
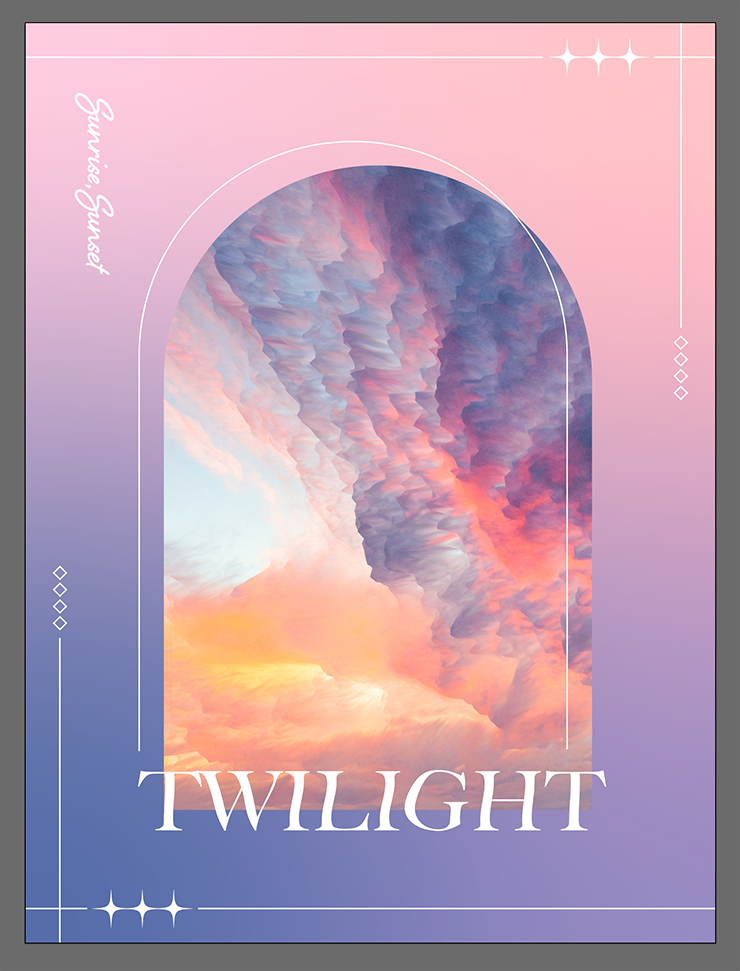
Illustratorでアーチ型のフレーム/モダンでおしゃれなフレームを作る方法を紹介します。Instagram等のSNSでもよく見るフレームデザインですので、覚えておくと便利です。
*本連載はIllustratorで作る定番&最新グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「長方形ツール」「選択ツール」「グラデーションパネル」「ライブコーナーウィジェット」「クリッピングマスク」「線パネル」「文字ツール」「波形効果」「はさみツール」「文字(縦)ツール」「直線ツール」「変形パネル」「消しゴムツール」「回転ツール」「整列パネル」「楕円形ツール」「メゾティント」「透明パネル」
Illustratorでアーチフレームを作る:
1.グラデーションの背景を用意する
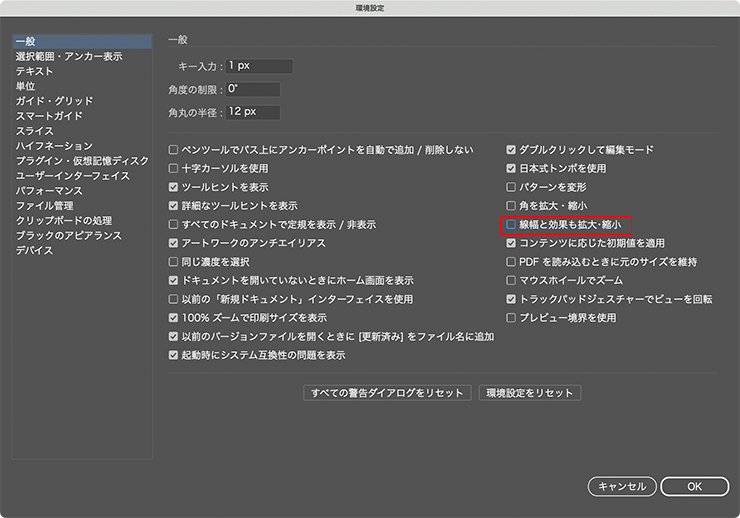
最初に作品制作のための下準備を行う。まずIllustratorメニュー→“設定...”→“一般...”を選び、[線幅と効果も拡大・縮小]のチェックを外しておく(図1)。続いて、表示メニュー→“スマートガイド”にチェックが入っているのを確認し、入っていない場合は選択してチェックが入った状態にする(図2)。


次に背景に敷くグラデーションを作成する。新規ドキュメントを[幅:1200px]、[高さ:1600px]、[カラーモード:RGBカラー]、[ラスタライズ効果:スクリーン(72ppi)]で作成したら、長方形ツールでアートボード大の長方形を描き[線]を[なし]にしておく(図3)。

