
Illustratorでドット絵風のロゴを作る方法を紹介します。
*本連載はIllustratorで作る定番&最新グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「文字ツール」「“アウトラインを作成」「パスのオフセット」「選択ツール」「複合パス」「グラデーションパネル」「アピアランスパネル」「光彩(外側)効果」「ラスタライズ」「画像トレースパネル」「モザイクオブジェクト」「粒状効果」「透明パネル」
Illustratorでドット絵風のロゴを作る:
1.ロゴのベースとなる文字を用意する
新規ドキュメントを[カラーモード:RGBカラー]、[ラスタライズ効果:スクリーン(72ppi)]で作成したら、文字ツールでベースとなる文字列を入力し、イメージに合った書体やフォントサイズ、文字間のカーニングに設定する。ここでは、直線のエレメントだけで構成されたシャープな書体「ライン G Regular」(視覚デザイン研究所)を選び、[フォントサイズ:200pt]程度に、[文字間のカーニング:0]に設定した(図1)。

次に、選択ツールで文字列をクリックして選択したら、書式メニュー→“アウトラインを作成”を実行(図2)。

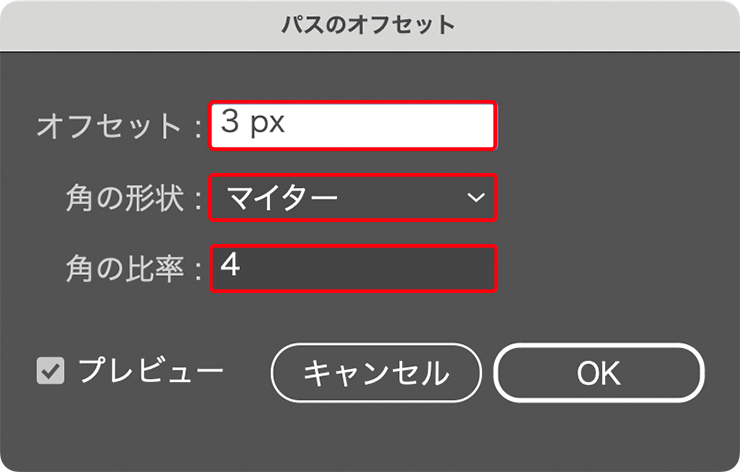
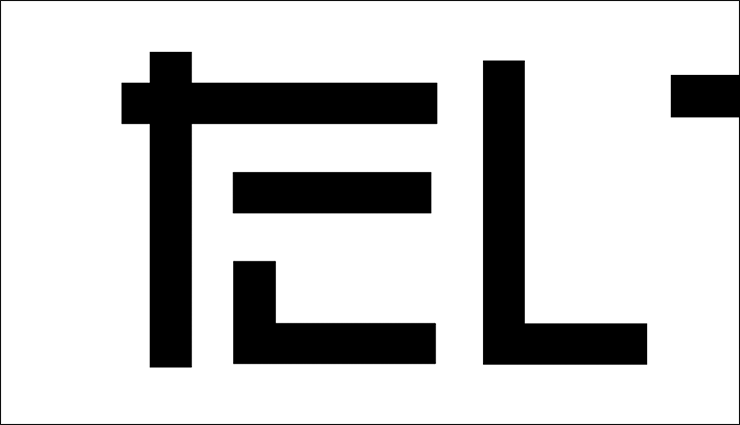
文字にもっと太さがほしいので、オブジェクトメニュー→“パス”→“パスのオフセット...“を[オフセット:3px]、[角の形状:マイター]、[角の比率:4]で適用して文字を太らせる(図3)(図4)。


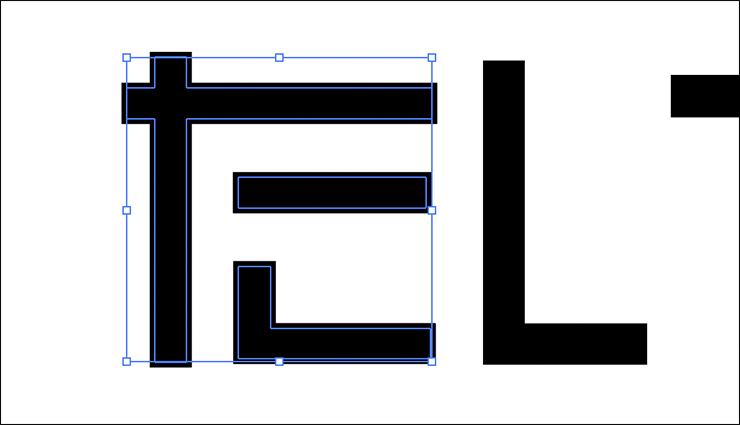
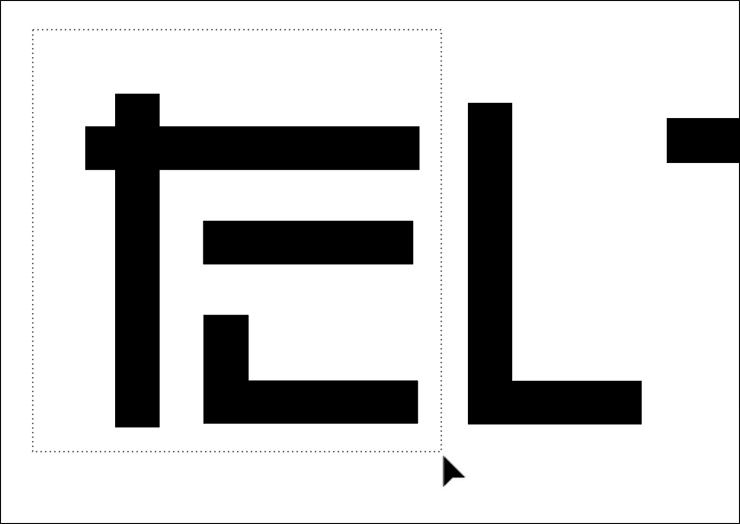
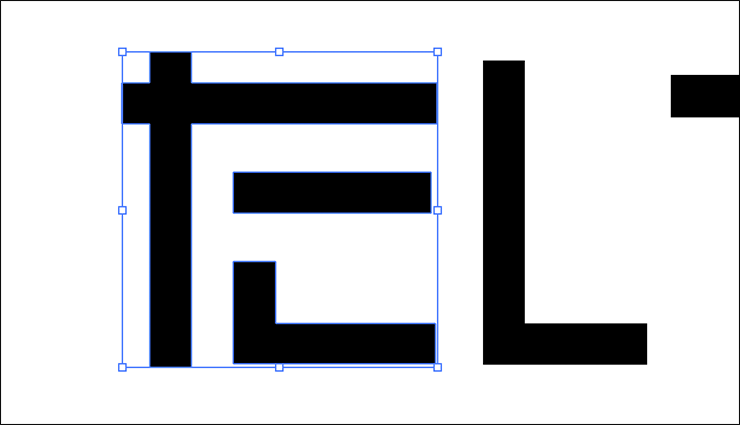
いったん文字の選択を解除したあと、選択ツールで文字を選択し直してオブジェクトメニュー→“グループ解除”を実行。1文字ずつ、元の太さの方を選択し(図5)、deleteキーを押して削除しておく(図6)。


