
Photoshopで写真をスタンプ風に加工する方法を紹介します。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「被写体を選択」「ハイパスフィルター」「2階調化」「マジック消しゴムツール」「カラーオーバーレイ」「描画モード」「ぼかし(ガウス)」「色相・彩度」
Photoshop スタンプ風に写真加工:
1.元写真を用意して被写体を切り抜く
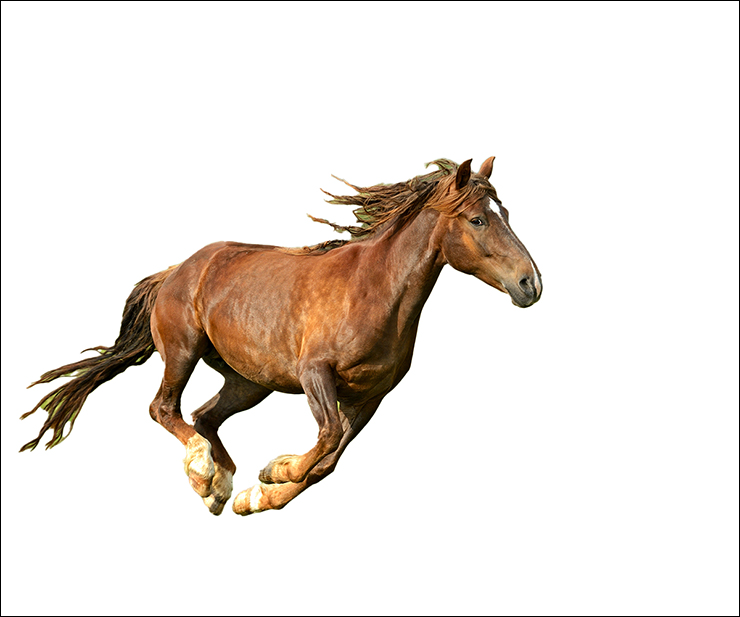
まずは新規ファイルを[幅:1200ピクセル]、[高さ:1000ピクセル]、[解像度:350ピクセル/インチ]で作成したら、元となる写真を配置する(図1)。

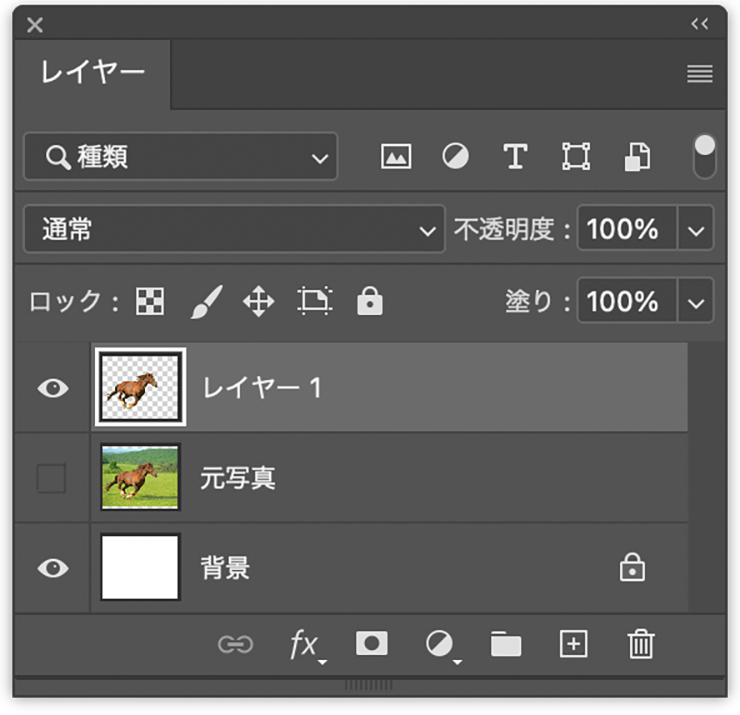
レイヤーパネルで元写真のレイヤーを選択したら、選択範囲メニュー→“被写体を選択”を実行して被写体の輪郭に沿って選択範囲を作成(図2)。この選択部分をコピー&ペーストしたら、レイヤーパネルで元写真のレイヤーを非表示にしておく(図3)(図4)。