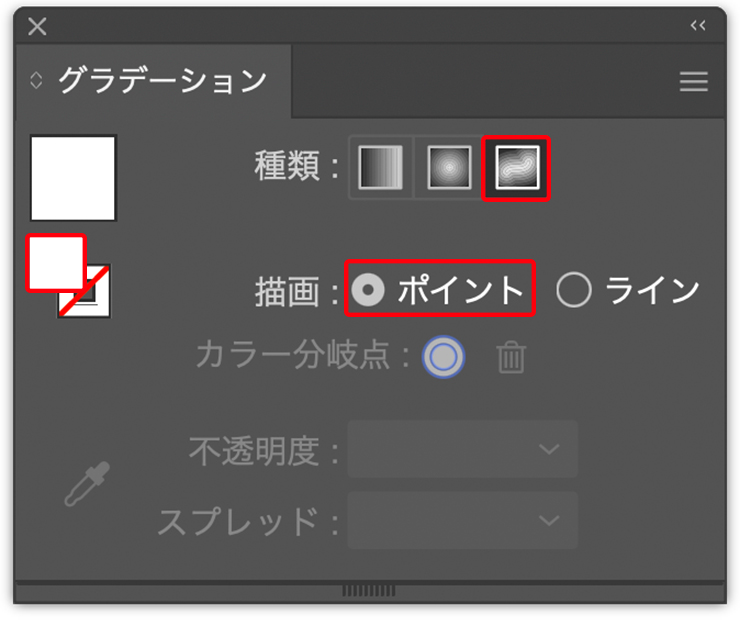
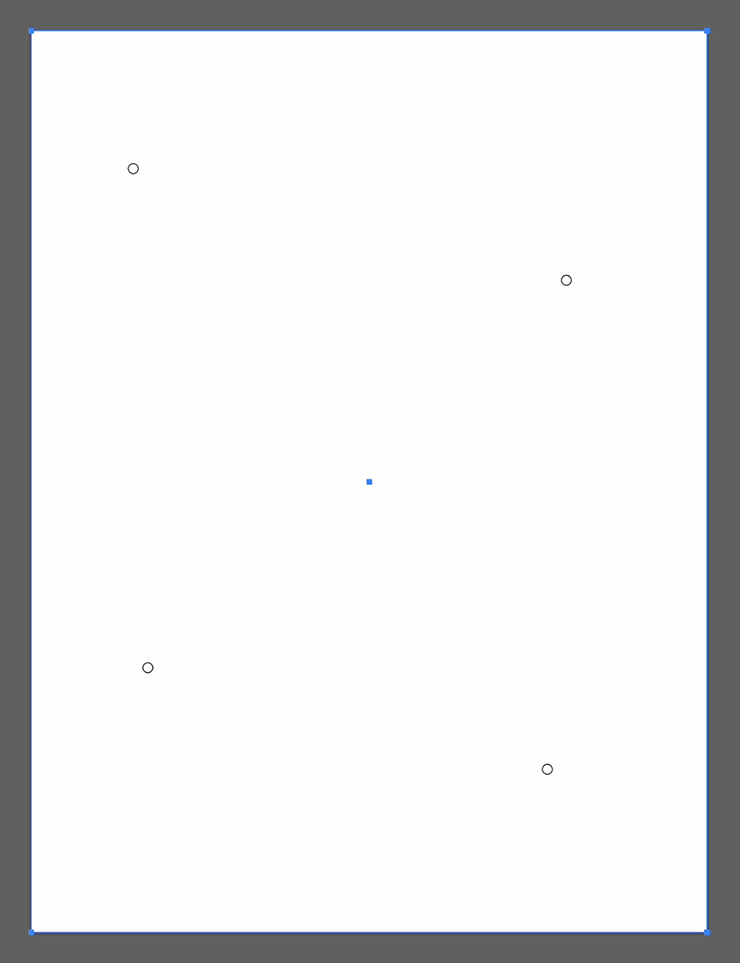
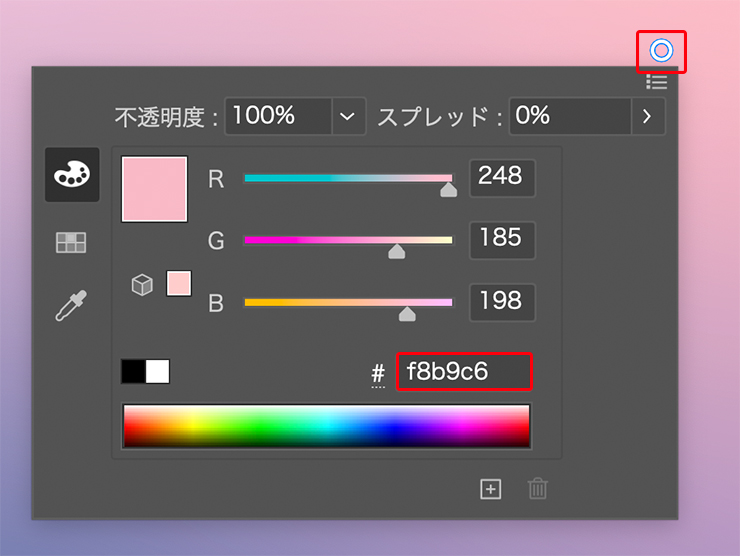
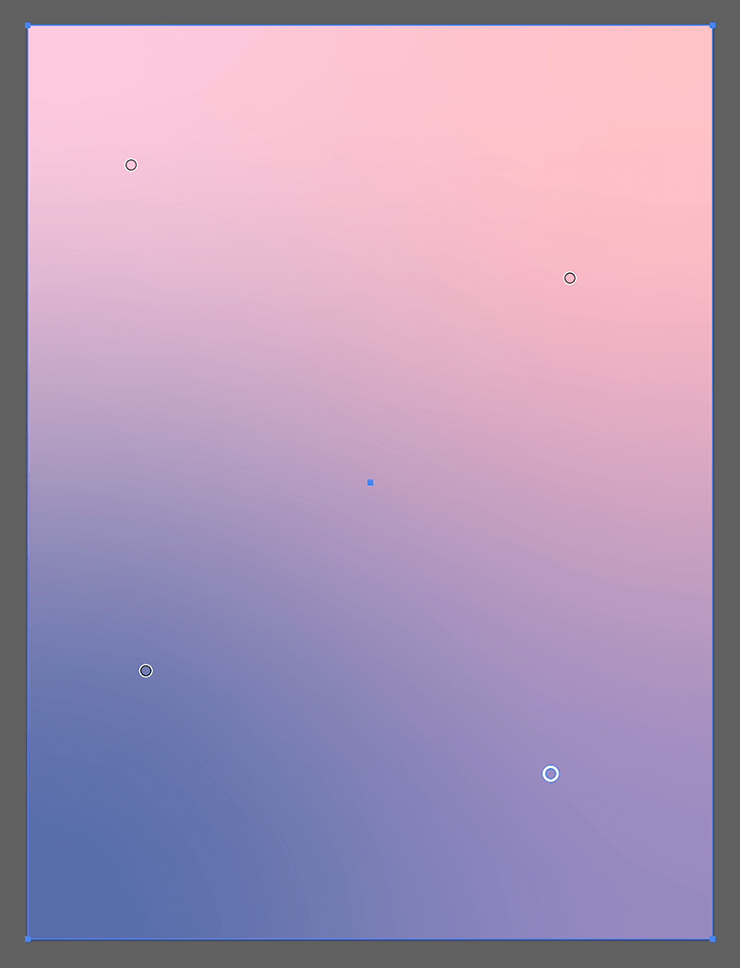
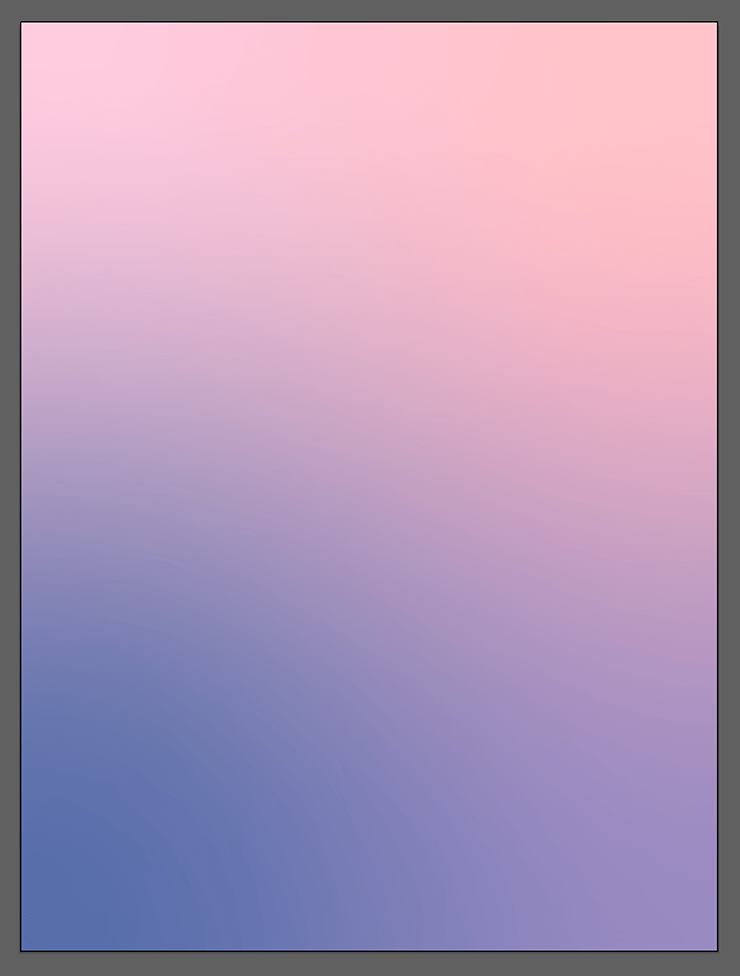
選択ツールで長方形の外側をクリックして、いったん選択を解除したあと、グラデーションパネルで[塗り]をクリックして有効にして[種類:フリーグラデーション]、[描画:ポイント]に設定(図4)。長方形内の任意の場所を数カ所クリックして丸い点(カラー分岐点)を追加したら(図5)、それぞれダブルクリックしてカラーパネルで好みの色に設定する(図6)。ここでは、4カ所にカラー分岐点を追加して左上を薄いピンク(ここでは16進数カラーコード[#f7c5db])、右上をピンク(ここでは16進数カラーコード[#f8b9c6])、左下を紺色(ここでは16進数カラーコード[#737cb1])、右下を紫(ここでは16進数カラーコード[#9a8bc0])に設定した(図7)。




