
Illustratorでぷっくり膨らんだポップな3Dロゴを作る方法を紹介します。3Dのロゴは定番手法ですので、一度覚えておくと便利です。
*本連載はIllustratorで作る定番&最新グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「文字ツール」「選択ツール」「アウトラインを作成」「膨張」「3Dとマテリアルパネル」「スターツール」「ダイレクト選択ツール」「ライブコーナーウィジェット」「押し出しとベベル」「楕円形ツール」「グラデーションパネル」「カラーハーフトーン」「ラスタライズ」「画像トレース」「粒状」
Illustratorでぷっくり膨らんだポップな3Dロゴを作る:
1.ベースとなる文字を用意する
新規ドキュメントを[カラーモード:RGBカラー]、[ラスタライズ効果:スクリーン(72ppi)]で作成したら、文字ツールで文字を入力し、イメージに合った書体やフォントサイズ、テキストカラーに設定する。ここでは、肉厚でサイケデリックな書体「8 Heavy」(CAST)を選び、3D化したときに陰影が分かりやすいようテキストカラーを薄いグレー(ここでは[R:230、G:230、B:230])に設定した(図1)。

次に選択ツールで文字をクリックして選択したら、書式メニュー→“アウトラインを作成”を実行(図2)。このままだと文字列全体がひとつのグループにまとまっているので、オブジェクトメニュー→“グループ解除”を適用して、1文字単位で選択できるようにしておく(図3)。


Illustratorでぷっくり膨らんだポップな3Dロゴを作る:
2.文字を立体化して大きさや角度を調整する
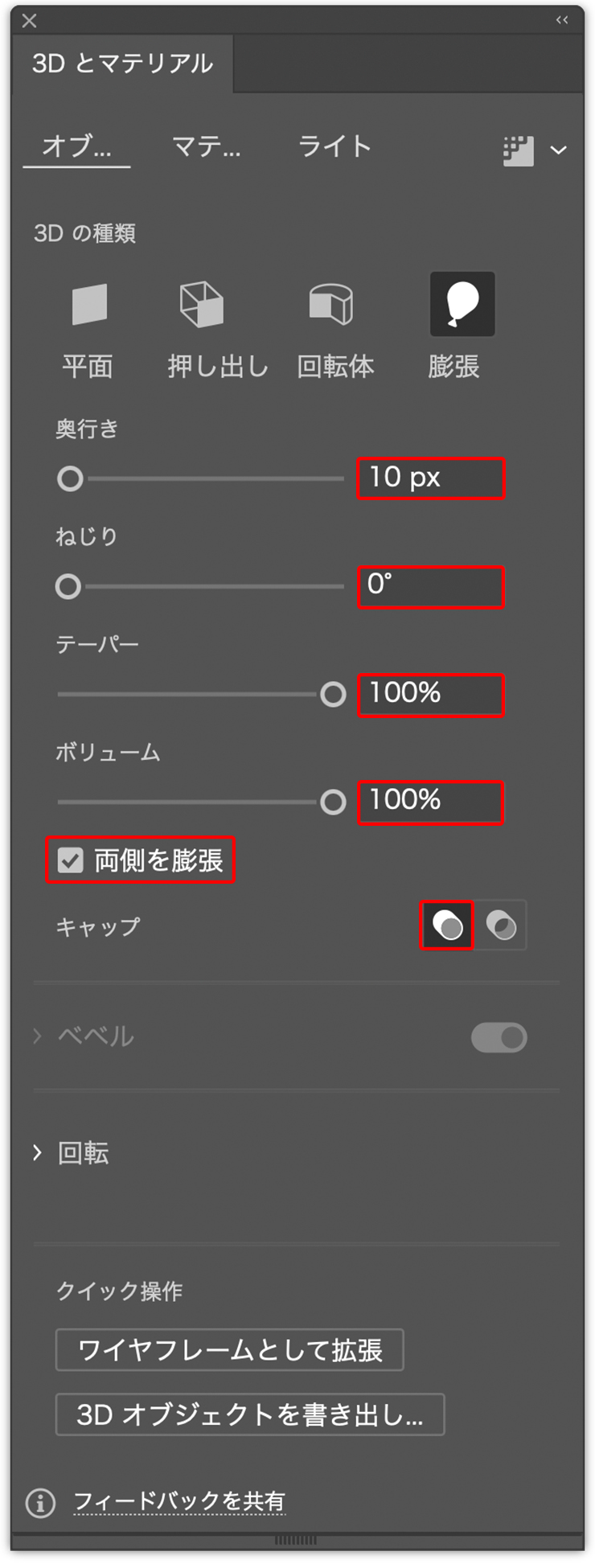
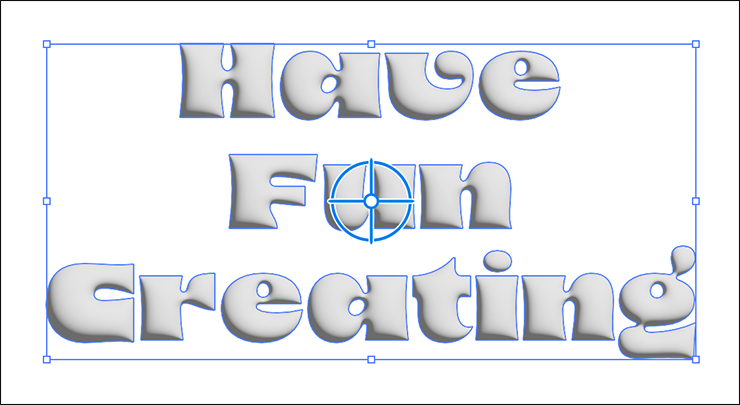
文字を立体化していく。まず、選択ツールですべての文字を選択したら(図4)、効果メニュー→“3Dとマテリアル”→“膨張...”を選択。[奥行き:10px]、[ねじり:0°]、[テーパー:100%]、[ボリューム:100%]、[両側を膨張]をオン、[キャップ:側面を閉じて立体にする]に設定する(図5)(図6)。