続いて、選択ツールで太らせた文字を1文字ずつ選択して、オブジェクトメニュー→“複合パス”→“作成”を実行する(図7)(図8)。


Illustratorでドット絵風のロゴを作る:
2.文字にグラデーションをかけて装飾を加える
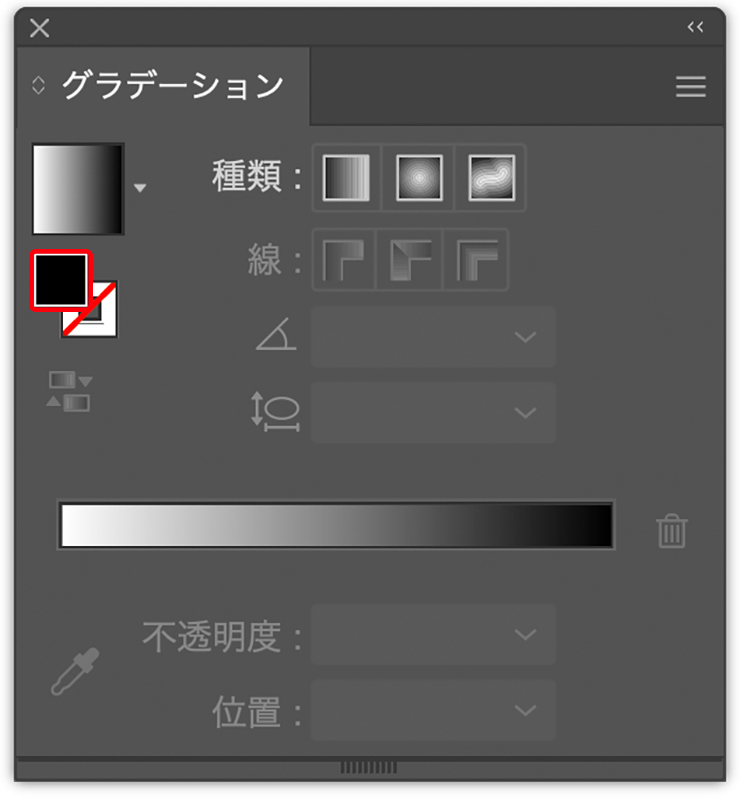
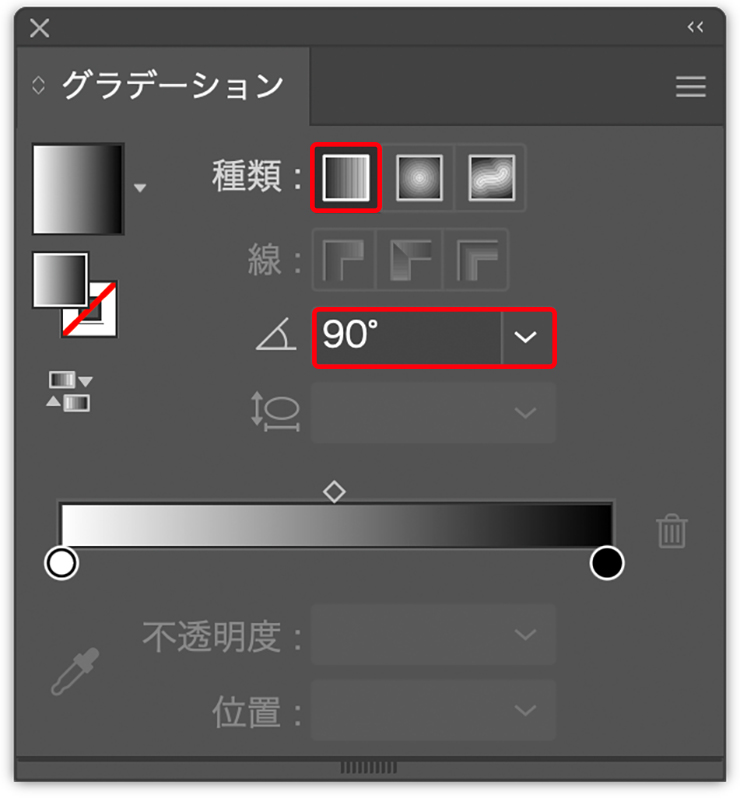
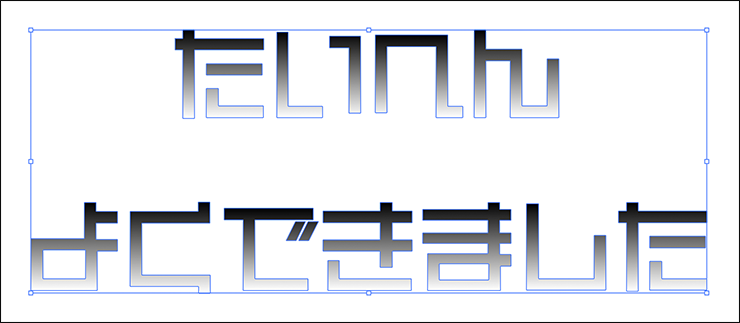
文字に色と装飾を加えていく。まず、選択ツールですべての文字を選択したら、グラデーションパネルで[塗り]をクリックして前面に出し(図9)、[種類:線形グラデーション]、[角度:90°]に設定(図10)(図11)。