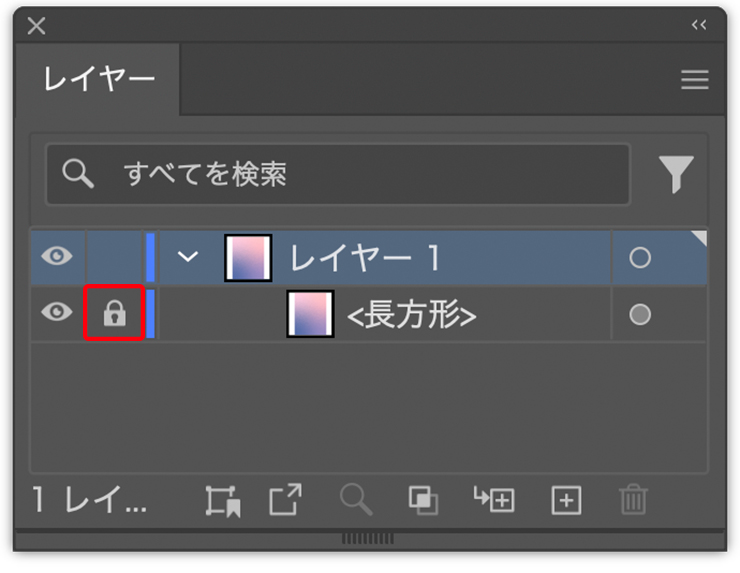
グラデーションが作成できたら、長方形が選択された状態のまま、オブジェクトメニュー→“ロック”→“選択”を実行してロック(編集できない状態に)しておく(図8)(図9)。


Illustratorでアーチフレームを作る:
2.窓枠と風景の画像を配置する
メインモチーフの窓枠と、その形に切り抜かれた画像を配置する。まず、風景画像を用意し、ファイルメニュー→“配置...”でその画像ファイルを選択してアートボード上に配置する
(図10)。ここでは、Adobe Stockで提供されている無料ライセンスの素材(ファイル番号:390339703)を使用した。

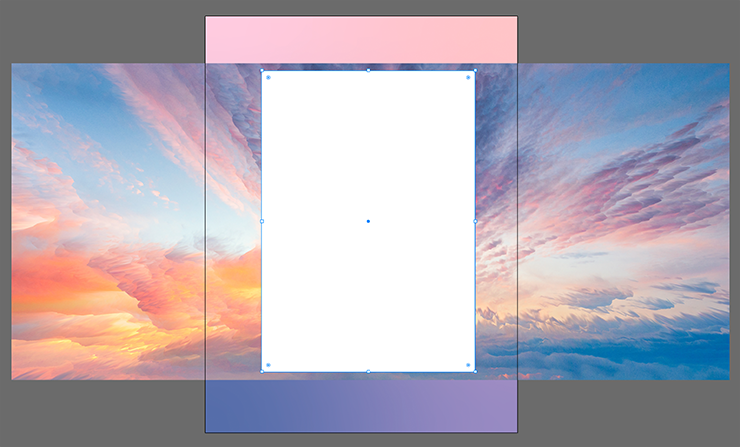
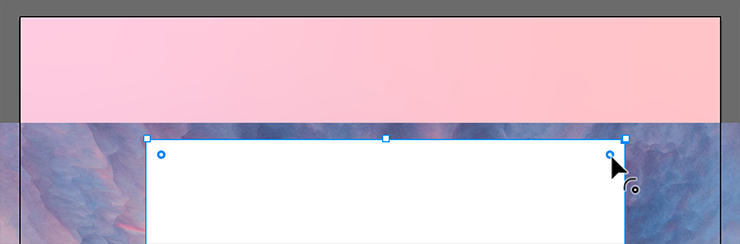
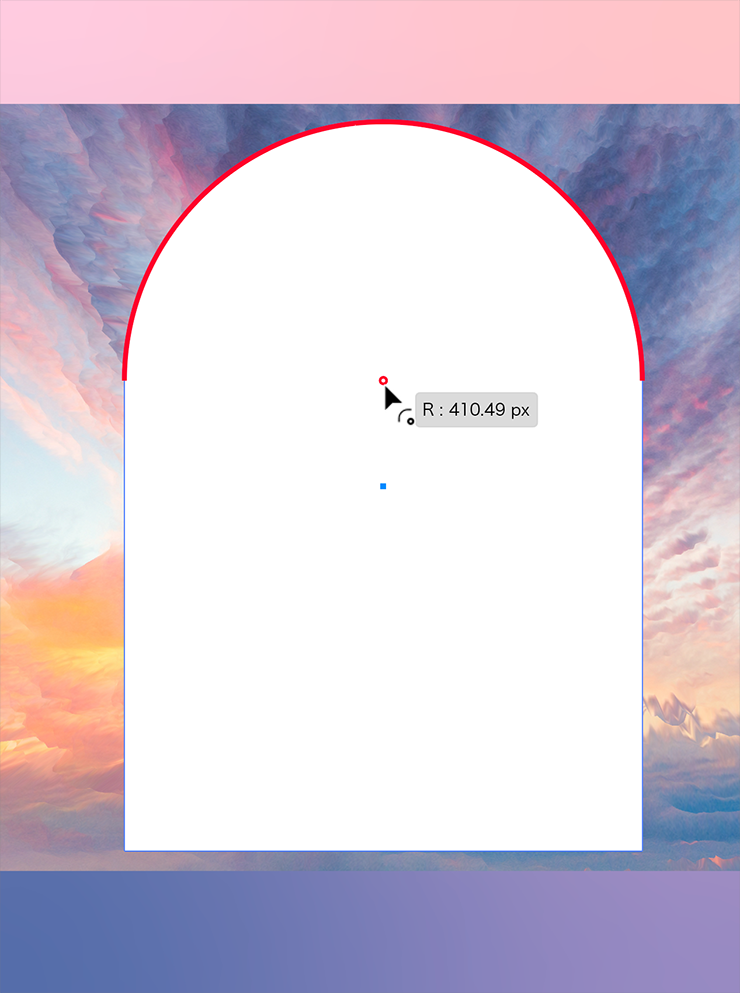
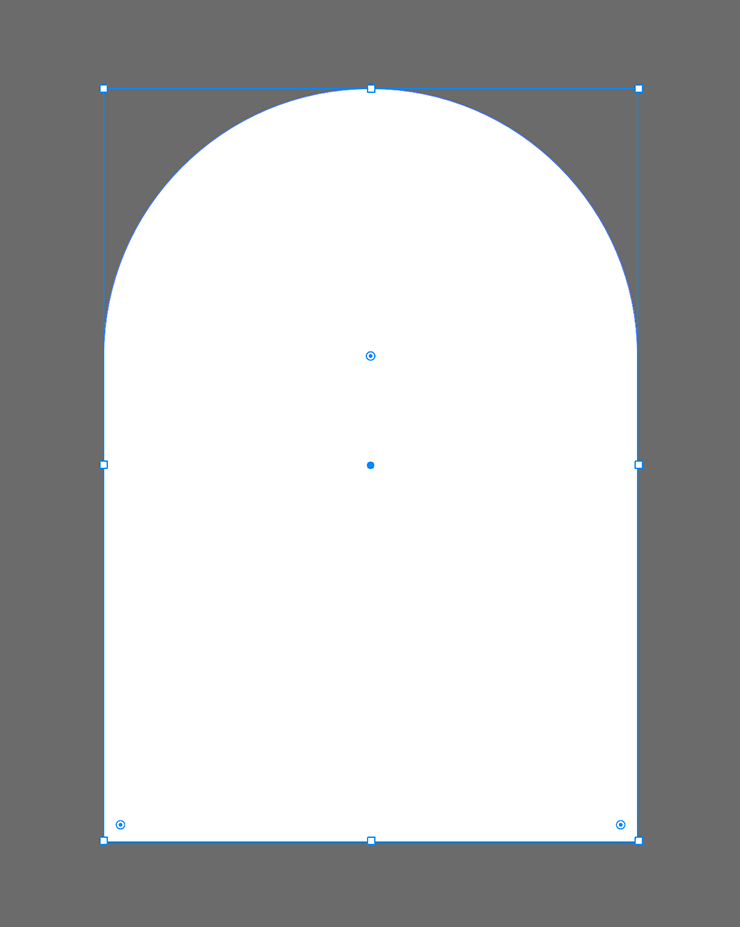
続いて、その画像の前面に長方形ツールで縦長の長方形を描く(図11)。長方形が選択された状態のまま、shiftキーを押しながら左上と右上の角の内側にある蛇の目(ライブコーナーウィジェット)をクリックして両方とも選択し(図12)、いずれかを内側に最大限までドラッグして角を丸める(図13)。



