作業が捗る!クリエイティブワークが楽になる作業効率化「Tips」
Figma、Adobe Expressの新たなライバルとして急上昇中!
低コストで誰でも簡単にデザインができるオンラインツール「Canva」の基礎知識と使い方
「Canva」のメリット・デメリット
▶メリット
1.デザインの専門知識やスキルがなくても利用可能
Canvaは豊富に用意されたテンプレート、直感的にオブジェクトを作成できる機能などによりノンデザイナーでも簡単にデザインを作成できるように構成されています。また、ノーコードツールなので、HTMLやCSSに関する知識がなくてもWebデザインが行える点もメリットです。
2.コストを削減できる
機能に制限はあるものの無料プランでも、かなりの機能を利用することが可能です。また、有料プランについても他のクリエイティブツールと比較しても比較的導入しやすい価格帯で提供されています。
3.チームで利用可能
チーム向けの有料プラン「Canva for Teams」に加入すれば、チームやプロジェクト単位で利用することも可能です。低コストでクリエイティブツールを導入したい企業などに非常におすすめできるツールの一つです。
4.日本語にも対応
日本語に対応したサービスはCanva Japan株式会社という日本法人によって運営されており、英語が不得手でも安心して利用できるサービスです。日本語のテンプレートは日本人のデザイナーによって作成されている点も魅力の一つです。
5.「いらすとや」も利用可能に
先日、Canvaで2万点の「いらすとや」の素材が無料で使い放題なると発表されました。通常「いらすとや」は商用利用の場合、利用可能枚数に制限があります。これがCanvaを利用するれば、商用利用も使い放題が可能になります。
参照URL:Canva内の「いらすとや」クリエイタープロフィール
▶デメリット
1.無料プランは独自ドメインで利用できるHTML/CSSの出力は不可
「Canva websites」を使えばWebデザインも可能ですが、無料プランでは独自ドメインのWebサイトで利用できるHTMLやCSSを出力することはできません。