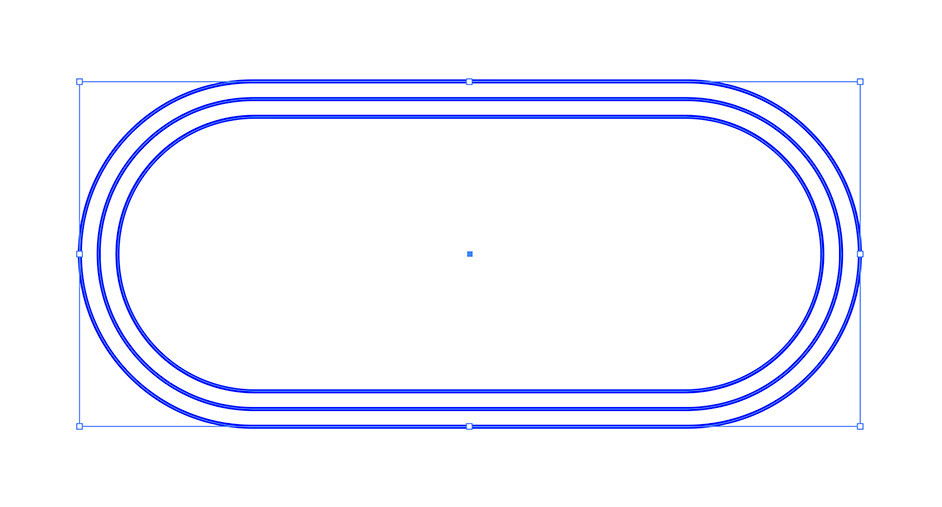
これらふたつの角丸長方形を選択し、オブジェクトメニュー→“ブレンド”→“ブレンドオプション...”を選ぶと「ブレンドオプション」ダイアログが表示されるので、[間隔:ステップ数:1]で適用する(図31)。続いて、ふたつの角丸長方形が選択された状態のまま、オブジェクトメニュー→“ブレンド”→“作成”を実行(図32)。さらに、オブジェクトメニュー→“ブレンド”→“拡張”を適用しておく(図33)。



3.星や雲などの飾りパーツを作成する
飾りパーツを作成していく。ここでは、星や月、雲などのモチーフを作る方法を紹介する。
■星を作る
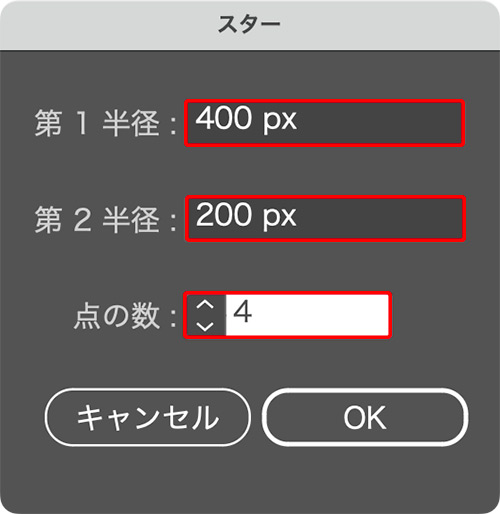
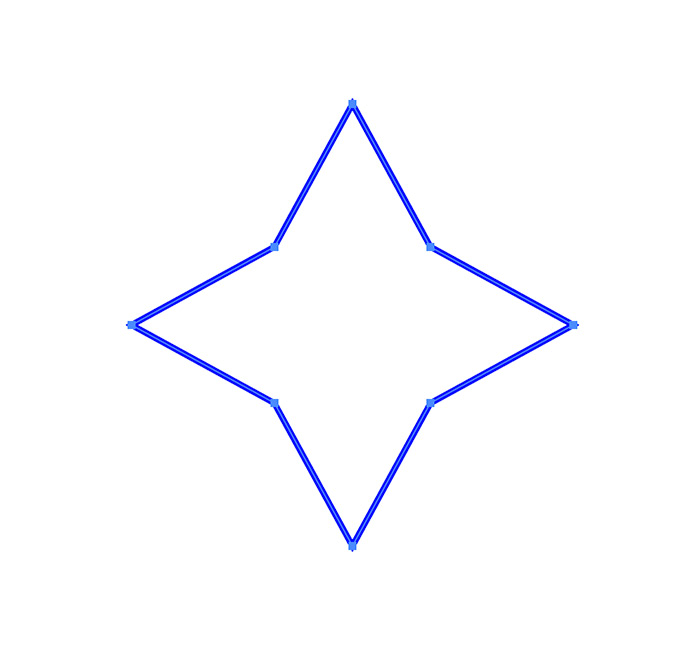
まず、スターツールを選択してアートボード上を1回クリックし、「スター」ダイアログで[第1半径:400px]、[第2半径:200px]、[点の数:4]で実行する(図34)(図35)。


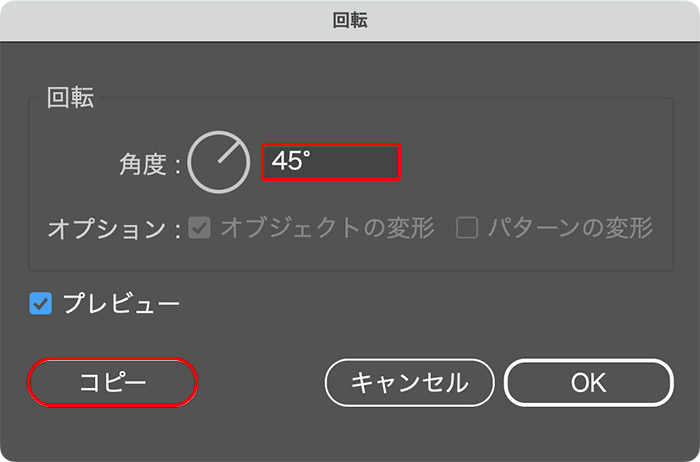
この星形オブジェクトを選択したら、ツールバーの回転ツールのアイコンをダブルクリックしてダイアログを表示し、[角度:45°]で[コピー]をクリックする(図36)(図37)。