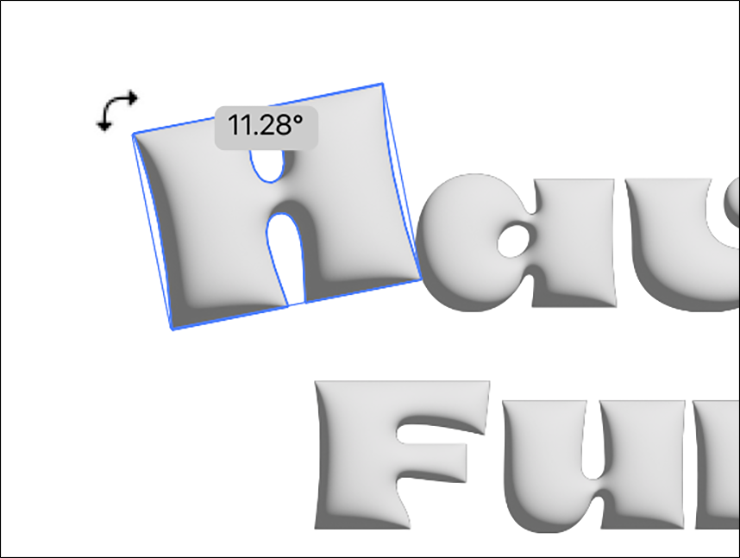
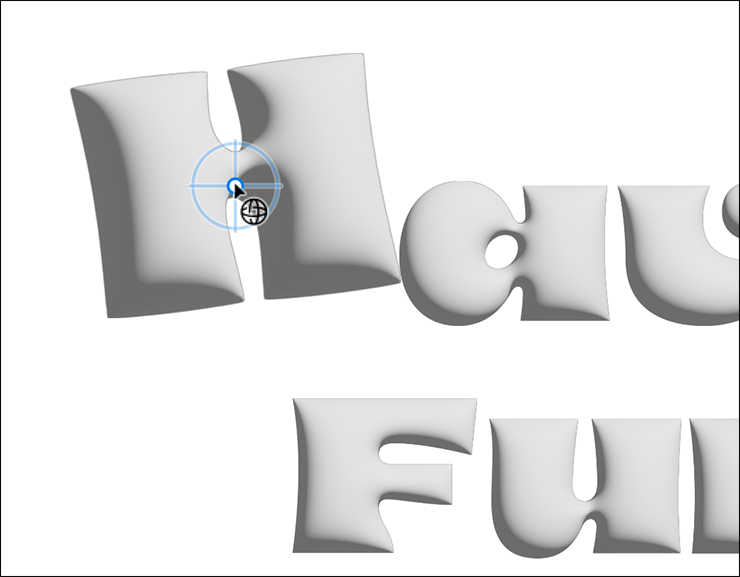
いったん選択を解除したあと、選択ツールでいずれかの文字(ここでは「H」)を選択し、shiftキーを押しながらバウンディングボックスの四隅のハンドルをドラッグして文字のサイズを変更したり、角度を調整する(図7)。また中央の大きな丸いハンドルをドラッグして文字の向きや影の厚みを調整しておく(図8)。


同様にほかの文字も大きさや角度を調整しておく(図9)。

Illustratorでぷっくり膨らんだポップな3Dロゴを作る:
3.文字に色を着けてライティングを調整する
文字に色を着けていく。まず選択ツールで、いずれかの文字(ここでは「H」)を選択したら、[塗り]を好みの色(ここでは[R:255、G:0、B:164]のピンク)に変更する(図10)。