このアーチ型のオブジェクトをコピー&ペーストして、後で再利用できるようアートボード外のグレー部分に仮置きしておく(図14)。

次に、選択ツールで元のアーチ型オブジェクトと風景画像を両方とも選択したら(図15)、オブジェクトメニュー→“クリッピングマスク”→“作成”を実行。これで画像をオブジェクトの形に切り抜く(オブジェクトの形以外の部分をマスクして隠す)ことができる(図16)。


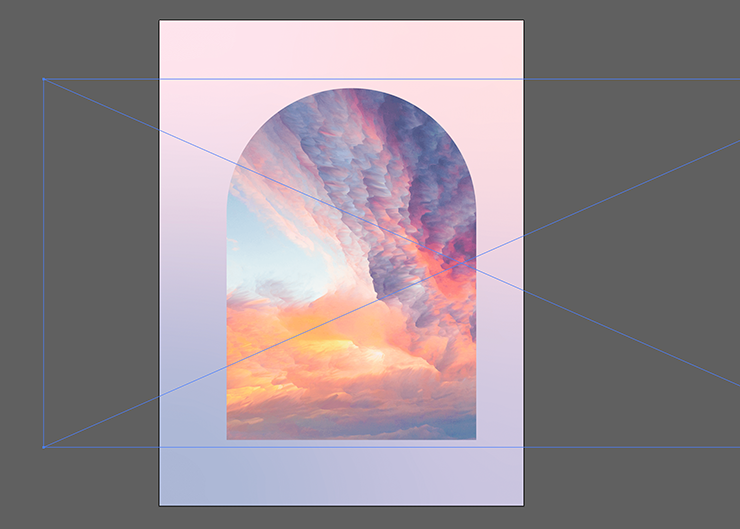
この切り抜かれた画像(クリッピンググループ)をダブルクリックすると編集モードになるので、画像をドラッグして位置を調整したり、バウンディングボックスのハンドルをドラッグしてサイズを調整しておく(図17)。

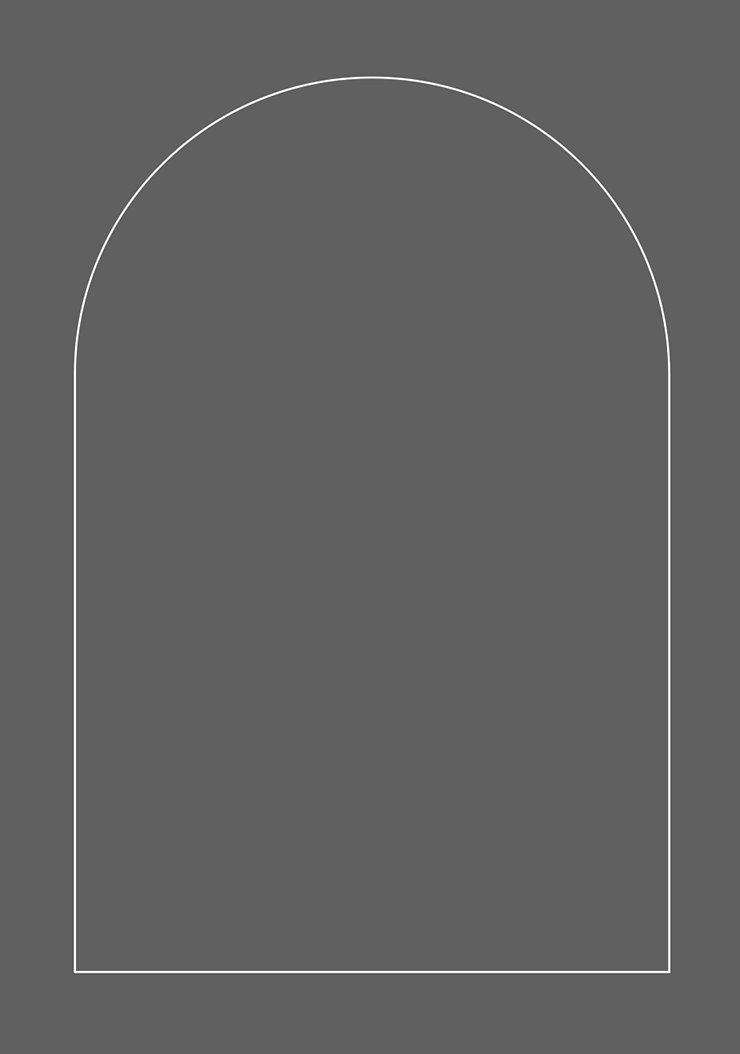
先ほどアートボード外に仮置きしておいたアーチ型オブジェクトを選択して[塗り]を[なし]、[線]を白に設定し、線パネルで[線幅:2px]に変更(図18)。これを先ほど切り抜いた画像の前面に少しずらして配置する(図19)。


Illustratorでアーチフレームを作る:
3.ビジュアルに合わせて文字を加工してあしらう
ビジュアルに文字をあしらう。まず文字ツールで画像の下部前面に「TWILIGHT」と入力し、文字パネルや段落パネルでイメージに合った書体やフォントサイズなどに変更する。ここではAdobe Fontsで提供されている「Big Caslon CC Regular」(Carter & Cone)を選択して[フォントカラー:白]に設定し、画像の横幅とのバランスを見ながらフォントサイズなどを調整した(図20)。

