
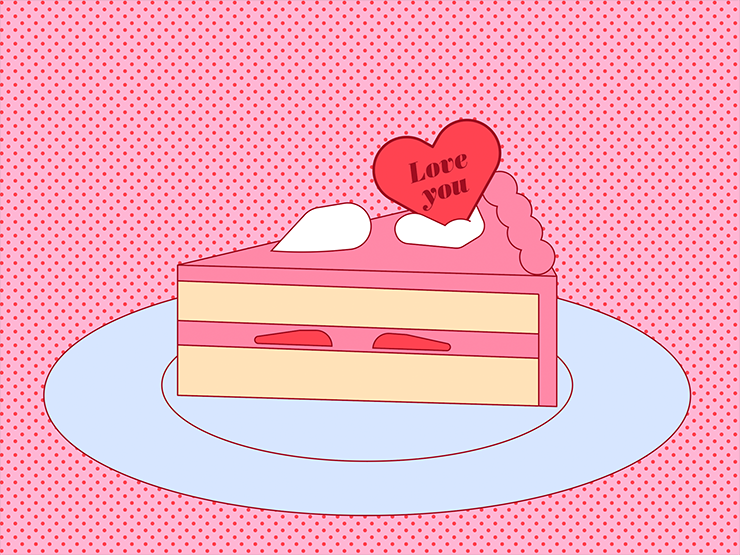
Illustratorでショートケーキを描く方法を紹介します。オリジナルの図形・ハート柄・ドットパターンの作り方が学べるので、さまざまな応用が効く手法です。ぜひトライしてみてください。
*本連載はIllustratorで作る定番&最新グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「楕円形ツール」「整列パネル」「長方形ツール」「ダイレクト選択ツール」「直線ツール」「ペンツール」「はさみツール」「線パネル」「パスのアウトライン」「文字ツール」「ライブコーナーウィジェット」「シェイプ形成ツール」「ライブペイントツール」「スウォッチパネル」
Illustratorでショートケーキを描く:
1.シンプルな図形を組み合わせてショートケーキのベースを作る
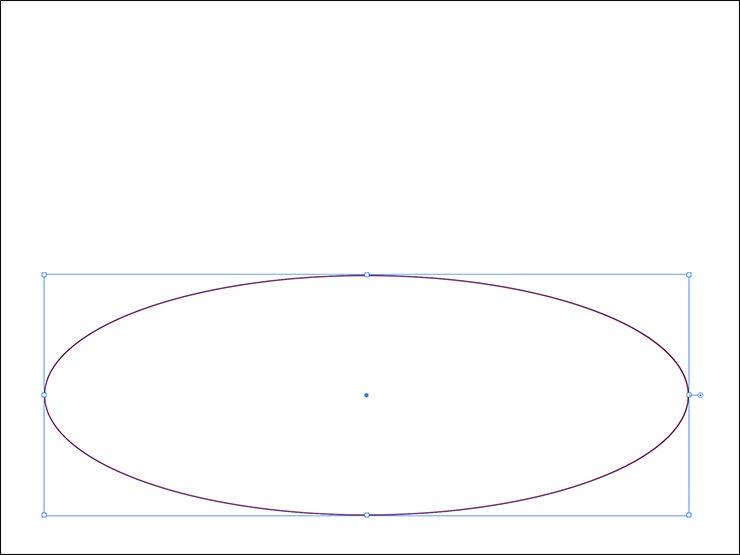
まずは新規ドキュメントを[幅:2000px]、[高さ:1500px]、[カラーモード:RGBカラー]で作成したら、[塗り]を白、[線]を赤(ここでは[R:160、G:14、B:32])に設定し、楕円形ツールでアートボードの下半分くらいに楕円をひとつ描く(図1)。

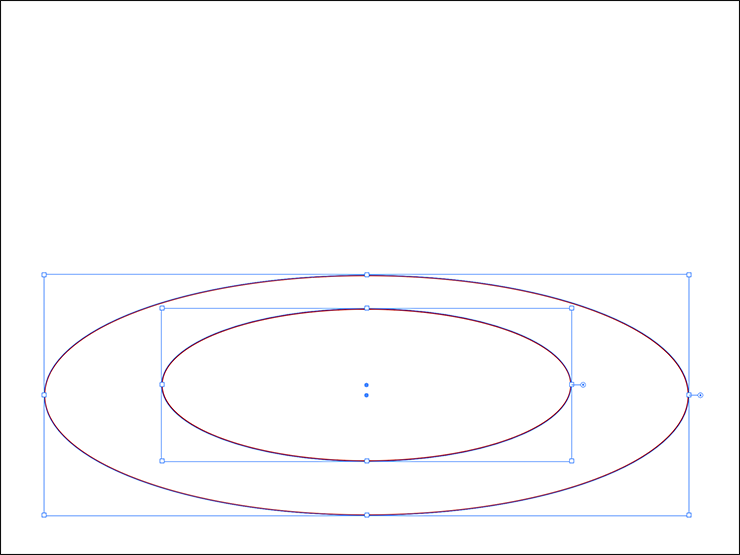
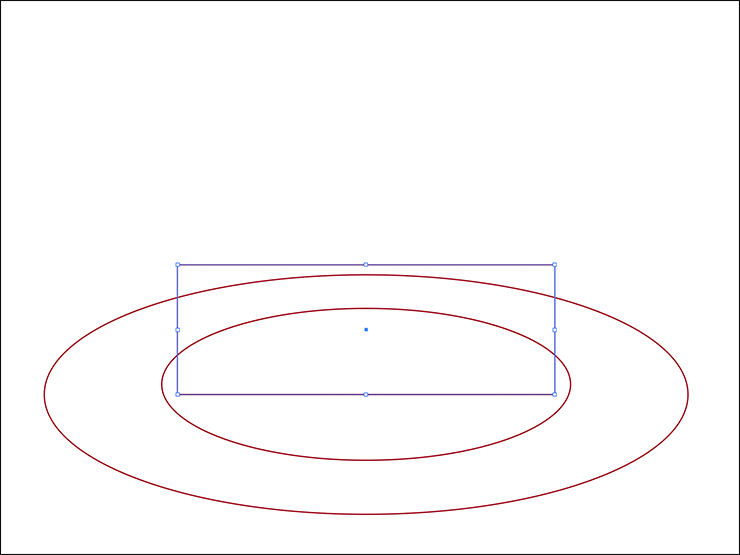
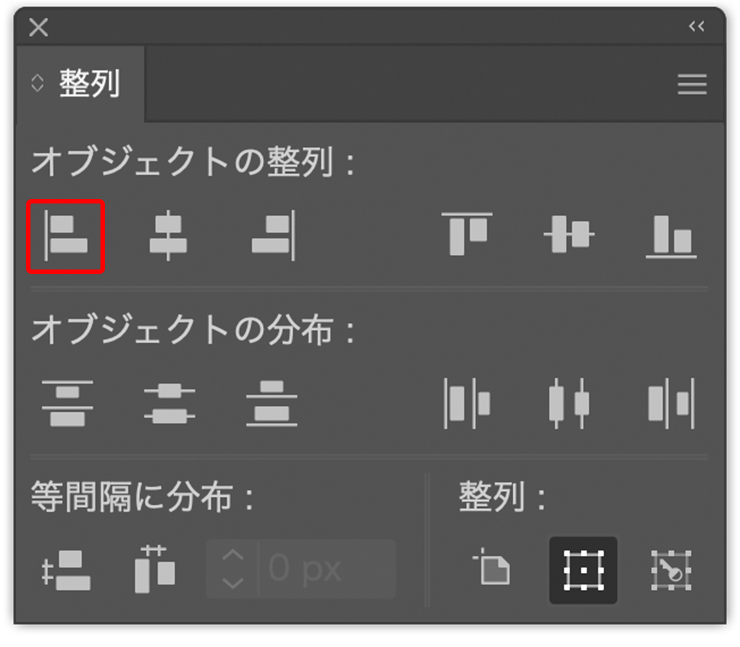
続いて、その内側のやや上寄りに少し小さめの楕円を描いたら、選択ツールでふたつの楕円を両方とも選択し、整列パネルの[オブジェクトの整列:水平方向中央で整列]をクリックして揃えておく(図2)(図3)。


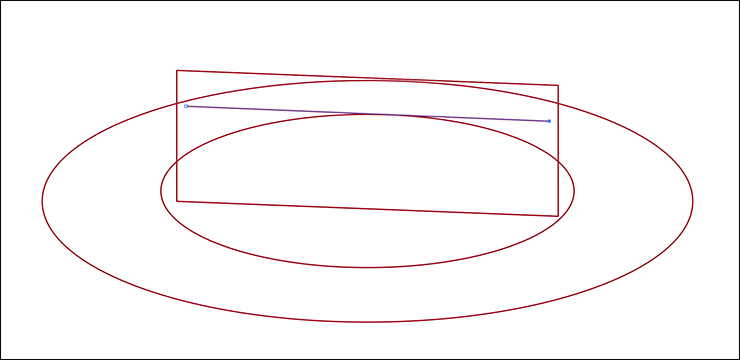
次に[塗り]を[なし]に変更したあと、長方形ツールで内側の楕円より少し幅の狭い長方形を描く(図4)。