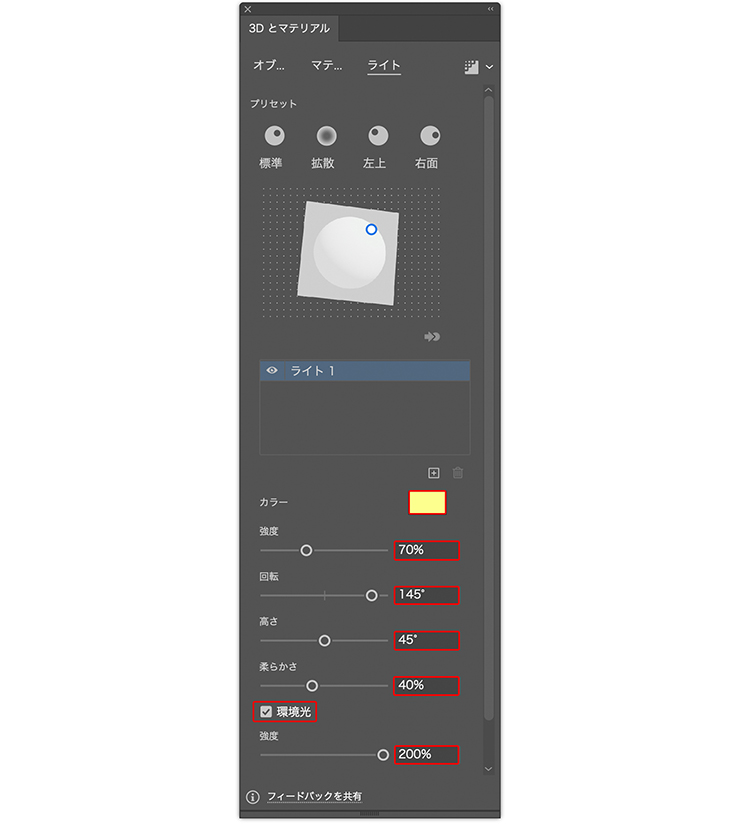
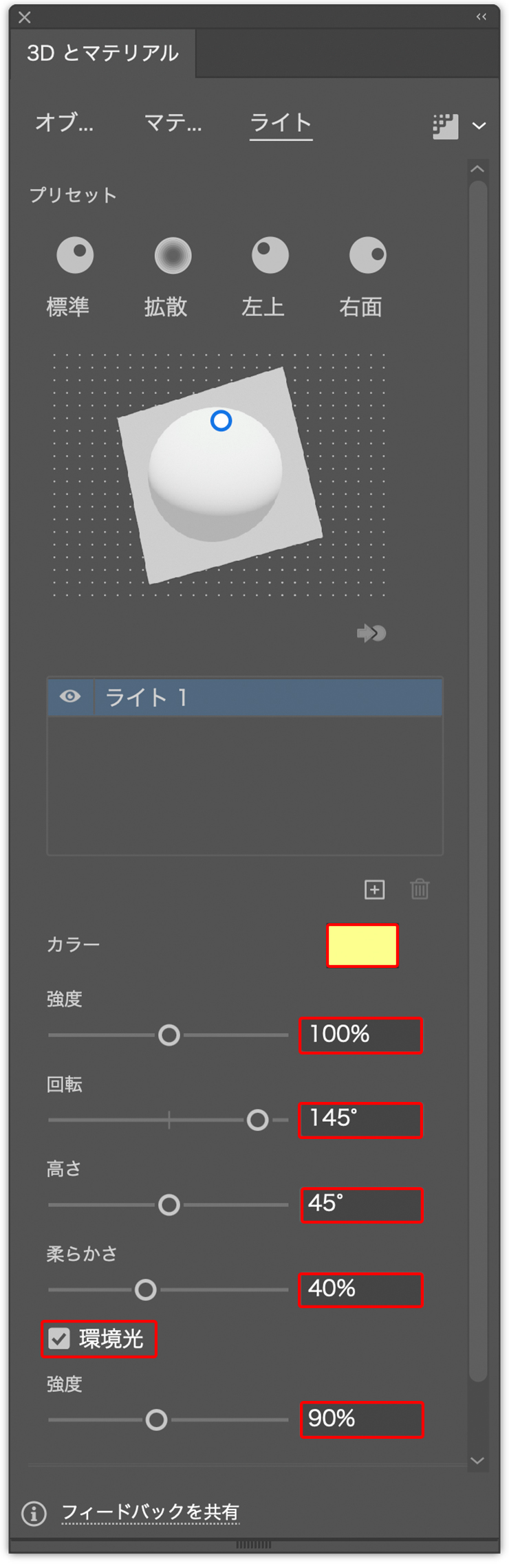
続いて、3Dとマテリアルパネルで[ライト]タブをクリックして選択したら、[カラー]の右横にある色見本をクリックしてカラーピッカーを表示し、好みの色(ここでは[R:252、G:255、B:141]の薄い黄色)に変更。さらに[強度:70%]、[回転:145°]、[高さ:45°]、[柔らかさ:40%]に設定し、[環境光]にチェックを入れてその下を[強度:200%]に設定する(図11)(図12)。


同様に、ほかの文字についても色とライティングを調整していく(図13)(図14)。


必要に応じて、全体のバランスを見ながら各文字の位置や大きさ、角度などを調整しておく(図15)。

Illustratorでぷっくり膨らんだポップな3Dロゴを作る:
4.飾りや質感を加えてロゴを仕上げる
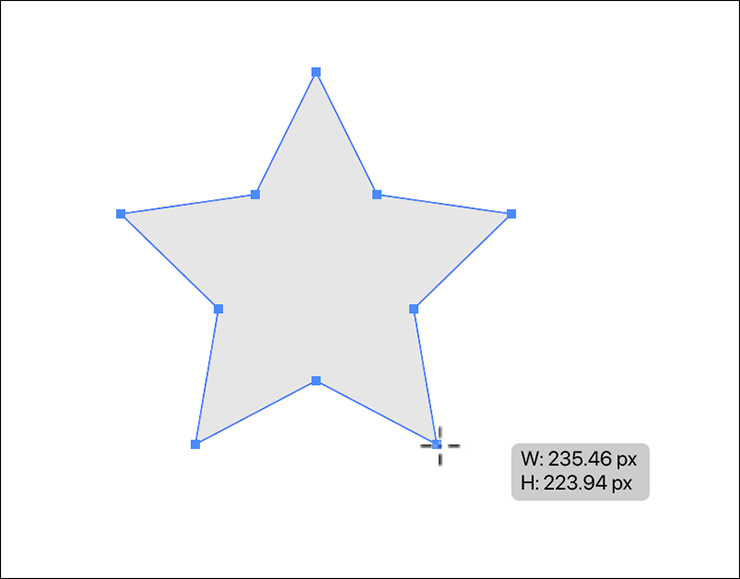
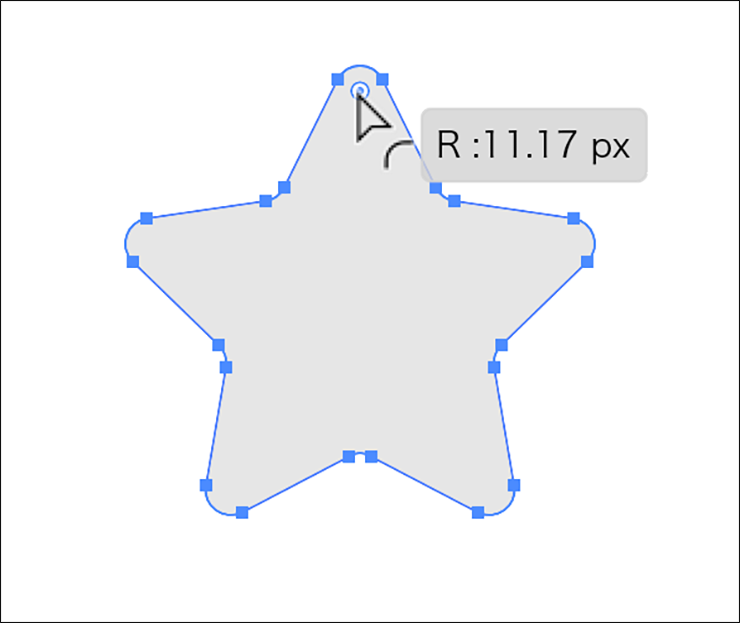
ロゴを仕上げていく。まずスターツールを選び、[塗り]を薄いグレーにしたあとshiftキーを押しながらアートボード上をドラッグして星形を描く(図16)。続いてダイレクト選択ツールで角のライブコーナーウィジェットを内側にドラッグする(図17)。