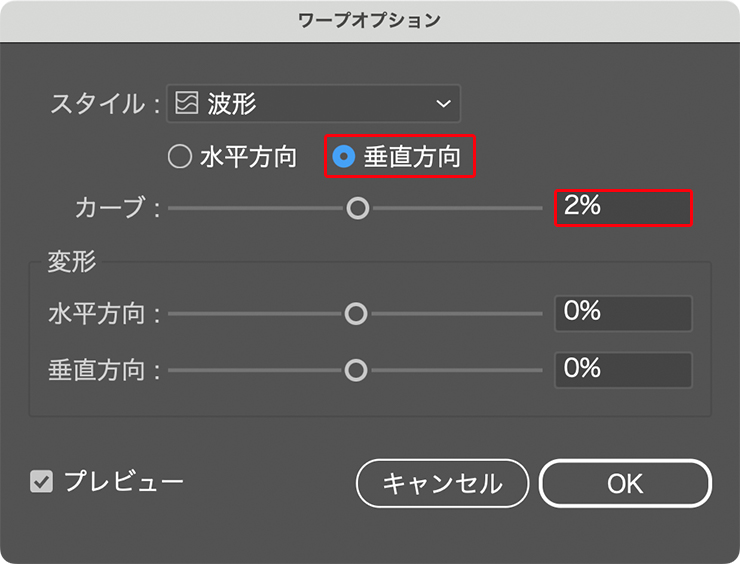
続いて、この文字が選択された状態のまま、効果メニュー→“ワープ”→“波形...”を[垂直方向]、[カーブ:2%]で適用する(図21)(図22)。


アーチ型フレームのパス上をはさみツールで2カ所クリックして切断し、この文字と重なるパスを選択したら(図23)、deleteキーを押して消去しておく(図24)。


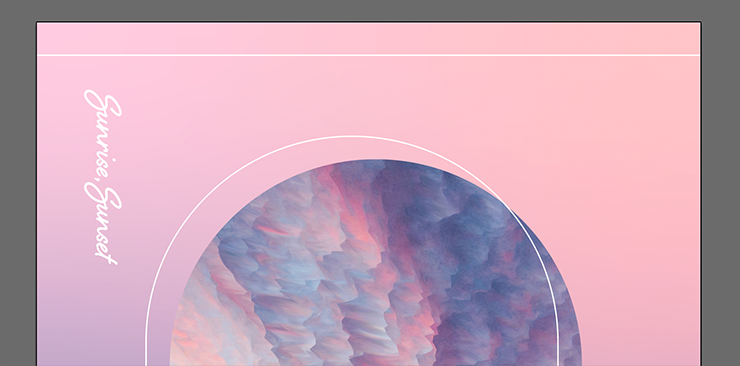
次に文字(縦)ツールでビジュアルの左上に「Sunrise, Sunset」と入力し、文字パネルや段落パネルでイメージに合った書体やフォントサイズなどに変更する。ここではAdobe Fontsで提供されている「Shelby Bold」(Laura Worthington Type)を選択して[フォントカラー:白]に設定し、全体とのバランスを見ながらフォントサイズなどを調整した(図25)。

Illustratorでアーチフレームを作る:
4.飾りや質感を加えてビジュアルを仕上げる
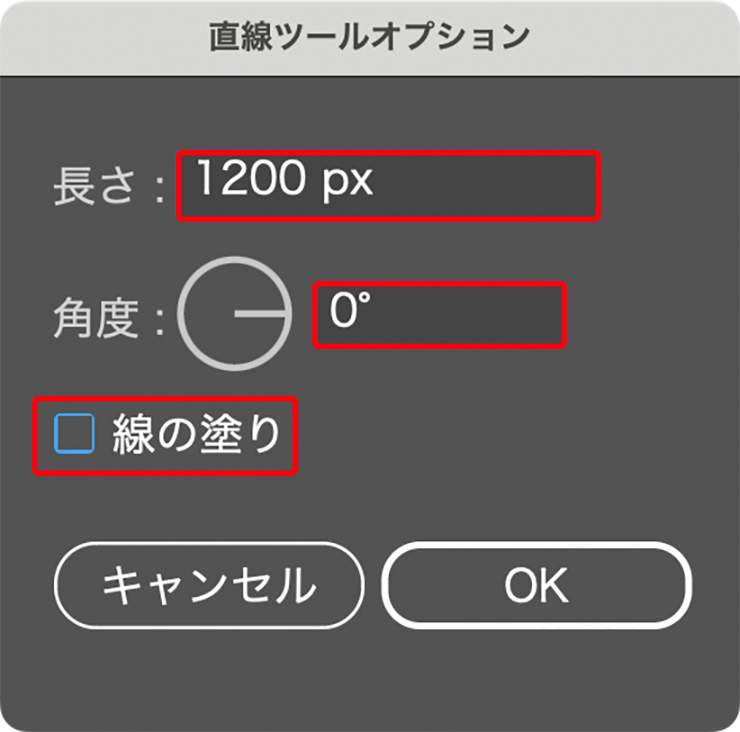
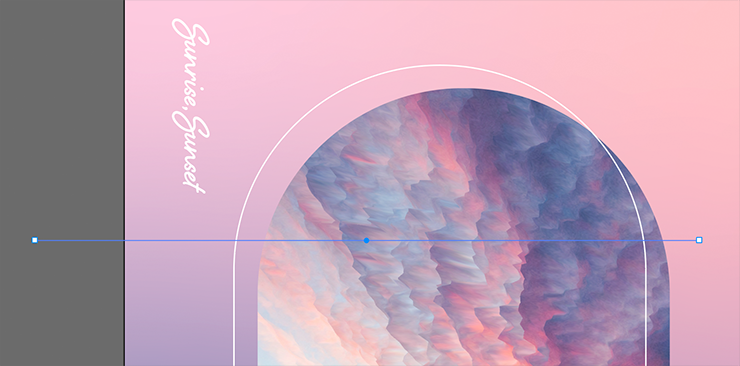
ビジュアルを仕上げていく。まず、直線ツールでアートボード上を1回クリックしてダイアログを表示し、アートボードの横幅と同じ[長さ:1200px]に設定したら、[角度:0°]、[線の塗り]をオフにして適用する(図26)(図27)。


