
今回はIllustratorで同人誌風のグラフィックをデザインする方法を紹介します。表紙制作や文字組みのレイアウトなどデザインの基礎的なテクニックも含まれますので、ぜひご利用ください。
*本連載はIllustratorで作る定番&最新グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「透明パネル」「長方形ツール」「整列パネル」「選択ツール」「クリッピングマスク」「文字ツール」「文字(縦)ツール」「鉛筆ツール」「線パネル」「線幅ツール」
【Illustrator】同人誌風のデザイン:
1.背景とメインのイラスト素材を配置する
メインビジュアルに使用する素材を用意して配置する。今回はAdobe Stockで「麦わら」、「女性」、「青空」、「海」、「水彩」などのキーワードで検索を行い、ヒットした中から「麦わら帽子の女性」(ファイル番号:598213922)と(図1)、「青空 海 水彩画」(ファイル番号:399910205)を(図2)使用することにした。


※Adobe Stockの素材は契約しているライセンスによって制限があるので、利用条件をあらかじめ確認しておこう(https://stock.adobe.com/jp/license-terms)。
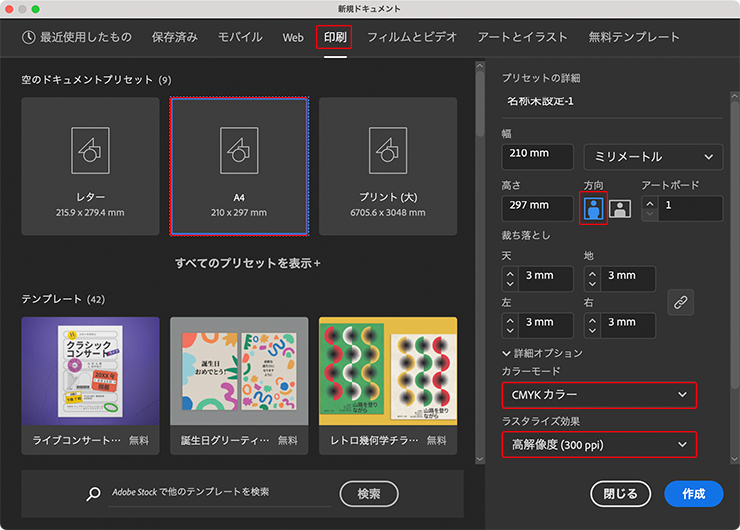
そこでまず、「新規ドキュメント」ダイアログで[印刷]カテゴリーを選び、[空のドキュメントプリセット]で[A4]を選択。[方向:縦]、[カラーモード:CMYKカラー]、[ラスタライズ効果:高解像度(300ppi)]で作成したら(図3)、ファイルメニュー→“配置...”で用意した素材ファイルを選択し、アートボード上に配置していく。ここでは背景となる海の水彩画を配置したあと(図4)、新規レイヤーを前面に作成して人物のイラスト素材を配置した(図5)。



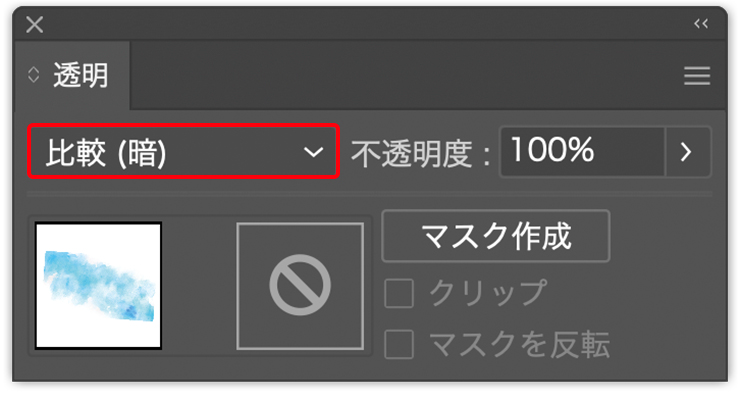
人物のイラストが背景から浮いてしまっているのでなじませていく。まず、新規レイヤーを作成したら、Adobe Stockで検索して用意した水彩のテクスチャ「コピースペースのある夏の空や海をイメージした水色の水彩背景 背景イラスト テクスチャ素材」(ファイル番号:602475199)を配置して人物の顔の右上にかかるように斜めに傾け(図6)、透明パネルで[描画モード:比較(暗)]に設定する(図7)(図8)。