拡大表示してみると、たてがみの部分などに背景の色が残っていて綺麗に切り抜かれていないが、これくらいざっくりしていた方がスタンプらしさを表現できると考え、そのまま残すことにした(図5)。

Photoshop スタンプ風に写真加工:
2. 写真を2階調化してスタンプ風に
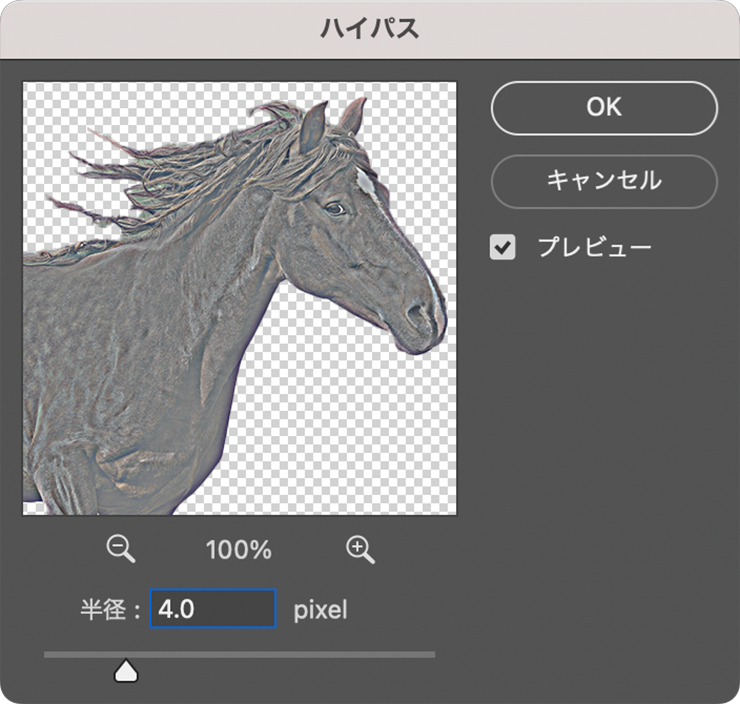
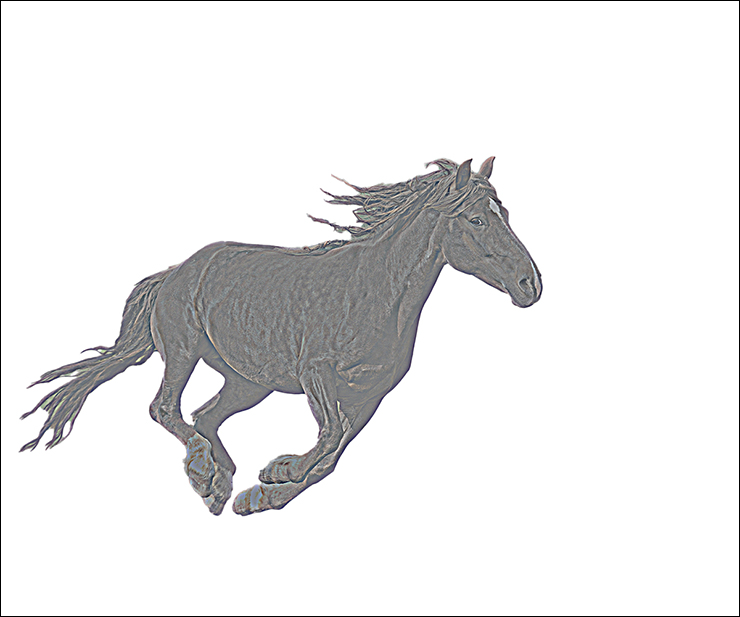
写真をスタンプ風に加工していく。まずレイヤーパネルで先ほど切り抜いた写真のレイヤーを選択したら、フィルターメニュー→“その他”→“ハイパス...”を[半径:4pixel]程度で適用する(図6)(図7)。