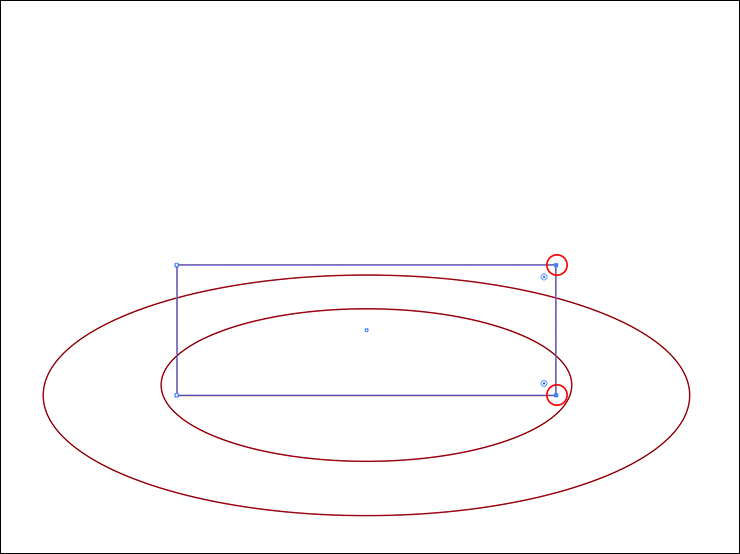
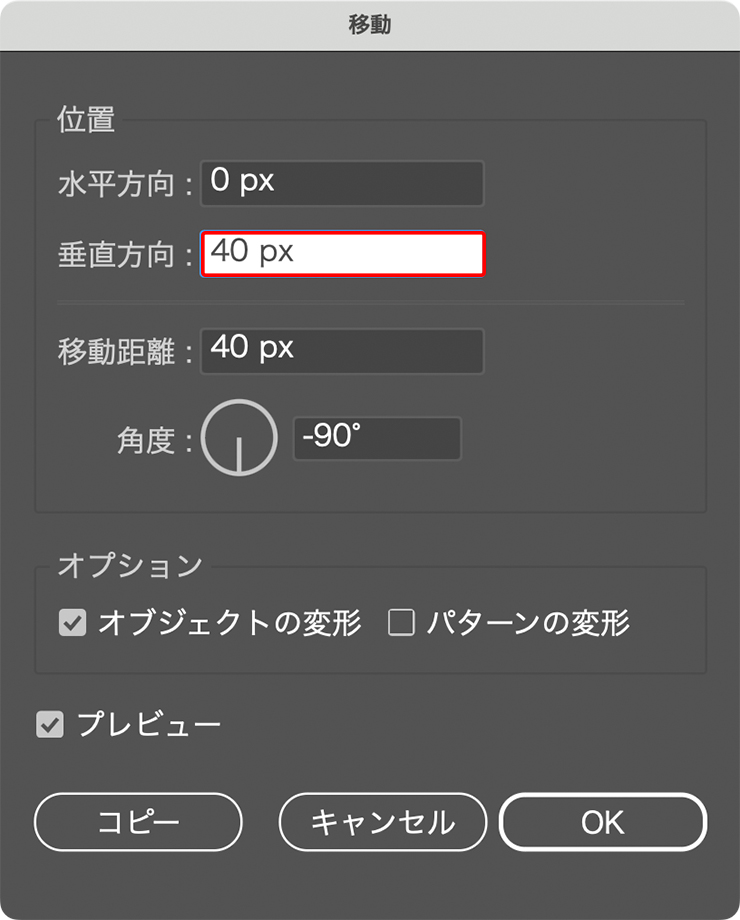
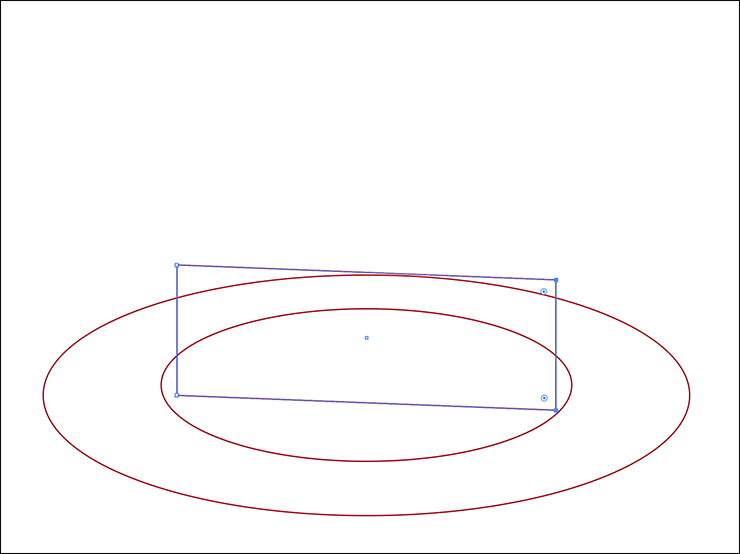
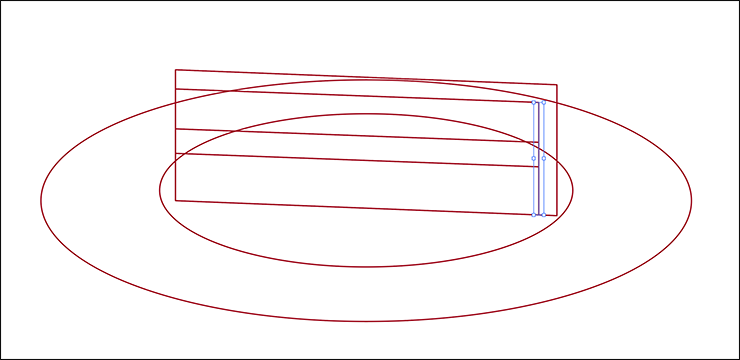
shiftキーを押しながらダイレクト選択ツールで長方形の右上と右下のアンカーポイントをクリックして両方とも選択したら(図5)、ツールバーのダイレクト選択ツールのアイコンをダブルクリック。「移動」ダイアログが表示されるので、[垂直方向:40px]で適用して平行四辺形にする(図6)(図7)。



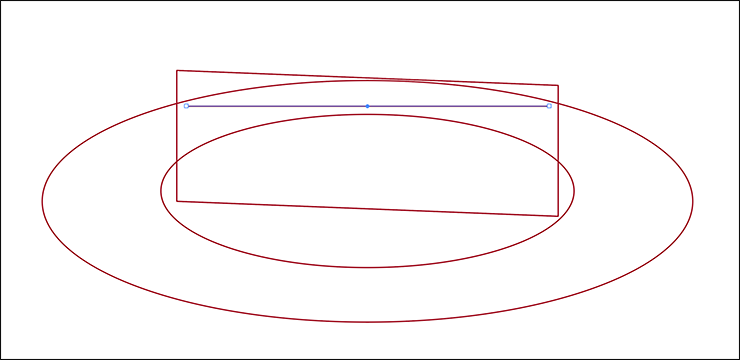
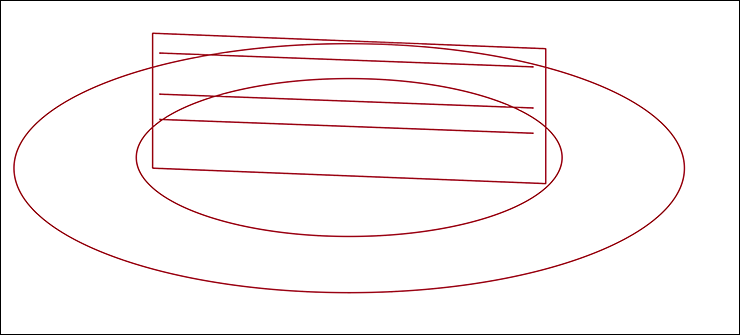
続いて、shiftキーを押しながら直線ツールで平行四辺形の内側に水平の線を描く(図8)。ダイレクト選択ツールでこの水平線の右端のアンカーポイントを選択したら、ツールバーのダイレクト選択ツールのアイコンをダブルクリックして、[垂直方向:40px]で適用して角度をつける(図9)。


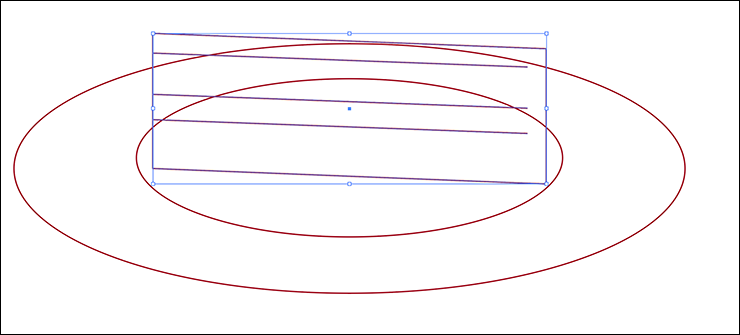
この斜めの線を2回コピー&ペーストして縦に並べたら(図10)、平行四辺形と3本の斜線をすべて選択して整列パネルの[オブジェクトの整列:水平方向左に整列]をクリック(図11)(図12)。さらに直線ツールで斜線の右端に合わせて縦に直線を引く(図13)。




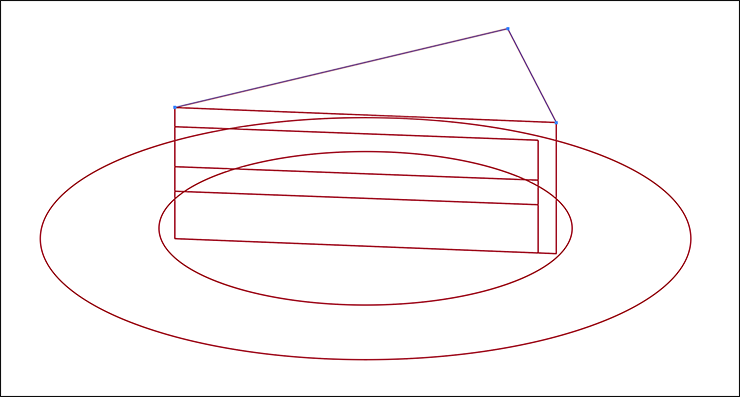
あとは、ペンツールで平行四辺形の左上と右上のアンカーポイントを結ぶように「へ」の字の形にパスを描けば、ケーキのベースができる(図14)。