そのため、すでに独自ドメインを取得してレンタルサーバーを利用しているケースでは、Canvaで作成したデザインを実装することができません。無料プランでは、「Canva websites」というCanvaが提供する独自のホスティングサービス(レンタルサーバー)内に、データをアップロードできます。有料プランに加入すればHTMLやCSSも出力できますが、その手間を考えるとCMSであるWordPressのブロックエディターを利用する方が、一つのツールでデザイン作成から実装まで担えるので便利です。
2.デザインの自由度・カスタマイズ性は低い
Canvaはクリエイティブツールとしての基本的な機能は十二分に備えていますが、Adobeなどのプロユースのツールと比較すると、デザインの自由度・カスタマイズ性は低いというデメリットがあります。
3.ある程度の基礎知識やセンスは必要
Canvaはプロユースのクリエイティブツールと比較すると自由度は低いのですが、一方でMicrosoftやGoogleなどのOffice系ツールと比較すると、かなり自由度が高いツールです。それゆえ、営業職や広報担当でもクオリティの高いプレゼン資料を作成できますが、それでも最低限の基礎知識は必要です。そのため、あまりにもデザインに関して知識や造詣を持ち合わせていない場合は、本職のデザイナーと同じように高品質なデザインが作成できるとは言い切れない側面もあります。
4.商用利用に制限のある素材やデザインデータもある
Canvaで作成したデザインデータは基本的に商用利用が可能です。ただし、ロゴデザインなど作成したデザインを商標登録することはできません。また、オーディオ素材についてはメディアで流すCM動画には使用できないといった制限もあるので、注意が必要です。
※参照URL:Canvaは商用利用可能!Canvaで許可されている商用利用と禁止事項について分かりやすく解説します
5.バックアップ作業まではフォローしていない
作業中のページを自動保存する機能は標準搭載されていますが、CMSではありませんので、例えば制作しているWebサイト全体をバックアップするといった機能は搭載されていません。
「Canva」の基本機能