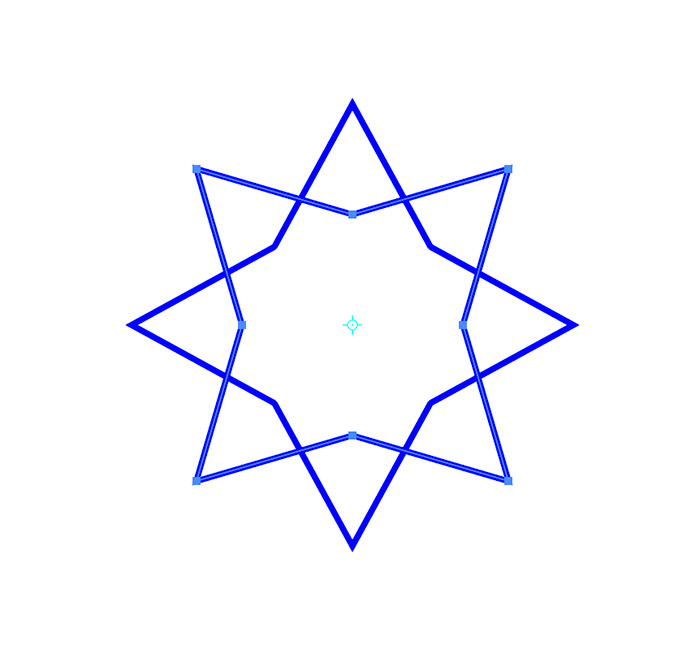
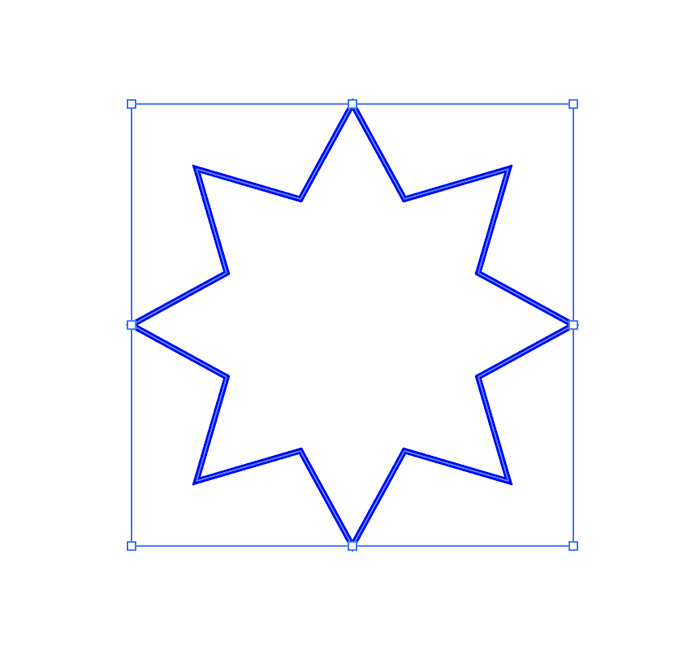
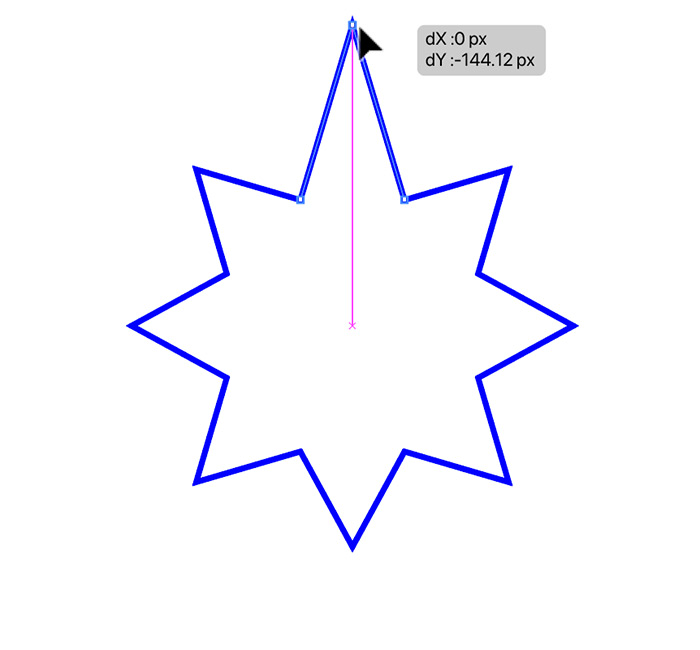
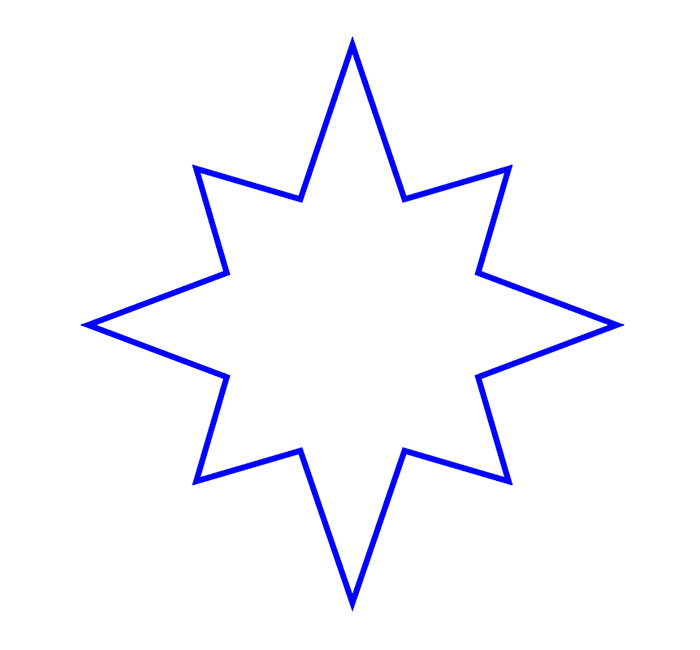
これらふたつの星形オブジェクトを選択したら、パスファインダーパネルの[形状モード:合体]をクリックして適用(図38)。shiftキーを押しながらダイレクト選択ツールで垂直方向と水平方向の頂点のアンカーポイントをドラッグして伸ばせば星のパーツが完成(図39)(図40)。