Illustratorでショートケーキを描く:
2.ケーキのデコレーションを描く
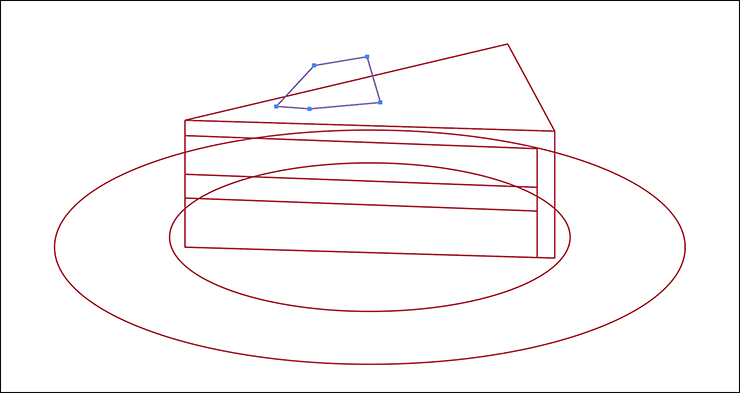
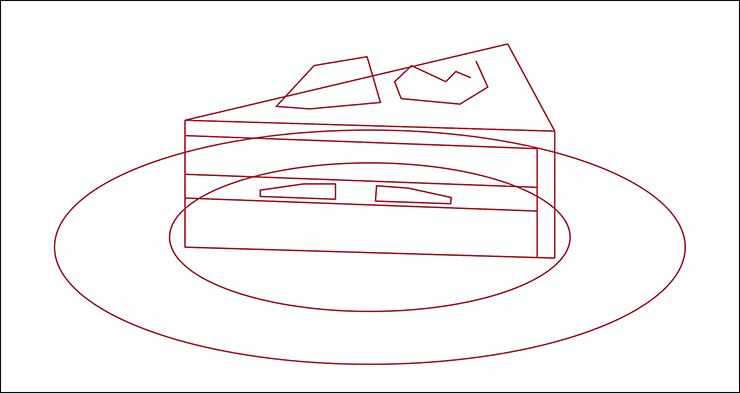
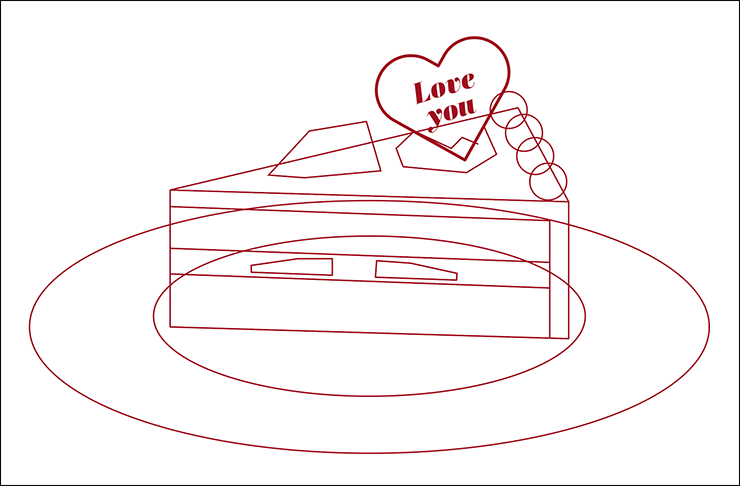
ケーキのデコレーションを描いていく。まず、ペンツールでアートボード上を数カ所クリックして多角形を描き、ケーキの上面に配置(図15)。同様にケーキ上面や断面に多角形やギザギザの線を描いて配置する(図16)。


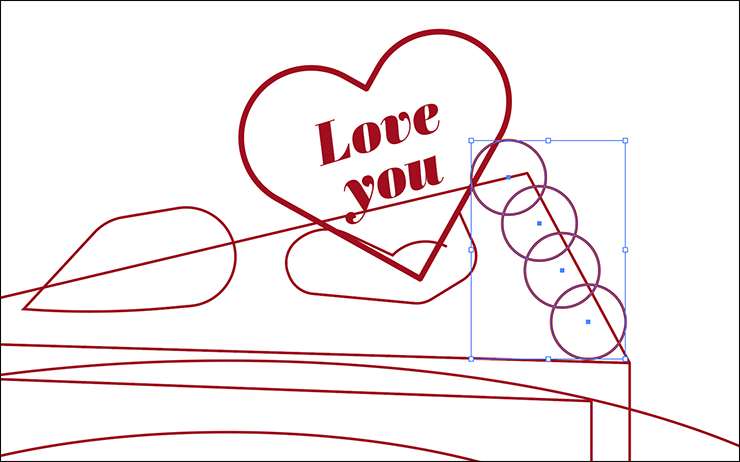
続いてshiftキーを押しながら楕円形ツールでアートボード上をドラッグして小さめの正円を描いたら、それを3回コピー&ペーストして背中側のフチに少しずつ重ねながら配置する(図17)。