Canvaに搭載されている機能は広範囲に及びますので、本記事ですべてを紹介するのは不可能です。そこでここでは、アカウントの作成から事前準備を説明し、Webデザイン用途を想定した基本機能を解説します。
▶アカウントの作成・事前準備
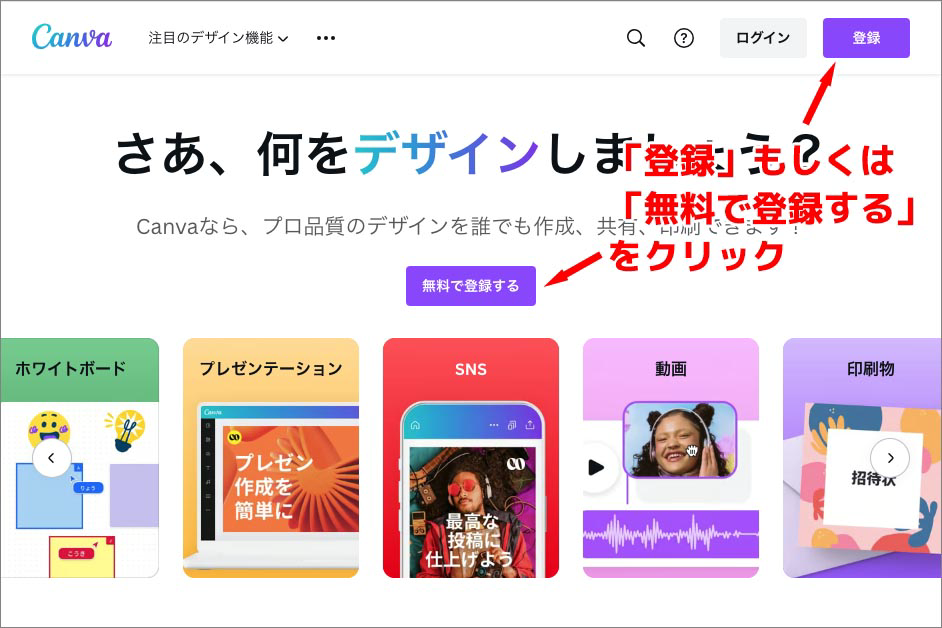
1.Canvaの公式ページにアクセスしてアカウントを新規作成


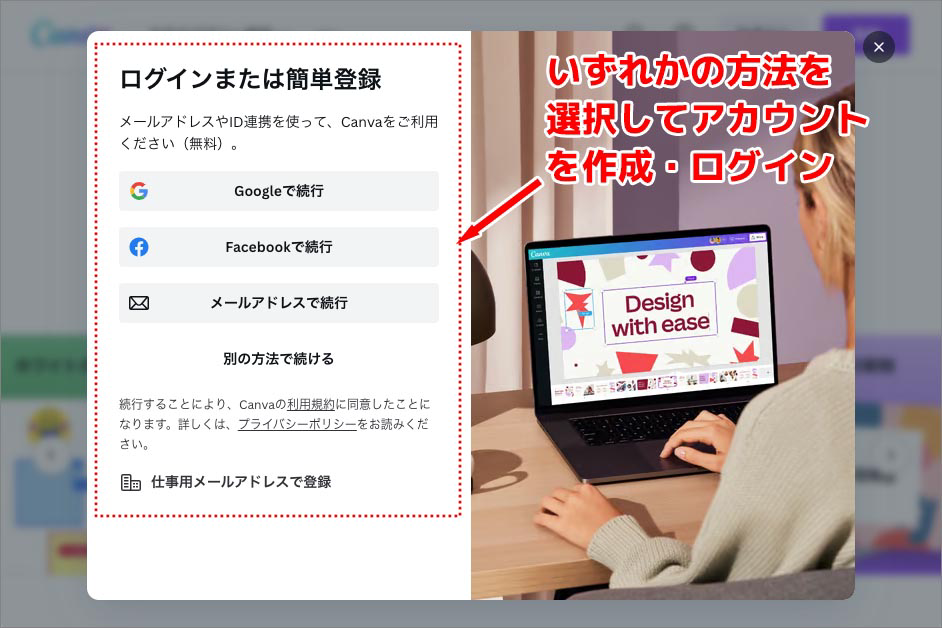
Canvaの公式ページにアクセスすると、TOPページに「登録」もしくは「無料で登録する」というボタンがありますのでこれをクリックします。画面が遷移して、アカウント作成・ログイン画面に切り替わりますので、Google、Facebookのアカウントを利用するか、メールアドレスを入力して、アカウントを作成しログインします。
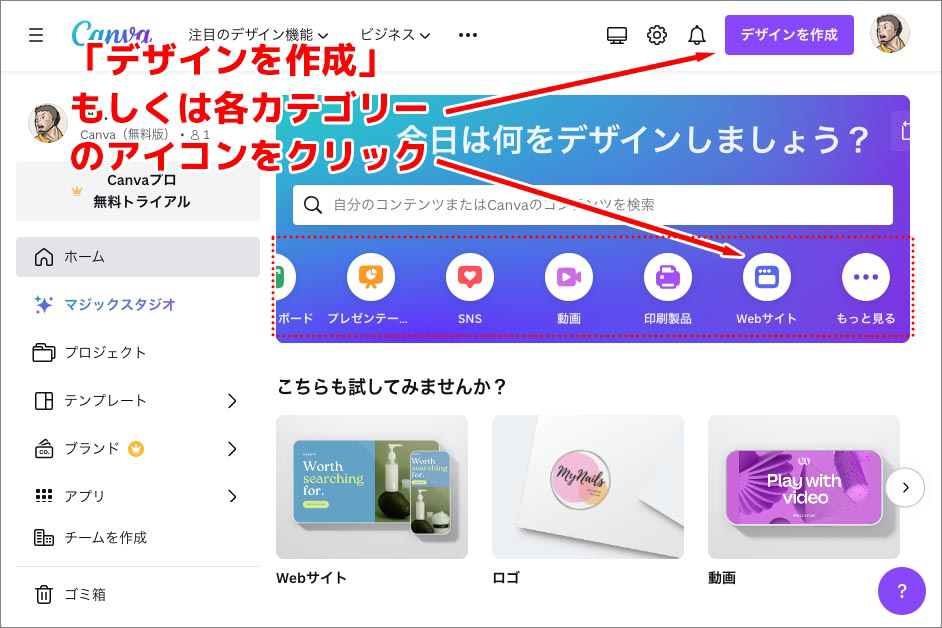
2.「デザインを作成」や各カテゴリーのアイコンからデザイン制作画面へ