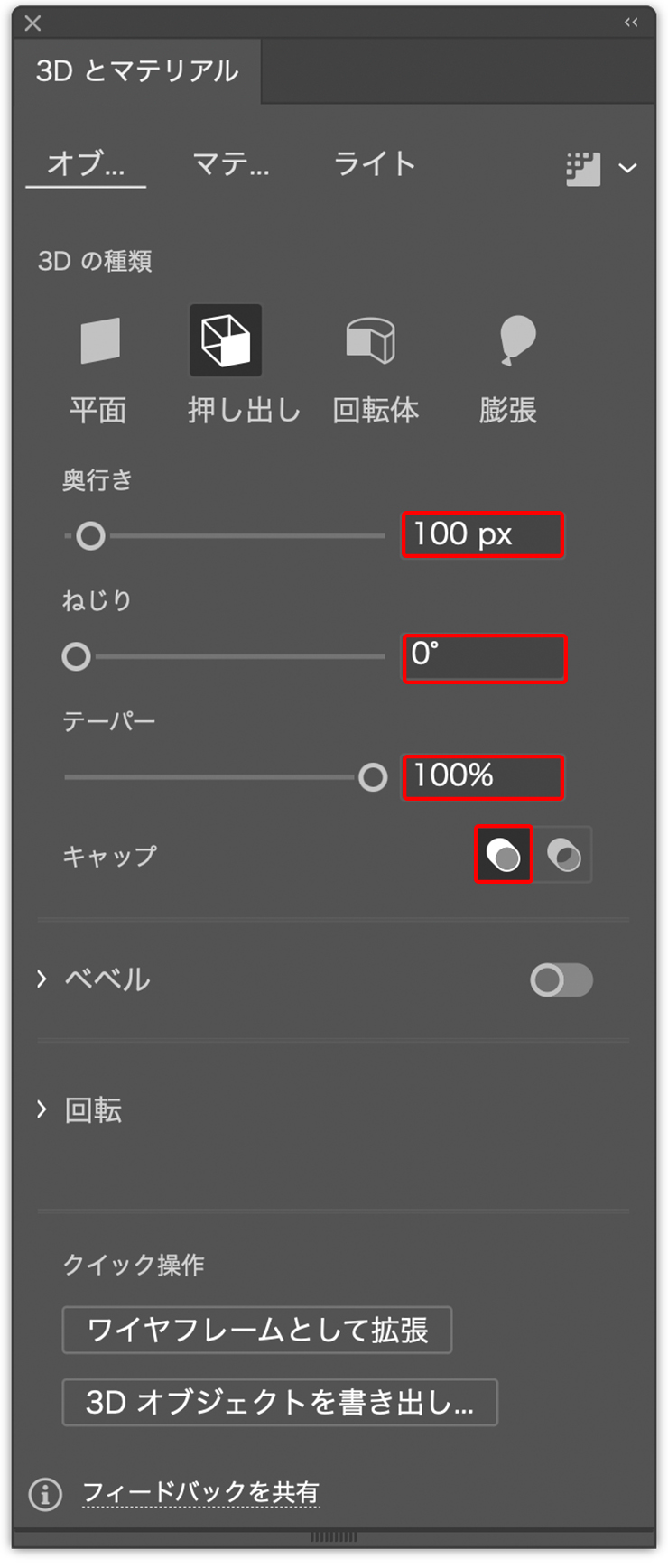
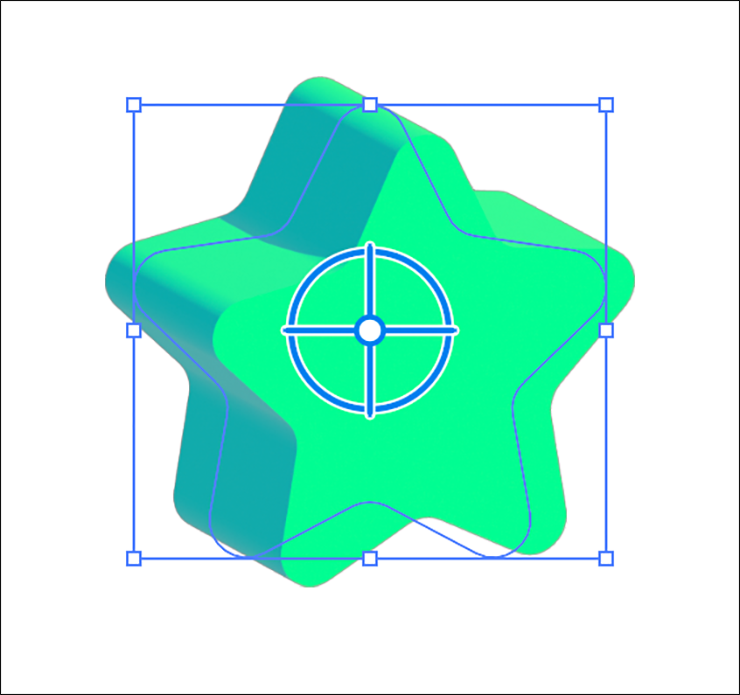
選択ツールでこの星形を選択したら、効果メニュー→“3Dとマテリアル”→“押し出しとベベル…”を[奥行き:100px]、[ねじり:0°]、[テーパー:100%]、[キャップ:側面を閉じて立体にする]で適用(図18)(図19)。


さらに[塗り]を好みの色(ここでは[R:0、G:255、B:255]の水色)に変更し、3Dとマテリアルパネルの[ライト]タブで[カラー]を薄い黄色[R:252、G:255、B:141]、[強度:100%]、[回転:145°]、[高さ:45°]、[柔らかさ:40%]、[環境光]にチェックを入れてその下を[強度:90%]に設定する(図20)(図21)。