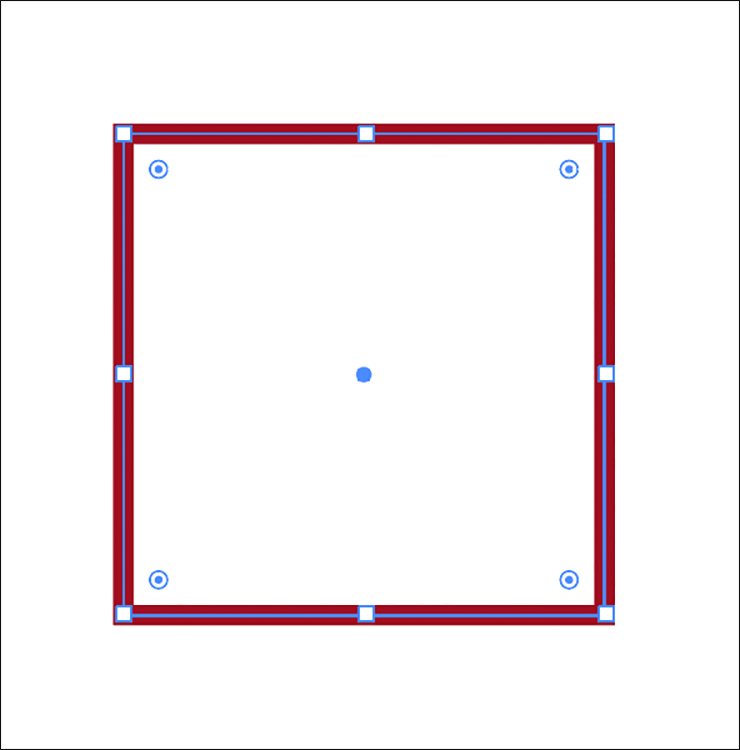
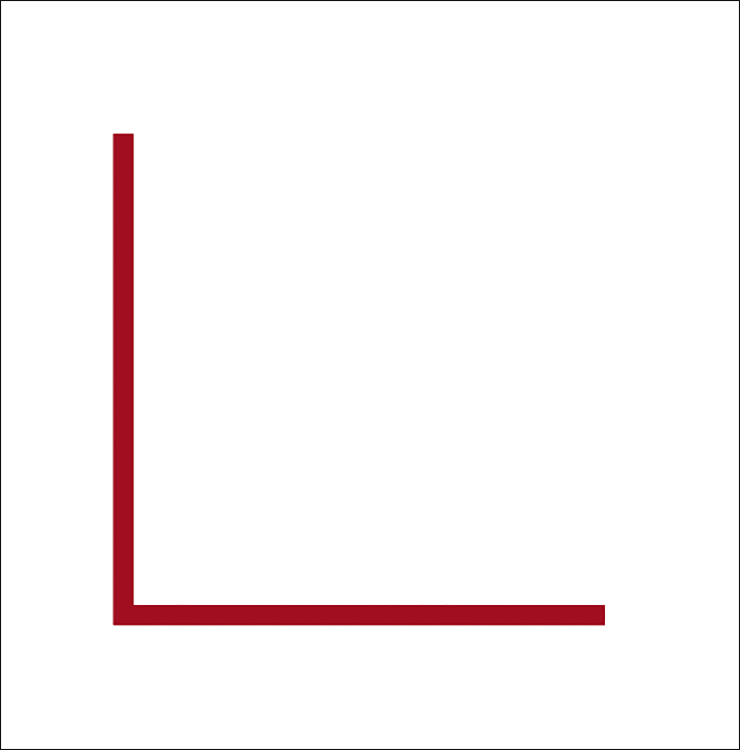
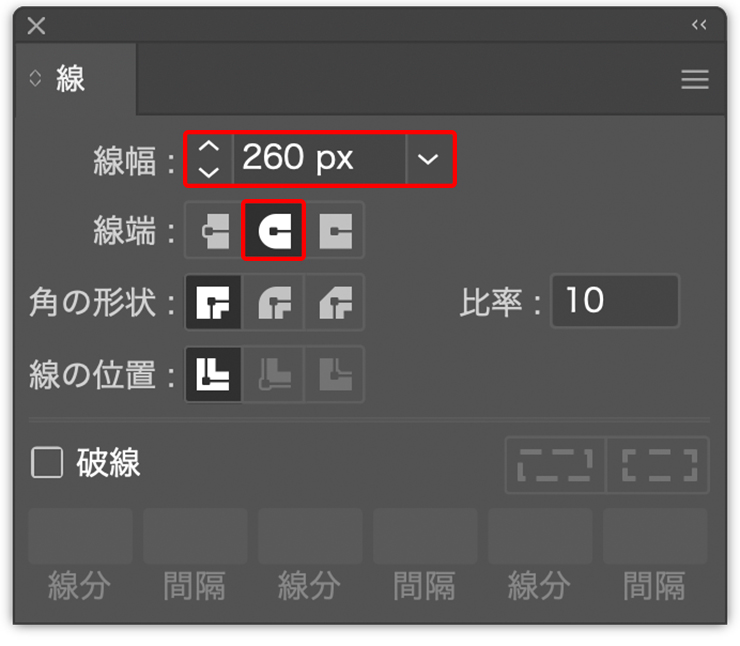
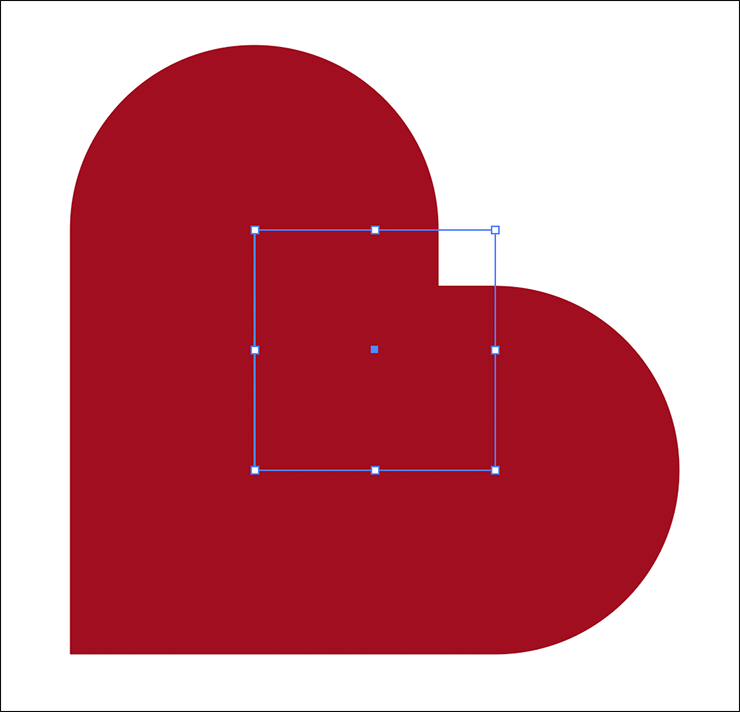
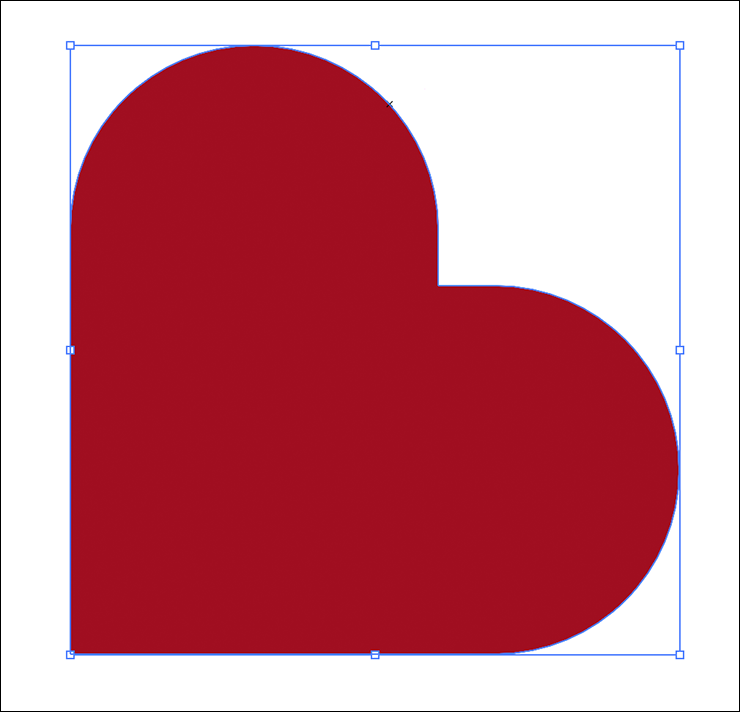
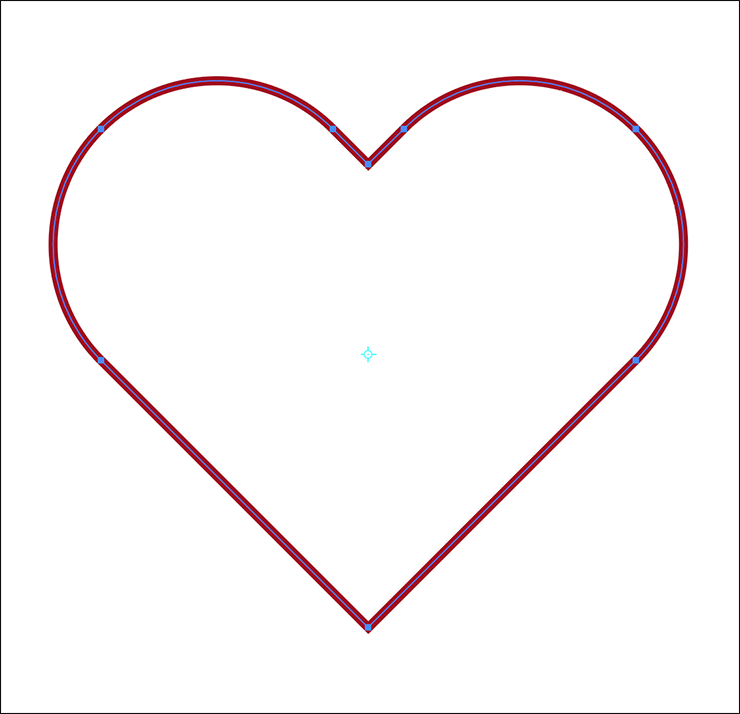
次にshiftキーを押しながら長方形ツールでアートボード上をドラッグして正方形を描く(図18)。その左上と右下のアンカーポイントをはさみツールでクリックしてパスを切断したら、切断されたパスの片方を選択してdeleteキーで削除する(図19)。もう片方を選択して線パネルで[線端:丸型線端]に変更し、[線幅]の数値を上げていくとハート型ができる(図20)(図21)。




ちょうどいい形状のハートができたら、そのハートが選択された状態のまま、オブジェクトメニュー→“パス”→“パスのアウトライン”を実行(図22)。[塗り]を[なし]、[線]を赤(ここでは[R:160、G:14、B:32])に設定したあと、回転ツールでドラッグして角度を調整(図23)。


文字ツールでハートの内側に文字を入力し、イメージに合った書体やフォントサイズに設定する。ここでは、Adobe Fontsで提供されている欧文書体「Abril Display Black Italic」(TypeTogether)を選び、オブジェクトの大きさに合わせてフォントサイズを調整してテキストカラーをハートの輪郭線と同じ赤に設定した(図24)。

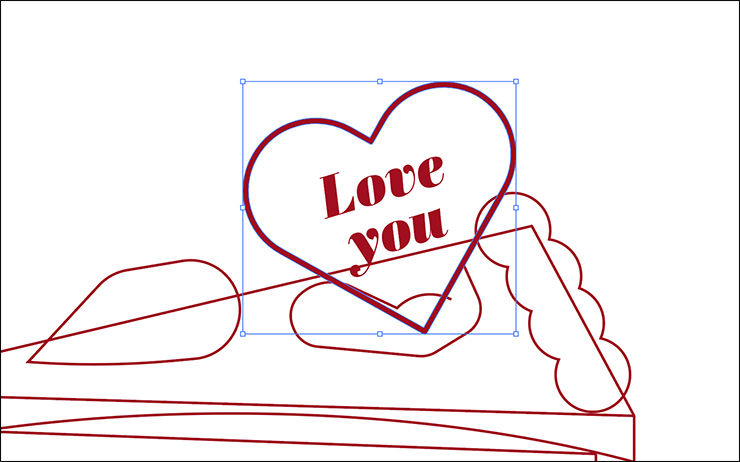
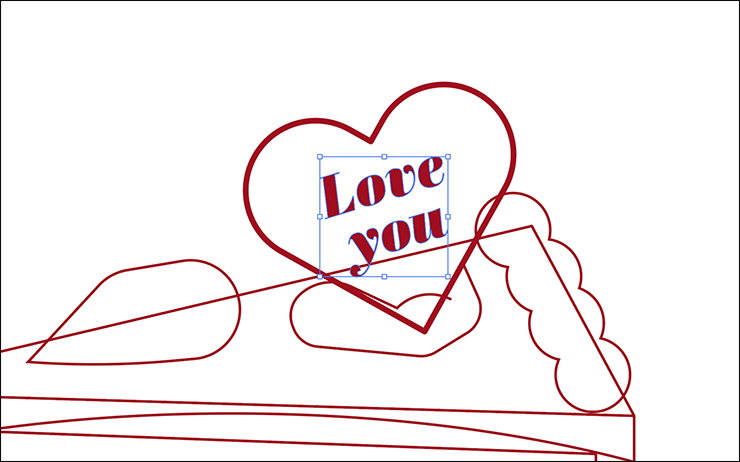
このハートと文字をケーキ上面のクリームに合わせて配置し、回転ツールでその角度を調整しておく(図25)。