続いて、イメージメニュー→“色調補正”→“2階調化...”を[2階調化する境界のしきい値:160]程度で適用する(図8)(図9)。これで画像がスタンプ風になる。


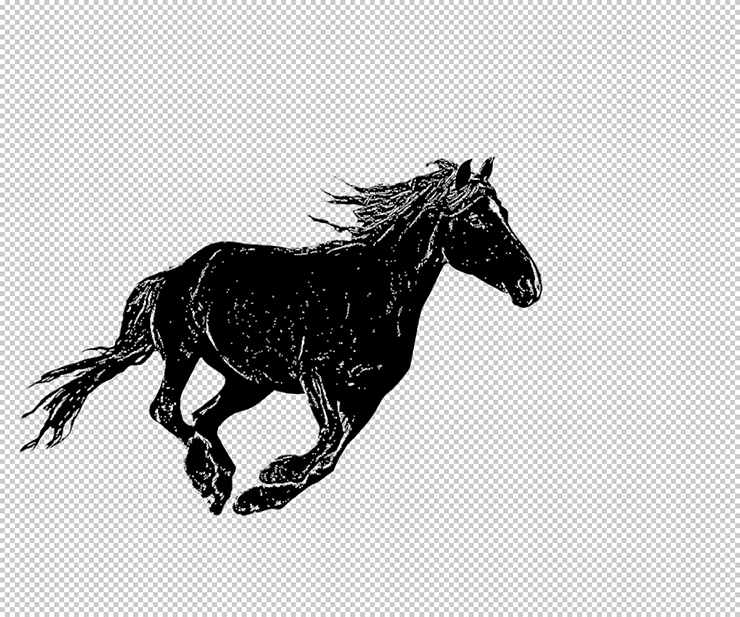
レイヤーパネルで背景レイヤーを非表示にしたあと、スタンプ風レイヤーを選択。マジック消しゴムツールを選んでオプションバーの[隣接]のチェックを外し、画像の白い部分をクリックして削除しておく(図10)。

Photoshop スタンプ風に写真加工:
3.色味を調整して背景に馴染ませる
ビジュアルを仕上げていく。まず、テクスチャ画像(ここではペンキが塗られた木の板)を用意してスタンプ風レイヤーの背面に配置する(図11)。

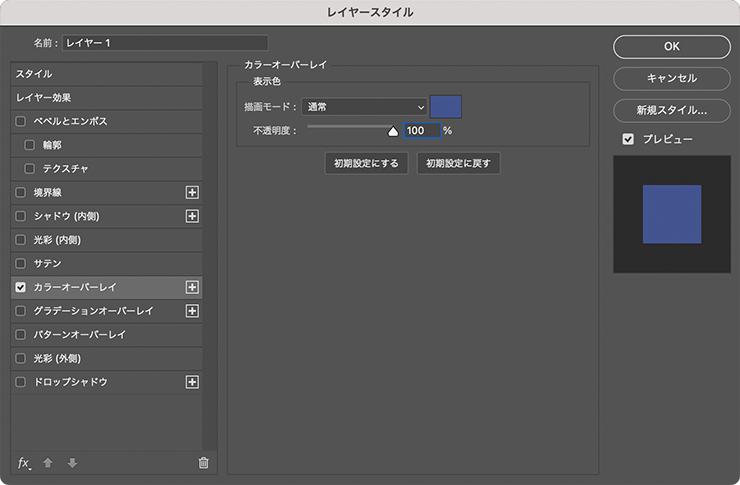
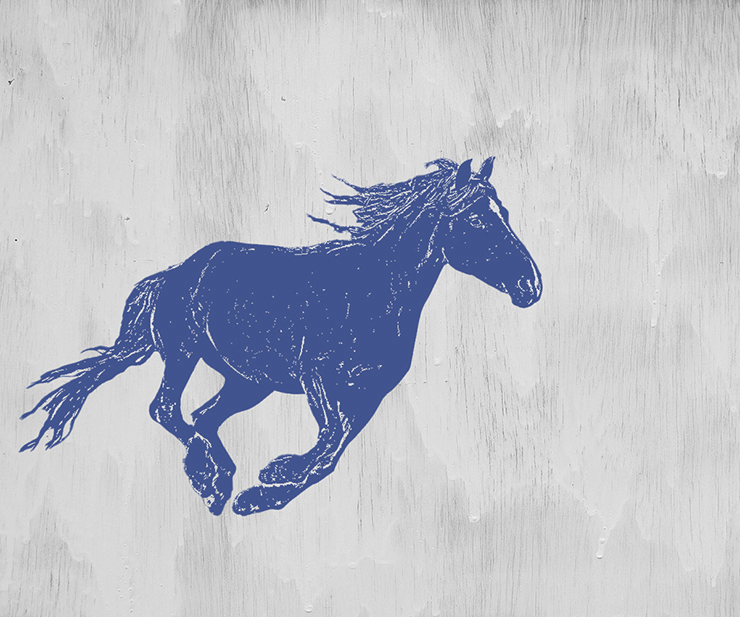
次にレイヤーパネルでスタンプ風レイヤーを選択したら、レイヤーメニュー→“レイヤースタイル”→“カラーオーバーレイ...”を選び、[描画モード:通常]、[オーバーレイのカラー]をブルー(ここでは16進数カラーコード[#42548f])、[不透明度:100%]に設定して適用(図12)(図13)。