【Illustrator】同人誌風のデザイン:
2.画面に余白を作り奥行きを演出する
画面に奥行きをつけていく。まず、背景素材を配置したレイヤーを選択したら、長方形ツールでアートボードより一回り小さい長方形を描き(図9)、整列パネルの[整列:アートボードに整列]をクリック。さらに[オブジェクトの整列:水平方向中央に整列]と[オブジェクトの整列:垂直方向中央に整列]をクリックして長方形をアートボードの中央に揃えておく(図10)(図11)。



次に、選択ツールで長方形と背景素材を両方とも選択したら、オブジェクトメニュー→“クリッピングマスク”→“作成”を実行(図12)。これで、画面に余白(白いフチ)が生まれ、人物のイラストが背景から飛び出して見えるようになる。

【Illustrator】同人誌風のデザイン:
3.タイトルなどの文字要素を配置する
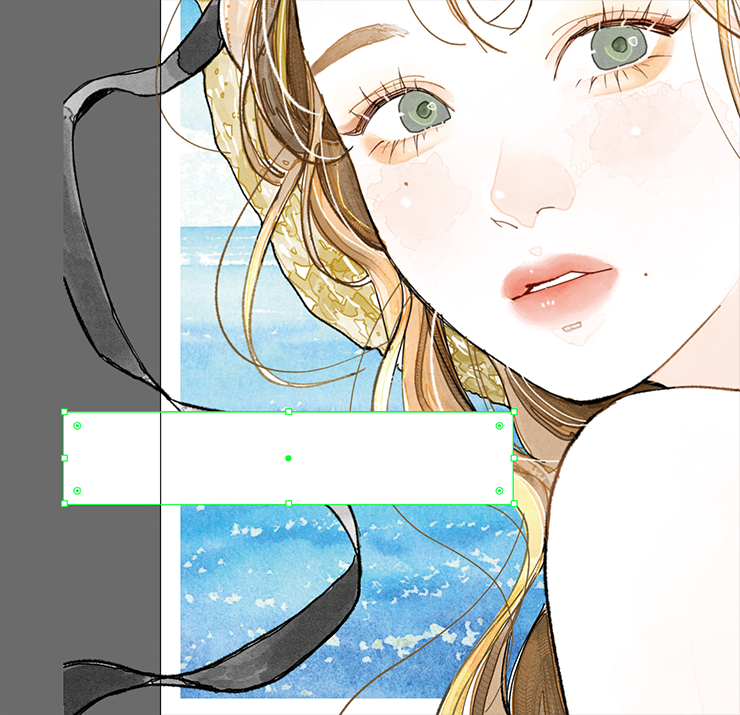
文字要素を配置していく。まず、最前面のレイヤーを選択したら、[塗り]を白、[線]を[なし]に設定して長方形ツールで横長の長方形を描く(図13)。

続いて、文字ツールでその長方形の前面にタイトルを入力し、フォントサイズやフォントカラーを設定。今回はフォントにAdobe Stockで提供されているオールド系の丸ゴシック書体「ほのか丸ゴシック」(オープンソース)を選び、フォントカラーに背景との調和を考慮して水色(16進数カラーコード[#69c7ed])を選択した(図14)。

さらに、文字ツールでタイトルの上に英字のサブテキストを配置してフォントカラーを白に設定(図15)。アートボード右上にもサブテキストを配置した(図16)。英字のサブテキストは、いずれもAdobe Fontsで提供されている「AB-ヨーグルト」(FONT1000)を選んでいる。


次に、画面にアクセントをつけるため、縦向きの要素を加えていく。ここでは、人物の背面に新規レイヤーを作成し、文字(縦)ツールでタイトルの英文「The summer you come」を入力して文字の一部がアートボードからはみ出すように配置した(図17)。フォントはAdobe Fontsで提供されている欧文の手書き風書体「Adobe Handwriting Ernie」(Adobe)を選択している。

【Illustrator】同人誌風のデザイン:
4.手描き風の要素を加えてナチュラル感を出す
画像とテキストのみだとナチュラル感が薄いため、手描きの要素を加えていく。
まず、最前面のレイヤーを選択したら、鉛筆ツールを選ぶ(図18)。続いて、ツールバーの鉛筆ツールのアイコンをダブルクリックして「鉛筆ツールオプション」ダイアログを表示し、[精度]を[精細]に変更して適用する(図19)。


次に、アートボードの外側のグレー部分で横方向にドラッグして線を描き(図20)、線パネルで[線端:丸型線端]に設定(図21)(図22)。



この線が選択された状態のまま、線幅ツールでアンカーポイントをドラッグすると(図23)、線に抑揚をつけられる(図24)。


※このほかにも、直線ツールで引いた線に「パスの変形(ラフ)」で手書き感を加える方法などがあるので好みに合わせて使い分けてみてほしい。
ここでは、同様の手順でおおよそ同じ長さの線を描き、選択ツールで大体均等に並ぶように配置した(図25)。

