WEBの作業が楽になるテクニック総まとめ 第1回
 |
オートシェイプ機能で スピーディに グラフィックをつくる 文=田中クミコ |
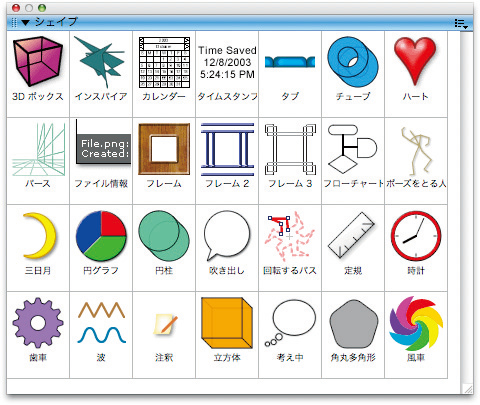
ハートや星形、矢印、波線、箱、円グラフなど頻繁に使われるポピュラーな図形は、オートシェイプ機能を利用すると大幅に作業時間を短縮できる。基本操作は、シェイプウインドウを開いて用意されているシェイプをキャンバスにドラッグするだけだ【1】。オブジェクトに表示される調整用のハンドルで図形の微調整が可能【2】。デフォルトのデザインはかなりシンプルなため、スタイルを充てたりグラデーションなどで配色をアレンジすることで、すばやく簡単にグラフィック素材を自作することができる【3】。

【1】オートシェイプ一覧。パスを引いて制作するよりも数倍早くオブジェクトを作成できる

【2】黄色の正方形が調整ハンドルだ。星形の場合は、頂点の数や丸み、半径などを微調整できる

【3】スタイルを適用して質感を出せば、さまざまなグラフィック素材を手軽につくれる
| POINT スタイルとの合わせ技で質感を出す |
[INDEX]
>>> 21 Illustratorの単色ロゴやイラストに簡単に色をつける
>>> 22 スキーマを設定しXHTMLやCSSのエラーチェックを自動化する
>>> 23 オートシェイプ機能でスピーディにグラフィックをつくる
>>> 27 線を使わず塗りとテクスチャの併用で破線を手軽に作成する
>>> 28 直前につくった選択範囲を瞬時に呼び出す
>>> 29 px単位で図形の作成を行ってWeb画像にする
>>> 74 シンボルを活用しボタンなどの共有画像を効率的に管理する
>>> 75 「Subversion」を利用しファイルのバージョンを管理する
>>> 76 ものさしツールを使ってデザインの説明を容易にする
>>> 80 四則演算を利用して数値を手早くプロパティに入力する
>>> 81 ライブビューでJavaScriptの動作確認をする
>>> 82 アルファチャンネルを利用しトレース作業を効率化する