Illustratorでショートケーキを描く:
3.デコレーションの形を整える
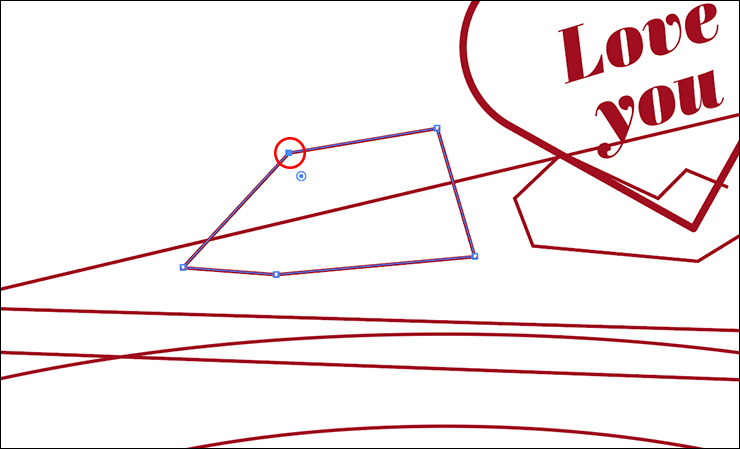
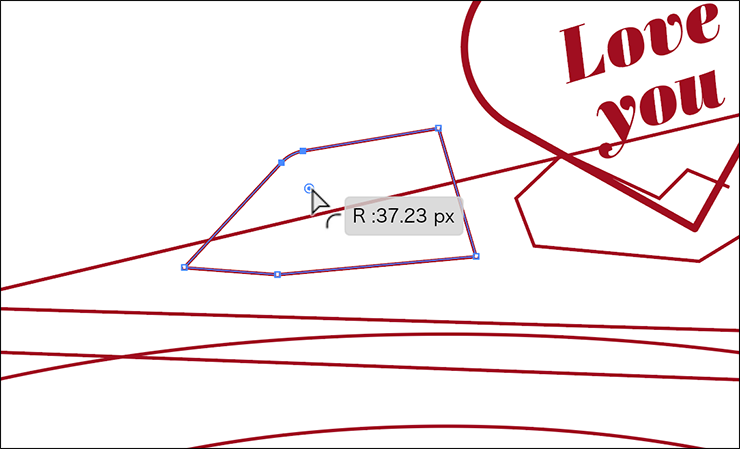
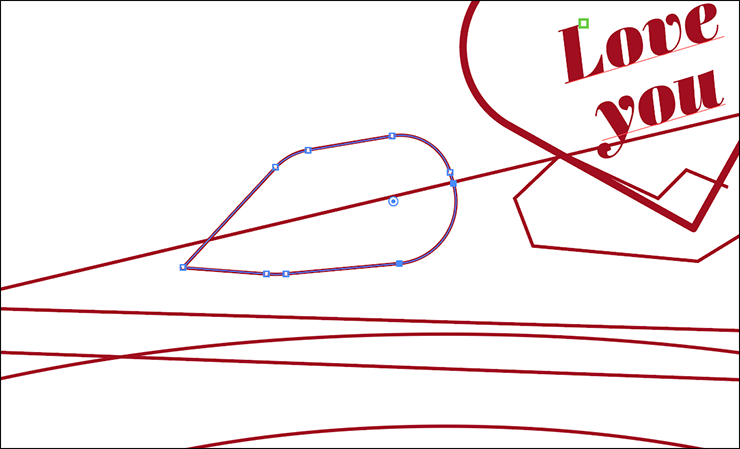
ケーキのデコレーションの形を整えていく。まずダイレクト選択ツールで、ケーキ上面の多角形のうち丸みをつけたい角のアンカーポイントをクリックして選択する(図26)。角の内側に蛇の目のマークのライブコーナーウィジェットが表示されるので、それを内側にドラッグすると角が丸まる(図27)。同様に、ほかの角も丸めていく(図28)(図29)(図30)。





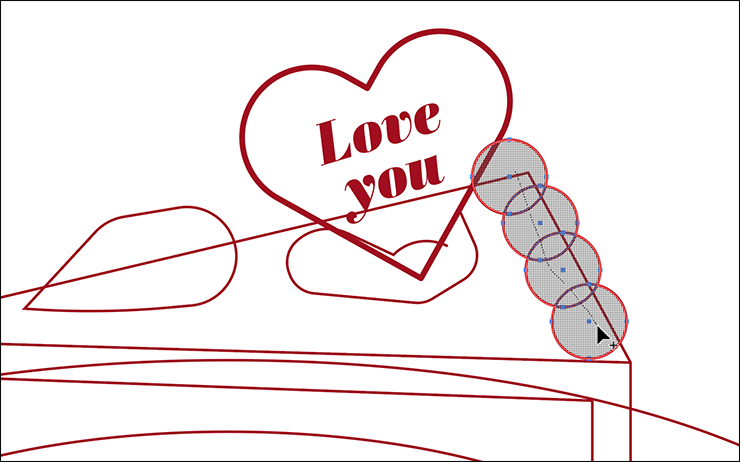
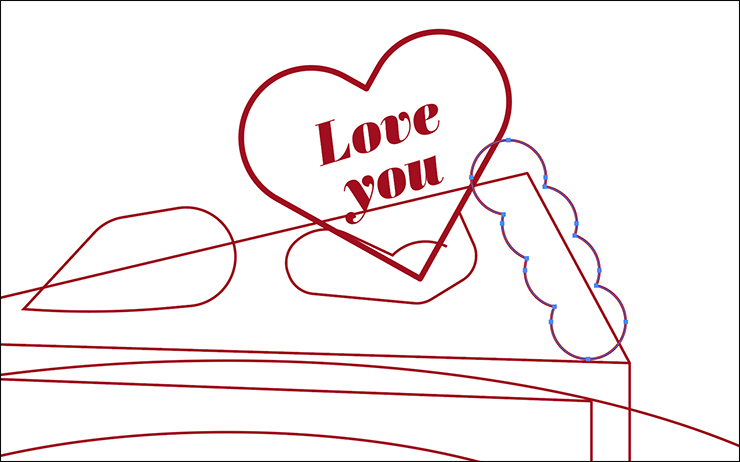
続いて選択ツールでケーキ上面の背中側に配置した正円を4つとも選択したら(図31)、シェイプ形成ツールでその内側をドラッグして結合する(図32)(図33)。



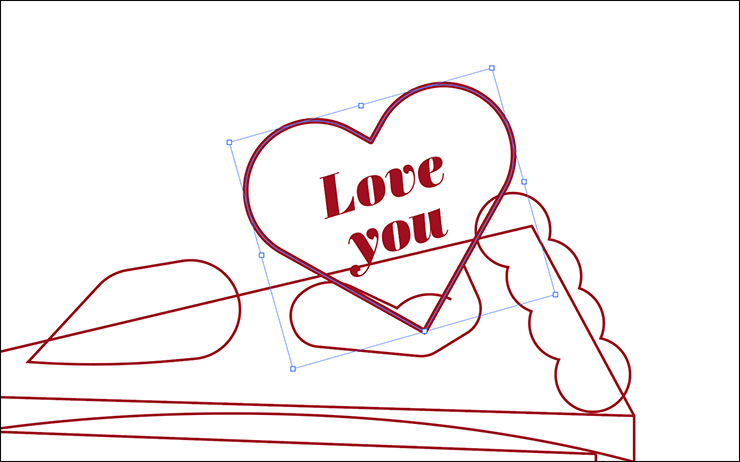
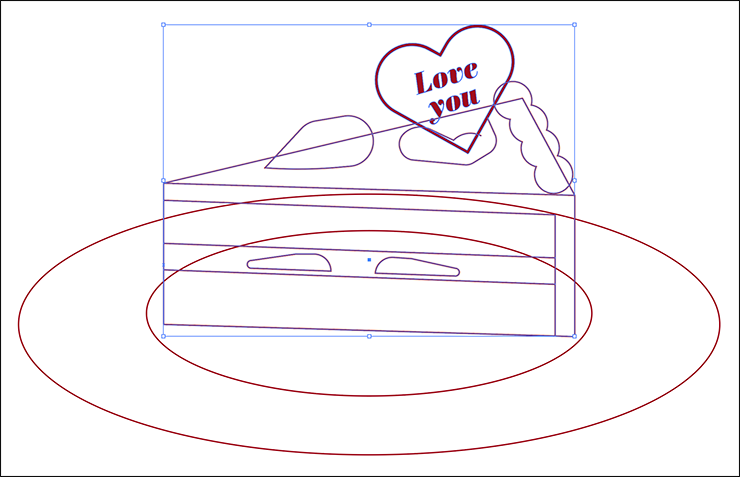
次に、選択ツールでハート型のオブジェクトを選択したら(図34)、オブジェクトメニュー→“パス”→“パスのアウトライン”を実行(図35)。