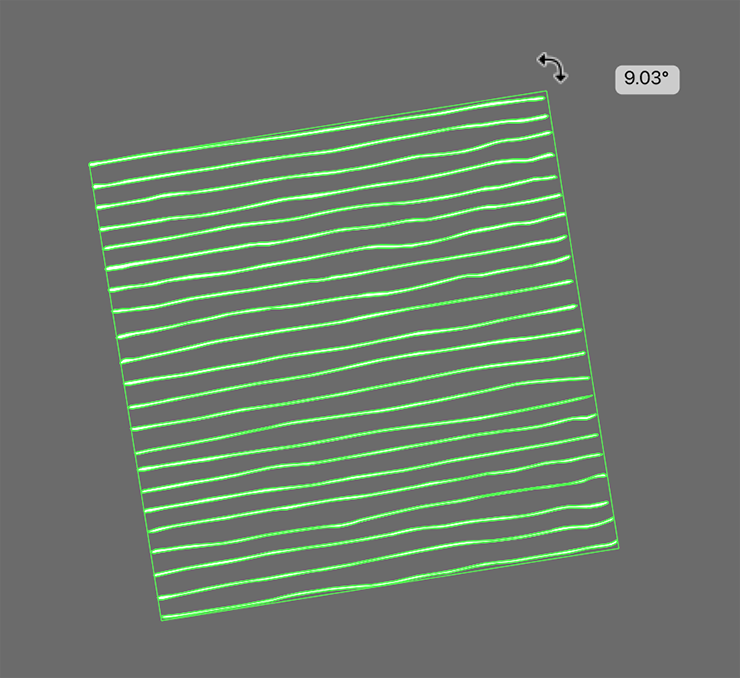
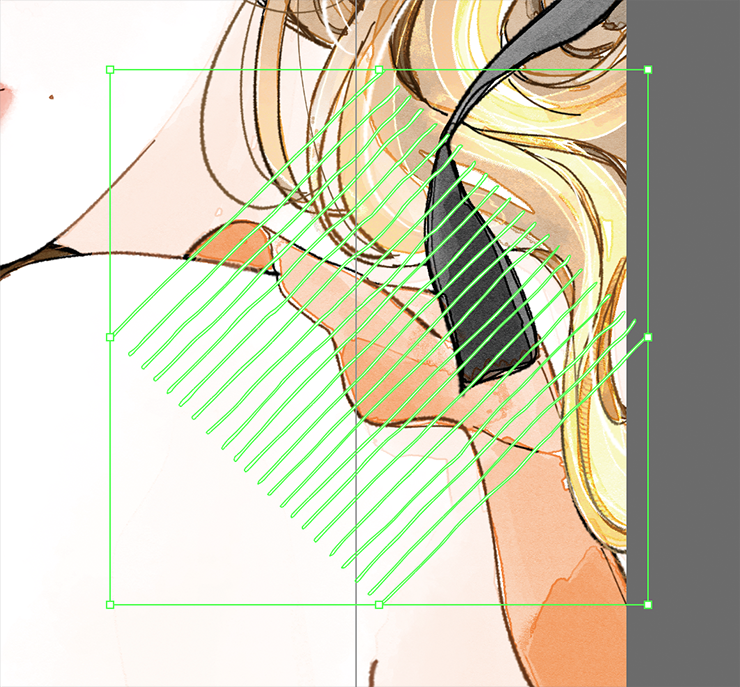
これらの線が選択された状態のまま、バウンディングボックスの四隅のハンドルにマウスポインターを近づけるとポインターの形が双方向の曲線の矢印に変わるので、そのままドラッグして斜めに傾ける(図26)。

この斜線をドラッグして人物イラストに部分的に重なるように配置(図27)。ここでは、これらの斜線をコピー&ペーストして人物の肩に重なるように配置して全体のバランスをとり、完成とした(図28)(図29)。



以上、Illustratorで同人誌風のグラフィックをデザインする方法でした。
プロフィール

- 櫻井美那
- デザイナー
- 武蔵野美術大学視覚伝達デザイン学科卒業後、インハウスデザイナーを経て、フリーランスデザイナーとして活動中。広告、CDジャケット、テレビ番組タイトルデザイン、WEBなど広いデザイン経験を持つ。公式サイトhttps://sakuraimina.com/


































2024.04.24 Wed