■月を作る
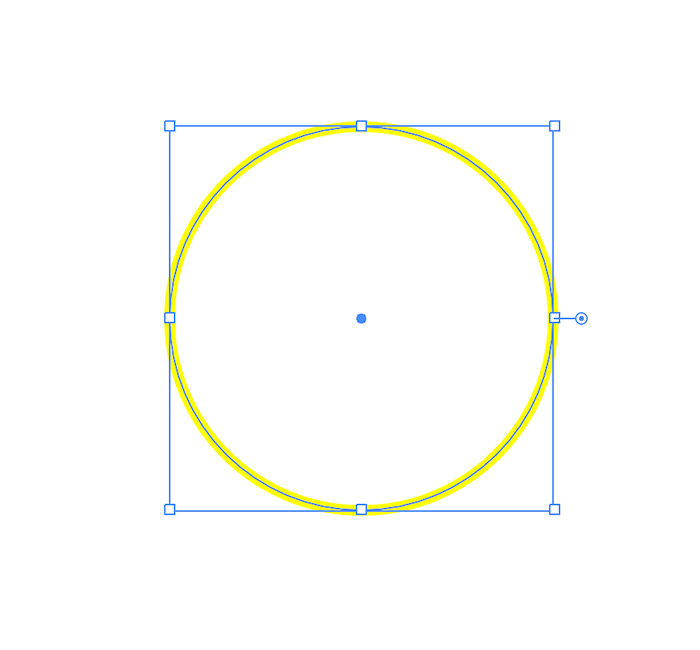
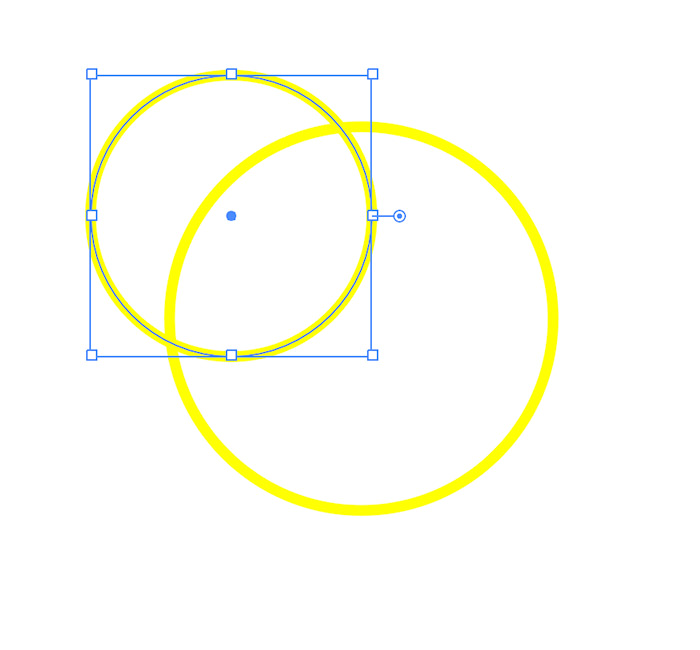
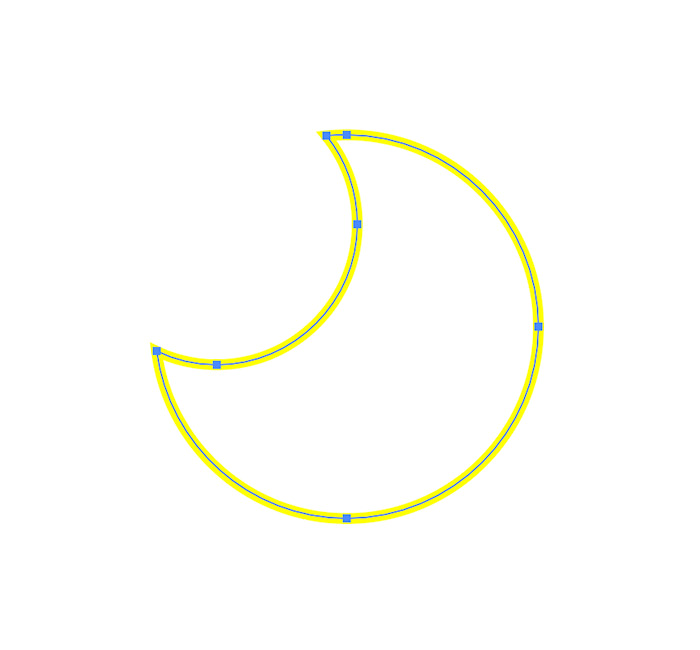
楕円形ツールでshiftキーを押しながらドラッグして正円を描いたら(図41)、その左上に重ねるように少し小さな正円を描く(図42)。


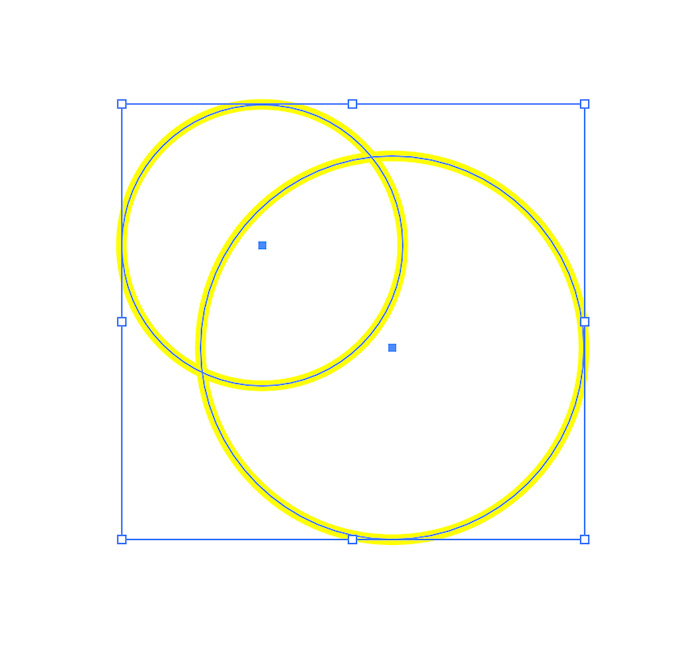
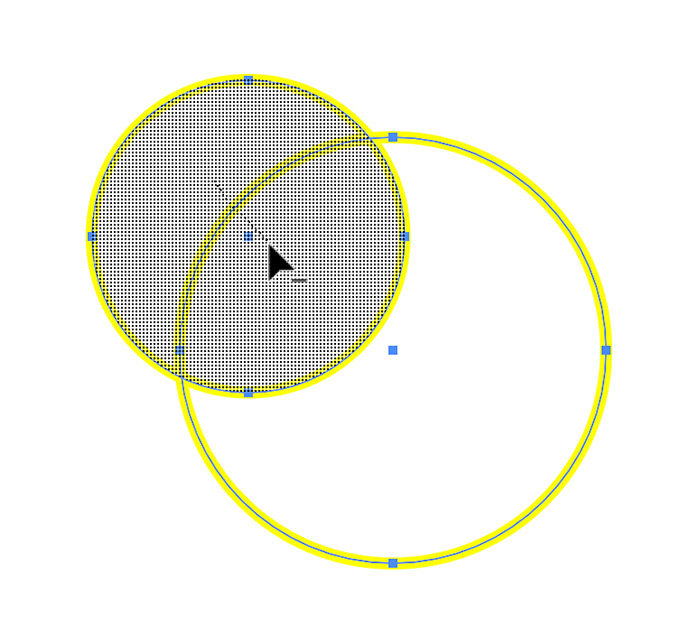
これらふたつの円を両方とも選択したあと(図43)、optiotnキー(Macの場合。WindowsではAltキー)を押しながらシェイプ形成ツールで左上の小さな円の内側をドラッグして(図44)、削除しておく(図45)。