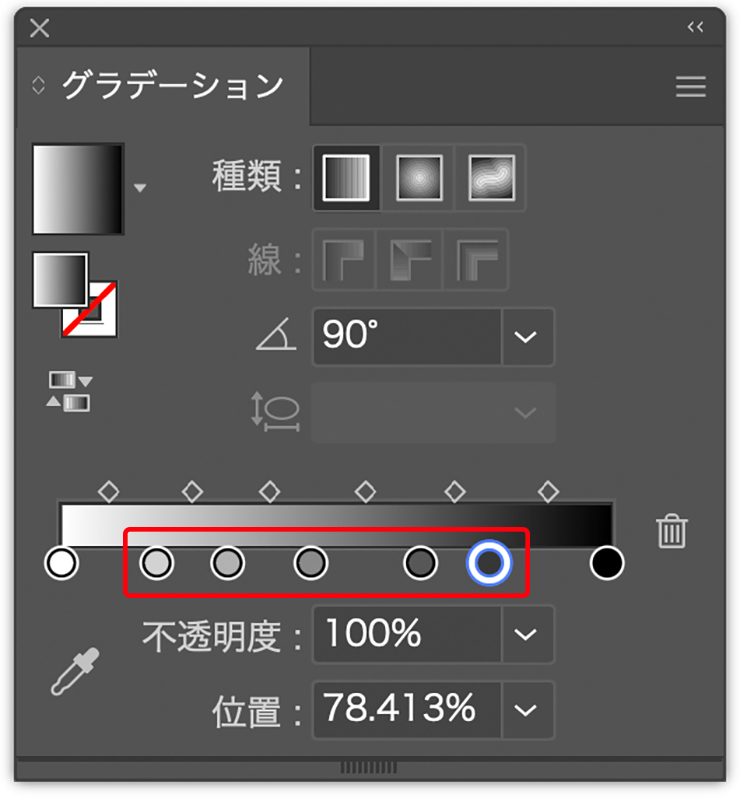
グラデーションガイド(バー状のグラデーション見本)の下辺をクリックして丸い点(カラー分岐点)を5つ追加して合計7個にする(図12)。