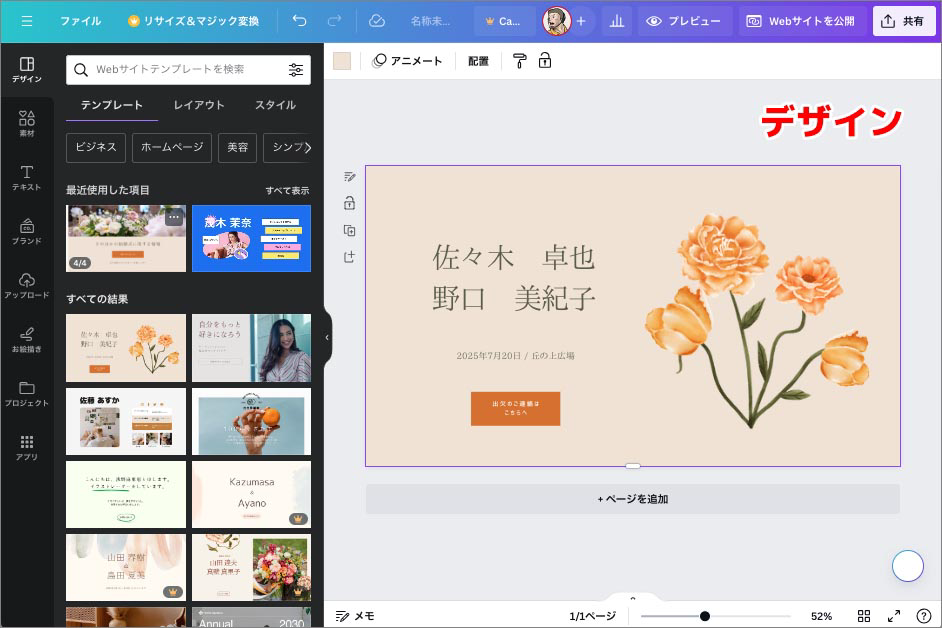
ログインすると左上の画像のようなメイン画面に切り替わります。画面右上にある「デザインを作成」というボタンか、「プレゼンテーション」「Webサイト」といった各カテゴリーのアイコンをクリックすると、各機能のデザイン制作画面へ切り替わります。「Webサイト」を選択すると、右上の画像のような画面へ切り替わります。
▶Canva Websitesに搭載された主な機能
Canvaには様々なツールが搭載されていますが、その全てを紹介できませんので、今回はCanva Websitesに搭載された主な機能を簡単に紹介します。


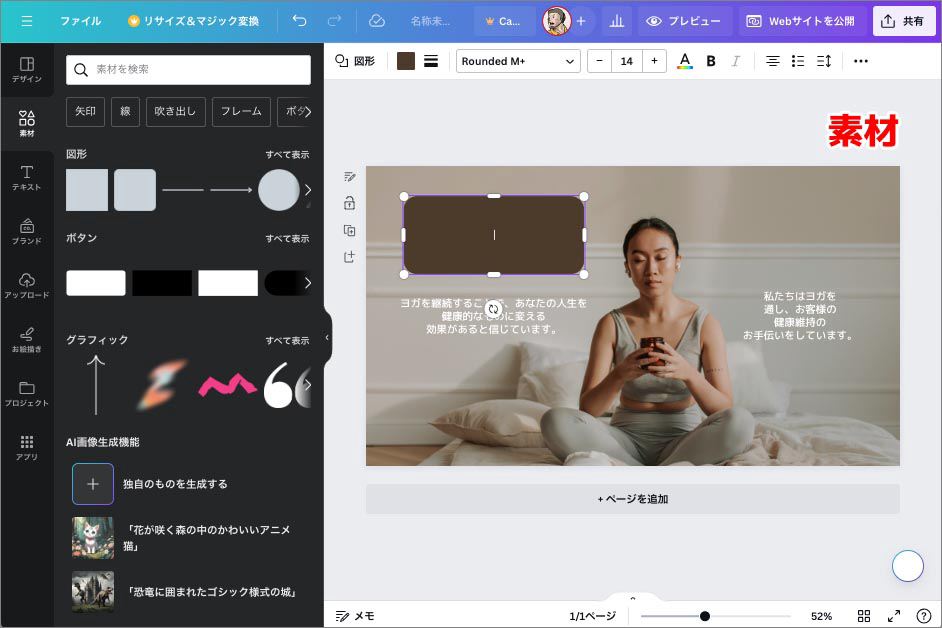
「デザイン」からはテンプレートや予め用意されたレイアウトからWebページをデザインしていくことができます。「素材」では、図形やボタンを作成できます。


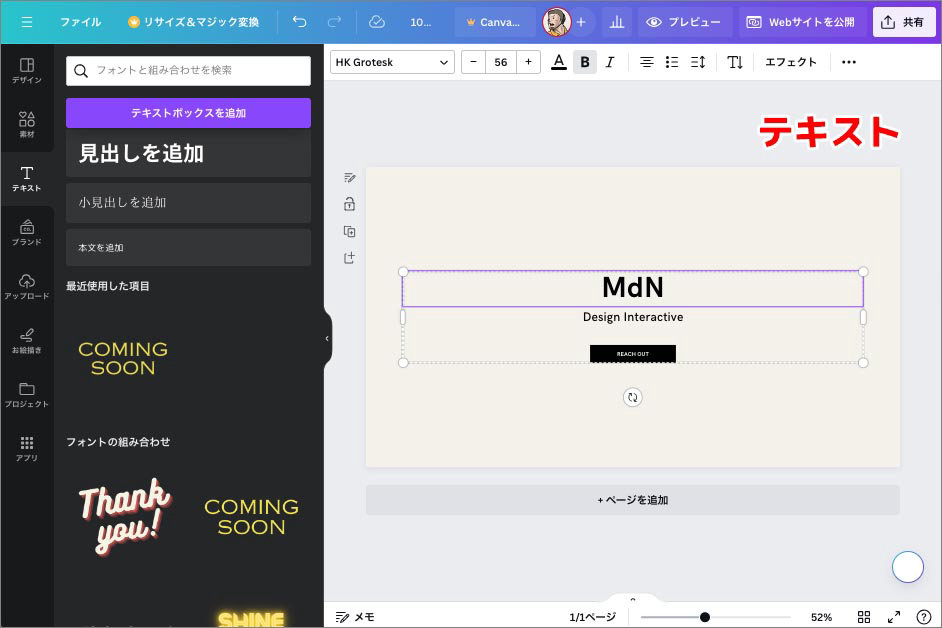
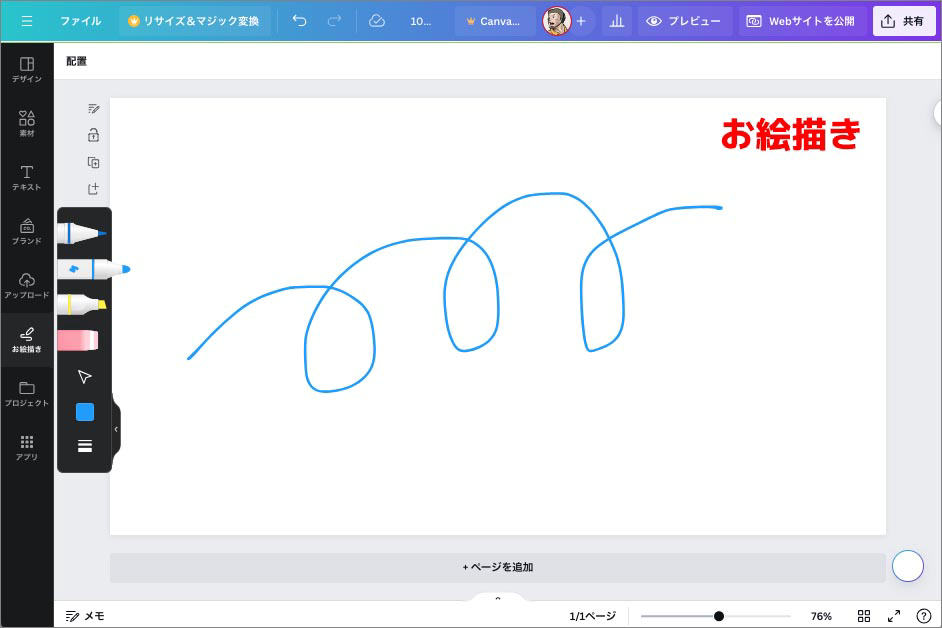