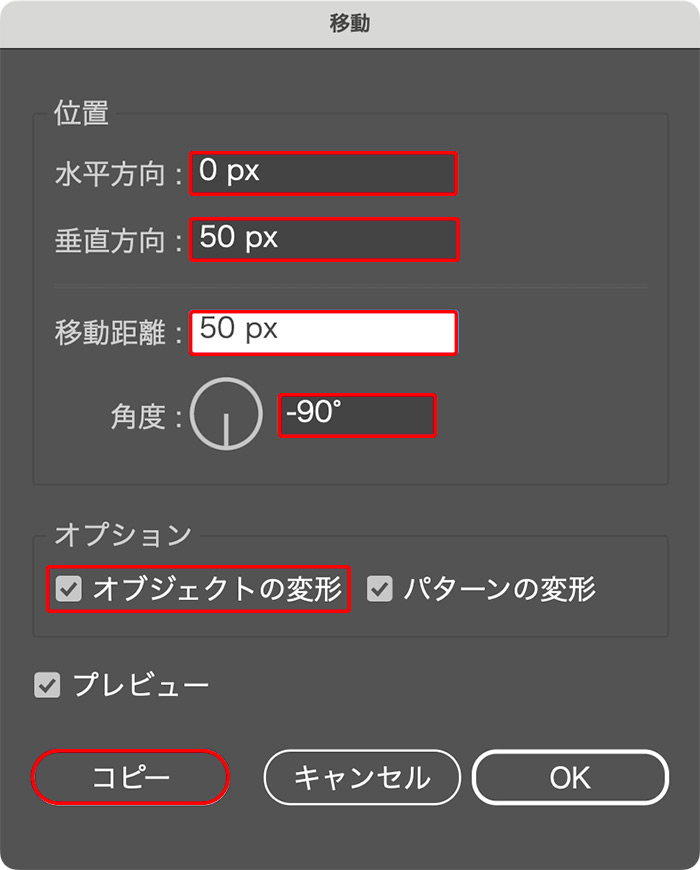
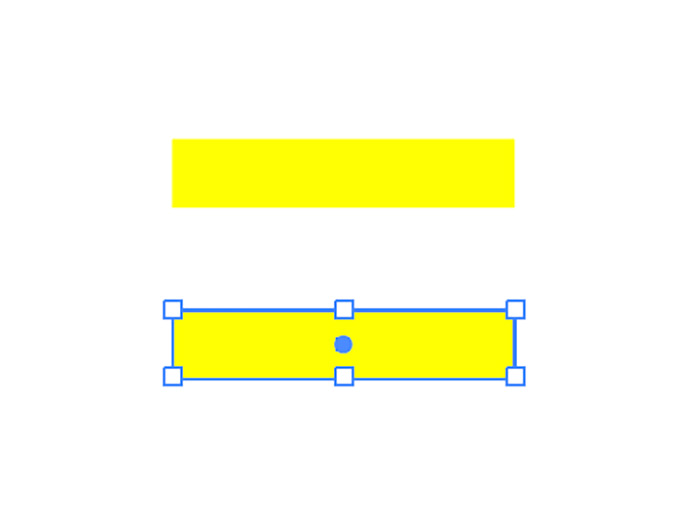
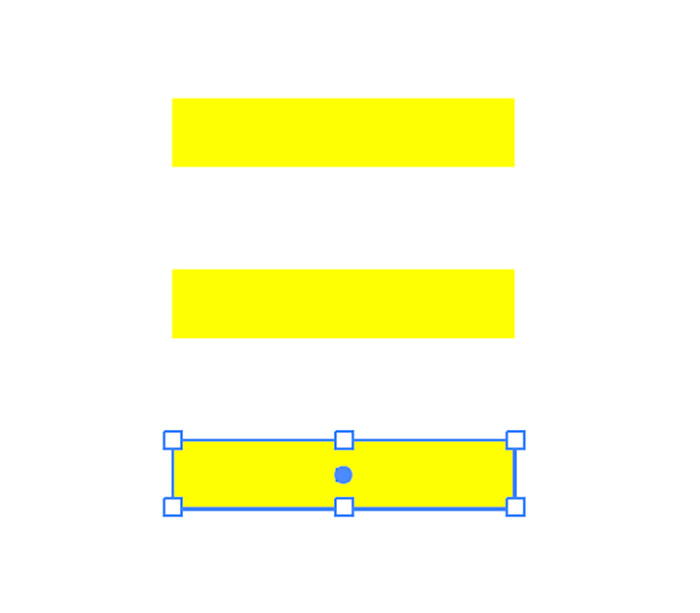
次に、[塗り]を黄色、[線]を[なし]にしたら、長方形ツールでアートボード上を1回クリックしてダイアログを表示し、[幅:100px]、[高さ:20px]で適用(図46)。この細長い長方形を選択した状態で、ツールバーの選択ツールのアイコンをダブルクリックしてダイアログを表示し、[水平方向:0px]、[垂直方向:50px]、[移動距離:50px]、[角度:ー90°]、[オブジェクトの変形]を有効に設定して[コピー]をクリックする(図47)(図48)。続いてcommand+Dキー(Macの場合。WindowsではCtrl+Dキー)を押すと、もうひとつ長方形が同じ間隔で複製される(図49)。




これら3つの長方形をすべて選択し、オブジェクトメニュー→“パターン”→“作成”を実行。「新しいパターンがスウォッチパネルに追加されました。」というダイアログが表示された場合は[OK]をクリックする(図50)。