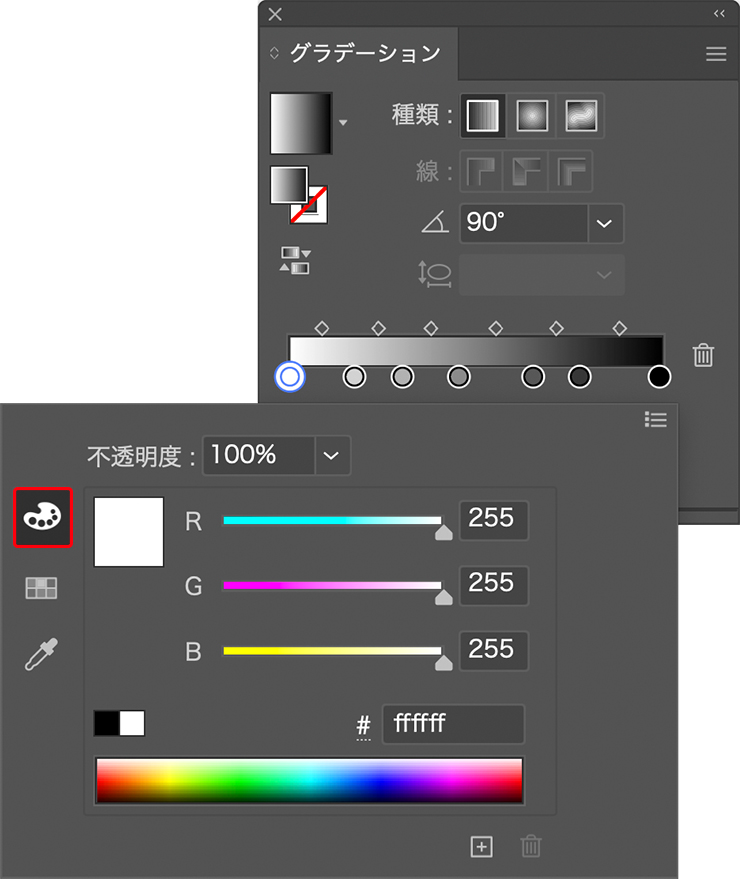
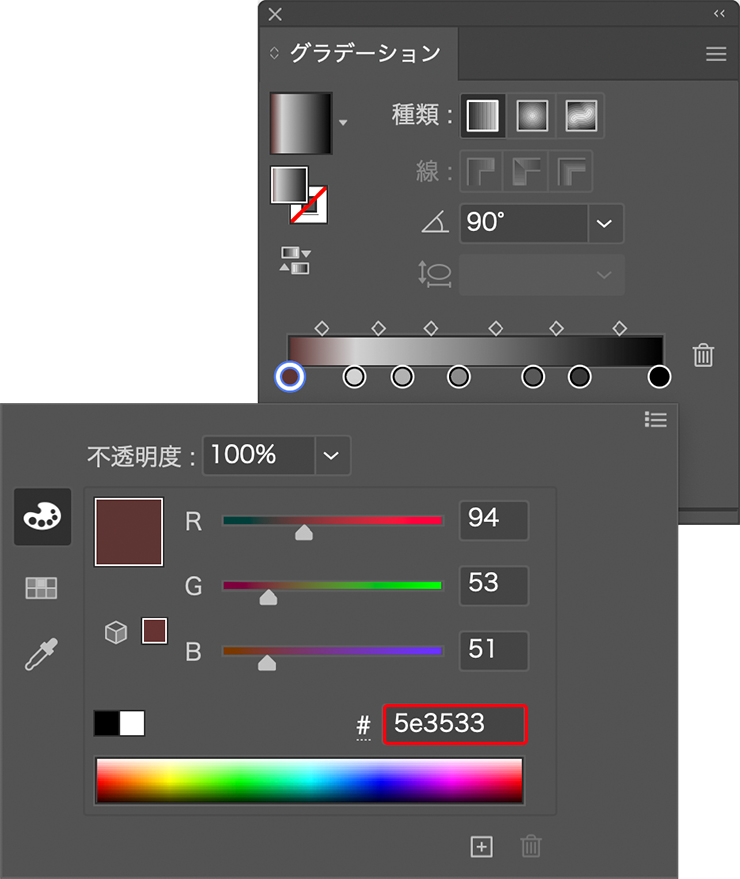
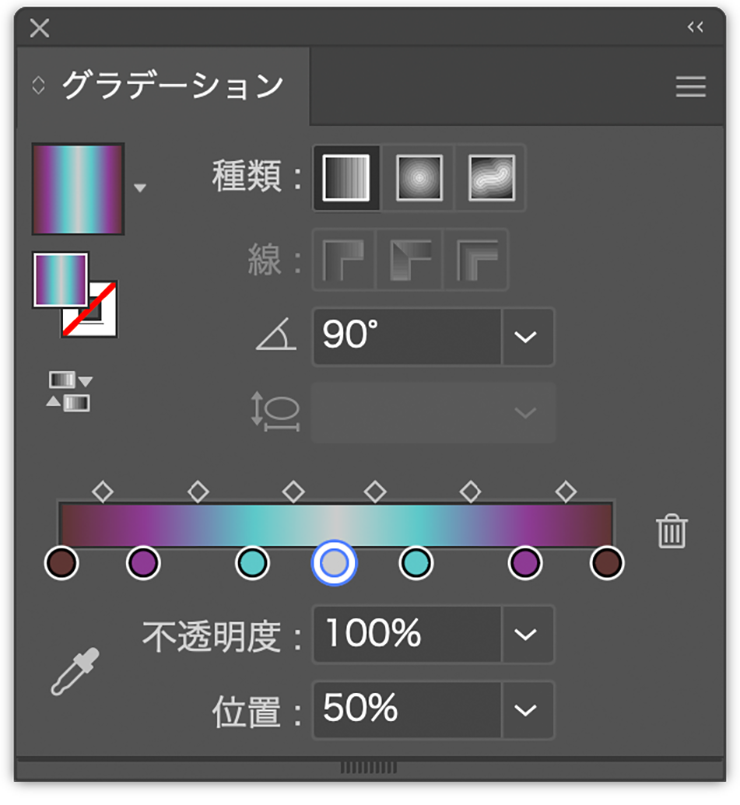
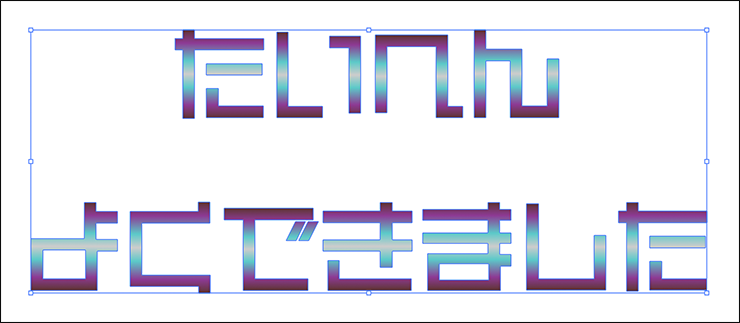
続いて、それぞれのカラー分岐点をダブルクリックしてカラーパネルを表示し(図13)、色と[位置]を変更していく(図14)。ここでは、いちばん左のカラー分岐点の16進数カラーコードを[#5e3533]、[位置:0%]に、左から2番目を[#8d3a94]、[位置:15%]に、左から3番目を[#5cc9c9]、[位置:35%]に、中央のカラー分岐点を[#cccccc]、[位置:50%]に、右から3番目を[#5cc9c9]、[位置:65%]に、右から2番目を[#8d3a94]、[位置:85%]に、いちばん右を[#5e3533]、[位置:100%]に設定した(図15)(図16)。