この星形をコピー&ペーストして全体に散らし、それぞれ選択ツールでバウンディングボックスのハンドルをドラッグするなどして大きさや角度を調整しておく(図22)。

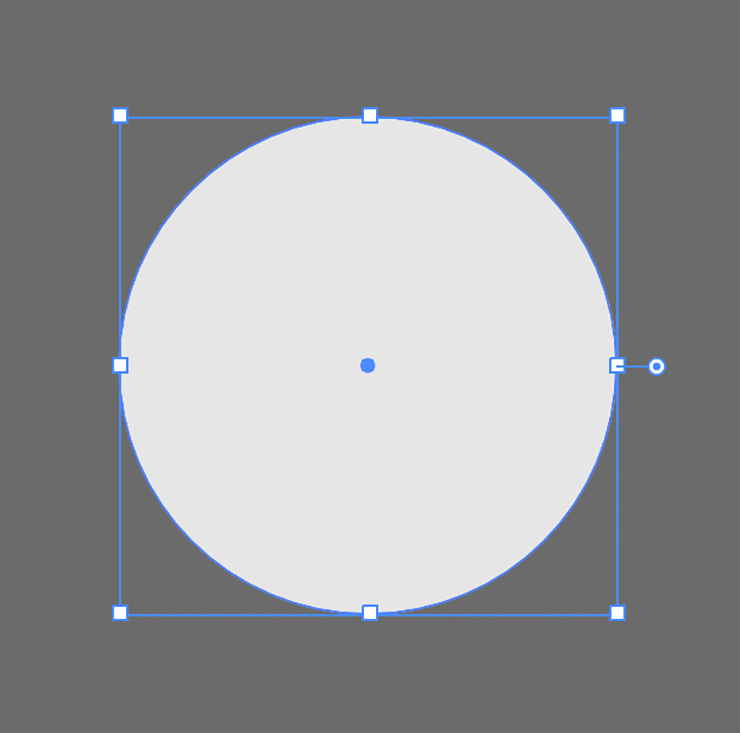
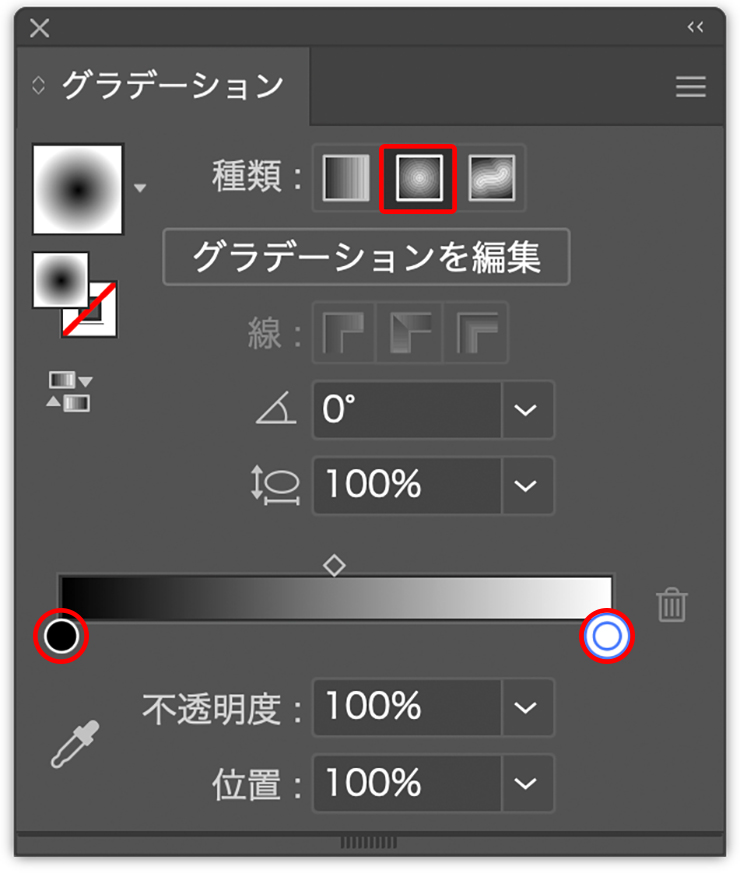
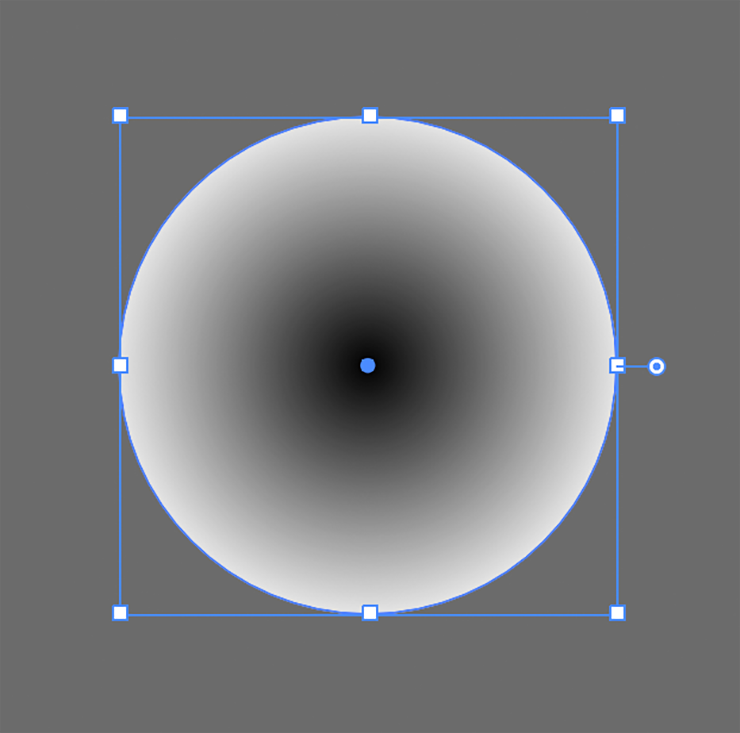
次に網点を作る。まず楕円形ツールでアートボードの外側のグレー部分を1回クリックして「楕円形」ダイアログを表示し、[幅:350px]、[高さ:350px]程度で適用して正円を描いたら、[線]を[なし]に設定(図23)。グラデーションパネルで[種類:円形グラデーション]に変更し、カラー分岐点の左を黒、右を白に設定する(図24)(図25)。