このスタンプ風レイヤーが選択された状態のまま、レイヤーメニュー→“ラスタライズ”→“レイヤースタイル”を実行する(図14)。

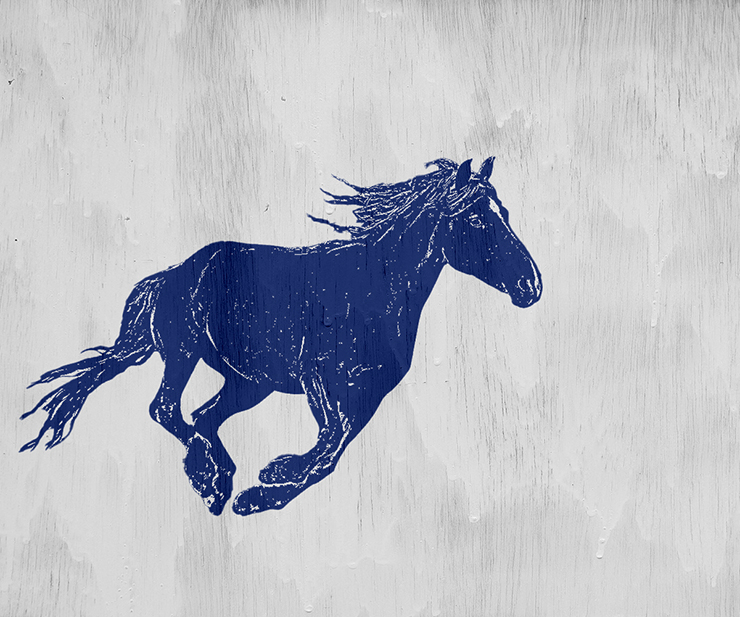
続いてレイヤーパネルでスタンプ風レイヤーを[描画モード:焼き込み(リニア)]に変更(図15)(図16)。


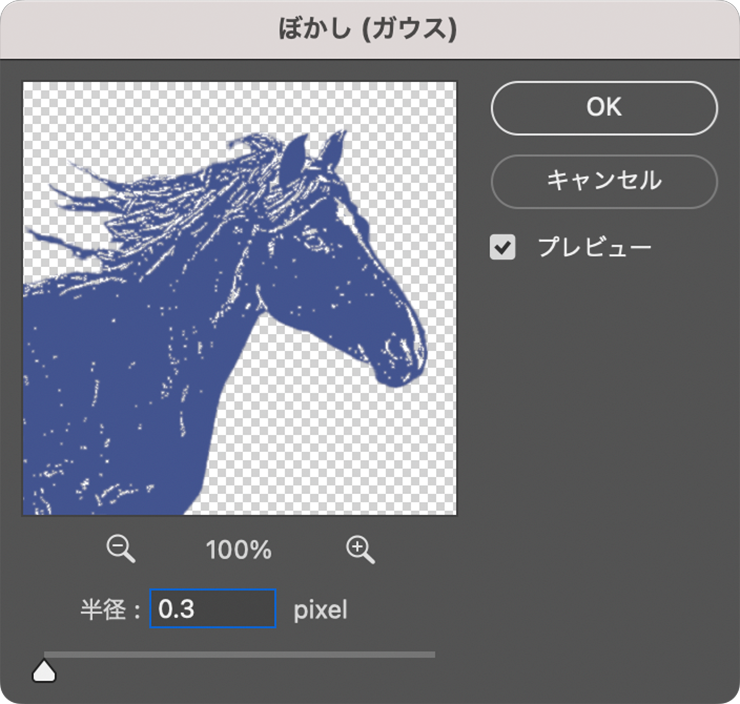
さらにフィルターメニュー→“ぼかし”→“ぼかし(ガウス)...”を[半径:0.3pixel]で適用する(図17)(図18)。