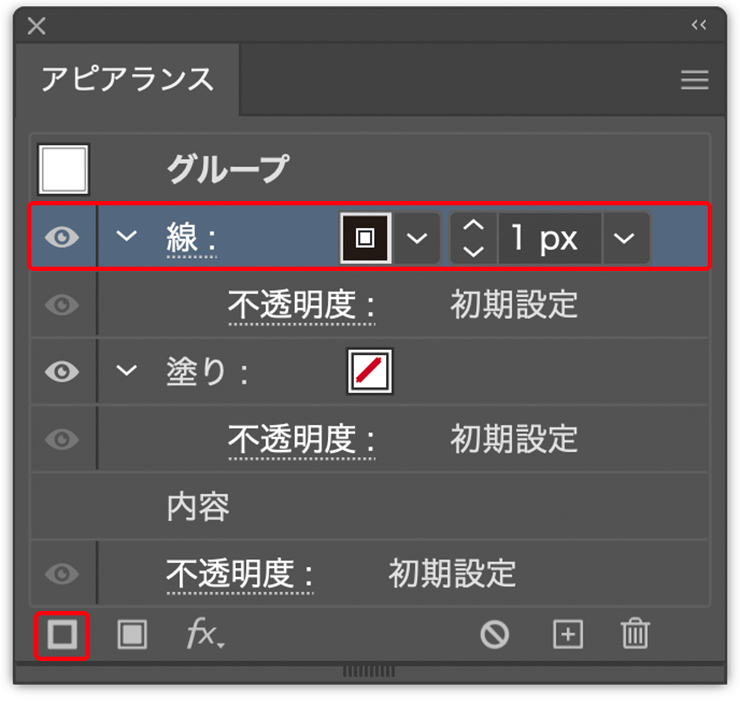
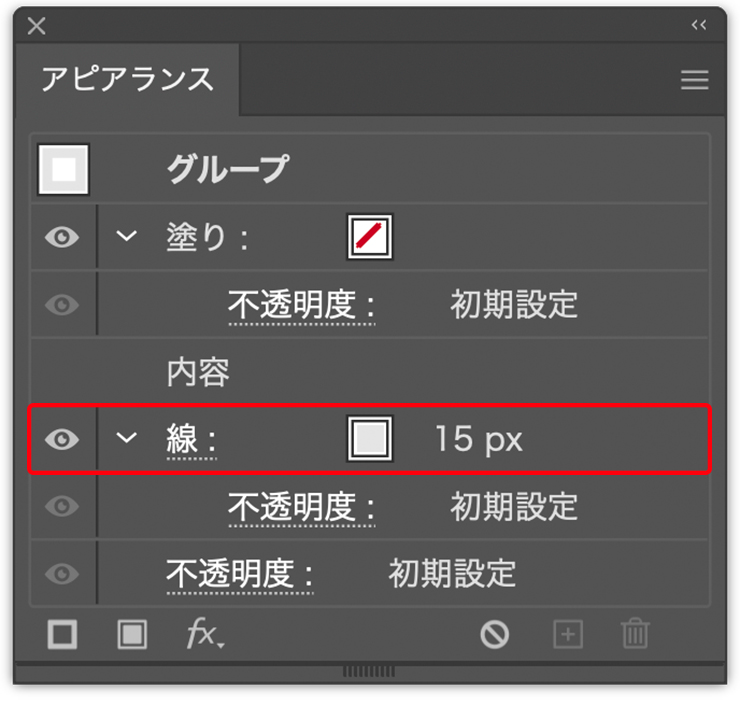
すべての文字が選択された状態のまま、command+Gキー(Macの場合。WindowsではCtrl+Gキー)でグループ化したら、アピアランスパネルの下部の[新規線を追加]ボタンをクリック(図17)。[線]の色を薄いグレー(ここでは16進数カラーコード[#e5e5e5])に、[線幅:15px]に設定したあと、パネル上でドラッグして[内容]の下に配置する(図18)(図19)。



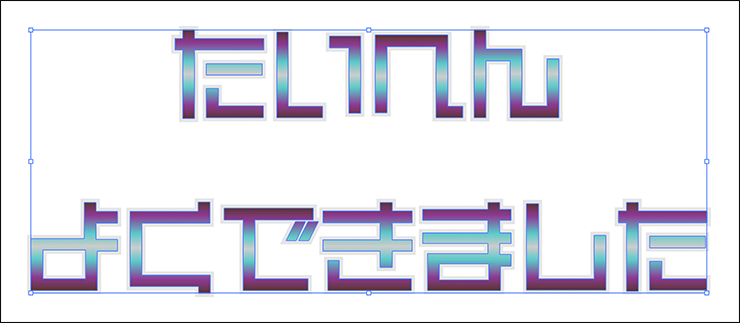
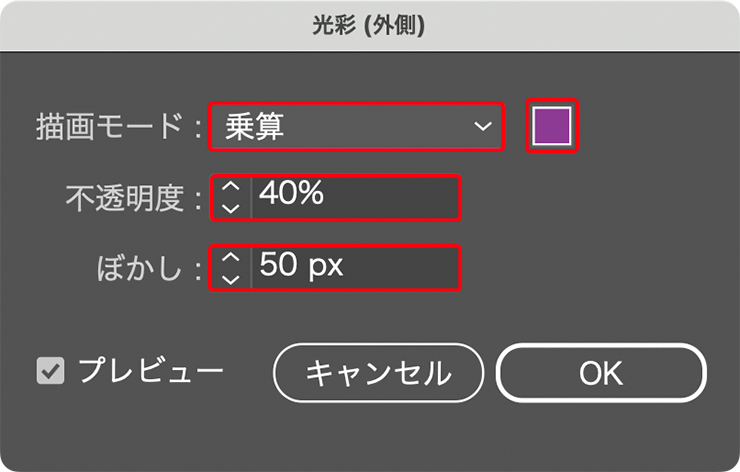
さらに、効果メニュー→“スタイライズ”→“光彩(外側)...”を[描画モード:乗算]、[光彩のカラー]を紫(ここでは16進数カラーコード[#8d3a94])、[不透明度:40%]、[ぼかし:50%]で適用する(図20)(図21)。