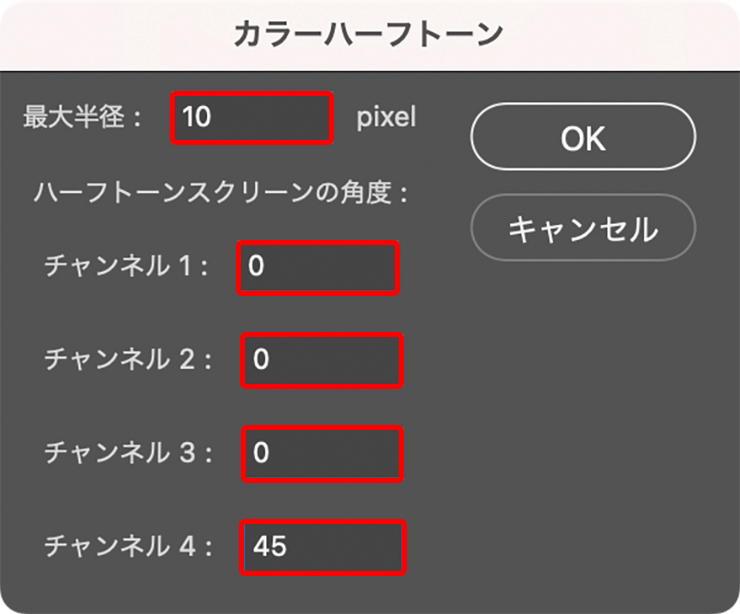
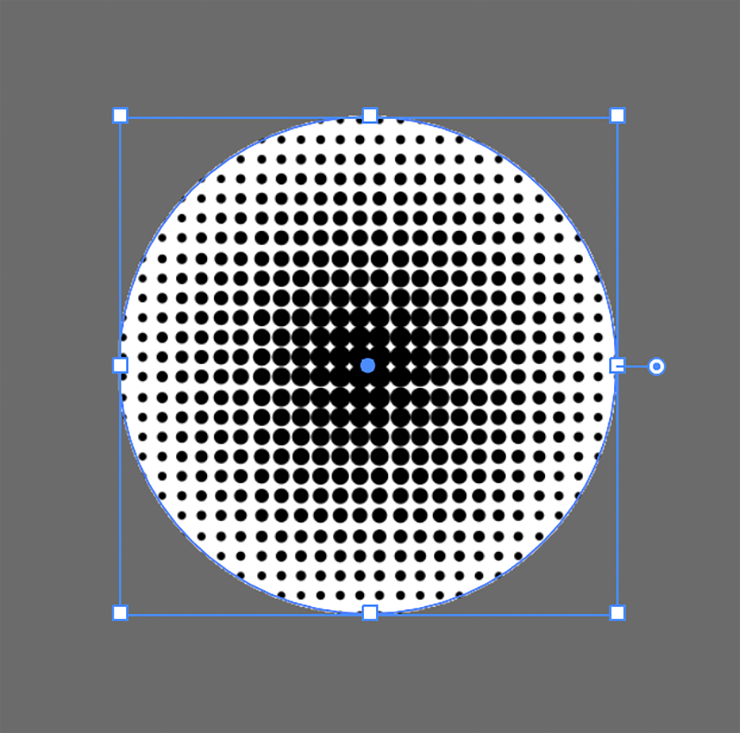
続いて、効果メニュー→“ピクセレート”→“カラーハーフトーン...”を選び、[最大半径:10pixel]程度に設定したら、[ハーフトーンスクリーンの角度]の[チャンネル1]から[チャンネル3]を0に、[チャンネル4:45]に設定して適用する(図26)(図27)。