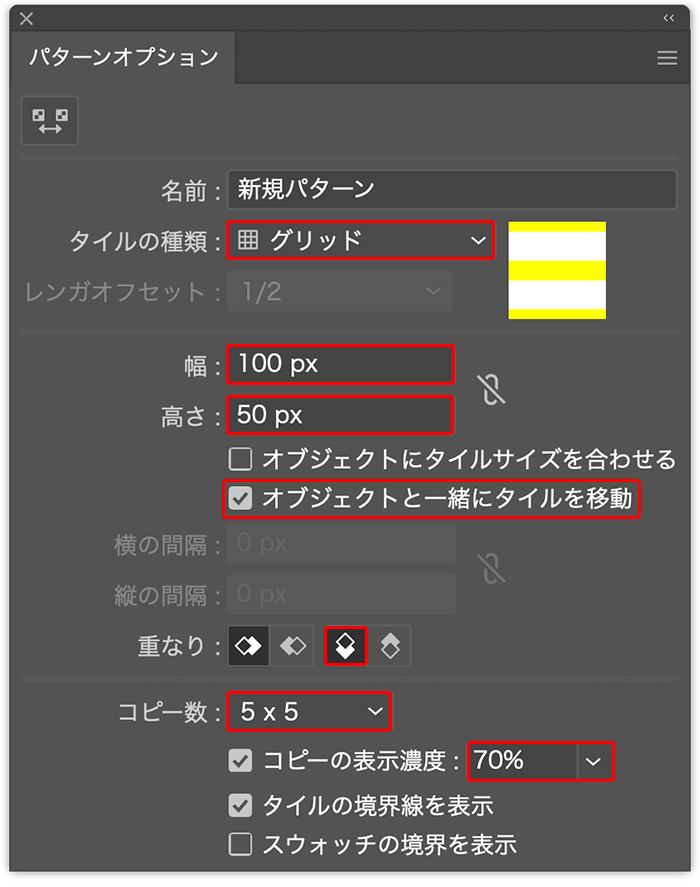
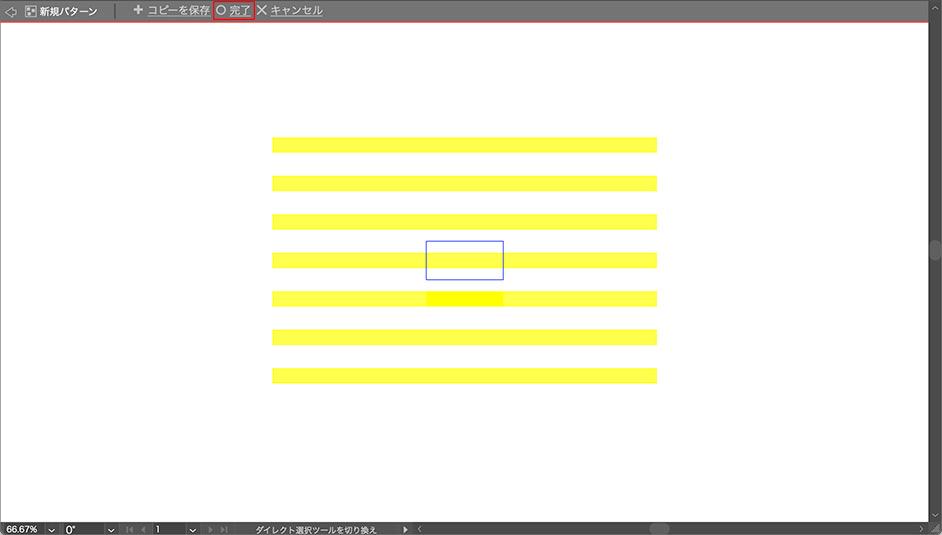
パネル編集画面が表示されるので、パターンオプションパネルで[タイルの種類:グリッド]、[幅:100px]、[高さ:50px]、[オブジェクトと一緒にタイルを移動]をオン、[重なり:上を前面に]、[コピー数:5×5]、[コピーの表示濃度:70%]程度に設定して(図51)、アートボードの上方にある[完了]をクリックして適用する(図52)。


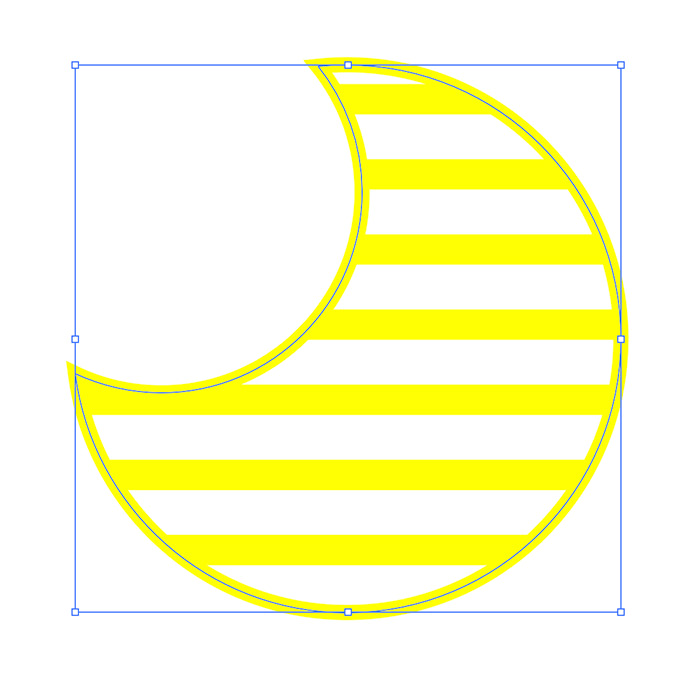
これによりスウォッチパネルに登録されるので(図53)、月のオブジェクトを選択してその登録したスウォッチを選択すればストライプ模様を適用できる(図54)。