Illustratorでドット絵風のロゴを作る:
3.文字をドット絵風に加工する
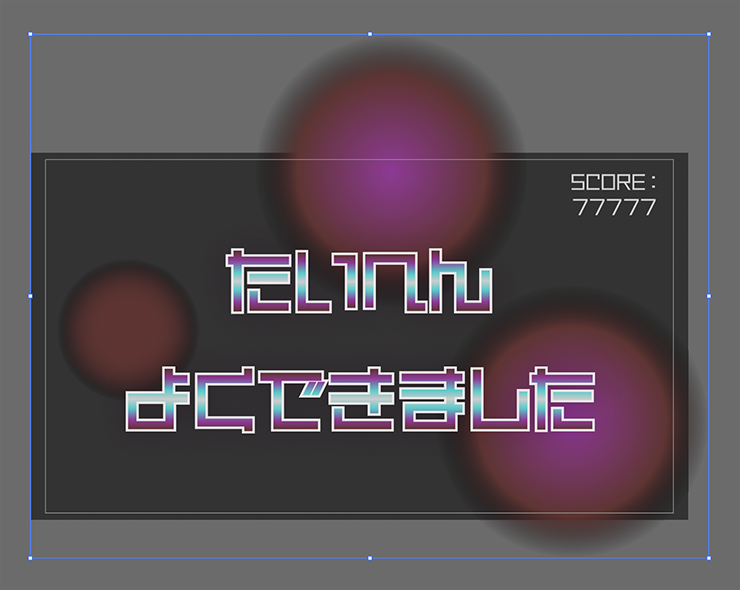
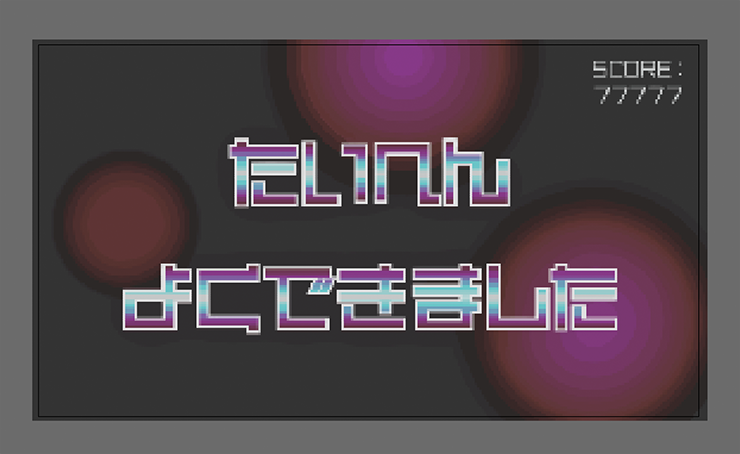
文字をドット絵風にしていく。まずは背景を用意して文字の背面に配置しておく。ここでは長方形ツールや楕円形ツール、グラデーションツールなどで作成した宇宙っぽいイメージを用意して配置。さらに文字ツールでアートボード右上にメインのロゴと同じ書体でスコアを配置してゲーム風のビジュアルにした(図22)。

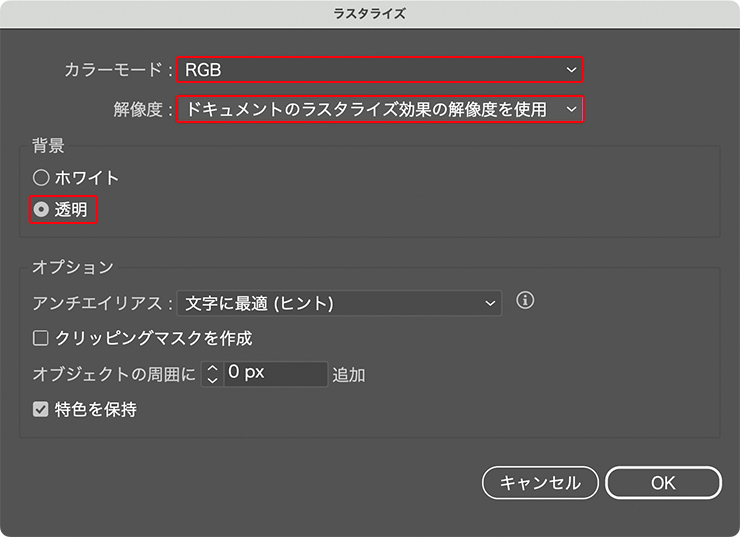
次に、すべてのオブジェクトを選択したら、効果メニュー→“ラスタライズ...”を[カラーモード:RGB]、[解像度:ドキュメントのラスタライズ効果の解像度を使用]、[背景:透明]で適用する(図23)(図24)。


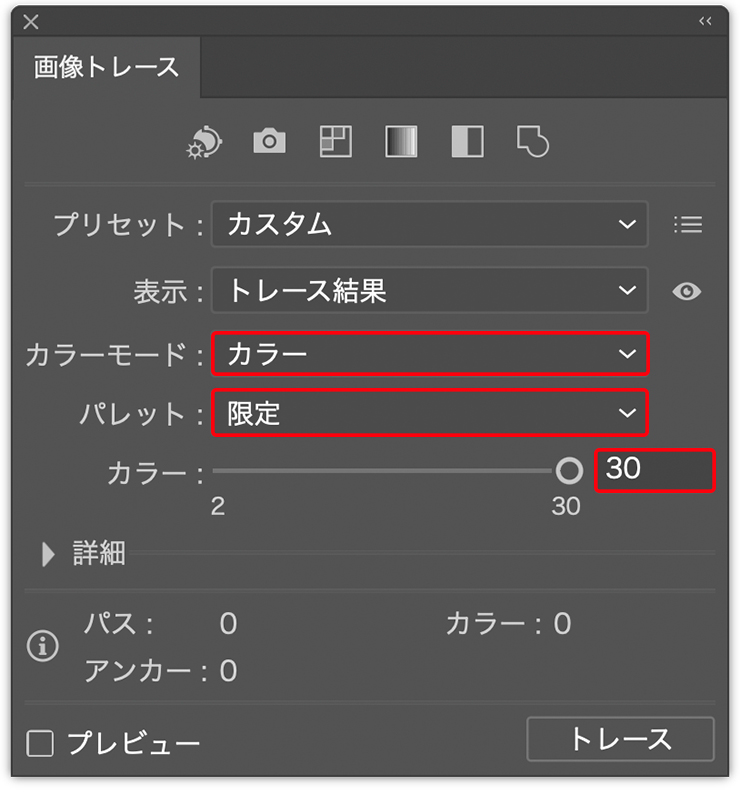
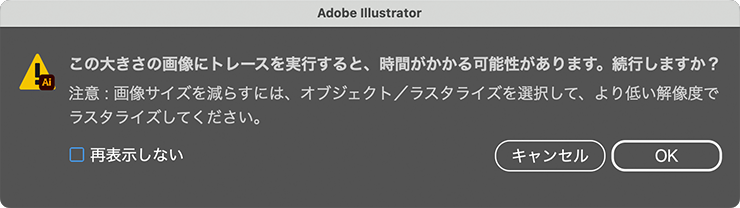
ラスタライズしたオブジェクトが選択された状態のまま、画像トレースパネルを表示して、[カラーモード:カラー]、[パレット:限定]、[カラー:30]に設定し、パネル右下にある[トレース]ボタンを押す(図25)。その際、「この大きさの画像にトレースを実行すると、時間がかかる可能性があります。続行しますか?」というダイアログが表示された場合は[OK]をクリックする(図26)(図27)。