さらに、その内側の文字を選択して、書式メニュー→“アウトラインを作成”を実行しておく(図36)。

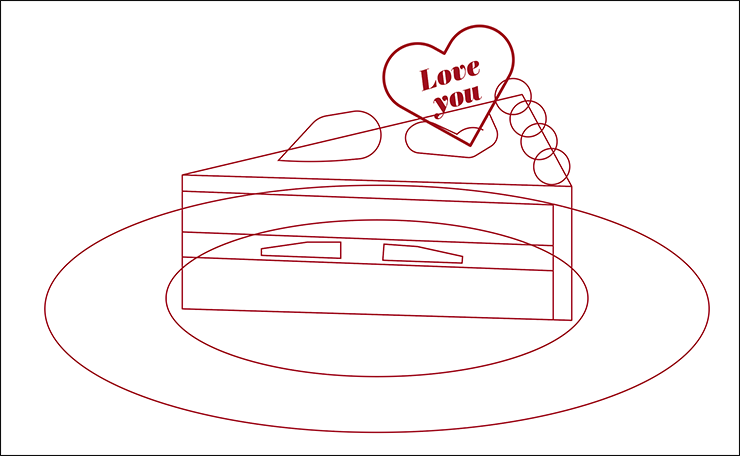
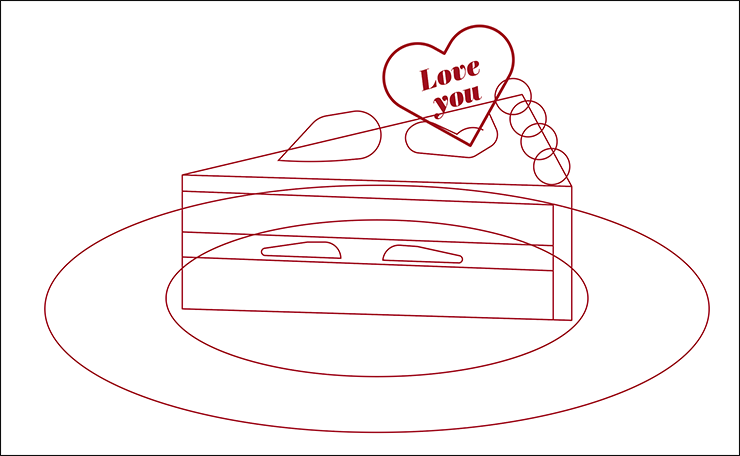
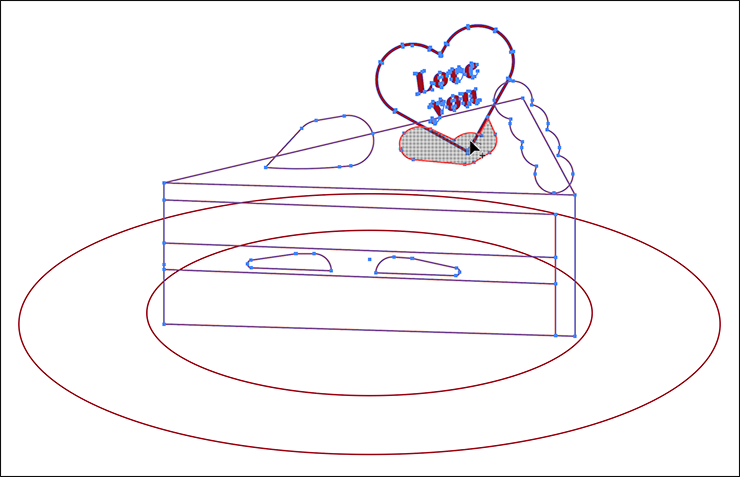
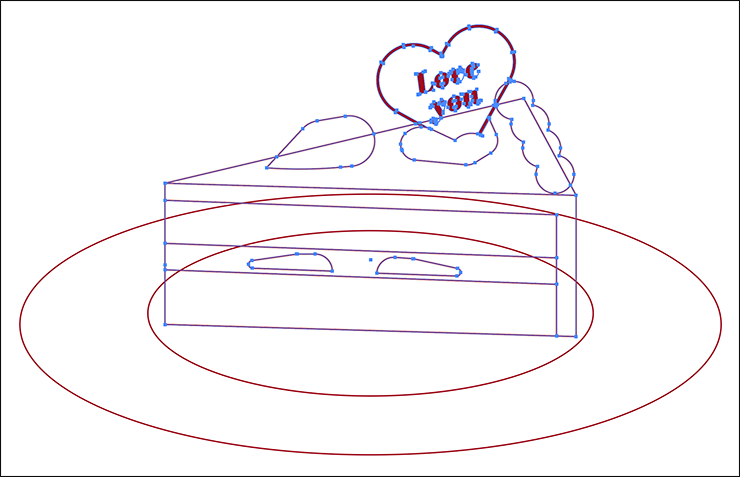
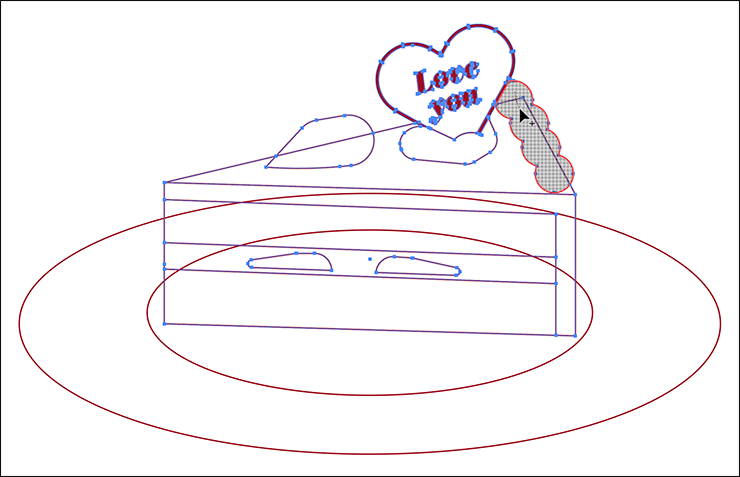
選択ツールでケーキとデコレーションのパーツをすべて選択したら(図37)、シェイプ形成ツールでオブジェクトが重なった部分をドラッグしてパスを結合していく(図38)(図39)。



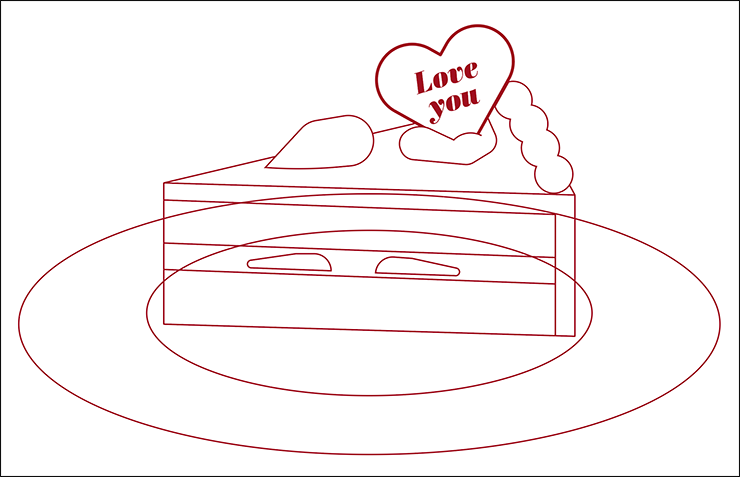
同様にオブジェクトが重なった部分を結合して、余分な線を消していく(図40)(図41)。


Illustratorでショートケーキを描く:
4.ケーキに色を着けてイラストを仕上げていく
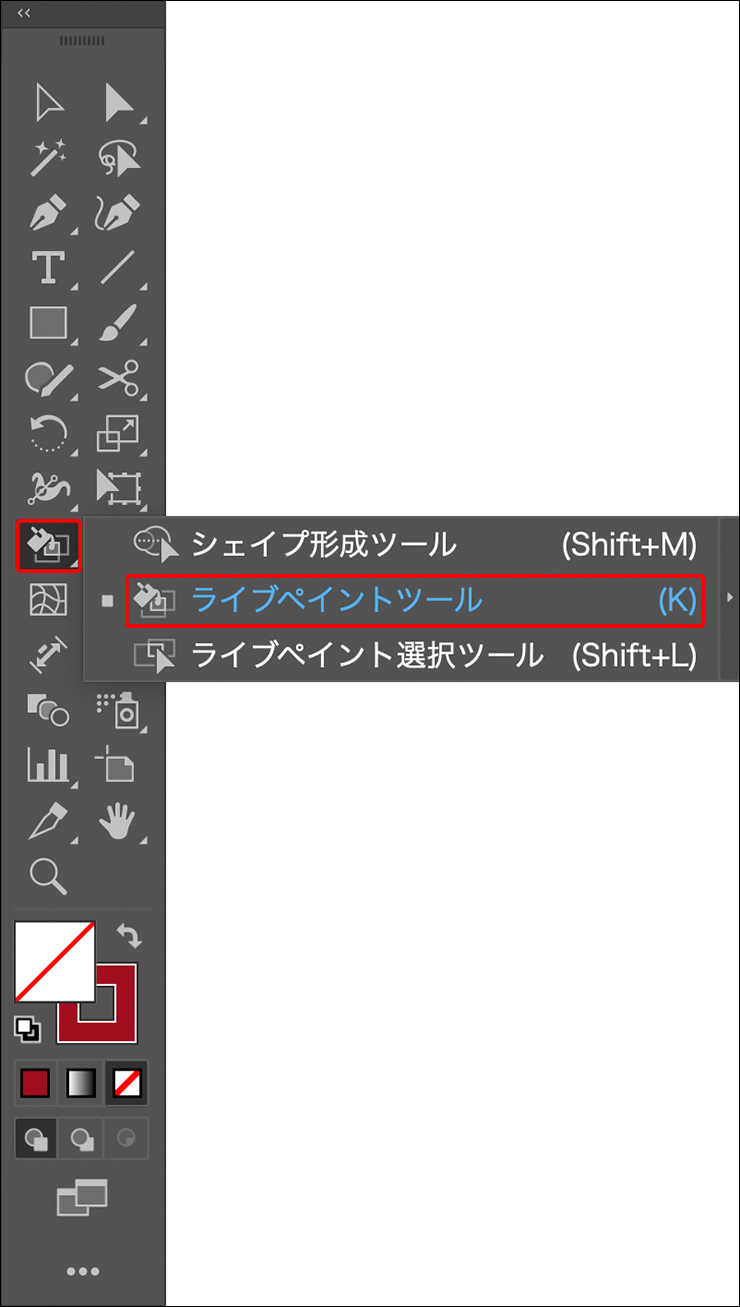
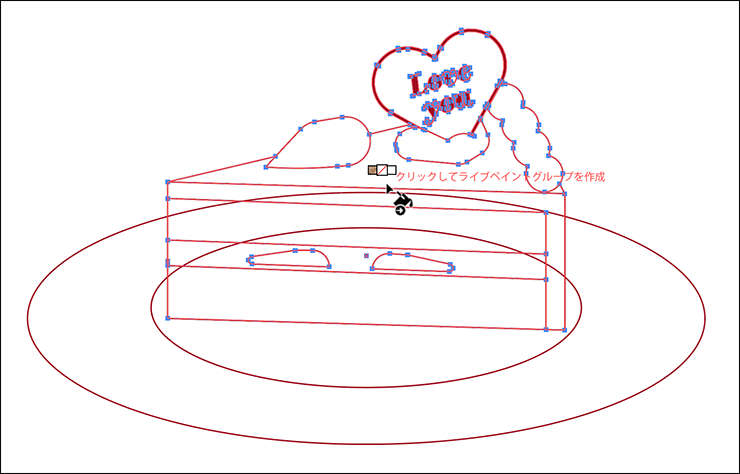
ケーキのイラストを仕上げていく。まずはケーキとデコレーションのパーツが選択された状態のまま、ライブペイントツール(ツールバーに見つからない場合は、ウィンドウメニュー→“ツールバー”→“詳細”を選択したあと、シェイプ形成ツールのアイコンを長押しすると表示される)を選び(図42)、ケーキの内側をクリックしてライブペイントグループを作成する(図43)。