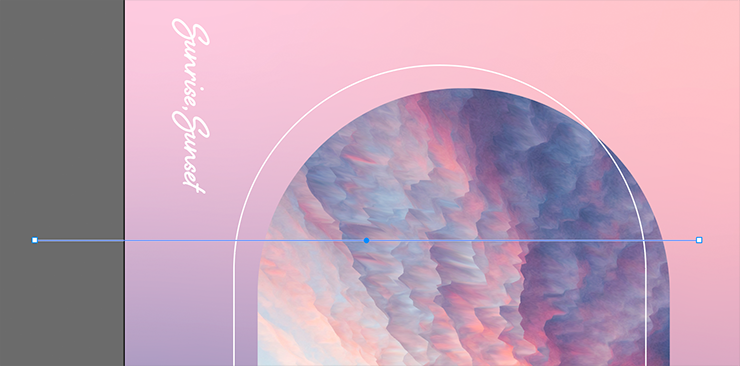
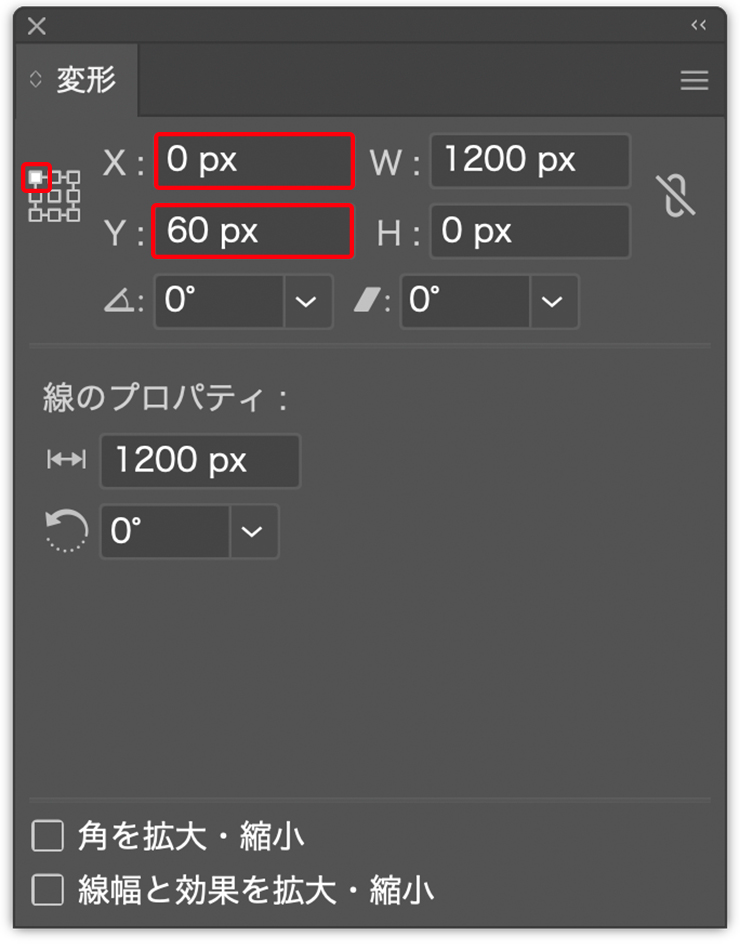
続いて[線]を白に、[線幅:2px]に設定したら(図28)、線が選択された状態のまま変形パネルで[基準点]を左上に、[X:0px]、[Y:60px]に変更して適用する(図29)。これで、アートボードの上から60pxの位置に、横幅いっぱいの直線を正確に配置することができる(図30)。



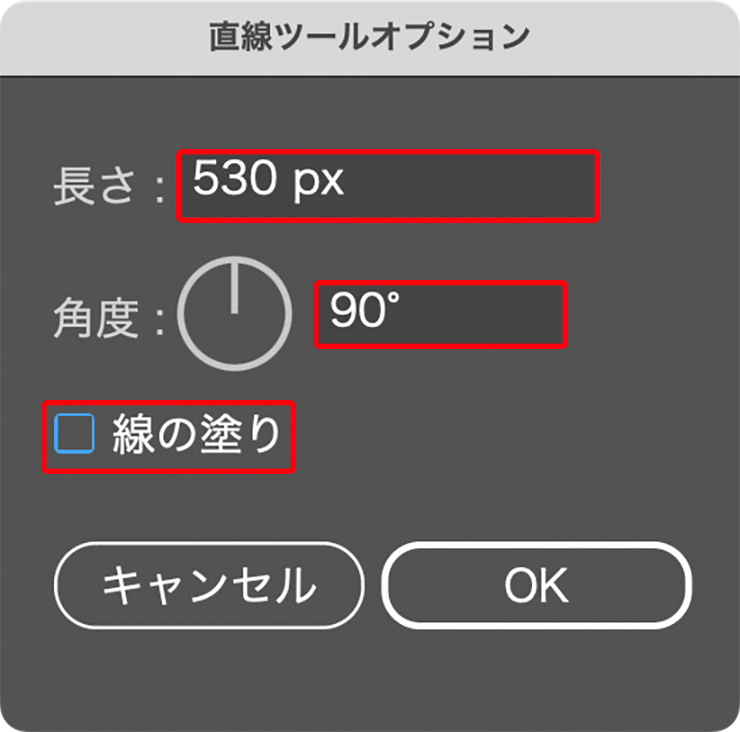
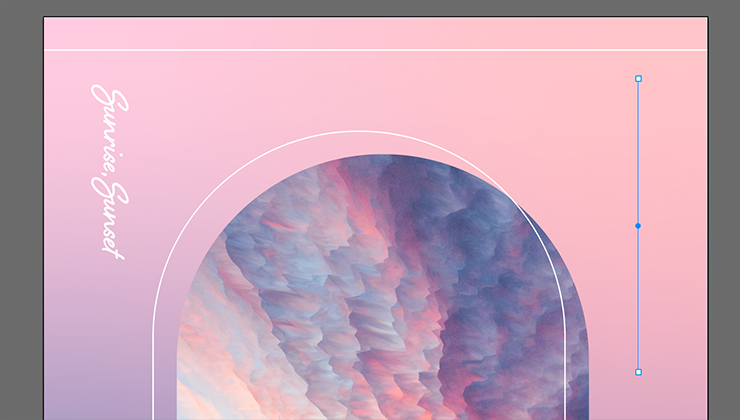
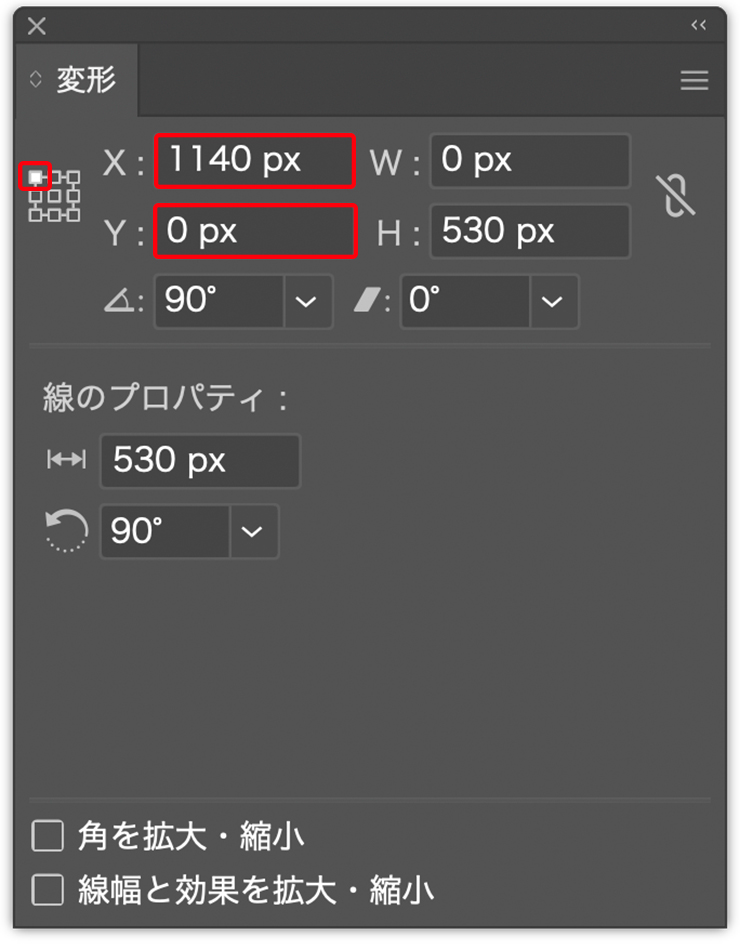
同様に、直線ツールでアートボード上を1回クリックしてダイアログを表示し、[長さ:530px]、[角度:90°]、[線の塗り]をオフにして適用(図31)(図32)。線が選択された状態のまま変形パネルで[基準点]を左上に、[X:1140px]、[Y:0px]に変更して適用する(図33)(図34)。