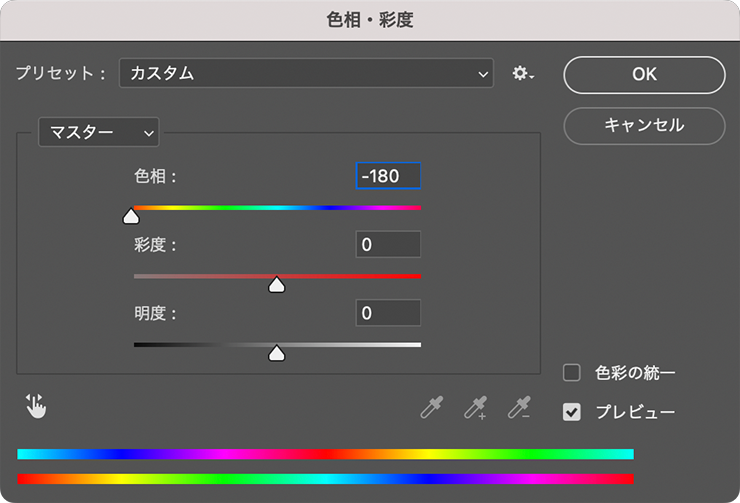
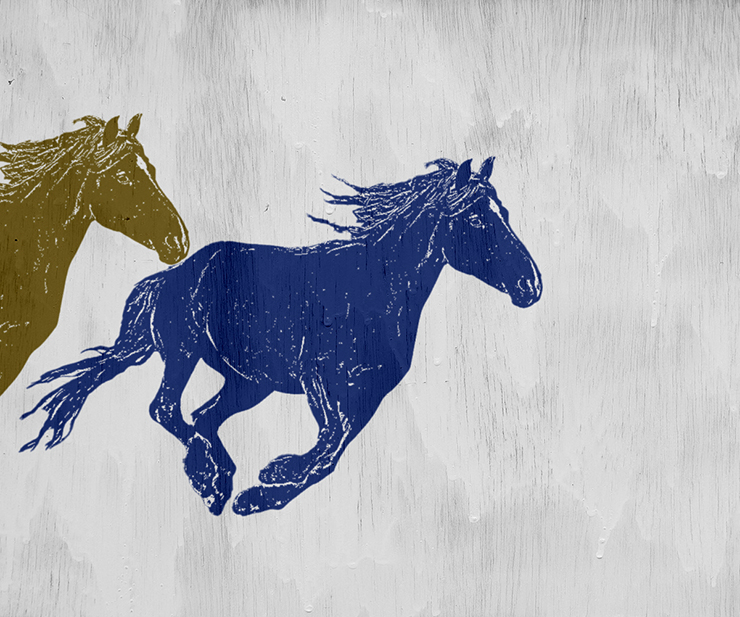
このレイヤーを複製し、移動ツールでドラッグして位置を調整したあと(図19)、イメージメニュー→“色調補正”→“色相・彩度...”を選択し、[色相]のスライダーを調整して好みの色に変更(図20)(図21)。



これら2色のスタンプ風レイヤーをそれぞれ複製して、移動ツールでランダムに配置していく(図22)。

ここでは、さらに文字要素などを配置して完成とした(図23)。

以上、Photoshopで写真をスタンプ風に加工する方法でした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2024.02.06 Tue