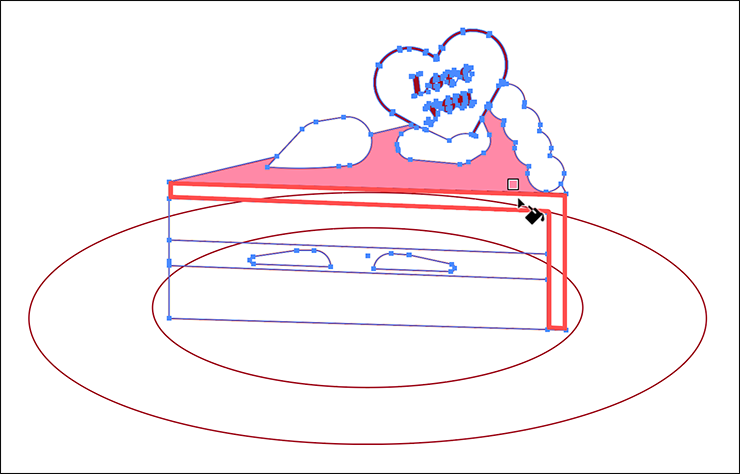
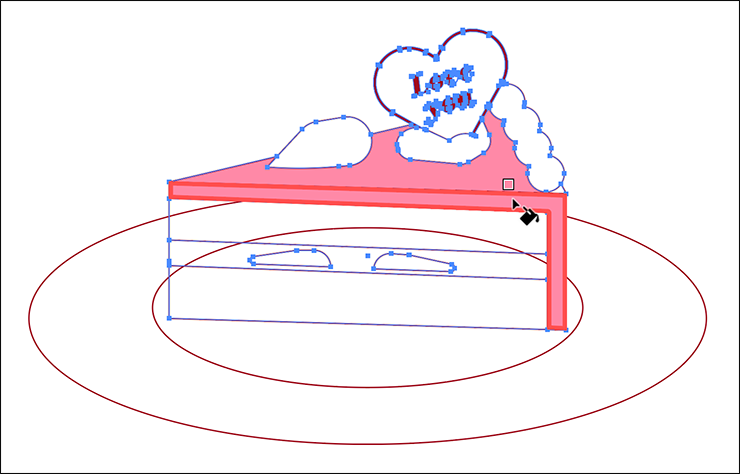
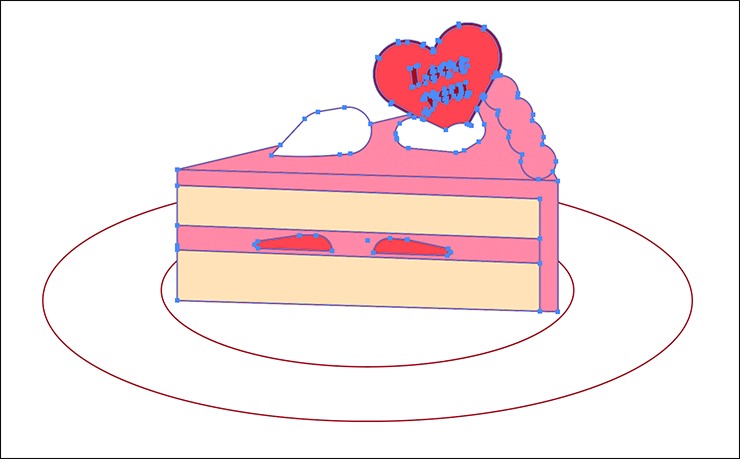
続いてスウォッチパネルやカラーパネルで色を選択したあと、ライブペイントツールで面の内側をクリックすると色を塗ることができる(図44)(図45)。同様の手順で、ケーキとデコレーションに色を着けていく(図46)。



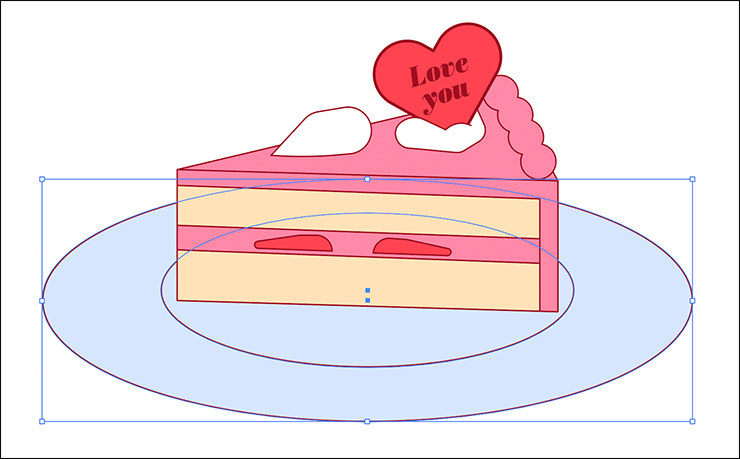
お皿は、楕円を両方とも選択して[塗り]を薄いブルー(ここでは[R:214、G:230、B:255])に変更して着色した(図47)。

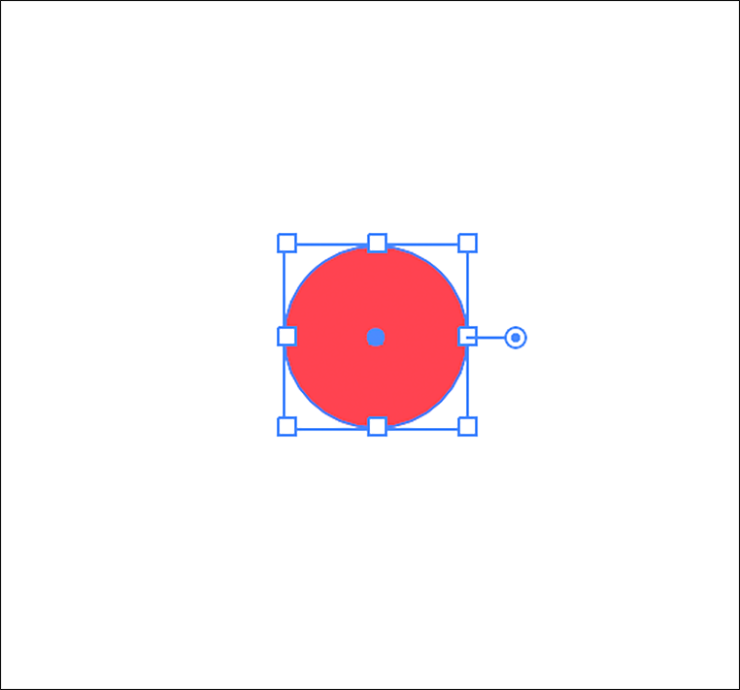
最後に背景を作成する。まず、楕円形ツールでshiftキーを押しながらドラッグして小さな正円を描いたら、[塗り]を赤(ここでは[R:255、G:67、B:81])、[線]を[なし]に設定(図48)。この円が選択された状態のまま、オブジェクトメニュー→“パターン”→“作成”を実行し、「新しいパターンがスウォッチパネルに追加されました。」というダイアログが表示された場合は[OK]をクリックする(図49)。