「テキスト」では、様々なフォントからテキストを作成できます。「お絵描き」では、フリーハンドで描画が可能です。


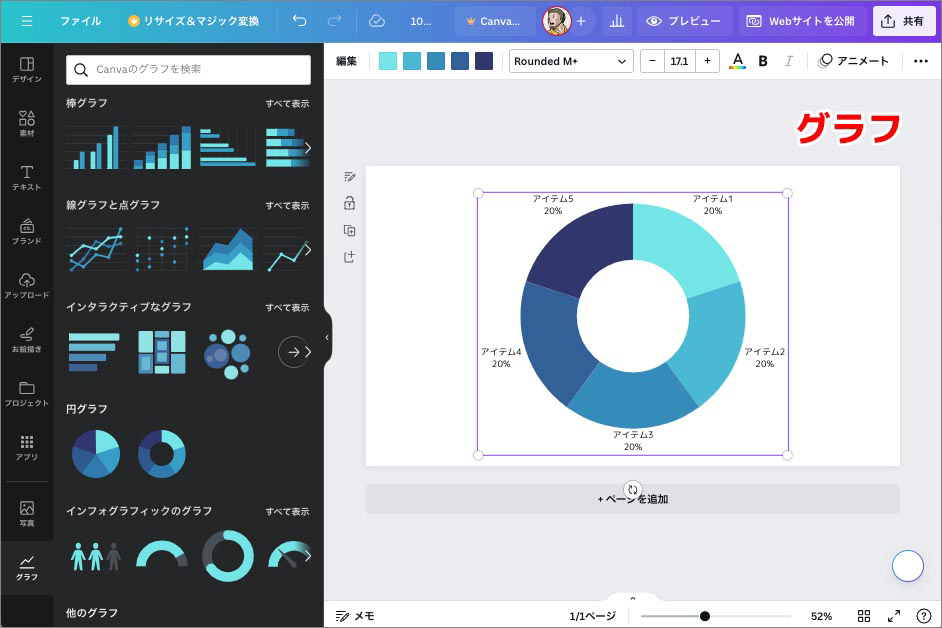
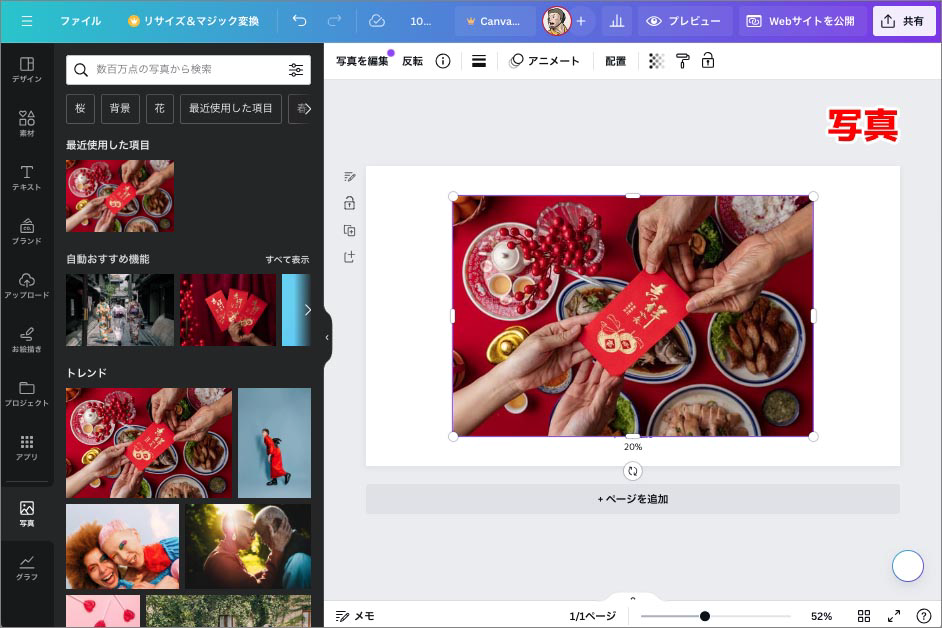
「アプリ」から「グラフ」を選択すると、簡単にグラフを作成できます。同じく「アプリ」から「写真」を選択すると、ストックフォトから素材を選択できます。


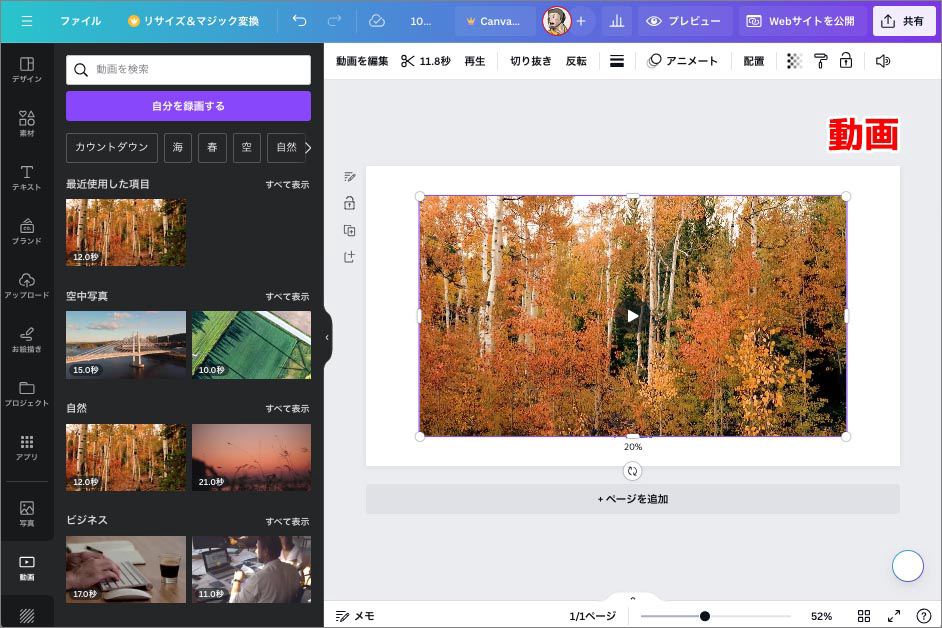
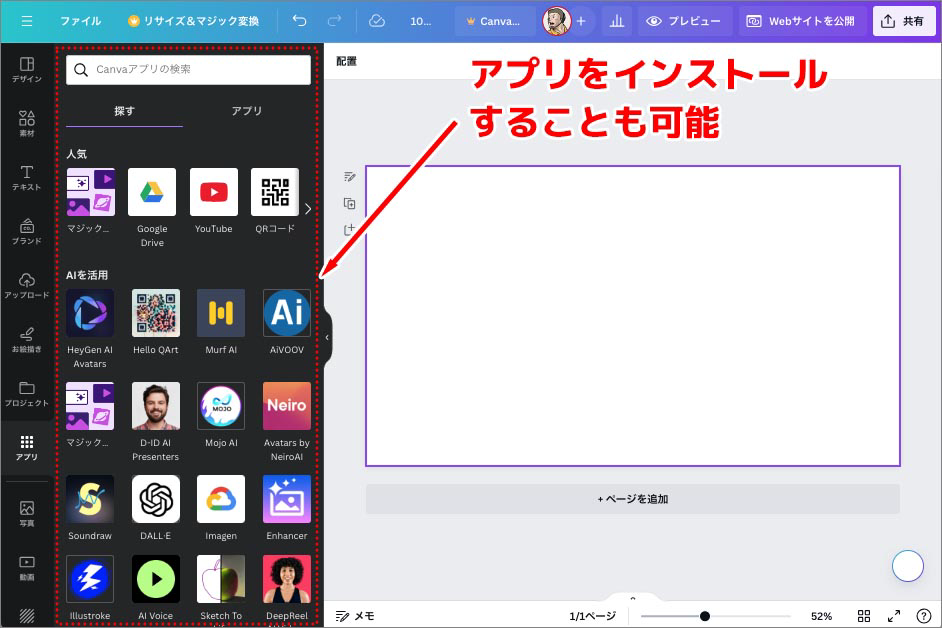
同じく「アプリ」から「動画」を選択すると、ストック動画から素材を選択できます。「アプリ」では、サードパーティーのアプリをインストールすることも可能です。
本記事では割愛しますが、上記に挙げた以外にも数多くの機能が搭載されています。



































2024.03.28 Thu