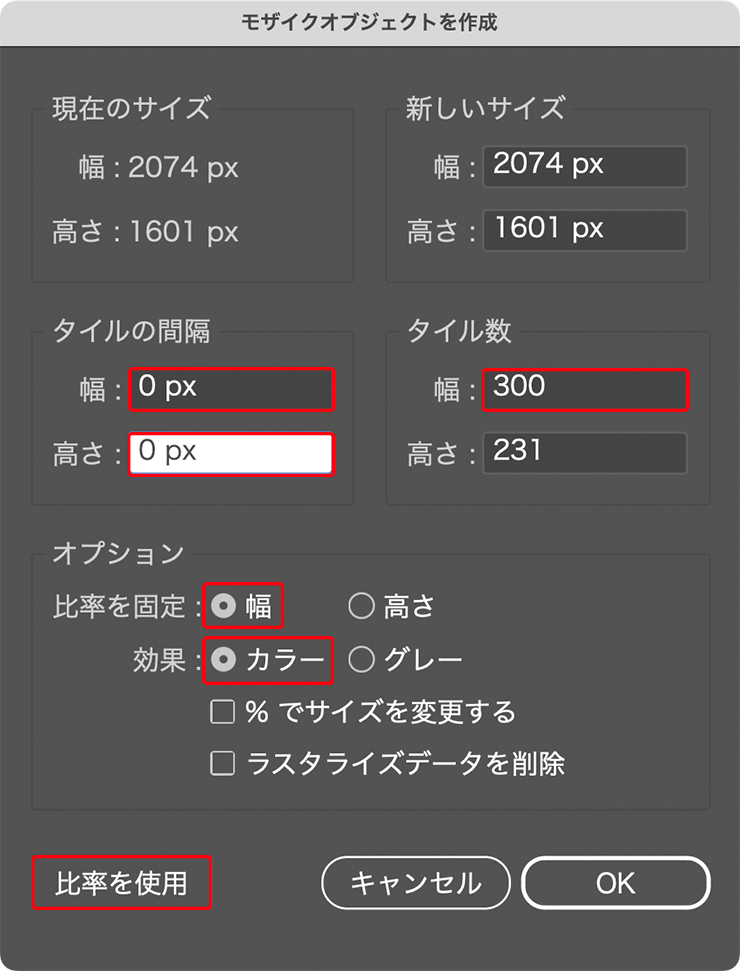
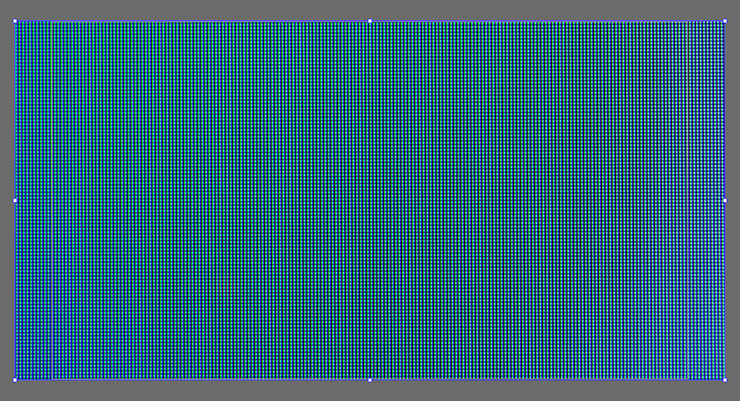
再び効果メニュー→“ラスタライズ...”を[カラーモード:RGB]、[解像度:ドキュメントのラスタライズ効果の解像度を使用]、[背景:透明]で実行したら(図28)、オブジェクトメニュー→“モザイクオブジェクトを作成...”を選び、[タイルの間隔]を[幅:0px]、[高さ:0px]、[タイル数]を[幅:300]、[比率を固定:幅]、[効果:カラー]に設定し、[比率を使用]をクリックしたあと[OK]を押して適用する(図29)(図30)。



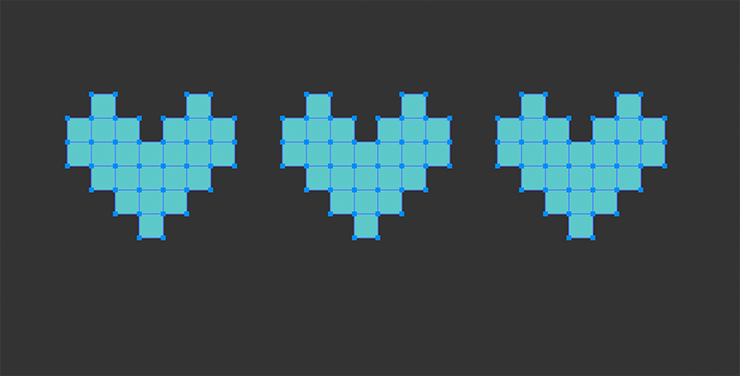
このモザイクオブジェクトを、オブジェクトメニュー→“グループ解除”でグループ解除したあと、不要な部分を選択して削除する(図31)。また選択ツールでドットを選択して[塗り]を白や水色に変更して、星やハート、キラキラなどを表現していく(図32)(図33)。