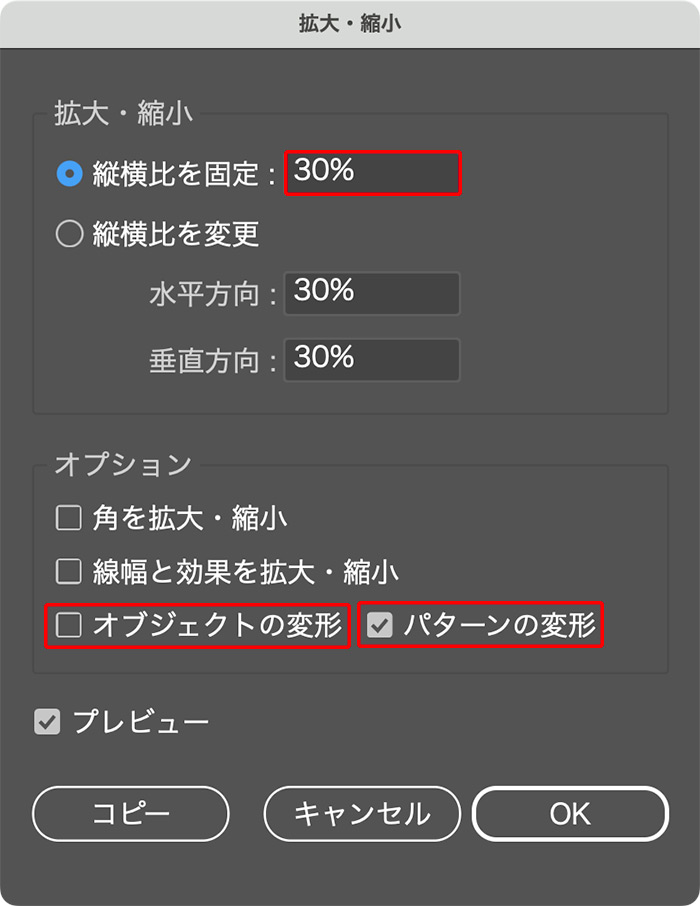
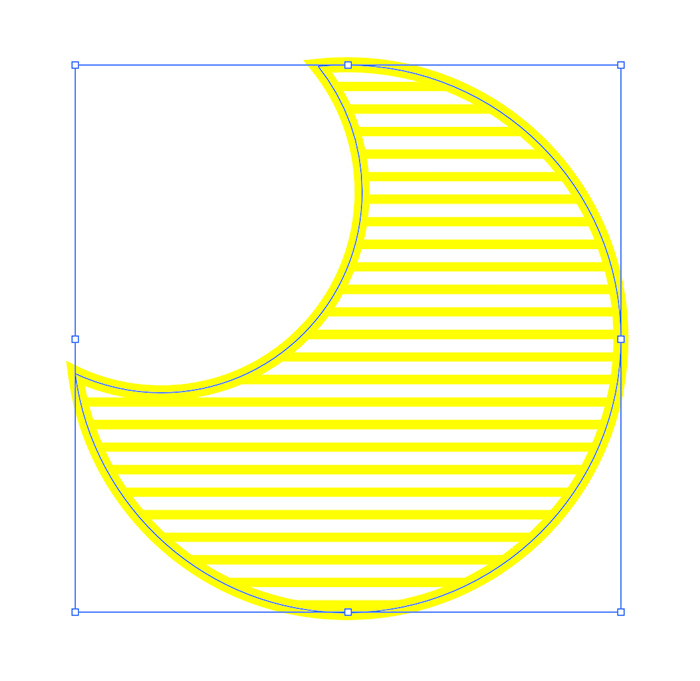
ストライプの大きさを変更したい場合は、月が選択された状態で、オブジェクトメニュー→“変形”→“拡大・縮小...”を選び、[オブジェクトの変形]をオフ、[パターンの変形]をオンにして[縦横比を固定]を好みの数値で適用すればOK(図55)(図56)。


■雲を作る
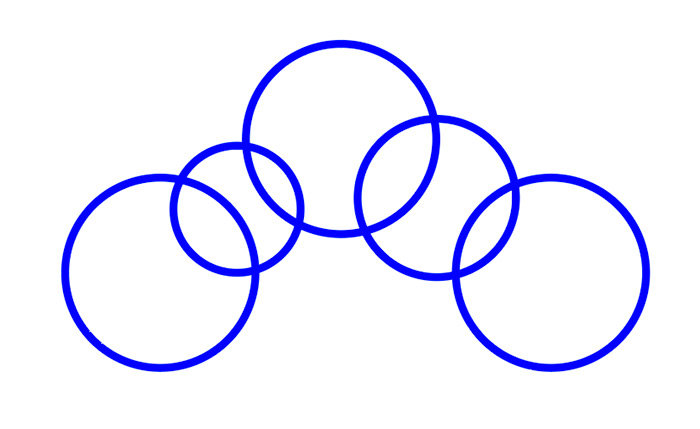
まず、楕円形ツールでランダムな大きさの正円を少しずつ重ねながら描画する(図57)。

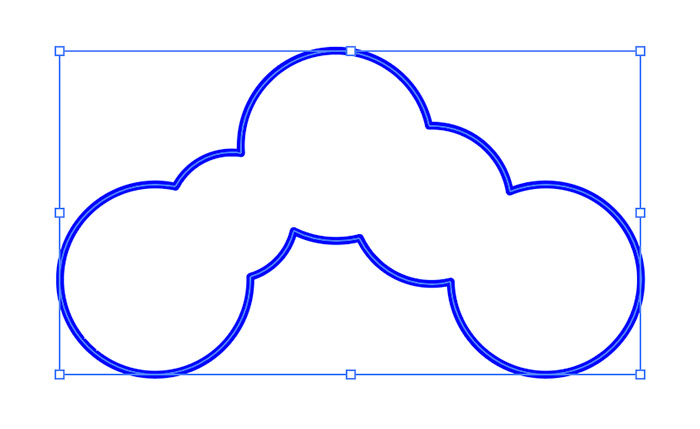
これらの正円をすべて選択したあと、パスファインダーパネルの[形状モード:合体]をクリックして適用しモコモコしたオブジェクトにする(図58)。