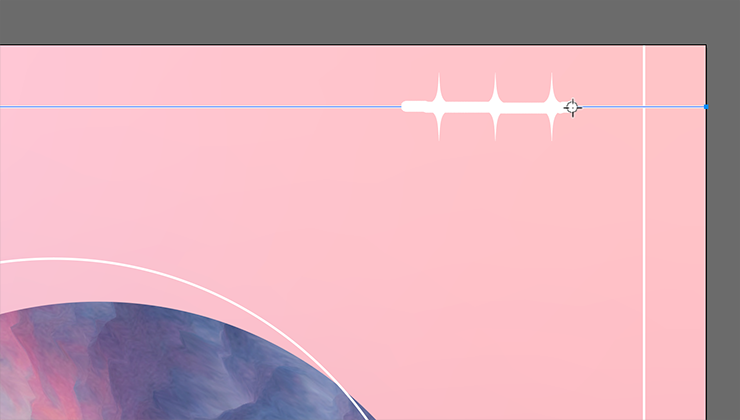
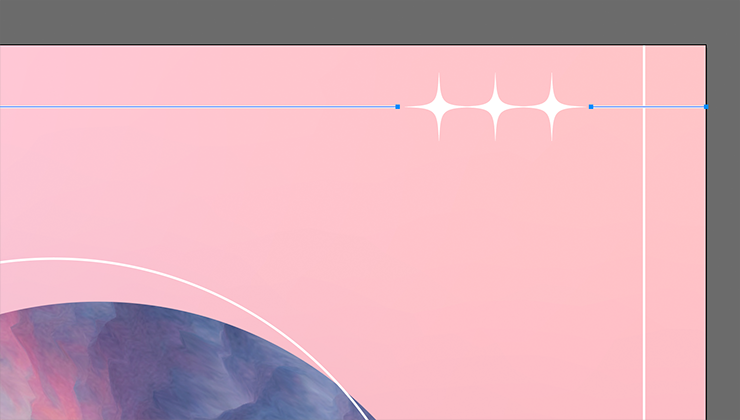
続いてキラキラ模様(https://www.mdn.co.jp/reference/Illustrator/100)を作成したら、上辺の線の右側に配置(図35)。optionキー(Macの場合。WindowsではAltキー)とshiftキーを押しながら、このキラキラを右にドラッグすると水平に複製することができる(図36)。そのままcommand+Dキー(Macの場合。WindowsではCtrl+Dキー)を押すとさらにもうひとつ同じ間隔で複製できる(図37)。



先ほど描いた水平線を選択したら、消しゴムツールでキラキラ模様と重なる部分をドラッグしてパスを消去する(図38)(図39)。


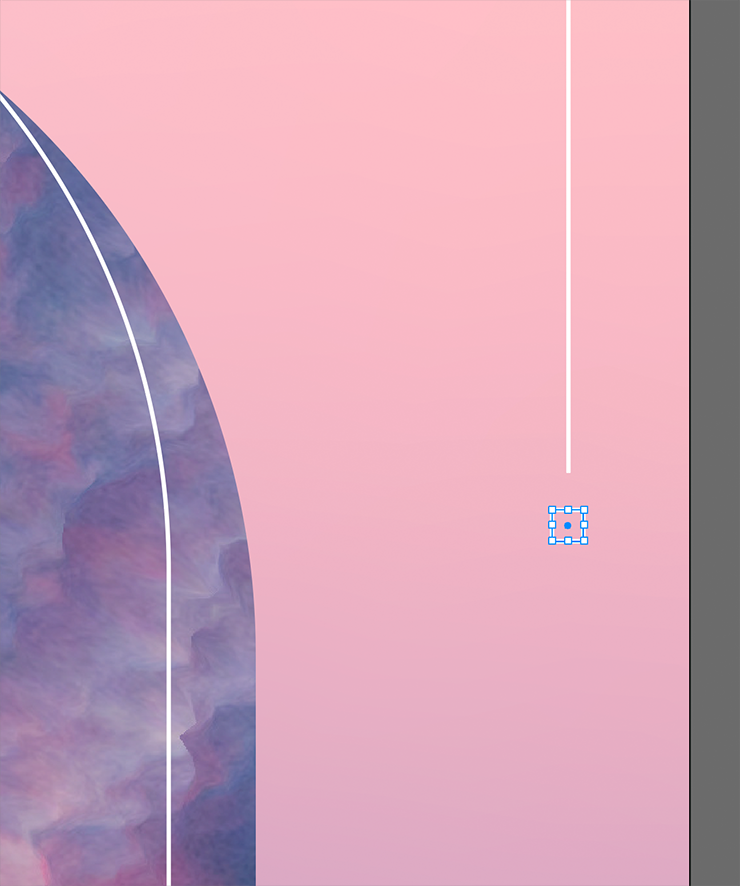
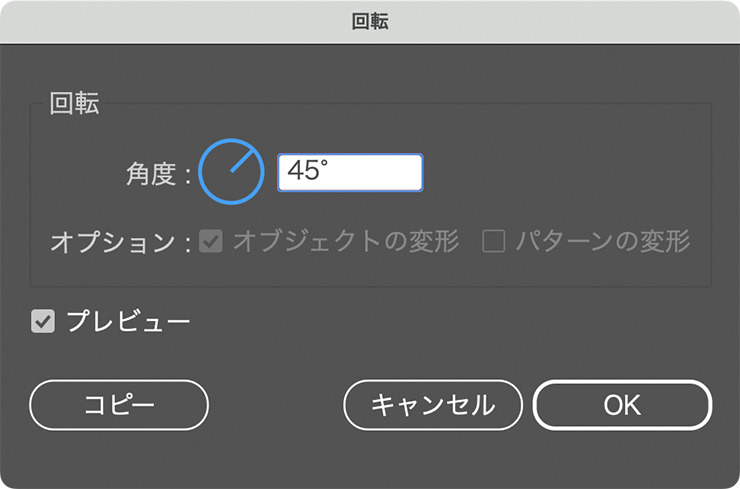
次に、shiftキーを押しながら長方形ツールでドラッグして垂直線の下に小さな正方形を描いたら(図40)、その正方形が選択された状態のままツールバーの回転ツールのアイコンをダブルクリックし、[角度:45°]で適用する(図41)(図42)。先ほどのキラキラ模様と同じ要領でこの菱形を等間隔に複製する(図43)。




これらの水平線とキラキラ模様、垂直線と菱形をすべて選択したら、command+Gキー(Macの場合。WindowsではCtrl+Gキー)でグループ化し(図44)、ツールバーの回転ツールのアイコンをダブルクリックして[角度:180°]、[コピー]で実行(図45)。