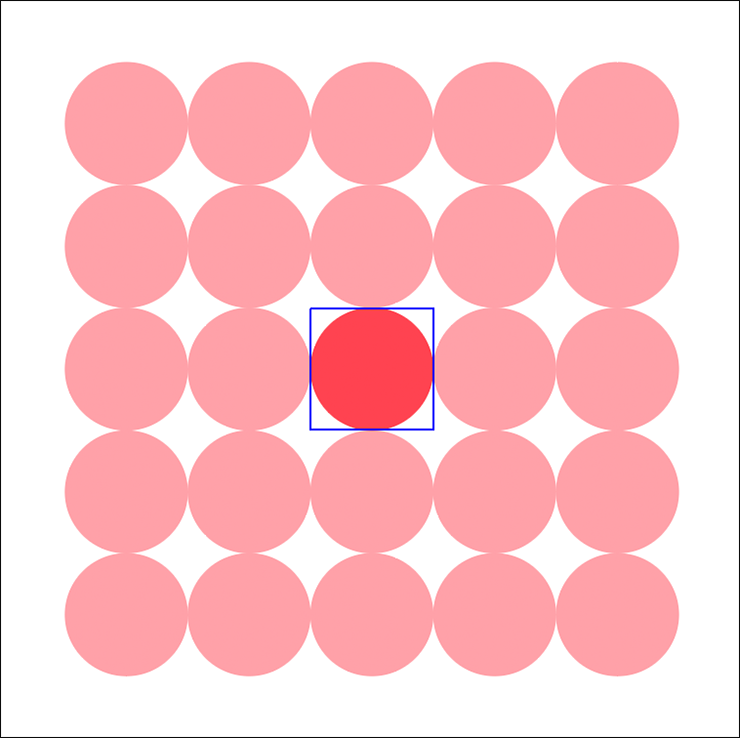
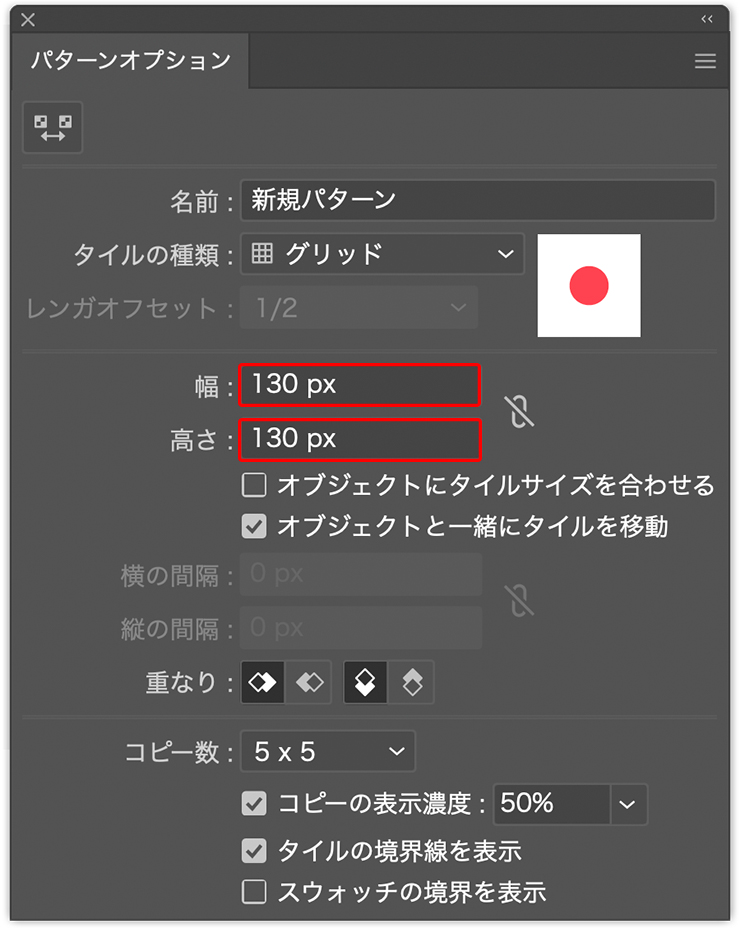
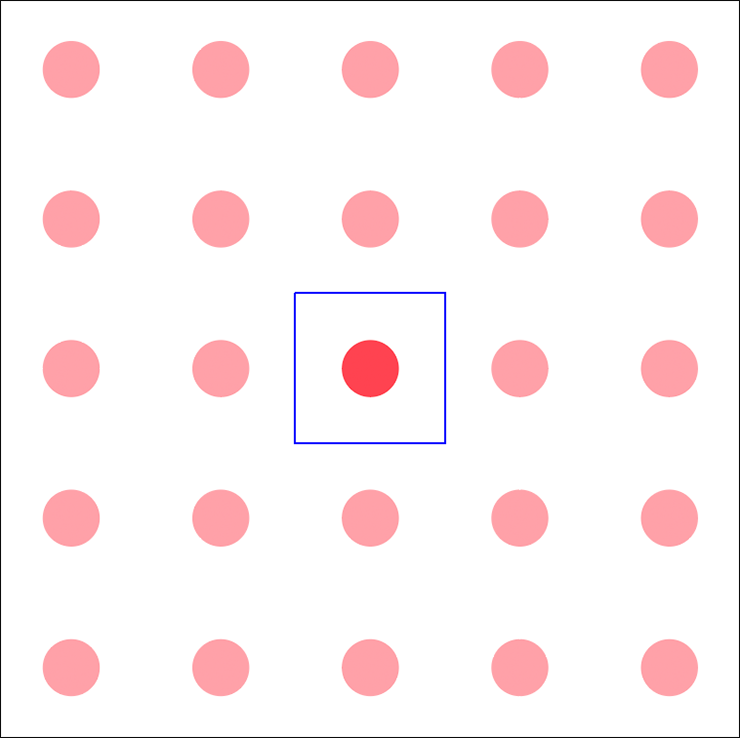
パターン編集画面が表示されるので(図50)、そのプレビューを確認しながら、ドットの周囲に隙間ができるようにパターンオプションパネルの[幅]と[高さ]の数値を調節する(図51)(図52)。



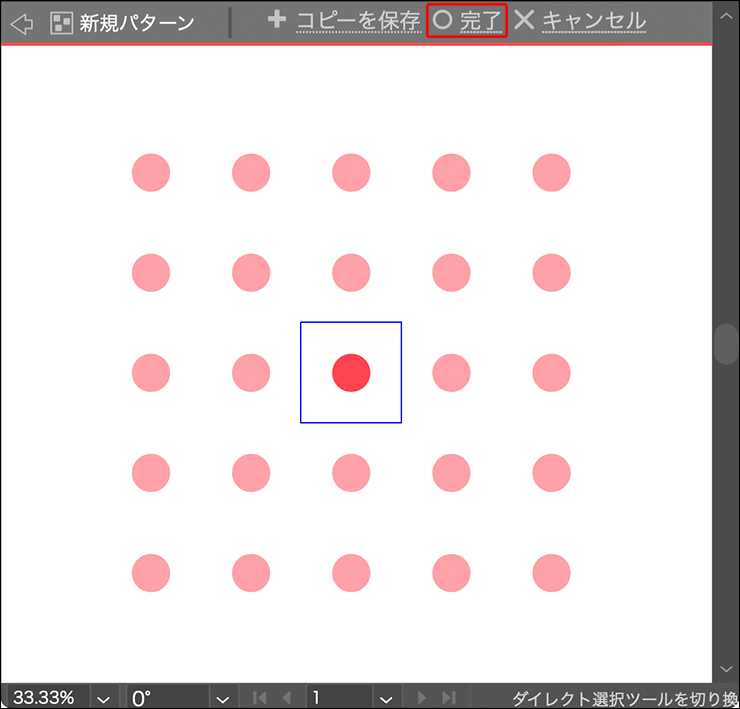
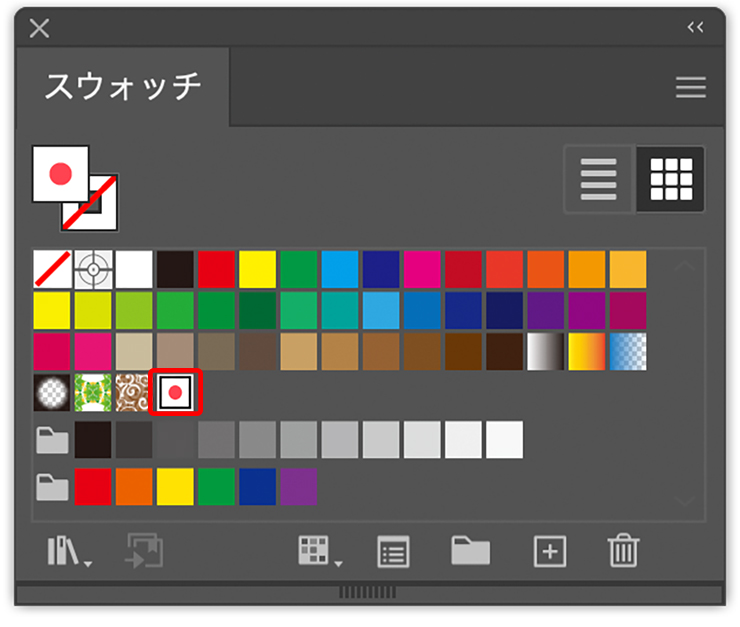
設定できたら、画面上部の[完了]をクリックすると(図53)、スウォッチパネルに赤いドットのパターンが登録される(図54)。


あとは、背景にアートボード大の長方形を描いて[塗り]をピンク(ここでは[R:255、G:282、B:212])、[線]を[なし]に設定し(図55)、その前面に再度アートボード大の長方形を描いてスウォッチパネルで先ほど登録した赤いドットのパターンスウォッチを選べば背景のできあがり(図56)。


ここでは、さらに背景に文字要素などを配置して完成とした(図57)。

以上、Illustratorでショートケーキを描く方法(オリジナルの図形・ハート・ドットパターンの作り方)でした。
プロフィール

- 櫻井美那
- デザイナー
- 武蔵野美術大学視覚伝達デザイン学科卒業後、インハウスデザイナーを経て、フリーランスデザイナーとして活動中。広告、CDジャケット、テレビ番組タイトルデザイン、WEBなど広いデザイン経験を持つ。公式サイトhttps://sakuraimina.com/


































2024.02.21 Wed