さらに飾りを加えたり、メインのロゴやスコアの文字などで気になる部分をドット単位で調整する(図34)。

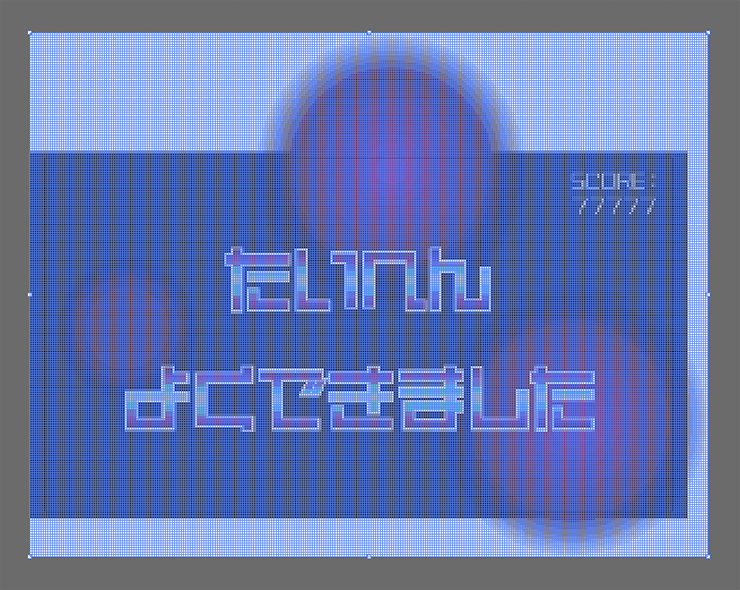
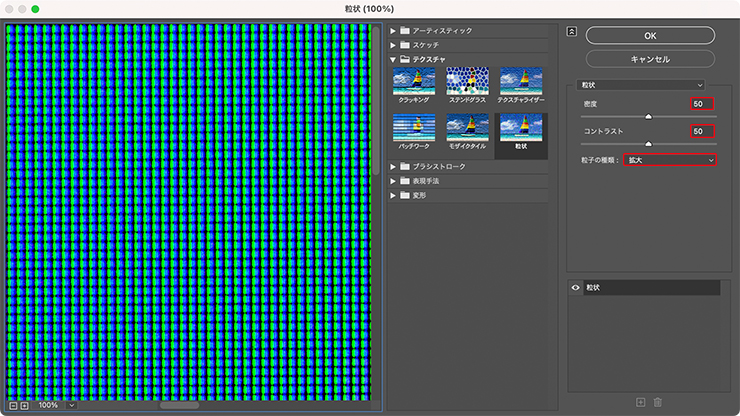
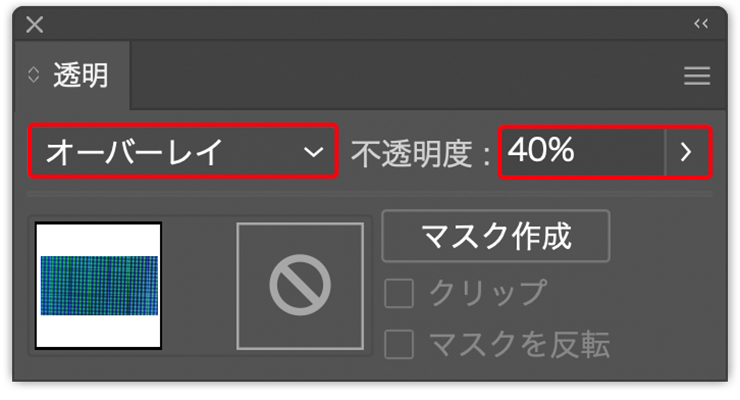
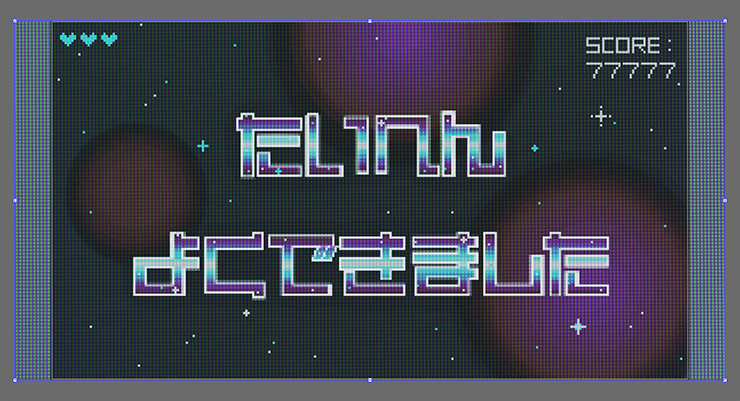
最後に、液晶ディスプレイのテクスチャを最前面に配置し(図35)、効果メニュー→“テクスチャ”→“粒状...”を[密度:50]、[コントラスト50]、[粒子の種類:拡大]で適用したあと(図36)、透明パネルで[描画モード:オーバーレイ]、[不透明度:40%]に変更して完成とした(図37)(図38)。




以上、Illustratorでドット絵風のロゴを作る方法でした。
プロフィール

- 櫻井美那
- デザイナー
- 武蔵野美術大学視覚伝達デザイン学科卒業後、インハウスデザイナーを経て、フリーランスデザイナーとして活動中。広告、CDジャケット、テレビ番組タイトルデザイン、WEBなど広いデザイン経験を持つ。公式サイトhttps://sakuraimina.com/


































2024.04.10 Wed