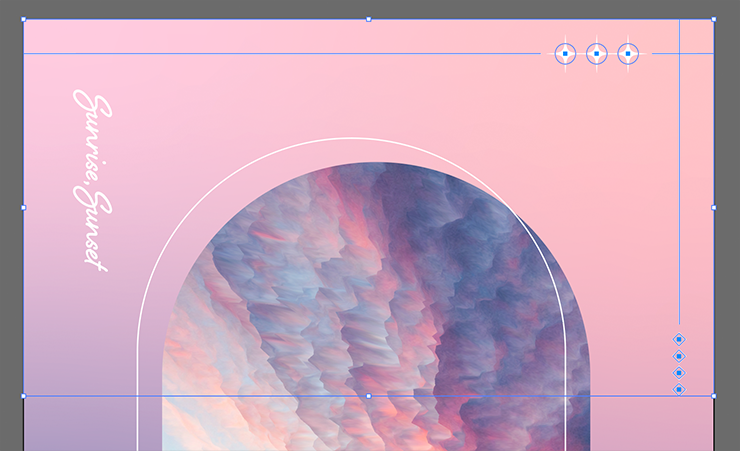
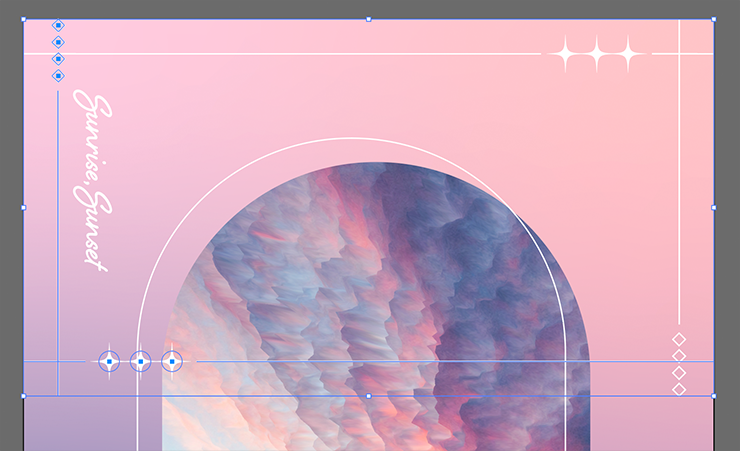
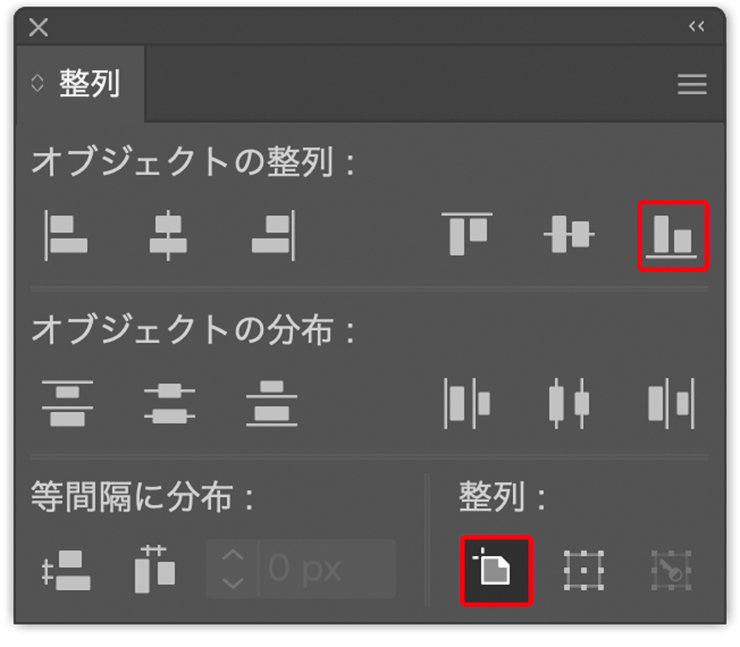
コピーされた方が選択された状態のまま、整列パネルを[整列:アートボードに整列]、[オブジェクトの整列:垂直方向下に整列]で適用すれば飾りフレームが完成(図46)(図47)。


ここでは、さらに楕円形ツールで描いた楕円や正円を描いて選択し、オブジェクトメニュー→“重ね順”→“背面へ”でメインモチーフの背面に配置したり(図48)、キラキラ模様を全体に散らしたりして飾りつけた(図49)。


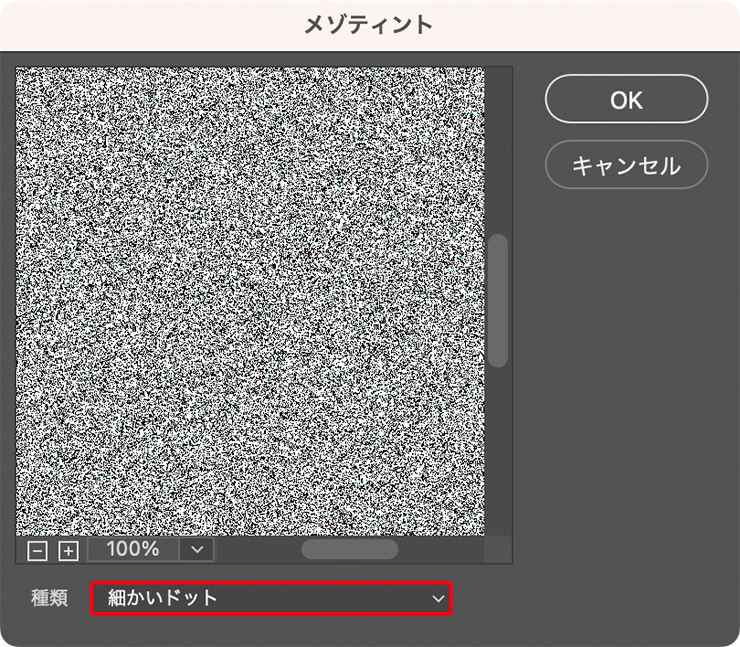
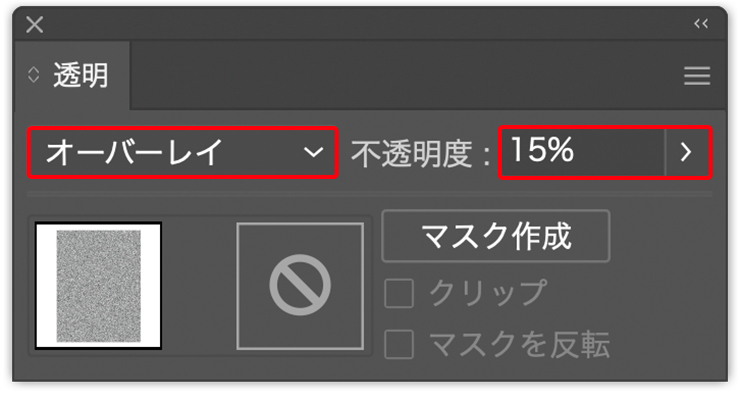
最後に、最前面に長方形ツールでアートボード大の長方形を描き、[塗り]をグレー(ここでは16進数カラーコード[#9fa0a0])、[線]を[なし]に設定(図50)。その長方形が選択された状態のまま、効果メニュー→“ピクセレート”→“メゾティント...”を[種類:細かいドット]で適用したあと(図51)(図52)、透明パネルで[描画モード:オーバーレイ]、[不透明度:15%]に変更して質感をつければ完成(図53)(図54)。





以上、Illustratorでアーチ型のフレーム/モダンでおしゃれなフレームを作る方法でした。
プロフィール

- dak
- グラフィックデザイナー
- デザイン事務所に勤務後、2022年フリーランスとして独立。雑誌・広告媒体・パッケージデザイン・Webなどさまざまなデザインを制作。SNSで自主制作の作品を公開している。公式サイトhttps://dakdesign.myportfolio.com/work


































2024.03.19 Tue