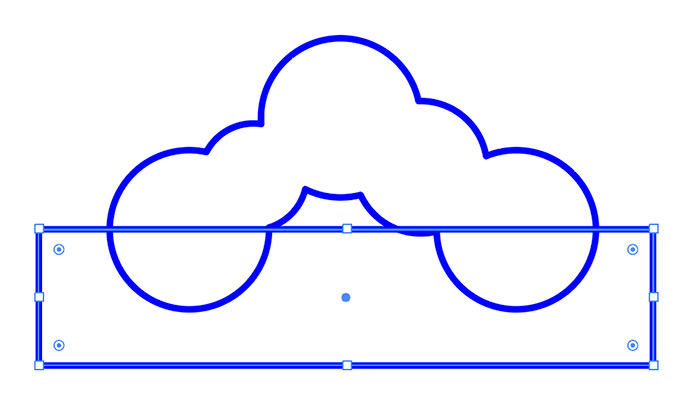
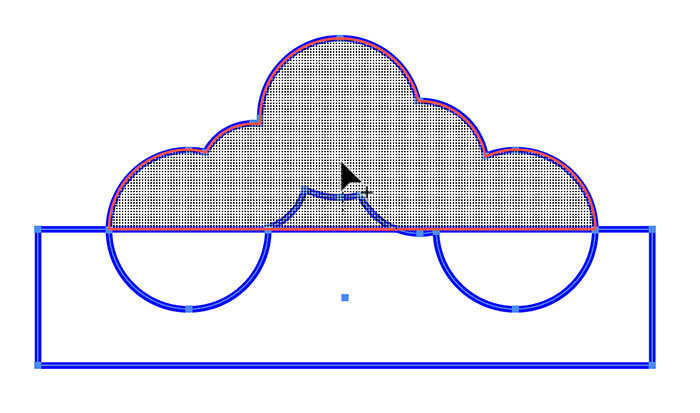
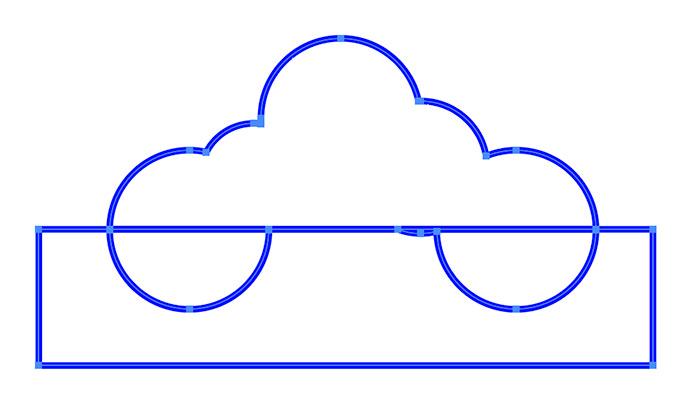
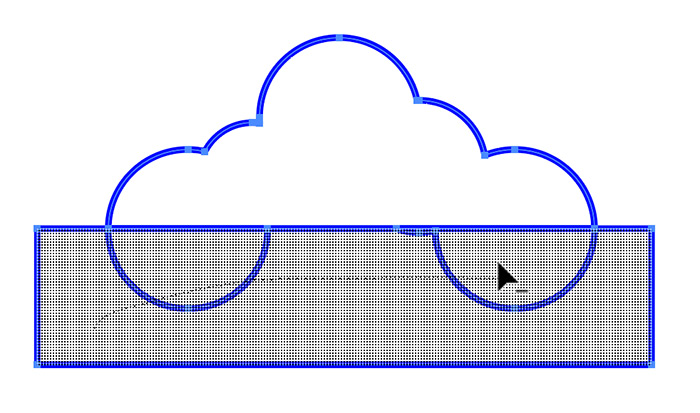
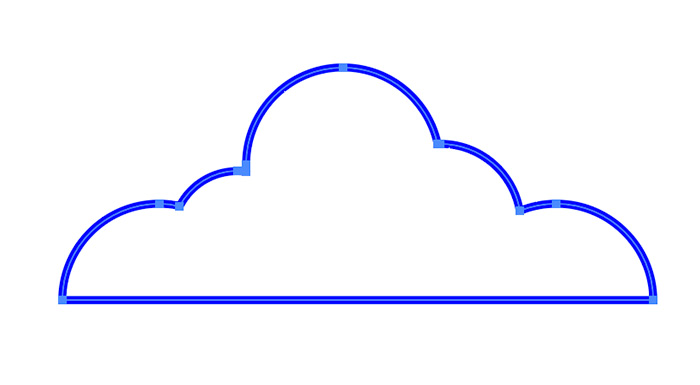
長方形ツールでその下端が少し隠れるように長方形を描いたら(図59)、これらのパーツをすべて選択してシェイプ形成ツールでモコモコと長方形の隙間部分をドラッグして合体させる(図60)(図61)。さらにoptionキー(Macの場合。WindowsではAltキー)を押しながらシェイプ形成ツールで長方形の内側をドラッグして削除する(図62)(図63)。





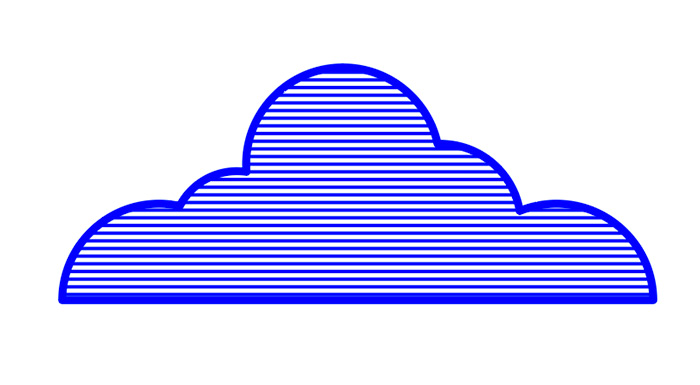
あとは月を作ったときと同じように、ストライプのパターンスウォッチを登録して適用すれば雲が完成(図64)。

4.モチーフに光彩を加えてネオンサインを仕上げる
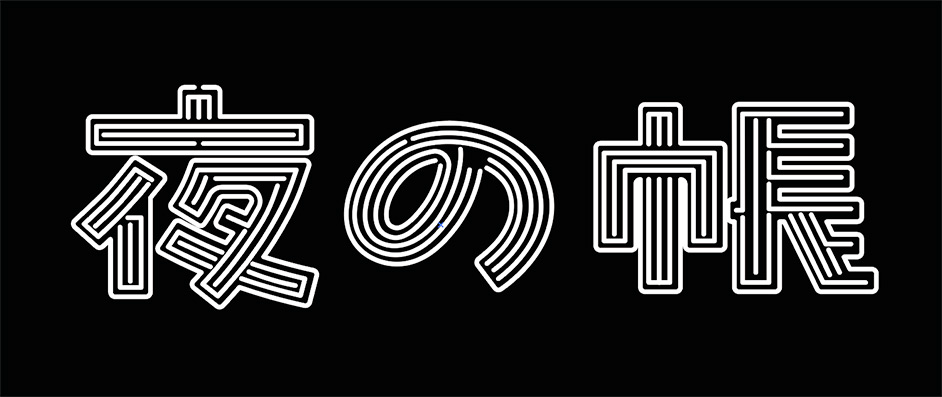
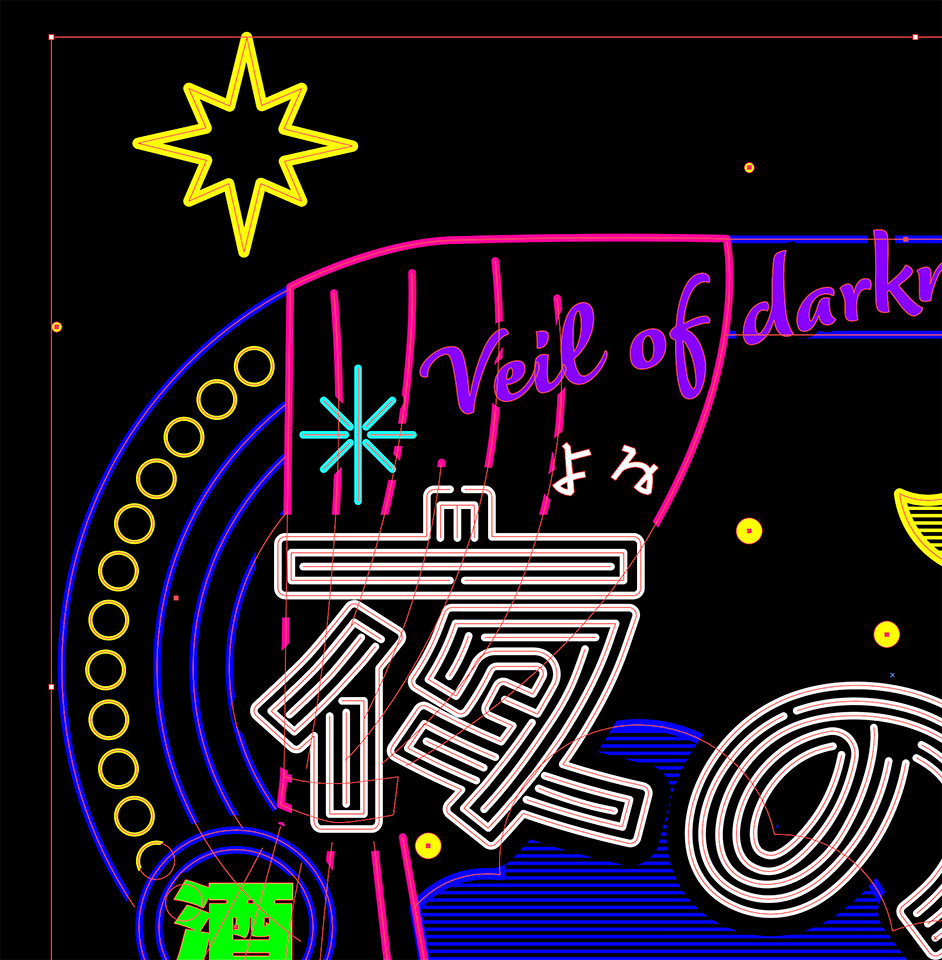
ネオンサインを仕上げていく。ここまでに作成したパーツをレイアウトしたあと、背面に黒い長方形を配置して背景としたり、ペンツールで描いたモチーフや文字要素などを加えてネオンサインをデザインする(図65)。