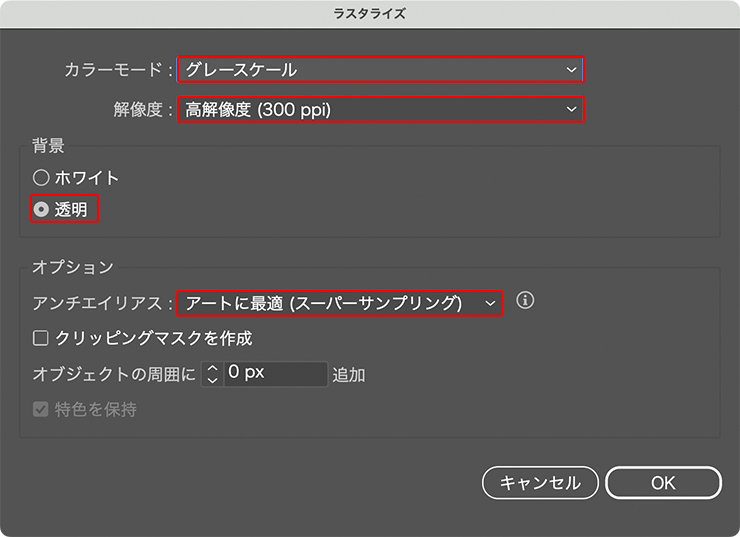
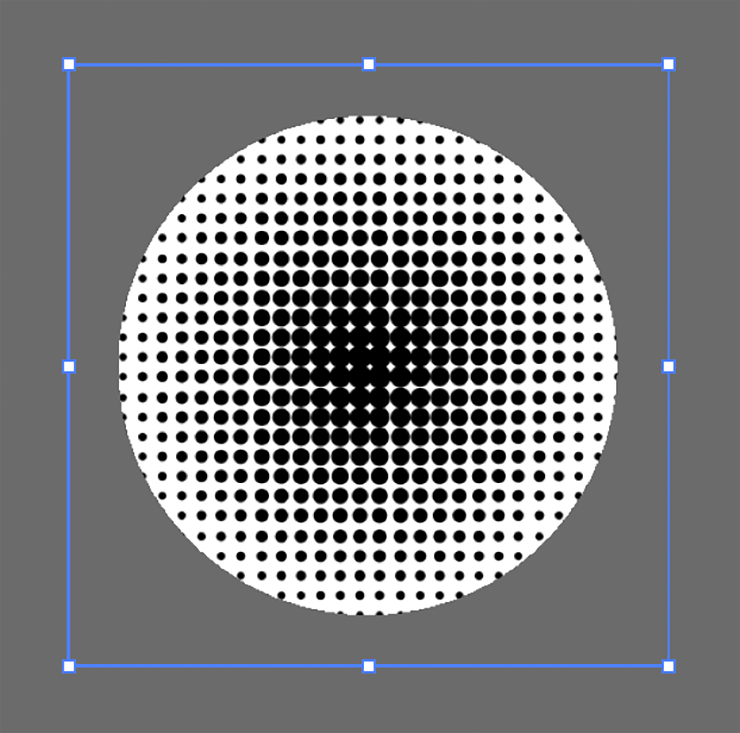
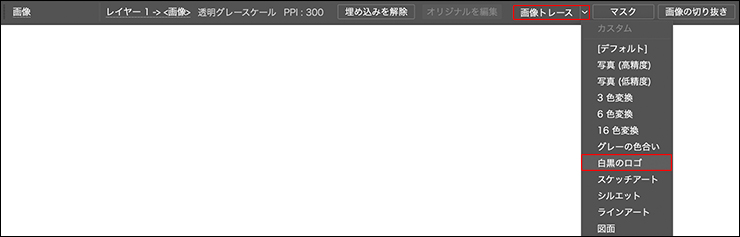
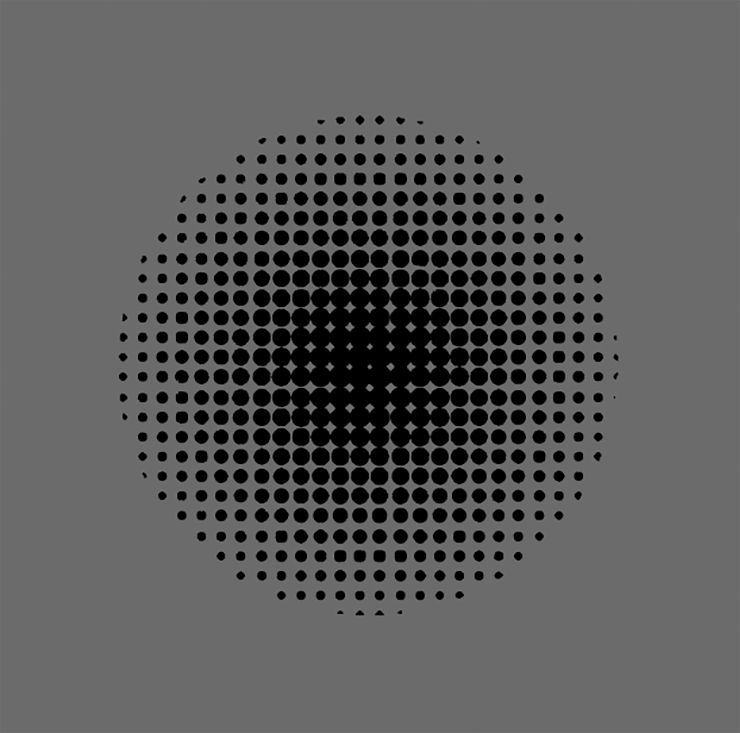
この網点のオブジェクトが選択された状態のまま、オブジェクトメニュー→“ラスタライズ...”を[カラーモード:グレースケール]、[解像度:高解像度(300ppi)]、[背景:透明]、[アンチエイリアス:アートに最適(スーパーサンプリング)]で適用したら(図28)(図29)、コントロールバー(表示されていない場合は、ウィンドウメニュー→“コントロール”を選んで表示しておく)の[画像トレース]から“白黒のロゴ”を選択(図30)。



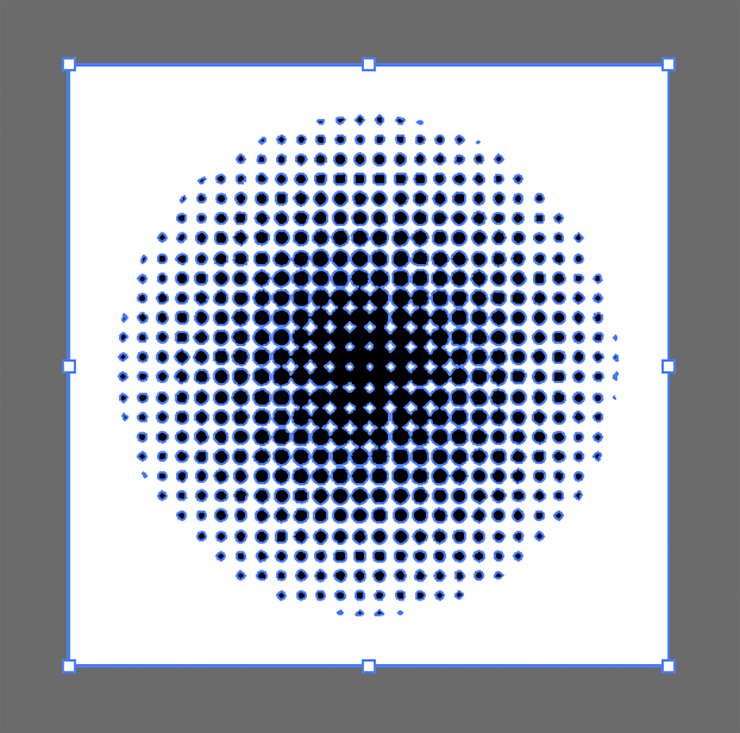
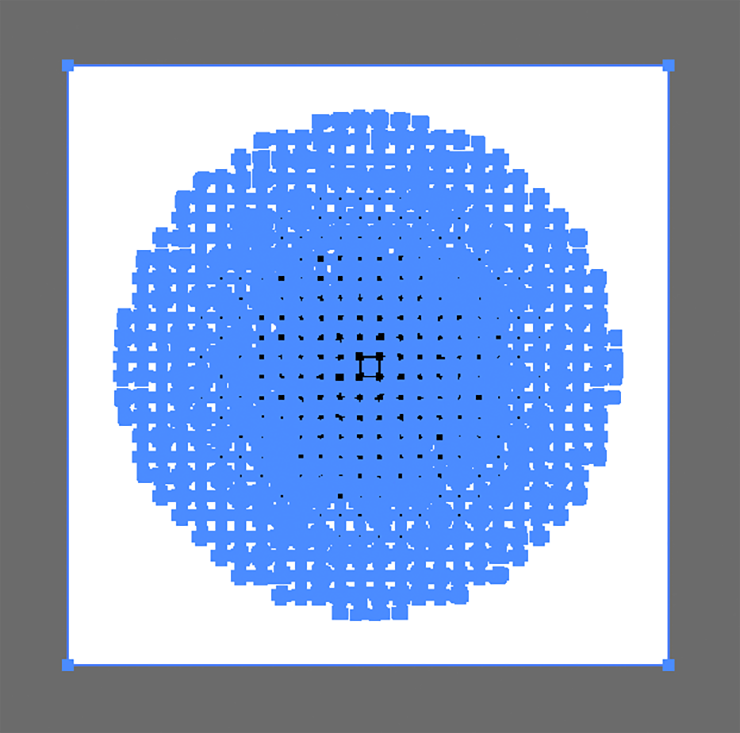
「この大きさの画像にトレースを実行すると時間がかかる可能性があります。続行しますか?」というダイアログが表示されたら[OK]をクリックして実行したあと(図31)、コントロールバーで[拡張]をクリックして適用する(図32)(図33)。