背景以外のすべてのパーツを選択したら、command+Cキー(Macの場合。WindowsではCtrl+Cキー)でコピーする。続いて、レイヤーパネルで新規レイヤーを作成したあと、編集メニュー→“同じ位置にペースト”を実行し(図66)、command+Gキー(Macの場合。WindowsではCtrl+Gキー)でペーストしたパーツをグループ化しておく。

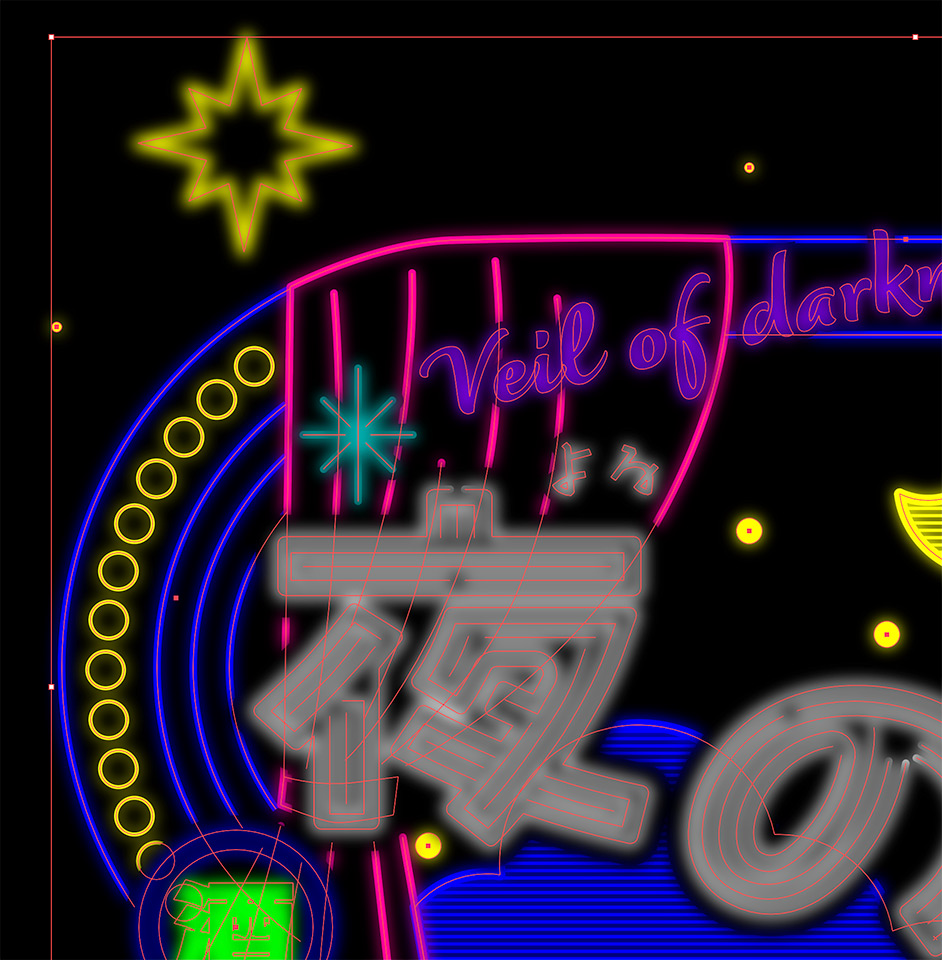
グループ化したパーツが選択された状態のまま、効果メニュー→“ぼかし”→“ぼかし(ガウス)...”を[半径:10pixel]で適用し(図67)、モチーフの輪郭を少しぼかす(図68)(図69)。



このぼかしたパーツが選択された状態のまま、透明パネルで[描画モード:比較(明)]に変更すれば(図70)(図71)、発光したネオンサインが完成(図72)。



「昭和風のネオンデザインにするには、色選びも重要です。特に原色の青は、レトロな雰囲気が高まるので使用してみてください」と櫻井さん。以上、Illustratorで作るネオンサイン風のロゴでした。
プロフィール

- 櫻井美那
- デザイナー
- 武蔵野美術大学視覚伝達デザイン学科卒業後、インハウスデザイナーを経て、フリーランスデザイナーとして活動中。広告、CDジャケット、テレビ番組タイトルデザイン、WEBなど広いデザイン経験を持つ。公式サイトhttps://sakuraimina.com/


































2024.01.24 Wed