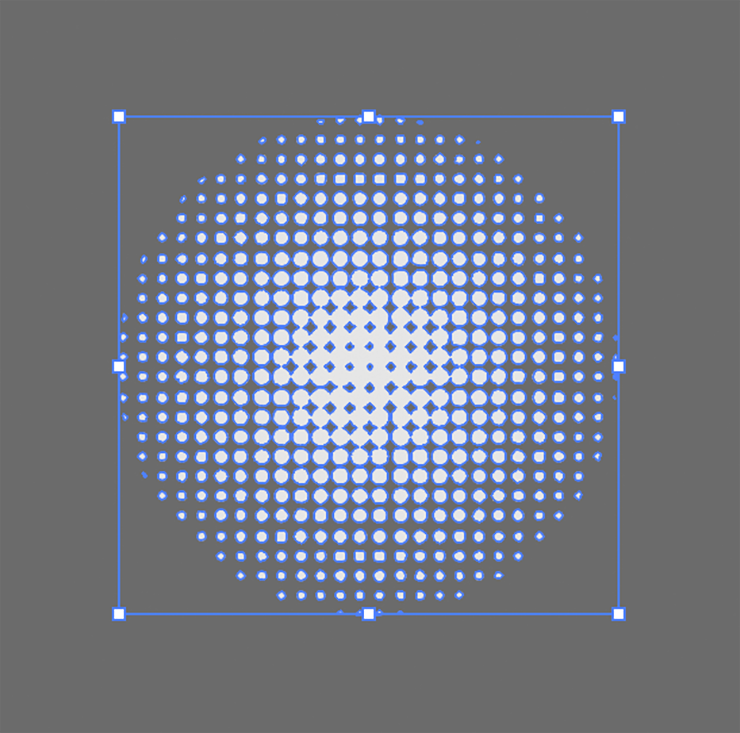
いったん選択を解除したあと、ダイレクト選択ツールで網点の周囲の白い部分をクリックして選択したら(図34)、deleteキーを押して削除(図35)。選択ツールで残った網点のオブジェクトを選択したら、[塗り]を薄いグレー(ここでは[R:230、G:230、B:230])に変更しておく(図36)。



あとは、背景にアートボード大の長方形を描いて[塗り]を好みの色(ここではピンク[R:247、G:102、B:255]と青[R:59、G:139、B:255]のグラデーション ※グラデーションの作り方はこちらの記事を参考に)、[線]を[なし]に設定し(図37)、その前面に先ほど作成した網点オブジェクトを配置したり、楕円形ツールで作成した小さな円を散らしたりして飾りつけていく(図38)。


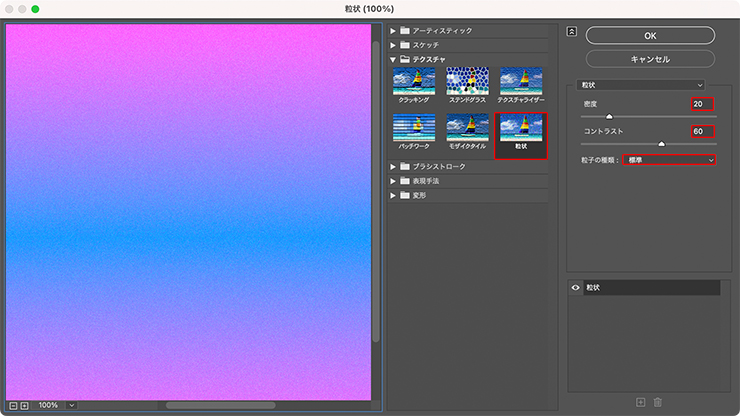
最後に、すべてを選択して効果メニュー→“テクスチャ”→“粒状...”を[密度:20]、[コントラスト60]、[粒子の種類:標準]で適用して質感をつければ完成(図39)(図40)。


以上、Illustratorでぷっくり膨らんだポップな3Dロゴを作る方法でした。
プロフィール

- 櫻井美那
- デザイナー
- 武蔵野美術大学視覚伝達デザイン学科卒業後、インハウスデザイナーを経て、フリーランスデザイナーとして活動中。広告、CDジャケット、テレビ番組タイトルデザイン、WEBなど広いデザイン経験を持つ。公式サイトhttps://sakuraimina.com/


































2024.03.06 Wed